Ghost cms обзор
Обновлено: 04.07.2024
Всем, привет! Сегодня, я хочу поделиться знаниями того, как установить CMS-систему Ghost на операционную систему Windows. Сделать это не сложно, но там есть пару нюансов, из-за которых у новичков по началу могут возникнуть определенные трудности.
Но переживать по этому поводу не стоит, т. к. там просто нужно скачать node.js, установить переменные среды и ввести пару команд.
Перейдите на официальный сайт node.js, затем скачайте данную программу и установите. Откройте на вашем ПК переменные среды и затем создайте новую пользовательскую переменную с именем APPDATA и со значением: C:\Users\Имя\AppData\Roaming\npm.
Все, теперь просто введите в поиске CMD + Enter и когда откроется консоль введите сперва node -v и затем npm -v. Если версия node.js и nmp отобразятся, значит вы все корректно настроили.
Откройте консоль и затем перейдите в папку загрузок -> cd downloads или же туда, куда вам будет удобно. Создайте в той директории, где вы сейчас находитесь новую папку -> mkdir ghost и затем перейдите в нее -> cd ghost. Ну, а после установите ghost-cli с помощью команды:
Теперь для того, чтобы проверить работу ghost-cli - введите в консоле ghost help. Если все корректно работает, то отобразятся команды, а если нет, то в консоле будет написано то, что Node.js не понимает команды ghost. Например, в моем случае все абсолютно так и было.
Но почему Node.js не понимает команды ghost?
Дело в том, что в моем случае ghost-cli почему-то установился в C:\Users\Имя\AppData\Roaming\npm\npm, поэтому Node.js его просто не видит. В связи с этим, я просто перенес все необходимые файлы в C:\Program Files\nodejs и все корректно стало работать.
Я знаю то, что при установки можно переопределить место загрузки ghost-cli, но я PHP-разработчик, поэтому в Node.js пока не силен.
Ну, да ладно. Теперь, когда Node.js стал понимать команды ghost перейдите в консоле в ту папку, которую мы с вами до этого создали и затем введите следующую команду:
После этого начнется установка Ghost CMS, по окончанию которой вам останется только ввести команду ghost start и перейти по адресу: localhost:2368/ghost в браузере, установленном по умолчанию.
Я знаю то, что можно было бы объяснить гораздо проще и нагляднее с помощью соответствующих скриншотов. Но я просто не представляю, как это возможно, учитывая то, что там нужно ввести всего 2 команды. Хотя, проблему с путями я не исключаю.
Ну и еще хотелось бы отметить то, что на CMS-систему Ghost можно натянуть абсолютно любую верстку. При этом заниматься данным занятием одно удовольствие.
Ghost – это такая платформа для создания блогов, о которой уже почти год все говорят и пишут, предрекая ей альтернативную роль в мире, где WordPress и Drupal захватили всё возможное и невозможное. Мы не спешим отказываться от Вордпресса, но решили всё же посмотреть, что такого может нам предложить новый блогохостинг.

Начнем с хорошего: движок хоть и в закрытой бете, но работает уже стабильно, обзавелся своими темами оформления, магазином приложений и рядом фишек по редиректу и созданию логов для всего, что вы делаете со своими блогами (создавать их, кстати, можно сразу несколько: доступ ко всем будет из единой админки).
И вот тут главная фишка: режимы HTML и предварительного просмотра готового текста видны в одном и том же окне. Слева печатаем – справа видим. Теги, код, объекты даже посложнее, чем заголовки, вроде бы тоже поддерживаются, но надо поэкспериментировать с большим числом сторонних embed-кодов: возможно, что есть сайты и проекты, код виджетов или постов из которых не будет нормально отображаться в Ghost.
Для тех, кому стандартных возможностей платформы недостаточно, а ставить на свой отдельный сервер новый движок не хочется, придуман магазин приложений, дополнений и тем оформления:
В общей панели администрирования всех доступных блогов тоже особо не развернешься: есть раздел с документацией, форум для гиков, которые уже используют Ghost, магазин приложений – и всё, собственно:
Зато в колонтитулы страницы набросали много модных логотипов: это всё компании и проекты, которые стали партнерами нового движка (видимо, все верят, что на нем можно будет денег заработать).
Вспомогательная документация написана более чем просто, по-моему, даже с уровнем английского who-is-on-duty-today и то можно разобраться, что и как здесь работает.
Движок и создаваемые на его основе блоги достаточно легкие в работе, минималистичные и явно ориентированы на любителей создавать длинные посты из «многобуков». А теперь о грустном – т.е. о цене. Первые 30 дней использования абсолютно бесплатны (разве что только вы решите купить платную тему или парочку дополнений к основной функциональности блога). А вот дальше надо будет раскошелиться: оплата здесь помесячная:
Редакция «ЦП» тоже пока не планирует бросить WordPress и перейти на новую платформу, которая даже до версии 1.0 еще не доросла. Как площадка для гиковских экспериментов – возможно. Но тот же Medium позволяет писать тексты бесплатно. Единственный вариант, зачем вм может пригодиться Ghost, – установка на свой сервер и эксперименты с API. Остальные сценарии «зачем» пока не очень понятны.

Хотите запустить сайт или блог, но всегда откладывали? Не подружились с Wordpress? Ищете мощную, но при этом простую CMS, еще и бесплатную? Отлично, тогда ваш выбор – Ghost.
Это платформа с открытым исходным кодом, написанная на Node.js. Ее можно установить за 15-20 минут и настроить за пару часов без навыков программирования. Пользоваться Ghost совсем не сложно, при этом он дает множество дополнительных инструментов и позволяет гибко настраивать сайт. Я покажу, как быстро и красиво сделать свое мини-медиа.
Кому пригодится Ghost
- Блогерам и предпринимателям: cделать личный блог, сайт продукта или компании без затрат на разработку и поддержку.
- Независимым изданиям: создать информационный или развлекательный ресурс с удобной админкой и SEO-оптимизацией.
- Бренд-медиа:запустить коммерческое издание с полным контролем над данными и интеграциями в другие сервисы.
Используем Ghost бесплатно и легально
Ghost – некоммерческий проект, но даже таким организациям нужны деньги на развитие. Поэтому платформа предоставляется в двух форматах: бесплатно и по подписке. И в том, и в другом случае вы получаете одинаковый продукт с полным набором функций. Различие только в том, где будет установлен сайт и кому придется управлять сервером.
На своем сервере
На серверах Ghost
Стоимость в месяц
от 29 до 249 $ в месяц
Ограничения по количеству подписчиков
Ограничения по количеству авторов
Да (на DigitalOcean)
Необходимость управлять сервером
Платные тарифы стоят от тридцати долларов в месяц при оплате на год вперед. Единственное их преимущество – Ghost настраивается и обновляется автоматически, а вам не нужно следить за работоспособностью сервера. В бесплатной версии вы получаете все то же самое, но устанавливать и обновлять продукт придется самостоятельно.
Компания идет навстречу платным пользователям:
- Стоимость подписки фиксируется, поэтому если в будущем Ghost поднимет цены, вас это не коснется.
- Сайт не отключат из-за разовых пиковых нагрузок – Ghost просит вас купить план с большим лимитом только после того, как нагрузка превышает квоту три месяца подряд.
- Квоту на авторов расходуют только аккаунты, которые были активны хотя бы раз за последний месяц.
- Для некоммерческих организаций и студентов есть скидка 25 %.
Несмотря на подобную лояльность, я рекомендую пользоваться бесплатной версией. Настроить платформу нужно только раз, обновление запускается тремя командами, а сервер на DigitalOcean работает без перебоев, если его не трогать. При этом экономия составит как минимум 24 доллара в месяц. И никаких ограничений.
Устанавливаем Ghost за 15 минут
Провайдер облачного хостинга DigitalOcean предлагает уже сконфигурированный сервер (он называется «дроплет») за 5 долларов в месяц. На нем установлены ОС Ubuntu, веб-сервер Nginx, база данных MySQL, среда Node.js и сам Ghost. Знать, что значат все эти названия, не обязательно – сервер запускается в один клик и уже готов к работе.
Откройте страницу дроплета и нажмите синюю кнопку «Create Ghost Droplet». После создания аккаунта DigitalOcean откроется окно с настройками вашего будущего сервера. Укажите нужные опции и нажмите зеленую кнопку внизу.
На что обратить внимание:
- Выберите план. По умолчанию провайдер предлагает мощный сервер за 40 долларов в месяц. Ghost будет комфортно себя чувствовать и на самом дешевом тарифе – просто нажмите стрелочку слева и щелкните на $ 5 / mo.
- Выберите расположение. Сервер может находиться в одном из восьми городов – советую брать тот, что географически ближе к вашим читателям. Если сайт рассчитан на аудиторию из СНГ, можно взять дроплет во Франкфурте, Лондоне или Амстердаме.
- Включите бэкапы. Резервное копирование обойдется всего в один доллар в месяц, зато появится возможность быстро восстановить сервер, если он сломается или когда вы случайно собьете настройки. Это дешевле подписки на Apple Music, а пользы от бэкапов уж точно не меньше.




Создайте Ghost-дроплет на DigitalOcean. Желательно включить резервное копирование
После того, как вы создали дроплет, нужно закончить настройку Ghost. Подключитесь к серверу через консоль – вы можете использовать встроенную в Mac программу «Терминал», скачать Termius или PuTTY, если используете Windows. Для подключения введите IP и одноразовый пароль, который DigitalOcean прислал вам на почту.
Важно: перед тем, как заканчивать настройку Ghost, добавьте А-запись с IP-адресом сервера в DNS вашего домена. В разных сервисах этот процесс устроен по-разному, поэтому воспользуйтесь инструкцией на сайте вашего регистратора доменов.В консоли сервер попросит вас нажать Enter, ввести ваш домен и e-mail (почта нужна только для создания сертификата защищенного соединения SSL). Затем Ghost самостоятельно настроит сайт.




Завершение установки Ghost в терминале
Готово! Панель управления вашим сайтом находится по адресу «ваш.домен/ghost/». Советую убедиться, что она доступна. Если все прошло правильно, в браузере вы увидите это:



Создайте аккаунт администратора
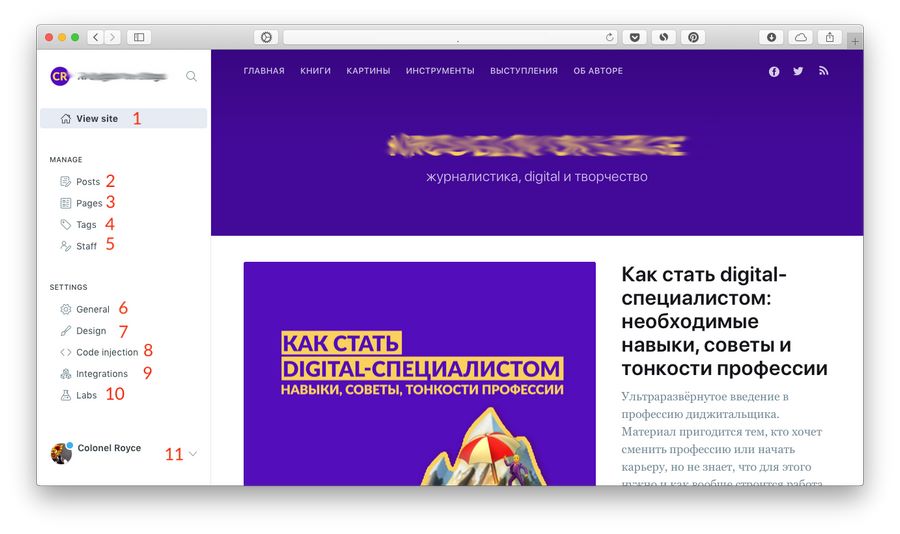
- Посмотреть, как выглядит сайт (у вас это будет стандартная тема с набором шаблонных постов).
- Написать и отредактировать посты.
- Создать и отредактировать страницы.
- Управлять темами-тегами.
- Управлять аккаунтами администраторов, редакторов и авторов.
- Изменить базовые настройки сайта (логотип, метаданные, часовой пояс и другое).
- Выбрать тему и отредактировать меню сайта.
- Добавить кастомный код во все страницы сайта (например, счетчик Google Analytics).
- Подключить интеграции.
- Попробовать экспериментальные функции вроде включения paywall.
- Настроить ваш аккаунт.

Кстати, управлять сайтом можно не только из браузера, но и через десктопное приложение Ghost.
Проводим базовую кастомизацию дизайна
Основной способ менять структуру и дизайн сайта – это темы. По умолчанию Ghost устанавливается с темой Casper. Если в целом она вас устраивает, можно оставить ее и подкорректировать детали с помощью HTML/CSS.
Кстати, чтобы создать качественный и эффективный сайт, совсем не обязательно самому разбираться в CMS, серверах, HTML/CSS и вебхуках. Можно просто доверить работу профессионалам.

Другие темы можно найти на Ghost Marketplace или, например, на Github по тегу ghost-theme. Разработчики создают их для разных целей: есть темы для медиа, сайтов с документацией, лендингов, портфолио, сайтов компаний. Я отредактировал под свои нужды стандартный Casper, но в мой личный топ еще входит тема Liebling – она тоже доступна бесплатно в официальном маркетплейсе.

Советую всё-таки пользоваться темами из маркетплейса еще по одной причине. В Ghost постоянно появляются новые функции и разделы, а чтобы они работали, автор темы должен ее обновить. Нельзя быть уверенным в своевременных апдейтах от сторонних авторов, зато Casper и другие официальные темы обновляются как часы.
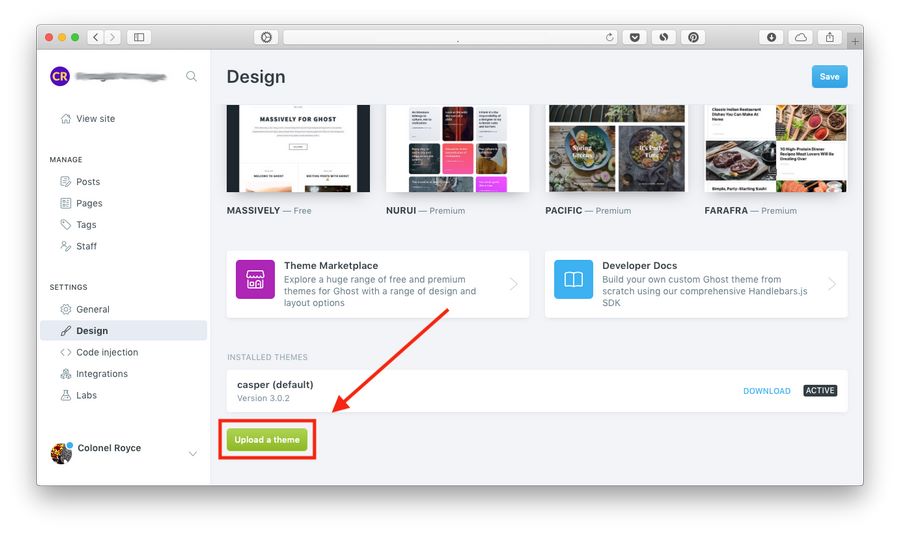
Чтобы установить тему, ее нужно скачать из маркетплейса и загрузить в панель управления. Нужная кнопка находится в самом низу секции Design.

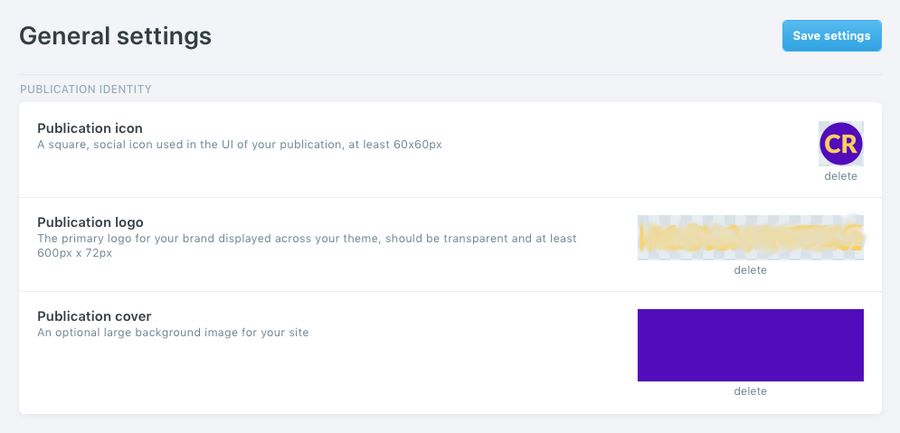
Как ни странно, Design отвечает только за темы и меню сайта. Базовые же настройки дизайна скрыты во вкладке General. Добавьте логотип и обложку – они будут отображаться на главной, – и загрузите иконку для браузера. В пункте Title & Description введите название сайта и слоган. Название будет показываться, если у вас не установлен логотип, а слоган будет написан под ним (или под логотипом, если он есть).

Проводим продвинутую кастомизацию дизайна
Есть два варианта корректировки дизайна темы под себя. Проще всего добавить CSS-код в header с помощью функции Code Injection в панели управления. Другой вариант – отредактировать файлы-шаблоны, из которых состоит тема.
Кастомизируем CSS
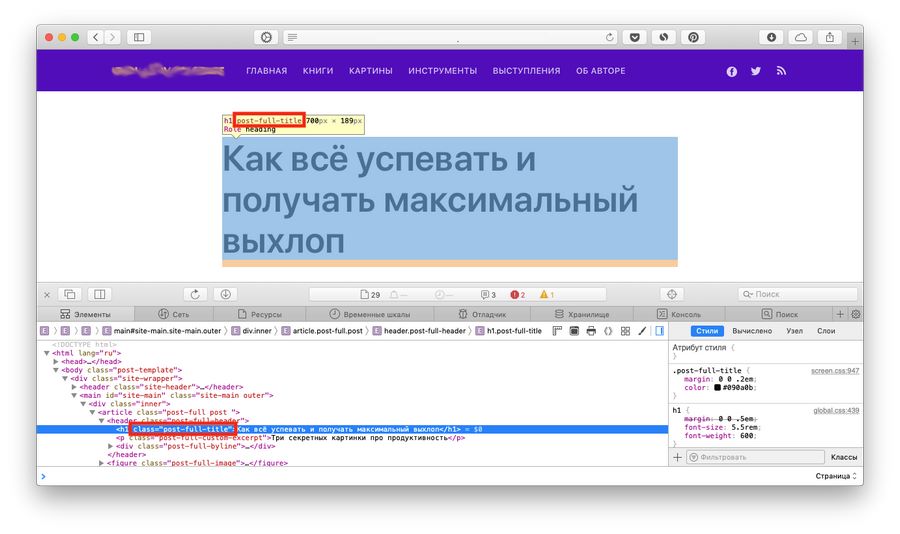
Если вы хотите скрыть отдельные элементы, изменить их цвет или размер, придется выяснить, какой класс CSS используется в элементе. В Safari откройте веб-инспектор сочетанием клавиш ⌥+⌘+I, а в Chrome выберите «Проверить элементы» в меню «Посмотреть». Нажмите на элемент – например, на заголовок. В открывшемся коде элемента нужно найти классы, которые стоят внутри кавычек «class=””».

Затем зайдите в Code Injection в панели управления и добавьте этому классу нужные свойства. Допустим, вам не нравится размер и цвет заголовков. Вы проверили, что за заголовки отвечает класс post-full-title, поэтому в панели добавляете в Header запись с новыми значениями свойств font-size и color.
Запомните: для того, чтобы спрятать какой-либо элемент шаблона, можно просто дописать к его классу свойство display: none;.Для тех, кто хотя бы немного разбирается в веб-разработке, не составит труда таким же образом – через раздел Code Injection – подключить Bootstrap, jQuery, Google Tag Manager, пиксель Facebook и другие технологии.
Также вы можете создать собственные CSS-классы с набором стилевых свойств, чтобы использовать их в отдельных публикациях или на страницах (например, создать стиль для кнопки «Заказать» на страницах с лекциями).
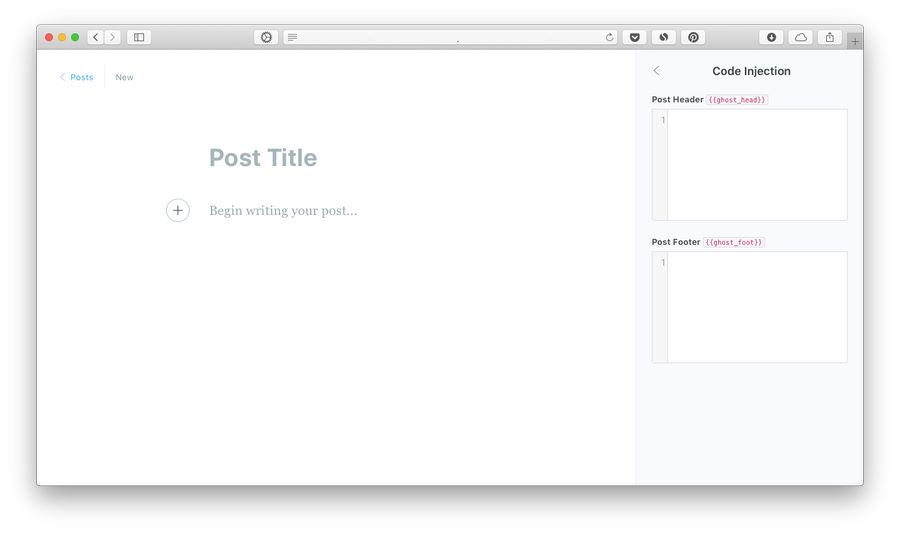
Если нужно изменить стили или добавить какой-то элемент только на одной странице, воспользуйтесь такой же секцией Code Injection в настройках редактора.

Кастомизируем шаблон
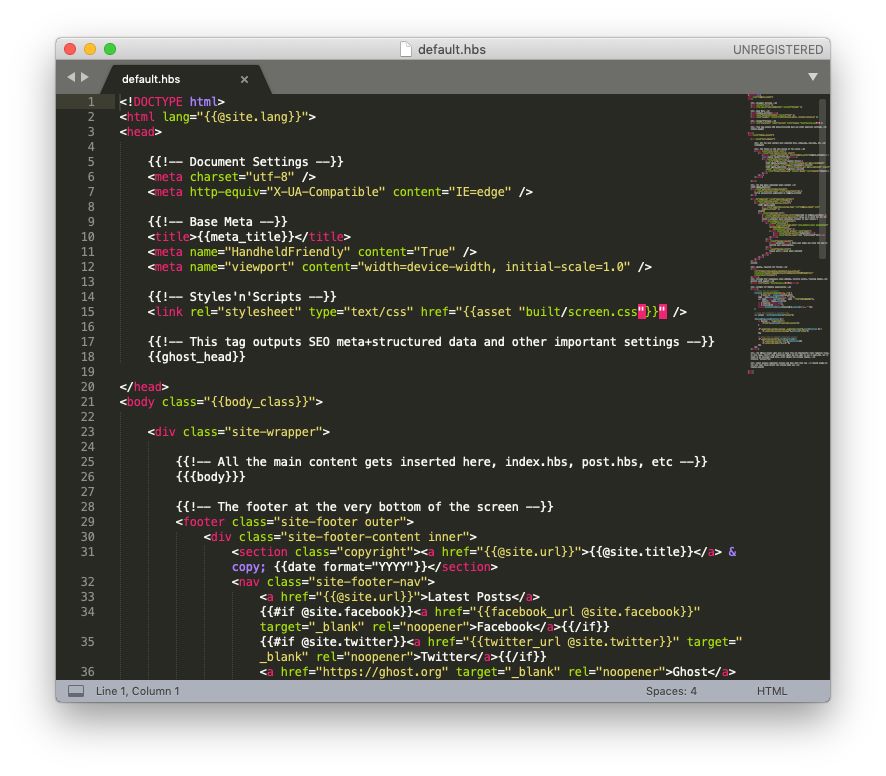
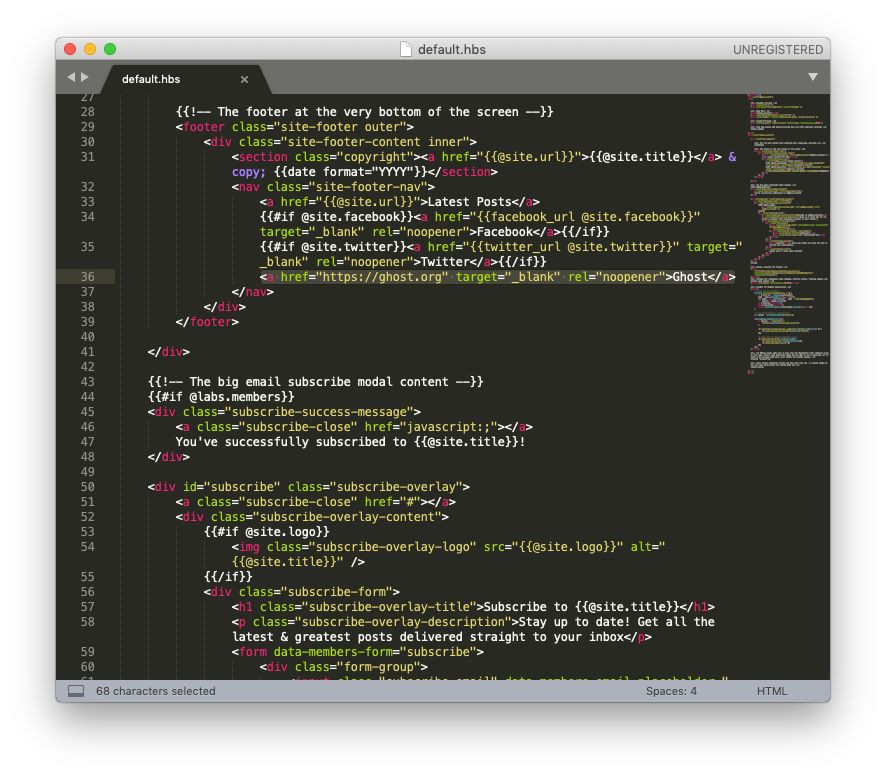
Более продвинутый уровень – изменение самого шаблона. Подключитесь к серверу через любой FTP-клиент (например, Cyberduck или FileZilla) и откройте папку «var/www/ghost/content/themes/ваша-тема». Внутри находятся шаблоны, по которым Ghost «собирает» сайт. Это файлы с расширением «hbs»: page.hbs отвечает за страницы, index.hbs – за главную, default.hbs – за общую структуру страниц (в том числе шапку и подвал), author.hbs – за страницы авторов, и так далее.
Откройте нужный шаблон в текстовом редакторе – теперь можно менять, удалять и перемещать блоки по своему усмотрению. В коде есть комментарии, которые помогут не запутаться в том, к какой части страницы он относится.

Разберемся на примере: меня раздражает, что в подвале всех страниц рядом со ссылками на мои соцсети есть ссылка на сайт Ghost. Я открываю default.hbs, нахожу в разделе footer строчку со ссылкой и удаляю её. Осталось сохранить файл и перезапустить Ghost.

Оптимизируем под SEO и соцсети
У Ghost еще на старте есть целых шесть преимуществ:
- Сайт сразу же оптимизирован для быстрой загрузки. Что приятно, Ghost продолжает заботится об этом и во время работы – например, создает загружаемым изображениям дополнительные версии с оптимизированным разрешением.
- Ghost самостоятельно формирует структурированные данные о контенте (JSON-LD) и метатеги соцсетей для каждой страницы.
- Ваш сайт по умолчанию поддерживает Google AMP . Никаких дополнительных действий предпринимать не нужно, они просто работают.
- Файл Sitemap с картой сайта создается и обновляется автоматически. Скормите поисковикам ссылку на него (ваш.домен/sitemap.xml), а об остальном позаботится платформа.
- Сервис сам добавляет тег канонической страницы («rel=”canonical”»). Поисковики всегда знают, что считать основной версией документа.
- Ghost сразу создает и регулярно обновляет RSS-канал с публикациями. Он доступен по адресу «ваш.домен/rss».
Остается только добавить метатеги на сайт и в отдельные публикации.
Добавляем метатеги сайта
Общие метатеги для всего сайта нужно добавить только один раз. Настройки находятся в секции Meta Data раздела General. Добавьте заголовок сайта и описание для поисковиков, а также заголовок, описание и картинку для сниппета Facebook и Twitter. Справа от настроек Ghost покажет, как ссылка на сайт будет выглядеть в поисковиках и соцсетях.


Title нужен не только для поисковиков – это еще и название вкладки в браузере
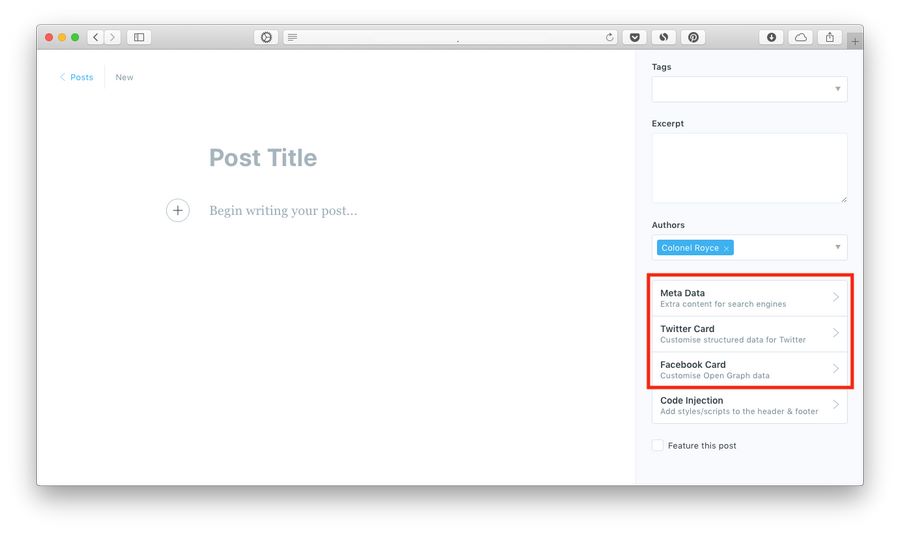
Добавляем метатеги публикаций
В редакторе постов и страниц есть аналогичные разделы – Meta Data, Facebook Card и Twitter Card. Если заполнять их каждый раз перед публикацией, в результатах поиска и в лентах соцсетей будут стоять правильные заголовки, описания и картинки.

Есть маленькая хитрость: если заполнить поле Excerpt (оно отвечает за абзац под заголовком поста на главной), информация оттуда автоматически подтянется в сниппеты Facebook и Twitter.
Пишем посты и создаем страницы
Весь контент делится на два типа – посты (для материалов) и страницы (для любого статичного контента). По сути, отличие только в том, что все посты попадают на главную, а ссылки на страницы вы можете добавлять по своему усмотрению. Вот пара примеров, чтобы лучше понять сценарии использования:

Один умный человек как-то справедливо заметил, что, попробовав винтажное шампанское 60-х годов, вы обеспечите себя билетом в один конец: вас будет сложно удивить какими-то там нищенскими винами 10-летней выдержки. Что уж тут говорить про обычные экземпляры из винного.
С технологиями так же: попробовав что-то очень крутое и качественное, вы будете не без оглядки пользоваться чем-то похуже. Увидев лаконичный интерфейс айфона, не сможете пользоваться Huawei без крови в глазах; попользовавшись удобным приложением Тинькофф-банка, вы вряд ли когда-нибудь будете довольны приложением ВТБ, а если вы видели редактор новомодного приложения для заметок, идей и структурирования информации Notion — вы поймете, как далеко ушел его редактор и какую планку он задал всем CMS, соцсетям и всему, где сегодня пальчиками текст надо тык-тык. На самом деле он просто минималистичный, ничего лишнего, в этом его сила.
Эту вводную часть я написал к тому, что первая мысль при создании блога звучала так: «Хорошо, если то, где нужно будет писать — было бы лаконичным и функциональным». Прям как дизайн Дитера Рамса. Референс в виде Notion'а уже был, далеко ходить не надо.
Начал выбирать CMS (Content Management System, штука для того, чтобы создавать контент с минимальными затратами по времени), немного посерфил по интернету и остановился на Ghost.

Редактор выглядит так. Произошла рекурсия 👁
Кстати, маленькая деталь под названием «markdown» также важна. Markdown обеспечивает весь визуальный текстовый дизайн, который сделает текст красивым, читабельным и вообще секси. Markdown — это когда ты без мышки можешь сделать любые махинации с текстом, например:
И все остальное.
Синтаксис очень простой, один раз выучишь и жить станет легче.

Очень удобно
Markdown крайне облегчает жизнь, без него никак. Ну а выбор CMS для блога я делал исходя из редактора. Увидел Ghost и сразу влюбился.
Наверное, это не самый умный ход, плясать от редактора, но цель блога была лишь одна — больше писать. Чтобы больше писать — нужно сделать так, чтобы это было просто. Простой редактор для создания контента — все, что нужно. Если редактор подходил, то можно было идти дальше: смотреть на простоту администрирования контентом, сложность привязки домена, внешний вид, локализацию, интеграции, шрифты. Кстати, а что у Ghost в этом плане?
Что есть эта CMS
Не хочу здесь устраивать занудный обзор и делать сравнительные таблицы. В интернете этого полно, вот тут можно сравнить с чем угодно, например. А тут есть хороший подробный обзор от моего знакомого.
А я скажу, что подкупило меня:
- Как уже писал — минималистичный идеальный редактор
- Такая же минималистичная админка для деплоя контента
- Интеграции. Те, что нужны были мне — есть. Честно говоря, их не так много: комментарии и возможность вставлять свои куски кода для прикрутки аналитики и всякой фигни типа поп-апов
- Красивые темы (шаблоны)
- Возможность сделать что-то под себя. Эта CMS опенсорсная, а значит вы ее код можете брать, переписывать под себя, что-то добавлять, что-то убирать. Но для этого нужно понимать код
- SEO-настройка (Лично мне не особо нужна, но ее отсутствие как-то поставило бы Ghost под вопрос, ведь как можно делать контент без возможности настроек под поисковики?)
Что касается сравнений с Wordpress, то я не хочу быть фанбоем Ghost'а, но сравнивать Ghost с WP — некорректно.
Wordpress — как конструктор Lego, из которого ты можешь сделать хоть небольшой домик, хоть звезду смерти. Весьма глупо сравнивать 17-летний движок, у которого 63% рынка среди всех CMS — с новомодной опенсорсной Ghost, поднявшей 200к евро на Kickstarter и позиционирующей себя как платформу для блоггинга.

Возвращаясь к шаблонам — по сравнению с Wordpress, у Ghost крайне мало шаблонов, хотя в этом есть и плюсы, не приходится умирать от выбора «той самой». Я сначала приметил тройку понравившихся и финально остановился на базовой теме «Casper». Она минималистичная и выглядит стильно, а когда я узнал, что она еще и меняет цвет на темную тему в зависимости от времени суток — я просто поплыл.

Минимализм — заебись!
Что было сделано, чтобы блог выглядел так, как выглядел. На самом деле —немного. Я растянул процесс на 2 месяца, а по факту там работы на несколько вечеров.
Что было сделано:
Локализовал базовые переменные. Ghost — американская CMS, админка также на английском. Всякие «5 min read», «More publications», «Next, prev» на русский автоматом не переводятся. Даже дата остается, как «5 july», все это НЕ своими руками пришлось менять на уровне кода.
Прикрутил интеграции. Disqus для комментов, Google Analytics и Я.Метрику через GTM для тщеславных цифр. Можно было бы какую-нибудь форму Mailchimp добавить для ЭЛЕКТРОПОЧТ, но кому это надо? Еще хотел сделать sharing bar, но потом поймал себя на мысли: «Блин, кто-то реально шерит понравившиееся статьи через специальные кнопки, зачем тогда буфер обмена?»
Немного фронтенда в ленту. Все также не своими руками знакомая-фронтендер (дикое спасибо ей) помогла с настройкой шрифтов (Montserrat), их размеров, отображением на мобилках + прикруткой progress bar. Кстати для меня также было важно, чтобы эта тема нормально выглядела на телефонах, и с этой задачей Casper также справился на пятерочку.
Самое долгое. На заливку всех статей, которые я писал на разных UGC площадках — Медиумах, VC, в Telegram-канале, — ушло около 4х часов + я решил все заново отредактировать и обновить верстку. Кому нужно читать полотна?
Вот это я понимаю clipboard-friendly. После заливки я сделал пару взмахов по SEO — тайтлы, дескрипшны, заголовки. В общем, обычная фигня, которая в целом никакого органического трафика не принесет, ибо контента мало, домен новый: может, через год будет заходить 10 чел с поиска в день, если писать по одной статье в месяц.
Вот вам памятка по этому поводу:

Нейминг
По версии Vanity Search в лице меня, подходов в нейминге три:
-
Душный (нишевой). Вы пытаетесь в названии компании/проекта/услуги зашить привязку к роду деятельности, нише.
Вы занимаетесь производством столов: Столстрой
Вы ведете канал про дурацкую рекламу: Дурацкая реклама
Вы занимаетесь производством столов: Tabula Sense
Tabula (лат.) — доска, Sense (англ.) — смысл.
Вы ведете канал про дурацкий маркетинг: Stupido publicité
Рандомный способ — самый клевый, чтобы назвать что-то. Берешь с потолка понравившееся слово или определение, а в будущем дополняешь его сторителлингом о том, как вы к этому названию пришли.
Ладно, если мне не верите, вот как Stackoverflow пришел к своему названию. Топовый портал для программистов, занимающий 43 место в мире в рейтинге Alexa — был назван в честь ошибки в коде.
Для интереса я исследовал эту тему среди российский агентств:
Я не хотел использовать слова «digital» и «маркетинг» в блоге про digital и маркетинг. Душно называть блог рука не поворачивалась, поэтому я решил назвать так, чтобы это было связано с интернетом и приятно звучало.
Vanity Search (англ. — тщеславный поиск) — процедура поиска упоминаний своего ФИ (или поиск своих фоток) в большом необъятном вебе. Прикольная штука, символизирующая то, как человек сегодня живет.
Кстати, из всех вариантов нейма для блога сложно было «сметчить» его со свободным доменом в зоне RU. Я не думал, что это будет так долго, поэтому не попсовый термин «Vanity search», слава б-гу, был свободен. Но чтобы прийти к этому названию, я реально убил часа 2-3. Вариантов было в районе 30, показывать я их, конечно же, не буду.
А, по поводу домена. Не используйте РегРу, эти суки за простой 301 редирект берут 120 рублей в год, я же сам сделал это бесплатно через CloudFlare, ну как сам, подписчик помог.

Кстати, по поводу загрузки. Работает шустро, не последний Ruby on Rails, но тоже ничего
Другие ЦМСки
Tilda
Вообще я нормально отношусь к Tilda и уважаю ее прежде всего за то, что компания сломала барьер по созданию простых сайтов/лендосов для простых смертных. Собственно из-за этого Tilda и стала популярной, а ее верстку можно узнать за тысячу миль по базовому шрифту Futura и однотипному расположению блоков.
Tilda шаг за шагом идет к полноценной CMS и в декабре 2019 добавила функцию «Потоки», где также просто можно делать статьи и публиковать в 2 клика. Если раньше тебе нужно было делать статью через блоки и танцевать с бубном, то сейчас там есть собственный редактор и логика создания контента в стиле современных CMS.

Но есть существенный минус — сейчас это весьма ограниченный и сырой продукт.
С момента, когда я писал об этом раньше — они пофиксили много багов, но основные проблемы, которые отличают Потоки «Тильды» от нормальной CMS — остались:
- Редактор говно и лагает. Мало того — не поддерживает markdown
- Нельзя вставить HTML код, нельзя даже вставить обычный код (!)
- Комментарии подключить нельзя
- Шрифт поменять нельзя
- URL не кастомизируются и по дефолту выглядят, как ID транзакции на блокчейне
- SEO логика нарушена
Вывод: «Тильда» для лендосов — норм, но для регулярной публикации статей она не подходит. Если хотите делать корпоративное медиа — забудьте.
Зная все эти нюансы, «Тильду» я даже не рассматривал.
«Эгея»
Еще есть такой модный движок под названием «Эгея», который весьма популярен в редакторской тусовке. Тоже посмотрел демку этого движка и понял, что это очень сложно, до свидания. Ну а зачем усложнять жизнь?

Выглядит, как отправка имейла
Создатель «Эгеи» решил сделать свой markdown. Зачем?

Че, почтовый синтаксис??
Помимо этого в движке явно виден редакторский шлейф, который свойственен ее создателю Илье Бирману, любителю типографики. Например движок автоматически исправляет кавычки с учетом вложенности, а дефис меняется на тире. «Эгея» не прошла тест на нормальный редактор, поэтому также сошла с дистанции.
Движок на любителя, в общем.
Генераторы статических сайтов (SSG)
Если вы будете читать обзоры на популярные CMS и в целом задаваться вопросом создания своего контента в вебе, то вы наверняка столкнетесь с генераторами статических сайтов типа Gatsby, Hugo, Jekyll и т. п.
Я наткнулся на них, закидывая понравившиеся мне блоги в WhatCMS, где результатом и были как раз эти «движки».
Погрузившись глубже я понял, что создавать контент для блога через них дольше и сложнее. Это обусловлено другими технологиями генерации веб-страниц.
Суть в том, что Wordpress'ы, Ghost'ы, Битриксы — это динамические CMS. Динамические, потому что та HTML-страница, которую вы видите на экране, генерируется на сервере каждый раз, когда вы обращаетесь к этой странице. Генерирует ее ваша CMS, а делается это все в красивом редакторе.
Генератор статических сайтов (Static Site Generator) работает иначе. По сути это программа, которая обрабатывает структурированные исходные файлы (тексты, картинки, шаблоны) и генерирует статический HTML-сайт, который можно загрузить на сервер (определение я честно спер с Хабра, потому что оно показалось мне самым доступным и понятным для человека не из IT).

Пикчу взял отсюда
Короче, делать целый блог через генератор муторнее, сложнее и по опыту того, что я видел — запариваются с этим сейчас только айтишники или те, кто хочет ОЧЕНЬ выделиться.
На самом деле тот же Gatsby можно связать с Netlify CMS (или любой другой headless CMS), и вы получите красивый UI-редактор и классную технологию для создания контента, но зачем нужны эти манипуляции, когда все можно делать в одном месте, не влезая в код и программирование?
Но у SSG есть ряд некоторых преимуществ:
- Работают эти сайты быстрее из-за самой технологии (но насколько ощущается эта скорость?)
- Более безопасны, потому что страницы рендерятся без сервера.
- Можно легко масштабировать, если захотите съехать на свой движок, другую CMS или просто данные хранить иначе. Полная управляемость.
- Некоторые генераторы статических сайтов поддерживают PWA и могут работать без интернета. Опять же непонятно, зачем это нужно, учитывая довольно сырую верстку оффлайн и факт того, что интернет есть везде.
- Дешевле (Ghost берет 36$ за хостинг и риски, связанные с ddos-атаками).
Классную лекцию о том, как работают генераторы сайтов, можно посмотреть у IT Субботника, а гиковскую статью о том, почему SSG лучше WordPress'a —почитайте на Хабре.
Блоги на SSG могут выглядеть красиво, вот пример.
А нужен ли вообще блог?
Помимо того, что создание нормального блога — это небольшая диджитальная задачка, о процессе которой я рассказал выше, нужно всегда задаваться вопросом: «Нужен ли реально стендэлон блог?».
- Контент принадлежит не вам, хоть и авторство будет ваше. А это значит, что траффик и вcе SEO-бенефиты получает площадка.
- Редактор может быть не идеален, а значит, вставка элементов верстки типа аудио, цитат или «HTML-кусков» может отсутствовать.
- ЦЕН-ЗУ-РА. Ровно как в ФБ сносят посты за hate speech или персик на столе, похожий на попу (по версии нейросетей Цукерберговича), так же любая площадка, где вы регистрируетесь, содержит целый прОспект того, что делать нельзя — от рекламы своей продукции до упоминания Путина всуе.
Я сделал блог не только потому, что хочу свободно писать, владеть своим контентом и быть незабаненным.
Этот блог — эволюция Telegram-канала, который читает уже не 100 человек, а полтора десятка тысяч. Не сделать я его не мог, а мысль о том, что теперь можно взять курс на порядочные полезные статьи со своим оформлением — идеей фикс застряла на подкорке мозга и не давала уснуть пару ночей.
Файнали
Как бы я не хотел, чтобы эта статья вышла обзорной — она почти такой, блять, и вышла. Может потому что при создании блога я сделал сравнительную таблицу в Google Sheet с плюсами/минусами, а это и был тот самый ПРОЦЕСС создания блога, о котором я хотел написать? 🤦♂️
В общем, чтобы конец статьи не был вычурный и графоманский — я cделаю TL;DR по всем законам сохранения времени читателя в интернете:
- Ghost простой и понятный, мне подошел, вам может НЕ подойти
- Не сравнивайте его с Wordpress ибо последний в разы функциональнее, но и посложнее
- Выбирайте недушный нейминг для ваших проектов
- Не юзайте РегРу (вот еще один пруф)
- Тильду, как платформу для статей — также не юзайте
- Хотите запариться со скоростью и сложностью — берите SSG
- Поймите, нужен ли вам отдельный блог или лучше на VC написать?
- А если вам не о чем писать, то не делайте блог — идите в телегу, ну или если очень хочется — подойдет Teletype, он проще, чем все выше, и даже домен привязать можно свой
И подписывайтесь на мой канал t.me/honestmarketing, там я пишу про крутые штуки из digital, маркетинга и всея веба.

Ну а в комментариях можете написать о том, какие проблемы вы испытывали при создании блога (если он у вас есть) или написать в чем я в этой статье не прав.
Напишите хоть что-нибудь, так я пойму, что 20 часов на создание этой статьи были потрачены не впустую 🖤
Читайте также:

