Wow slider как пользоваться
Обновлено: 05.07.2024
1) Создайте слайдшоу, используя WOWSlider.
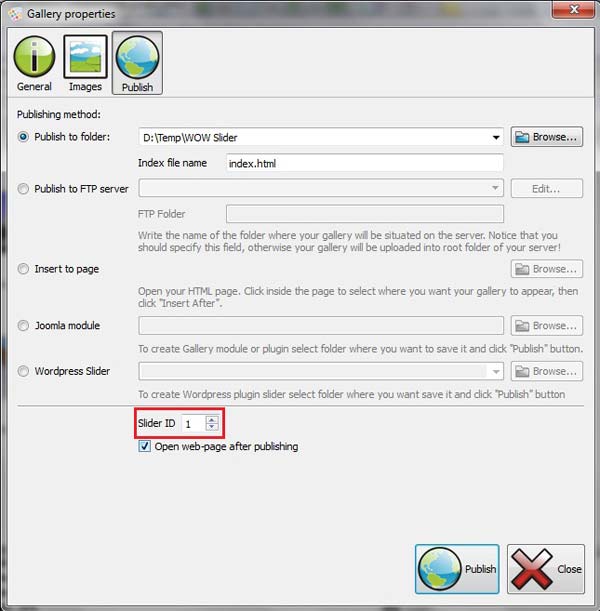
2) Опубликуйте его на жесткий диск в любую тестовую папку:
- откройте Галерея-> Свойства -> Опубликовать или нажмите кнопку "Опубликовать" на панели инструментов;
- выберите "Опубликовать в папку", нажмите кнопку "Обзор" и выберите локальную папку
- нажмите кнопку "Опубликовать"
3) Откройте index.html файл из сохраненной папки в любом текстовом редакторе (например, Блокнот) или Вы можете:
- открыть страницу index.html в любом браузере
- сделать правый клик по странице
- выбрать "Просмотреть исходный код"
В сохраненной папке Вы также найдете папки "engine" и "data".
![]()
2. В: Можно ли добавить более одного слайдшоу на ту же самую страницу? >>
О: WOWSlider позволяет добавить несколько отдельных слайдров на одну страницу.
Это можно сделать 2 способами: вручную или используя опцию "Вставка на страницу":
1. Опция "Вставка на страницу"
- Создайте первый слайдер и установите его на страницу, используя опцию "Вставка на страницу".
- Создайте второе слайдшоу: Галерея -> Новый.
Добавьте его на ту же страницу, используя эту же опцию и т.д.
Для каждого следующего слайдера:
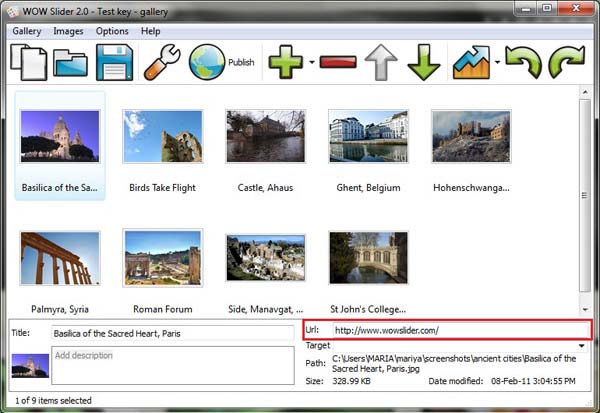
1) Откройте Галерея -> Свойства -> Опубликовать;
2) Установите уникальный идентификатор для слайдера: ID слайдера
3) Вставьте слайдер обычным способом.

![]()
3. В: Я хочу, чтобы разные картинки в моем слайдере ссылались на разные страницы. Это возможно? >>
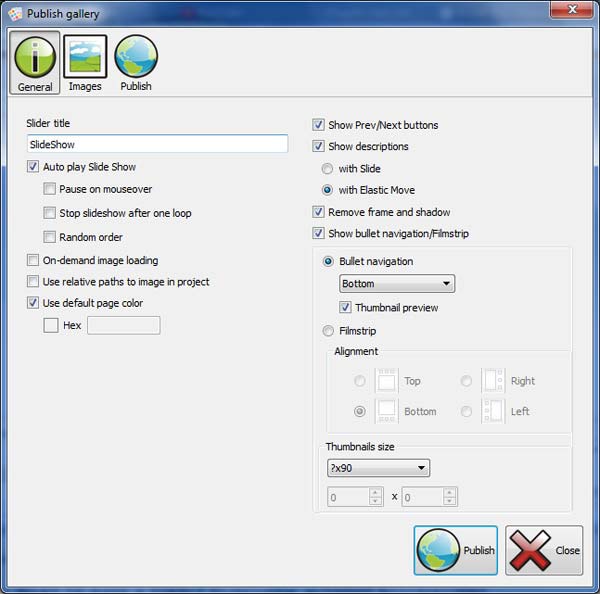
О: Можно добавить индивидуальную ссылку на каждое изображение.
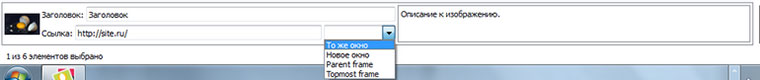
Выберите изображение, кликнув по нему, и укажите ссылку в поле "Url".

![]()
4. В: Я скопировал HTML код и вставил его на свой сайт, но вижу вопросительные знаки вместо слайдшоу. Что я делаю не так? >>
О: Похоже, что Вы не загрузили сгенерированные папки "data" и "engine" на Ваш сервер или загрузили их не туда, куда нужно. Сгенерированные папки "data" и "engine" должны быть в одной папке со старницей, на которую Вы добавили слайдшоу. Например, у Вас есть следующие файлы и папки на сервере:
pages/
page1.html
page2.html
new_pages/
page3.html
page4.html
main_page.html
Итак, если Вы добавляете WOWSlider на:
* страницу "main_page.html" - папки "data" и "engine" должны находится в корневом каталоге на Вашем сервере;
* "page1.html" или "page2.html" - папки "data" и "engine" должны находится в папке "pages" на Вашем сервере;
* "page3.html" или "page4.html" - папки "data" и "engine" должны находится в папке "new_pages" на Вашем сервере.
![]()
5. В: Можно ли использовать анимированные GIF изображения в WOWSlider? >>
О: Вообще, приложение WOWSlider генерирует только .jpg изображения.
Но Вы можете заменить их на .jpg изображения вручную.
1) Загрузите Ваши .jpg изображения в папку "data/images".
2) Смените формат изображений в сгенерированном HTML коде, например:
.
<li><img src="https://wowslider.com/ru/data1/images/image1.jpg" alt="image1" title="image1" /></li>
.
должно быть:
.
<li><img src="data1/images/image1.jpg" alt="image1" title="image1" /></li>
.
Попробуйте это.
![]()
6. В: Возможно ли добавить видео (iFrame/pdf/страницу/и т.д.) в WOWSlider? >>
О: Это невозможно. WOWSlider поддерживает только изображения.
![]()
7. В: WOWSlider не работает корректно в браузере Internet Explorer, хотя всё замечательно в других браузерах. Пожалуйста, дайте совет. >>
О: Попробуйте добавить декларацию DOCTYPE для универсальной совместимости:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> Это должно быть первой строчкой в Вашем коде (перед тегами <head> и <html>).
![]()
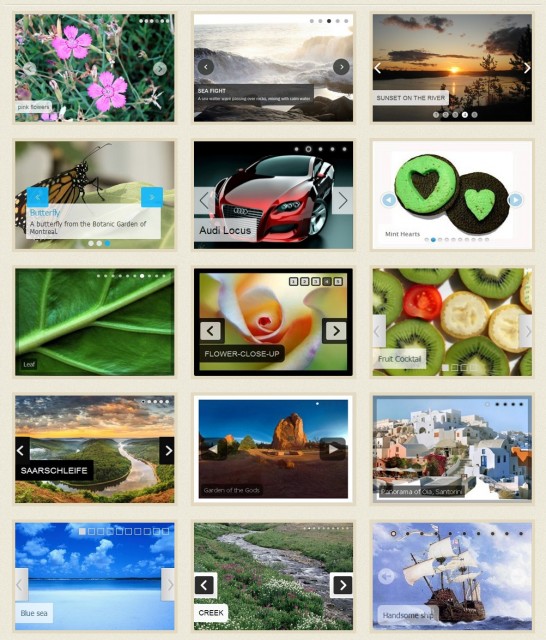
8. В: Я хочу создать простое слайдшоу без текста, стрелок навигации, рамки, тени, буллетов и эскизов - только прокрутка изображений. Это возможно с WOWSlider? >>
О: Да, это возможно. В приложении WOWSlider есть опции "Показать кнопки далее/назад", "Показать описания", "Удалить рамку и тень", "Показать точки навигации/кинопленку". Все эти опции Вы можете найти на вкладке Галерея -> Свойства -> Основные и включить/отключить нужные.

![]()
9. В: Я планирую добавить больше 100 фотографий в слайдшоу. Позволит ли это WOWSlider? Должны ли все изображения быть предварительно загружены перед тем, как слайдшоу начнет играть? >>
О: Вам следует использовать опцию "Загрузка изображений по требованию" в данном случае. Только первое изображение должно быть предварительно загружено и слайдшоу начнет проигрываться. Все остальные изображения будут загружаться во время проигрывания.
Пожалуйста, смотрите Демо jQuery слайдшоу с 100+ слайдами
![]()
10. В: Будет ли WOWSlider работать на айфоне/айпаде/андроиде? >>
О: Да, будет. WOWSlider поддерживает все современные устройства.
![]()
11. В: Я хочу, чтобы моё слайдшоу начиналось со случайного слайда и проигрывало изображения в случайном порядке. Возможно ли это с WOWSlider? >>
О: Да, это возможно. Вам следует перейти в
Галерея -> Свойства -> Основные
и включить опцию "Случайный порядок".
![]()
12. В: У меня есть и горизонтальные, и вертикальные фото. Возможно ли использовать их в одном слайдшоу? >>
О: Да, возможно. Перейдите в
Галерея -> Свойства -> Изображения
и включите опции "Сохранять пропорции", "Растягивать маленькие изображения" и "Сжимать большие изображения".
![]()
13. В: Я хочу изменить положение описания (шрифт/размер шрифта/цвет текста/цвет поля описания/прозрачность поля описания). Как я могу это сделать? >>
О: Вы можете сдеать изменения вручную в сгенерированном файле "style.css". Откройте его в любом текстовом редакторе (например, в блокноте), найдите классы ".ws-title" и ".ws-title div" и сделайте необходимые изменения. Например, "style.css" файл шаблона Aqua:
![]()
14 В: Как сделать стрелки далее/назад всегда видимыми, а не только при наведеии на изображение? >>
О: Стрелки навигации всегда видны в некоторых шаблонах. Например: Terse, Crystal, Noble, Elemental, и т.д.
Остальные шаблоны Вы можете изменить вручную в сгенерированном "style.css" файле. Откройте его в любом текстовом редакторе (например, в блокноте), найдите следующие строки:
![]()
15. В: Стрелки навигации в моем слайдшоу постоянно видны. Я хочу, чтобы они появлялись только при наведении мыши. Как это сделать? >>
О: В некоторых шаблонах уже есть эта особенность. Например: Prime Time, Calm, Shady, Noir, и т.д.
Остальные шаблоны Вы можете изменить вручную в сгенерированном "style.css" файле. Откройте его в любом текстовом редакторе (например, в блокноте), найдите следующие строки:
![]()
16 В: Как сделать, чтобы стрелки навигации были вне слайдшоу? >>
О: Вы можете изменить положение стрелок в сгенерированном "style.css" файле. Откройте его в любом текстовом редакторе (например, в блокноте), найдите следующие строки:
![]()
17. В: Я использую эффект перехода "basic". Могут ли изображения переходить с последнего к первому без "прокрутки назад"? >>
О: Эффект перехода "Basic" может работать только таким образом. Пожалуйста, используйте эффект "Basic linear".
![]()
18. В: Есть ли возможность назначать задержки и/или эффект перехода для отдельного слайда? >>
О: К сожалению, это невозможно.
![]()
19. В: Могу ли я добавить свои собственные стрелки/тени в слайдшоу? >>
О: Вы можете найти картинки слайдшоу (стрелки, буллеты, тени) в сгенерированной папке "engine" и отредактировать их в любом графическом редакторе.
![]()
20. В: Я только что скачал WOWSlider для Windows. Программа установилась, но вообще не запускается. >>
О: Попробуйте сделать следующее:
Панель управления -> Система -> Дополнительные параметры системы -> (Производительность) Настройка -> Предотвращение выполнения данных.
Выключите DEP или добавьте WOWSlider в список исключений.
![]()
21. В: Есть ли у Вас номер телефона, по которому я могу связаться с Вами? >>
В: К сожалению, мы не предоставляем поддержку по телефону, только по электронной почте.
10. Easing Slider

Минимум настроек, минимум нагрузки на страницу, никакого лишнего мусора. Вот как можно вкратце описать этот слайдер. Он просто работает.
6. Cyclone Slider 2

Простой и удобный слайдер с интуитивно понятным интерфейсом. Для показа слайдов использует кастомные типы записей и произвольные поля. Также есть встроенная система шаблонов для смены внешнего вида слайдера и вариантов анимации картинок.
WOW Slider — бесплатный плагин для слайдера изображений


А искали ли вы способ встроить отличный слайдер для изображений в постах без необходимости долго и нудно что-то кодить самостоятельно? Если да, то тогда стоит уделить свое время плагину для WordPress под названием Wow Slider. Используя сочетание данного плагина с программой WOW Slider (доступны для скачивания бесплатно), вы сможете добавить плавающий слайдер с изображениями так же легко и просто, как небольшой фрагмент кода. Давайте посмотрим, как это работает в случае с WOW Slider.

Заключение
Плагин WOW Slider легко использовать, с ним просто создать новое слайд-шоу для постов всего за пару шагов. Для подробных сведений о работе плагина, чтобы скачать плагин или посмотреть практическое пособие по работе с плагином , перейдите по этой ссылке . Как только вы сами попробуете в деле WOW Slider, сообщите нам в комментариях о том, сработало ли для вас такое решение и пользовались ли вы другими wordpress-плагинами для создания слайдеров и слайд-шоу с изображениями, которые мы рекомендовали ранее?
7. Morpheus Responsive 3D Slider

Как понятно из названия, слайдер обширно использует анимационные 3д-эффекты при переключении картинок. При этом используется обычный CSS и jQuery, так что ваша страница со слайдером не будет отнимать много ресурсов. Выглядит вполне эффектно, убедитесь сами.
Устанавливаем плагин WOW Slider

Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
Встраиваем на сайт WOW Slider
И наконец, просмотрим наш новый пост и увидим, как работает волшебная штука под названием WOW Slider! Если вы довольны увиденным результатом — то смело публикуйте новый пост и слайдер к нему. Процесс повторяйте снова и снова, чтобы добавить новые слайдеры. Все они будут сохранены и доступны через Панель администратора WordPress, так что вы всегда сможете получить к ним доступ позже.

4. HG Slider

Плагин добавляет новые слайд-области в админке WordPress для дальнейшего наполнения слайдов картинками. При настройке используется стандартный интерфейс консоли WordPress, так что с настройкой не возникнет трудностей.
Программа WOW Slider установка и настройка
Вначале я собирался написать статью, как создать красивый слайдер для сайта WordPress с помощью этой программы, но потом оказалось, что плагин, который нужно устанавливать на сайт, уже не обновлялся более года, и с новыми версиями WordPress он работает не корректно. Но для простого HTML сайта эта программа вполне подходит, и для этого не нужно обладать специальными знаниями. Для нормально работы слайдера, нужно подключить к сайту библиотеку jQuery.
Итак, переходим по этой ссылке , и чуть ниже на странице находим кнопку «Free Download». Жмем на нее, и переходим на страницу, где нужно ввести свое имя и адрес почтового ящика. Имя и адрес почты можно ввести любые. Жмем кнопку «Download Now», и переходим на следующую страницу.

Там есть две ссылки для скачивания программы: для Windows и для MAC. Установка программы обычная, и пояснения для этого будут лишними.
Настройка программы WOW Slider
После установки программы, на рабочем столе должен появиться ярлык. Запускаете программу, а затем переходим в «Опции» -> «Language» и выбрать русский язык. Теперь наша программа стала на русском языке, и можно перейти к созданию слайдера.
Вверху жмем кнопку «Add images and videos», а затем «Добавить изображения…». Выберите на своем компьютере нужные изображения, а затем жмите «Открыть». Но добавлять можно не только картинки с компьютера, но даже видео с YouTube или Vimeo.
Итак, изображения для слайдера загрузили, теперь давайте рассмотрим некоторые настройки и эффекты, которые можно добавить для нашего слайдера. С левой стороны расположены наши изображения, которые мы добавили. Ненужные картинки можно удалить, с помощью красной кнопки «-», или добавить, нажав зеленую кнопку «+». Также картинки можно поворачивать и менять местами, перетаскивая их мышкой.
Каждой картинке можно добавить заголовок, описание и ссылку на сайт. Заголовок и описание будут отображаться в самом слайдере по умолчанию, но показ их можно отключить в дополнительных настройках, убрав галочку «Показывать описания».

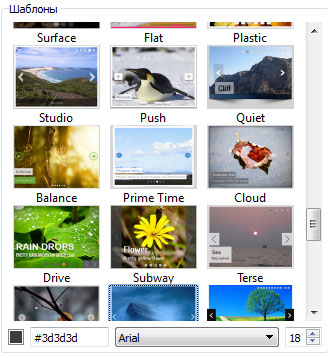
Справа вверху находятся шаблоны, с помощью которых можно быстро выбрать внешний вид слайдера.

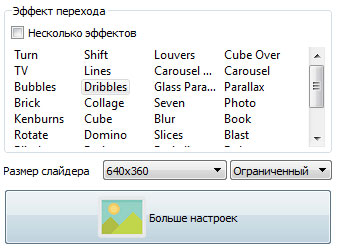
А чуть ниже, можно выбрать цвет, шрифт и его размер. Ниже справа, выбираем эффекты перехода между картинками: карусель, параллакс, вращение и др. Для того чтобы добавить несколько эффектов, надо поставить галочку «Несколько эффектов», а затем выбрать переходы, которые Вам больше нравятся.

Ниже можно подобрать нужный размер слайдера: ограниченный, во всю ширину или во весь экран. Вот в принципе и все быстрые настройки, которые можно применить. Но есть еще и дополнительные настройки, которые нам могут понадобиться. Для этого жмем кнопку «Больше настроек» внизу справа, или вверху жмем на кнопку, в виде гаечного ключа с отверткой.
В дополнительных настройках можно добавить: эскизы и задать их размер; вставить аудио файл; вкл/выкл автозапуск видео; настроить дизайн и многое другое.
Красивый слайдер для сайта - установка
Итак, когда все готово, можно перейти к установке слайдера на сайт. Жмем вверху кнопку «Сохранить HTML», а затем выбираем папку для сохранения файлов. Все нужные файлы и папки будут сохранены в выбранной папке, а в браузере откроется страница, где Вы увидите готовый слайдер, а также коды, которые нужно установить на сайт.

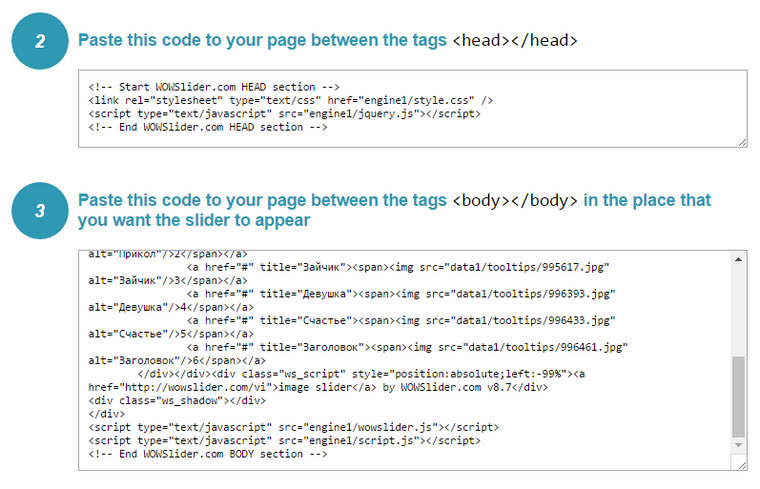
Верхний код, нужно установить между тегами <head></head>, а нижний устанавливаем между тегами <body></body>. Но это еще не все, и приступаем к удалению логотипа на всех наших слайдах, а также надо избавиться от ссылки на программу.
Удаление логотипа WOW Slider и ссылки на программу
Открываем папку data1 а затем папку images. Здесь находятся все изображения нашего слайдера, на которых уже добавлен логотип программы. Все эти изображения нужно заменить новыми. Далее открываем папку «engine1», находим файл «wowslider.js» и открываем его программой notepad ++ для редактирования.
Таким образом, с помощью программы WOW Slider, можно создать красивый слайдер для сайта.
9. Huge-IT Slider

Еще один простой в настройке и работе плагин слайдера картинок. Ничего лишнего, элементарная настройка путем добавления шорткодов, которые можно использовать на любых страницах или записях.
11. Smooth Slider

Как заявляет разработчик, вам понадобится меньше 1 минуты времени, чтобы добавить этот слайдер на сайт. Он умеет создавать динамические слайды из уже готовых записей и страниц с медиаконтентом, так что вам даже не обязательно загружать свои картинки в библиотеку.
Как бесплатно создать красивый слайдер для сайта

Сегодня я расскажу, как быстро создать красивый слайдер для сайта с множественными эффектами. Такой слайдер будет смотреться на вашем сайте достаточно эффектно, а создать его не составит труда.
Для этого я предлагаю воспользоваться не сервисом онлайн, которых в Интернете не мало, а программой WOW Slider. В бесплатной версии этой программы на всех слайдах будет отображаться логотип, но в конце статьи, я расскажу, как от него избавиться.
Вы можете еще почитать, как сделать видео из фотографий и текста. Вы узнаете, как из статьи сделать видео, и с помощью какого сервиса это делается легко и быстро.Настраиваем WOW Slider
После активации вы увидите, что в Панели администрирования вашего сайта появится новое меню WOW Slider.

Чтобы добавить новый слайдер, сначала создайте слайд-шоу с помощью бесплатной программы WOW Slider, которую можно скачать бесплатно вот отсюда .

После загрузки приложения откройте программу и перетяните мышкой те фотоснимки, которые хотите включить в слайд-шоу, нажмите на кнопку publish и выберите WordPress Slider, а также метод публикации. Для файла создаем папку и нажимаем на publish.
Примечание: Имена изображений появятся внутри слайдера после публикации; поэтому переименуйте их надлежащим образом.

Теперь вернемся к Панели администратора WordPress и ранее созданному слайдеру, который сохранен как zip-архив. Вернувшись на страницу WOW Slider, учтите, что новый слайдер добавляется в сопровождении соответствующего шорт-кода.

Скопируйте шорт-код, который расположен слева от слайдера, и вставьте его в желаемом расположении слайдера в новом посте.
Комментарии к записи: 12
Здравствуйте! Подскажите плиз. Скачал темку, не получается реализовать вывод 4 картинки в вертикальный ряд как на картинке. Получается это делается плагинами? Не хотел перегружать движок плагинами.
Возможно размер или пропорции картинок мешают поместить 4 в ряд. Если это показано на демо версии, значит можно точно так же сделать и самому, нужно просто разобраться. Уверен, что никаких доп. плагинов тут не нужно.
У меня получилось всё сразу. Размер картинок не имеет значения, темка их сама подгоняет под нужный размер. Плагинов не надо.
А как фотографии в слайдере поменять разобрался? ))) Я двое суток копал, прежде чем допёр )))
Доброе утро! Можно к вам с вопросом? Моя тема Jkreativ Lite. Когда я установила ее, в постах, где несколько изображений появились слайдеры ( появились вместо миниатюры на главной странице), но когда я создаю новые темы, я не могу понять как сделать так же. Я уже включили поддержку миниатюр в записе ( были отключены), выбор типа записи, ничего не сработало. Я так понимаю, что отдельный платины не нужен, так как функционал уже есть, но как его использовать? Мой адрес naturemamaточкаru. Извините, если не в ту тему пишу
1. SlideDeck 2

Довольно простой адаптивный слайдер, который позволяет легко создавать слайды из практически любого контента. Умеет подключаться к источникам внешнего контента, например к YouTube, Flickr и Pinterest.
5. Meteor Slides

Удобный плагин для слайдера, который настраивается путем добавления шорткода или виджета. Завялена поддержка мобильных устройств для переключения слайдов тач-жестами.
12. Promotion Slider

Обладает очень гибкими настройками и позволяет настраивать кучу параметров для каждого слайда. Но при этом все настройки собраны в одном компактном меню, так что вам не придется блуждать по просторам админки чтобы добавить слайдер на свой сайт.

Смотрите также:
Стоит ли устанавливать на WordPress слишком много плагинов? Много — это сколько? Google AMP для WordPress: с чего начать + лучшие плагины Как собрать больше Email-подписчиков при помощи бесплатного плагина Optin Revolution
12 бесплатных WordPress плагинов для слайдеров изображений
Слайдер с картинками — это очень популярная и востребованная вещь на огромном количестве сайтов. Популярность слайдеров заключается в том, что вы можете показать посетителю сайта несколько разных картинок на одной фиксированной области вашего сайта без необходимости прокрутки страницы.
На сегодня существует масса вариантов, как сделать свой слайдер изображений или добавить готовый. Но если речь идет о WordPress, то, конечно же, самый очевидный и простой способ - это использование готовых плагинов.

Поэтому сегодня мы рассмотрим 12 лучших бесплатных WordPress плагинов для слайдеров изображений, для установки которых вам потребуется всего пару минут времени и пару кликов.
3. Meta Slider

Наверняка, самый популярный бесплатный слайдер для WordPress. Очень прост в настройке: выберите картинки в библиотеке файлов, перетащите их в область слайдера, дайте заголовки каждому слайду и заполните ссылки и поля для SEO. Можно выбрать один из четырех типов слайдшоу (Flex Slider, Nivo Slider, Responsive Slides, Coin Slider).
8. WOW Slider

Достаточно продвинутый слайдер, хоть и бесплатный. В его ассортименте есть много эффектов анимации при переключении картинок, среди которых: Collage, Photo, Domino, Page, Rotate, Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical, Basic linear, Book, Cube, Seven.
2. EasyRotator

Красивый незамысловатый слайдер картинок с минимумом настроек. Можно добавлять слайдер на записи, страницы и в качестве виджета в произвольном месте.
Читайте также:


