Как создавать свои карты в портал 2
Обновлено: 05.07.2024
Пункты, необходимые для создания кооперативной карты:
- Создайте энтити func_instance. В поле "VMF filename" нужно прописать путь к комнате респавна, то есть instances/coop/coop_spawn_room.vmf. В этом VMF файле уже есть info_player_start, и значит создавать эту энтити самому не нужно.
- Создайте другой func_instance, укажите в нём путь к комнате конца уровня, instances/coop/coop_endlevel_room.vmf.
- Стройте карту между этими двумя комнатами. (Конечно, их можно перемещать.) Возможно вам придётся поместить всю карту в комнату (можно чёрную, или скайбокс), чтобы избежать утечек (дыр в картах).
- Сохраните свою карту с обязательным префиксом mp_coop_.
Вот и всё! См. статью как протестировать кооперативную карту в одиночку, если у вас нет напарника. (Чтобы протестировать карту с напарником, вы должны дать ему карту в формате .bsp. Войдите с напарником в распределитель и, если вы являетесь сервером, воспользуйтесь командой changelevel для смены карты.)
Необходимые требования
Чтобы приступить к созданию Portal-мода, вам сперва необходим сам Portal, установленный в Steam. Инструмент Source SDK загружается по необходимости.
Кооперативный уровень без экземпляров сборочных аппаратов
Шаг 3: свойства
1. В свойствах script_return_hub:
| Имя свойства | Значение |
|---|---|
| Name | script_return_hub |
| Entity Scripts | debug_scripts/mp_coop_transition_list.nut |
2. Далее в свойствах @script_mp_coop_lobby сделайте следующее:
| Имя свойства | Значение |
|---|---|
| Name | @script_mp_coop_lobby |
| Entity Scripts | debug_scripts/mp_coop_lobby.nut |
3. Затем в свойствах panel_level_return_orange:
| Имя свойства | Значение |
|---|---|
| Name | panel_level_return_orange |
| Time Duration | 3 |
| Is a timer? | Yes |
| Indicator lights | tex_level_return_orange |
4. Свойства prop_button:
| Имя свойства | Значение |
|---|---|
| Delay Before Reset | 3 |
Спартанская анатомия
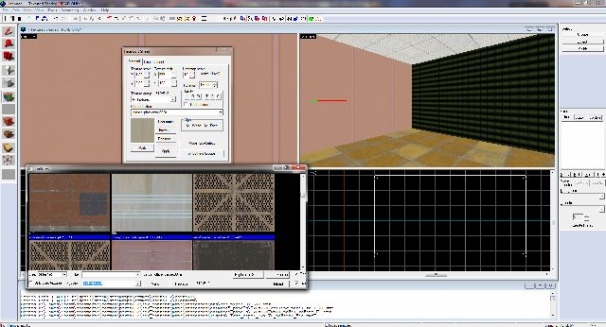
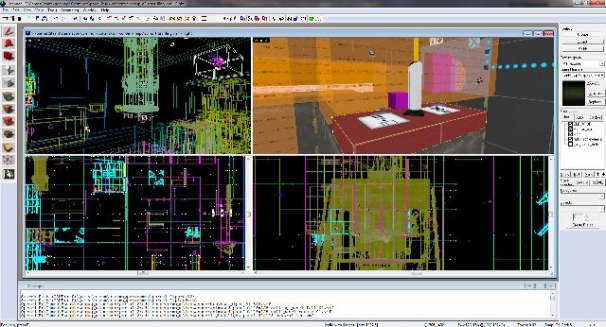
Вероятно, вы будете слегка шокированы увиденным: выглядит Hammer World Editor по-спартански аскетично: четыре проекционных окна, окруженных инструментальными панелями со множеством каких-то непонятных на первый взгляд значков, обязательное главное меню и информационное окно Messages (лог действий).

Складывается впечатление, что перед нами не игровой редактор, а самый настоящий пакет трехмерного моделирования. И отчасти это так. Мы уже привыкли к тому, что в большинстве инструментов подобного толка карты создаются на базе уже готовых шаблонов, от нас требуется лишь выбрать наиболее подходящие фрагменты, перетащить их на сцену и собрать воедино. Эдакий конструктор.
Здесь же нет ни одной готовой комнаты, все нужно создавать самостоятельно с чистого листа. Так что если вы хоть когда-либо мечтали попробовать себя в роли виртуального архитектора, то вот он, ваш шанс, не упустите. У такого подхода есть всего один существенный минус — сложность освоения.
Но стоит немного разобраться в управлении, усвоить основные принципы построения уровней, и вам откроется практически безграничное поле для самодеятельности. Сплошная свобода творчества, никаких искусственных ограничений.
Создание мода
Создание мода представляет собой создание игровой директории и последующее её заполнение определенными файлами конфигурации и специальными файлами для мода. Давайте создадим мод с названием "My Portal Mod".
Создание игровой директории
Зайдите в папку C:\Program Files (x86)\Steam\SteamApps\SourceMods и создайте там папку. Назовите её "MyPortalMod". Это и будет наша игровая директория.
Внутри этой новой папки создайте файл GameInfo.txt .
Запишите в него код, схожий с приведенным ниже, и отредактируйте его так, как вам требуется. Для подробной информации о структуре этого файла прочтите эту статью.
Теперь перезагрузите Steam-клиент. На данном этапе, если всё сделано верно, в списке игр появиться наш мод.
Конфигурация мода
Подготовка
А теперь, давайте создадим некоторые обязательные папки, без которого наш мод не может существовать. Добавьте следующие папки в игровую директорию:
Также, можно добавить и эти папки, если у вас в моде присутствуют свои модели или звуки:
Создание списка карт
Создание глав
Ваш мод, само собой, будет делиться на главы. Для этого нужно создать определенные конфигурационные файлы в папке cfg : для первой главы - chapter1.cfg , для второй - chapter2.cfg и т.д
В этих файлах прописываются консольные команды, выполняемые при запуске главы. Как правило, применяется одна единственная команда: map название_карты
Например, первая глава начинается на карте myportalmod_map_00. Тогда в файле chapter1.cfg нужно прописать следующее:
Создание файла локализации
Далее создадим файл локализации. Это нужно для того, чтобы можно было легко редактировать или переводить его на другой язык текст, применяемый в моде. Сначала создадим английскую локализацию. Для этого создайте файл MyPortalMod_english.txt в нашей папке resource .
Теперь пропишите в него текст, схожий с приведенным ниже:
MyPortalMod используется в названии локализации, поскольку точно так была названа игровая директория. "The First Chapter" - английский вариант названия первой главы. Аналогично можно прописать и названия последующих глав.
Иду на стыковку
Переходим к стыковке помещений. Ухватитесь за элемент левой кнопкой мыши в одном из окон 2D-вида (оптимальный вариант — на проекции top) и расположите его напротив исходного объекта. Чтобы совместить дверные проемы, нам нужно повернуть клонированный элемент на 180 градусов.
Сделать это вовсе не сложно — достаточно кликнуть дважды левой кнопкой мыши по центру новой комнаты на проекции top, при появлении кружков на вершинах объекта ухватиться за одну из них и передвинуть мышь. Для создания коридора берем еще один параллелепипед (инструмент Block Creation Tool), опустошаем его (вырезаем изнутри, используя модификатор Make Hollow) и размещаем полученную конструкцию между дверными проемами.
Затем выделяем будущий коридорный элемент, щелкаем по нему правой кнопкой мыши на любой из проекций и в контекстном меню выбираем пункт Ungroup selected groups, чтобы разбить объект на составляющие. И теперь совершенно спокойно удаляем стенки, прилегающие, а точнее говоря, загораживающие дверные проемы. В итоге мы с вами получили двухкомнатное помещение.
Самое время определить место появления игрока на карте. Выберите инструмент Entity Creation Tool на панели инструментов в левой части редактора (ему соответствует четвертая кнопка сверху), перейдите в одно из проекционных окон и кликните левой кнопкой мыши по тому месту на уровне, где хотите создать стартовую отметку.
На сегодня все. В следующей статье мы продолжим осваивать редактор Hammer World Editor — поговорим о расстановке различных объектов на уровне (в том числе декораций и источников света), рассмотрим некоторые тонкости картостроения и не только.
Шаг 2
- Назовите первую logic_relayrelay_return_hub
- Назовите вторую logic_relay@relay_has_new_taunt
- Назовите logic_coop_managercoopmanage_return_hub
- Назовите первую logic_scriptscript_return_hub
- Назовите вторую logic_script@script_mp_coop_lobby
- Назовите первую prop_indicator_panelpanel_level_return_orange
- Назовите вторую prop_indicator_panelpanel_level_return_blue
Краски на холсте
Каркас уровня готов, самое время покрыть его текстурами. Перейдите в окно 3D-вида и расположите камеру по центру помещения для удобства работы. Затем переключитесь в режим текстурирования уровня, кликнув по кнопке с изображением куба с разноцветными гранями на панели инструментов в левой части Hammer World Editor (шестая сверху, альтернатива — комбинация клавиш Shift+A).

Выделите одну из граней объекта (пол, потолок или стену), которой собираетесь присвоить новый материал, в окне Face Edit Sheet выберите из раскрывающегося списка Current texture наиболее подходящий тайл (например, wood/wood_int_03) и нажмите кнопку Apply. Вы увидите, что выбранная вами текстура будет тотчас клонирована по всей стороне куба. Обратите внимание: предварительно зажав клавишу Ctrl, вы можете выделить сразу несколько граней элемента.
Как создавать свои карты в портал 2

Прикрепляйте ссылки ниже на карты, коллекции или маппаки.
Свои карты сюда скидывать не надо! Для этого есть отдельная тема!
1) Ты не пройдешь эту карту даже за 2 часа. Думать нужно, потом приловчиться и сделать. Но карта красивая :)
2) Это уже легко. Даже слишком. Но красиво, поэтому держи:
3) Мастер-класс в обычном редакторе от Ректор Рокса. Пытаюсь ровняться на него:
4) Не мог сюда не добавить карту от Сюзан Мёрфи. Великолепно выполненная новогодняя карта:
С момента окончания последнего стрима, на котором ты проходил любимые карты твоих подписчиков, я проходил множество различных карт из мастерской стима и нашел для себя несколько новых интресных карт.
Здесь я хочу прислать тебе по 2 карты от 3-х моих любимых мапперов в Portal 2.
1 карта, от HugoBeDesigner.
Он уделяет огромное внимание в своих картах и дизайну, и головоломке, поэтому я уверен, тебе понравится =)
Не забывай читать описание карты, ведь там многое сказано о тонкостях прохождения.
Карты созданы при помощи BeeMod'а (без использования Source SDK)
2 карта, от Fumbly Bumbly.
Fumbly Bumbly -- гениальный создатель карт.
Решения его головоломок мне нравятся своей неочевидностью при малой запутанности.
Здесь карты созданы точно также, без Hammer'а, с использованием BeeMod'a.
3 карта, от Demon Arisen.
Автор этой карты знаком со мной лично и мы с ним иногда общаемся.
Его головоломки не трудны, не запутанны, но очень интересны и даже в какой-то степени гениальны.
Эти головоломки делаются при помощи стандартного PuzzleMaker'a
(без использования BeeMod или Source SDK)
4, 5 и 6 карты от тех же авторов, поэтому говорить об этих людях нет смысла.
4 карта, от HugoBeDesigner
5 карта, от Fumbly Bumbly
6 карта, от Demon Arisen
Я описал только авторов присланных мною карт, а не сами головоломки, ведь вся информация о них дана в их описании =)
Contents
Создание собственного Portal-мода
Эта статья описывает процесс создания модификации Portal с нуля. Почему с нуля? Да потому что Valve не предоставляет специальный SDK или шаблон мода для этой игры. Однако, создать свой мод с нуля не так уж и сложно, так что давайте приступим.
Настройка Hammer'а

Запустите в Steam инструмент 'Source SDK' из раздела 'Tools'. Убедитесь, что в пункте 'Engine Version' выбрано "Source Engine 2009". В меню выберите пункт 'Edit Game Configurations', и в новом окне кликните 'Add'. Появится ещё одно окно, спрашивающее имя и игровую директорию. В графе Name пишем название мода (пробелы допустимы), а в Directory - путь к нашей игровой директории игры. В нашем случае это: ( C:\Program Files (x86)\Steam\SteamApps\sourcemods\MyPortalMod ). Кликните 'OK' на обоих всплывающих окнах. Наша конфигурация создана!

Перезапустите 'Source SDK'. Убедитесь, что в 'Engine Version' и 'Current Game' выставлено 'Source Engine 2009' и 'My Portal Mod', соответственно. Теперь, выберите пункт 'Hammer Editor'. В редакторе зайдите в пункт Tools > Options . Появится окно 'Configure Hammer'. Выберите вкладку 'Game Configurations' и кликните кнопку 'Add' рядом с 'Game Data Files'. Выберите файл portal.fgd ( C:\Program Files (x86)\Steam\SteamApps\common\SourceSDK\bin\source2009\bin ). Сохраните настройки и перезапустите Hammer.
Альтернатива
Если предыдущий способ не сработал: Hammer вылетает при создании файла или интерфейс отображается неверно. то лучше вообще не трогать 'Source SDK'. Вместо этого проще воспользоваться Hammer'ом, представляемым в самой игре. Он расположен в директории C:\Program Files (x86)\Steam\SteamApps\common\Portal\bin и представлен файлом hammer.exe
Используемый модом контент можно временно закинуть в игровую директорию оригинального Portal'а, стараясь избегать удаления стандартных файлов.
Финализация форм
Чтобы завершить формирование объекта, нажмите клавишу Enter. Для преобразования полученной 3D-формы (так называемого браша) в полноценную комнату с четырьмя стенами, потолком и полом вооружитесь инструментом Selection Tool на панели в левой части редактора (самая первая кнопка сверху), выделите ранее созданный куб щелчком левой кнопки мыши в окне 3D-вида, кликните по подсвеченному элементу правой кнопкой мыши на плоскости (например, side (x/z)) и в выпадающем меню выберите модификатор Make Hollow.
Появится небольшое окошко с заголовком Hammer, где вас попросят задать толщину стен в юнитах. В зависимости от того, положительное или отрицательное число вы укажете, стены будут созданы «внутрь» или «наружу». Оптимальное, на наш взгляд, значение — где-то 10 пунктов.
Программирование под GLaDOS. Создание уровней для Portal 2
Portal 2 — просто-таки образцовый сиквел, замечательнейшая научно-фантастическая пространственная головоломка, которая заставляет шевелить извилинами, активирует какие-то потайные нервные окончания и, наконец, просто развлекает. Жаль только, что проходится игра буквально за пару вечеров. Нестерпимо хочется добавки.


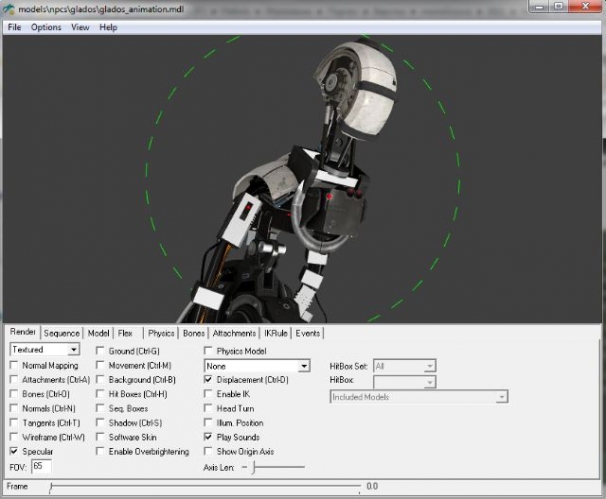
Скрасить томительное ожидание третьей части и загружаемых дополнений поможет официальный набор инструментов Portal 2 Authoring Tools, выпущенный Valve вскоре после релиза Portal 2. По сути, это такой специализированный комплект Source SDK, включающий в себя невероятно мощный редактор уровней, просмотрщик 3D-моделей, программу для создания анимации, обучающие примеры и заготовки карт, а также плагины для Google SketchUp.
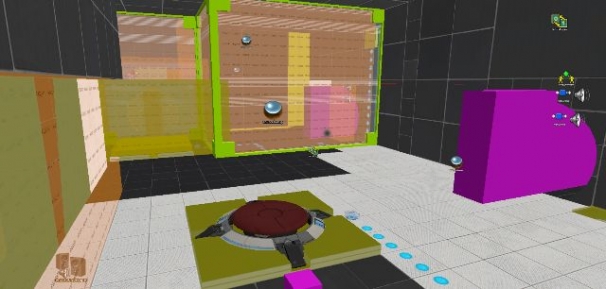
Используя все эти инструменты, можно создать чуть ли не полноценное продолжение игры, не говоря уже о чем-то более простом вроде отдельно взятых комнат с задачками и скинов персонажей.
По словам разработчиков, все уровни Portal 2 были созданы именно с помощью Portal 2 Authoring Tools. Сегодня мы поговорим об основах создания карт для Portal 2.
Что нам стоит мир построить
Итак, давайте разберемся, как же с Hammer World Editor работать. И начнем традиционно с клавиш навигации в проекционных окнах. Перемещение камеры в 3D-пространстве производится при помощи «горячек» WSAD, а поворот и наклон — посредством курсорных стрелок (альтернатива — пробел + мышь с зажатой левой кнопкой).
Что касается различных 2D-видов (сбоку/спереди/сверху), то тут клавиши WSAD не работают, а курсорные стрелки отвечают за передвижение по плоскостям. Масштабируется картинка во всех окнах колесиком мыши.
Сделаем в Hammer World Editor элементарный уровень, состоящий из нескольких комнат, соединенных между собой коридором. Выберите пункт меню File/New для создания новой сцены. Активируйте инструмент Creation Block Tool на панели инструментов в левой части программы (кнопка с изображением серого куба, пятая сверху). После этого перейдите в окно с одним из 2D-видов и обозначьте в произвольном месте на карте примитив, используя мышь с зажатой левой кнопкой.
Определившись с габаритами элемента на одном из видов (скажем, спереди), перейдите к другой проекции (сбоку, например), ухватитесь левой кнопкой мыши за одну из вершинок объекта и, перемещая мышь вверх/вниз и влево/вправо относительно коврика, скорректируйте габариты конструкции.
Закончив с этим, вы можете заодно изменить и местоположение заготовки на уровне. Для этого на одной из проекций наведите курсор на объект, при появлении над элементом крестообразной стрелки щелкните по нему левой кнопкой мыши и, не отпуская ее, передвиньте манипулятор.
Шаг 1
Для создания кооперативного уровня используются:
- энтити logic_auto
- ДВЕlogic_relay
- энтити logic_coop_manager
- ДВЕlogic_script
- ДВЕprop_indicator_panel
Шаг 4: выходы и входы (Outputs/Inputs)
Теперь нужно соединить энтити друг с другом. См. инструкции:
Всё! Теперь вы можете создавать кооперативные карты с рабочими кооперативными скриптами!
Доводка интерьера
А теперь немного усложним геометрию уровня — создадим еще одно помещение и состыкуем его с уже имеющимся. И для начала, пожалуй, вырежем дверной проем в одной из стенок нашей комнаты. Делается это очень просто. Активируете уже знакомый вам инструмент Block Creation Tool на панели в левой части редактора, создаете с помощью него кубический браш размером с дверной проем, пересекающий стену в требуемом месте, давите на кнопочку Carve using the selected objects на инструментальной панели в верхней части программы (девятая по счету от начала), вооружаетесь инструментом Selection Tool и за ненадобностью удаляете использованный для формирования проема объект (выделяете его и нажимаете клавишу Delete).

Итог — идеальная прямоугольная дыра в стене, как раз то, что нам нужно. Далее по плану — создание второй комнаты. Самый простой и быстрый способ получить новое помещение — клонировать уже существующее, которое ко всему прочему уже затекстурировано. Порядок действий здесь следующий. Переходите в режим выделения объектов (инструмент Selection Tool), кликаете левой кнопкой мыши по ранее созданной комнате в окне 3D-вида, далее копируете объект в буфер при помощи комбинации клавиш Ctrl+C, а затем помещаете дубль на карту, используя комбинацию клавиш Ctrl+V.
Масштабирование
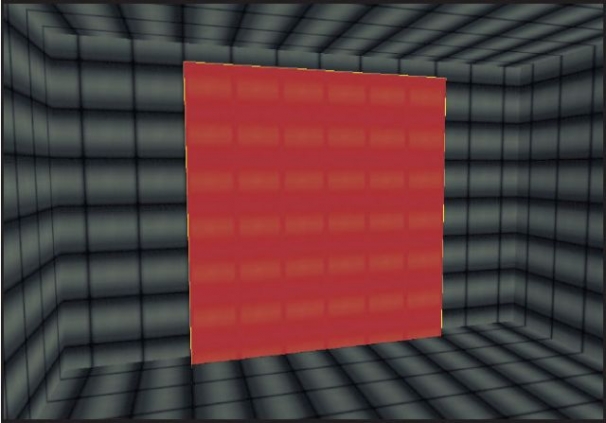
При необходимости вы можете отмасштабировать наносимое на подопытный объект изображение или, скажем, изменить угол поворота картинки. В первом случае нужно откорректировать значения полей X и Y под меткой Texture Scale (если вы, скажем, занесете в эти поля значения 2 и 2, то текстура будет автоматически увеличена два раза), во втором — поля Rotation (указанное в нем цифровое значение в точности соответствует углу в градусах).
Чтобы подогнать текстуру под размер плоскости — в нашем случае растянуть изображение на всю стену, — воспользуйтесь кнопкой Fit из группы Justify в окне Face Edit Sheet. Что еще? Если у вас нет ни сил, ни желания копаться в списке доступных текстур, вы можете осуществить быстрый поиск по графической библиотеке, отсеять заведомо неподходящие варианты. Для этого щелкните по кнопке Browse в окне Face Edit Sheet, в открывшемся браузере текстур отыщите поле Filter и впишите в него ключевое слово, по которому требуется отфильтровать изображения: допустим, floor (текстуры пола).
Как только вы выберите подходящую текстуру и кликните по ней дважды левой кнопкой мыши, она тут же появится в окошке предварительного просмотра, а значит, уже будет готова к использованию. Также никто не мешает вам воспользоваться поиском по кейвордам, определенным самими разработчиками (поле Keywords в окне Textures), указать, изображения какого размера требуется найти (поле Size), и еще по мелочам.
Первое знакомство
Чтобы заполучить инструментарий, запустите Steam, проследуйте в раздел Библиотека/Инструменты, отыщите в списке запись Portal 2 Authoring Tools — Beta, щелкните по ней правой кнопкой мыши, в выпадающем меню выберите пункт Установить игру…
Когда в колонке Состояние статус изменится с Не установлено на Готово к игре, щелкните по элементу правой кнопкой мыши и в контекстном меню выберите пункт Запустить… На передний план выйдет небольшое окно с заголовком Portal 2 Authoring Tools, содержащее несколько различных инструментов для моддинга Portal 2.
Нас пока интересует исключительно редактор уровней, имя которому — Hammer World Editor (сокращенно Hammer). Чтобы запустить приложение, дважды щелкните по нему левой кнопкой мыши.

Когда программа загрузится и вы щелкните по пустующей рабочей области, будет сразу же предложено открыть одну из уже существующих карт для редактирования. При первом знакомстве с Hammer World Editor отказываться от предложения нет никакого смысла: лучше на стандартном примере изучить, как оно там все устроено, и лишь потом делать что-то свое с нуля. Итак, выберите произвольную карту из списка (скажем, zoo_mechanics.vmf), нажмите кнопку Открыть.
Читайте также:

