Как сделать выдаватель предметов в roblox studio
Обновлено: 02.07.2024

Программирование игр в Роблокс Студио — увлекательное направление для детей и подростков, которые хотят создавать игры онлайн. Мы в школе “Пиксель”публикуем небольшие уроки Роблокс, чтобы познакомить как можно больше ребят с разработкой игр и программированием на языке Lua. В этом уроке расскажем, как строить магазин в Roblox Studio. Мы создадим интерфейс магазина и систему покупок.
Интерфейс
Давайте узнаем, как в Роблокс строить магазин оружия. Для начала создадим интерфейс. Для этого в компоненте StarterGui создаем ScreenGui, называем его "ShopGui" и к нему добавляем Frame. Далее растягиваем его. Это и будет наше окно магазина.
Создаем кнопки (TextButton), задаем нужный им размер и пишем какой товар мы получим, если нажмем на нее. Добавим еще одну кнопку, покрасим в красный цвет и напишем X, это будет кнопка закрытия окна магазина. Добавим TextLable, назвав его "Cash", на нем будет отображаться количество денег у персонажа.
Все кнопки нужно переименовать в соответствии с их значением. Также можете с помощью TextLable ниже кнопки написать стоимость товаров.
Добавим TextButton к ScreenGui. Это кнопка открытия интерфейса магазина.
К ней добавляем LocalScript и пишем следующий код:
local plr = game.Players.LocalPlayer -- записываем игрока
script.Parent.MouseButton1Click:Connect(function() -- при нажатии на кнопку, показываем интерфейс магазина
plr.PlayerGui.ShopGui.Frame.Visible = true
end)
Теперь копируем этот скрипт и вставляем его в кнопку закрытия окна магазина. Нужно поменять только значение true на false.
Проверьте работу открытия-закрытия окна магазина. Для того чтобы окно магазина сразу не открывалось при входе в игру, снимите галочку Visible в компоненте Frame.
Добавляем оружие
Переходим в ToolBox и выбираем любое понравившееся оружие. Его мы и будем продавать в магазине. Добавлять в Starter Pack не надо. Нужно его перенести в службу ServerStorage, предварительно создав в ней папку с названием "Tools".
Теперь нам нужно создать события. Находим службу ReplicatedStorage, в ней создаем папку с названием "ToolEvents" и к ней добавляем RemoteEvent. Добавляем столько, сколько у вас позиций в магазине. Для удобства, назовем каждое событие следующим образом:
Пишем скрипты
Система денежного оборота
Создадим денежную систему. В службе ServerScriptService добавляем скрипт и называем его "CashStats".

while wait(0.01) do
script.Parent.Text = game.Players.LocalPlayer.CashStats.Cash.Value.." $"
end
Запускаем и проверяем.
Система покупок
В службе ServerScriptService добавляем скрипт и называем его "BuyTools" и пишем:

game.ReplicatedStorage.ToolEvents.**SwordEvent**.OnServerEvent:Connect(function(plr)
if plr.CashStats.Cash.Value >= 100 then -- если у игрока больше заданной суммы, то
plr.CashStats.Cash.Value -= 100 -- вычитаем ее
game.ServerStorage.Tools.Sword:Clone().Parent = plr.Backpack -- добавляем оружие в его инвентарь
end
end)
-- аналогично предыдущему, только другое оружие и сумма
game.ReplicatedStorage.ToolEvents.**PistolEvent**.OnServerEvent:Connect(function(plr)
if plr.CashStats.Cash.Value >= 200 then
plr.CashStats.Cash.Value -= 200
game.ServerStorage.Tools.Pistol:Clone().Parent = plr.Backpack
end
end)
Снова возвращаемся к интерфейсу и для кнопок с позициями товаров пишем следующий скрипт:
script.Parent.MouseButton1Click:Connect(function()
game.ReplicatedStorage.ToolEvents.**PistolEvent**:FireServer() -- запускаем конкретное событие
end)
Для каждой кнопки отличие будет только в названии ивента.
Если вы хотите создавать и совершенствовать свои игры в Роблокс Студио, смотрите наши видеоуроки на YouTube. Мы уже рассказали, как сделать гонки, игру Zombie Mod, симулятор копателя, световой меч и многое другое. А если вы хотите поглубже изучить Роблокс, создать большие проекты вместе с наставником, то записывайтесь на курсы в школу “Пиксель”. Будем вместе покорять Роблокс!
Как сделать дырку в объекте Roblox Studio

Сейчас вы узнаете, как в Roblox Studio сделать дырку в объекте.
Всё делаем РОВНО по ИНСТРУКЦИИ!
1. Перейдите в вкладку "Model"

2. Создайте ваш объект или используйте ваш ранее созданный

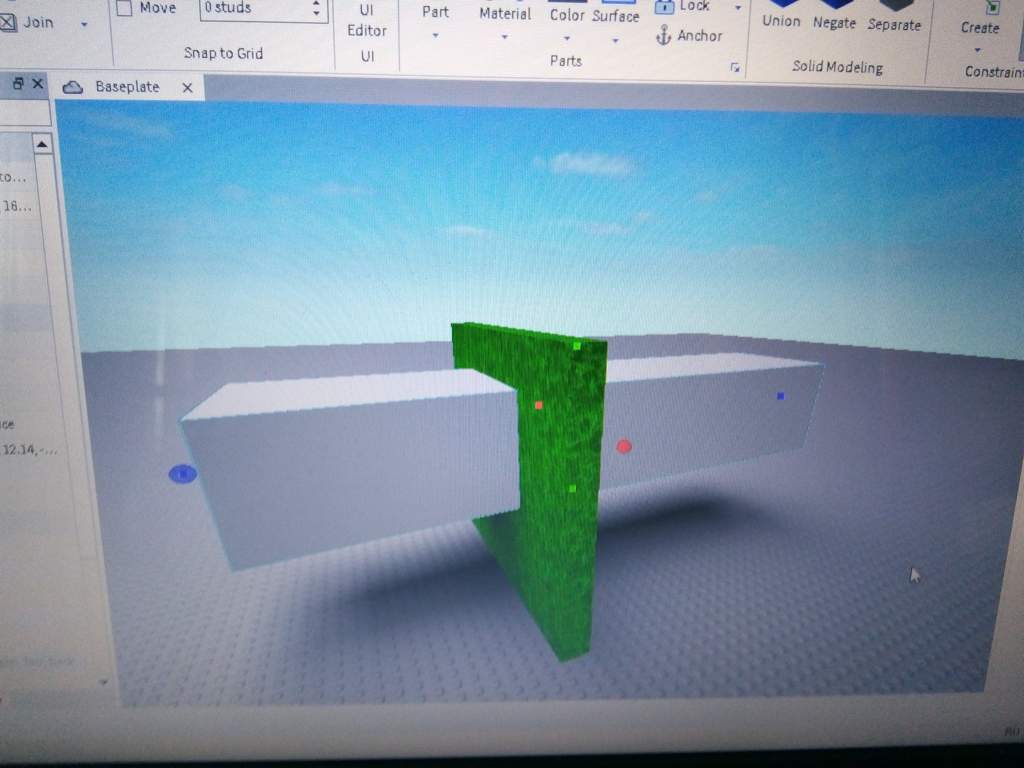
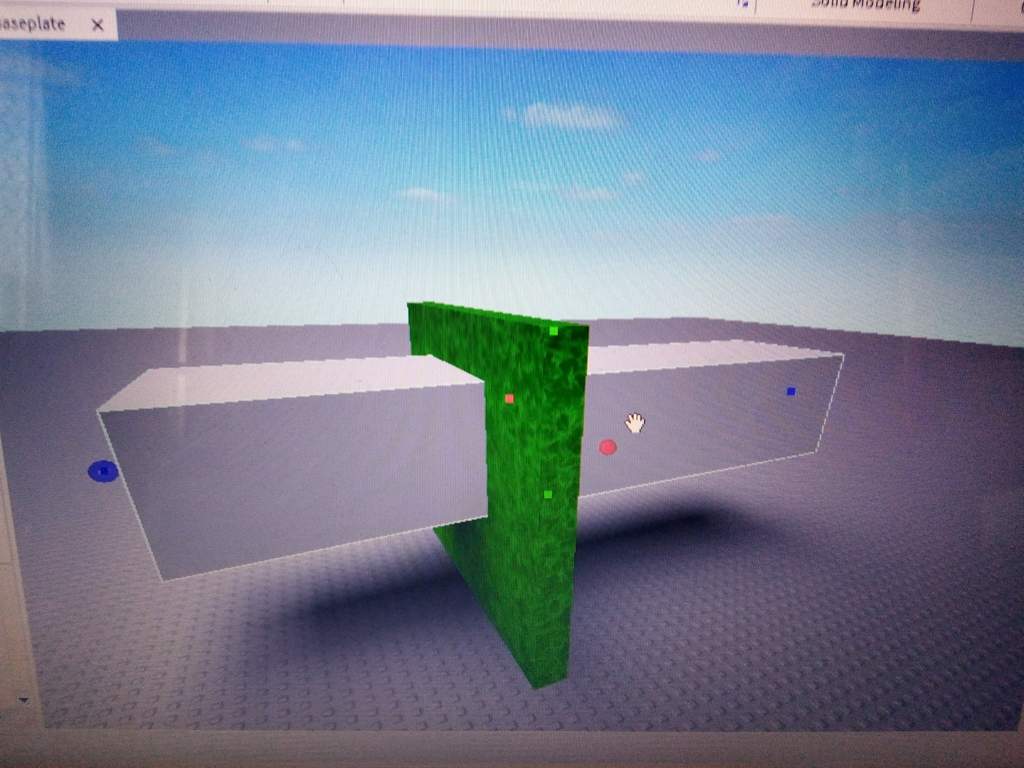
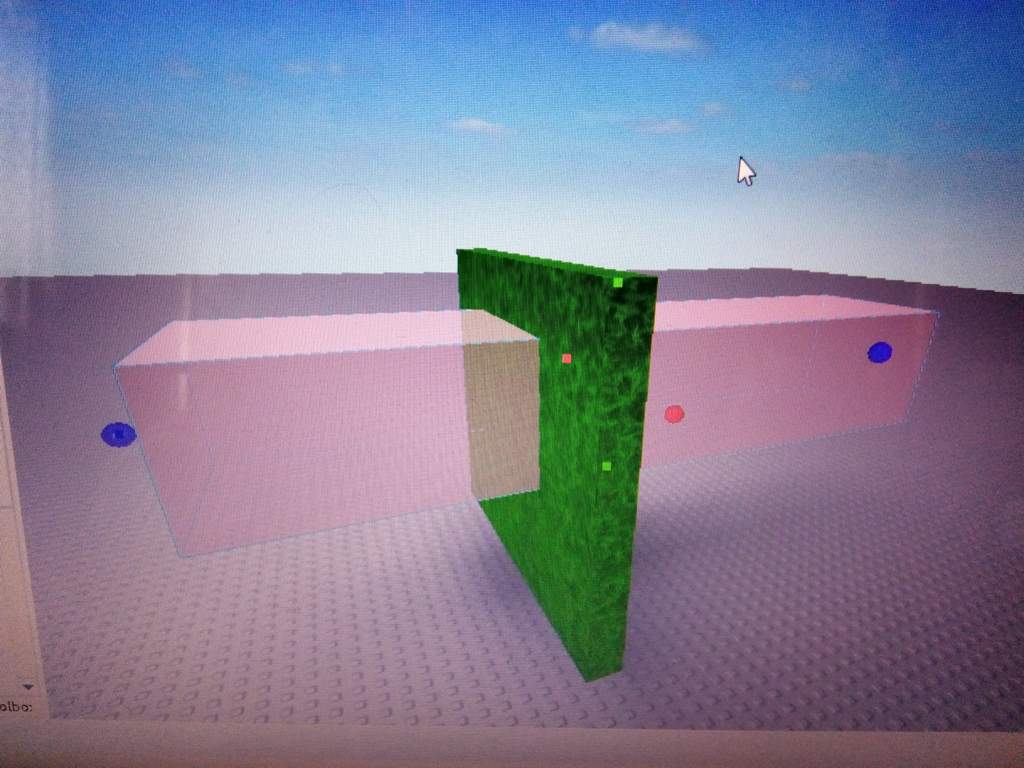
3. Создайте второй объект и подравняйте его такой формой, чтобы насквозь проходил через блок.

4. Выделяем объект который мы создали, чтобы он проходил насквозь.

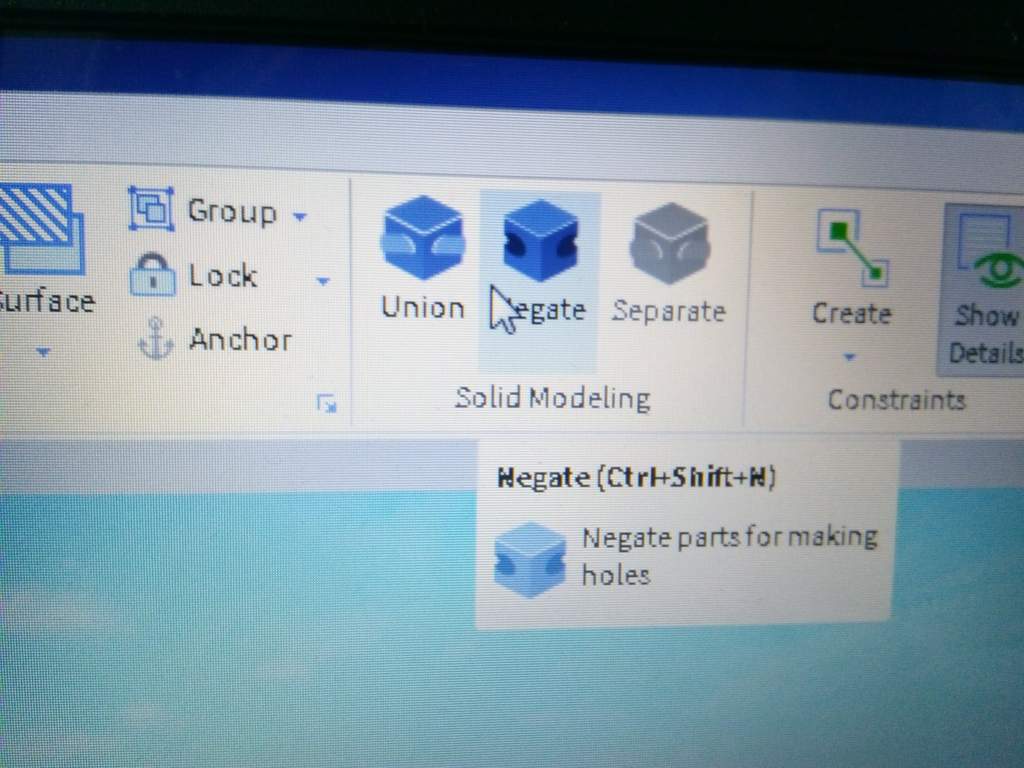
5. Ищем вверху кнопку "Negate" и нажимаем на неё.

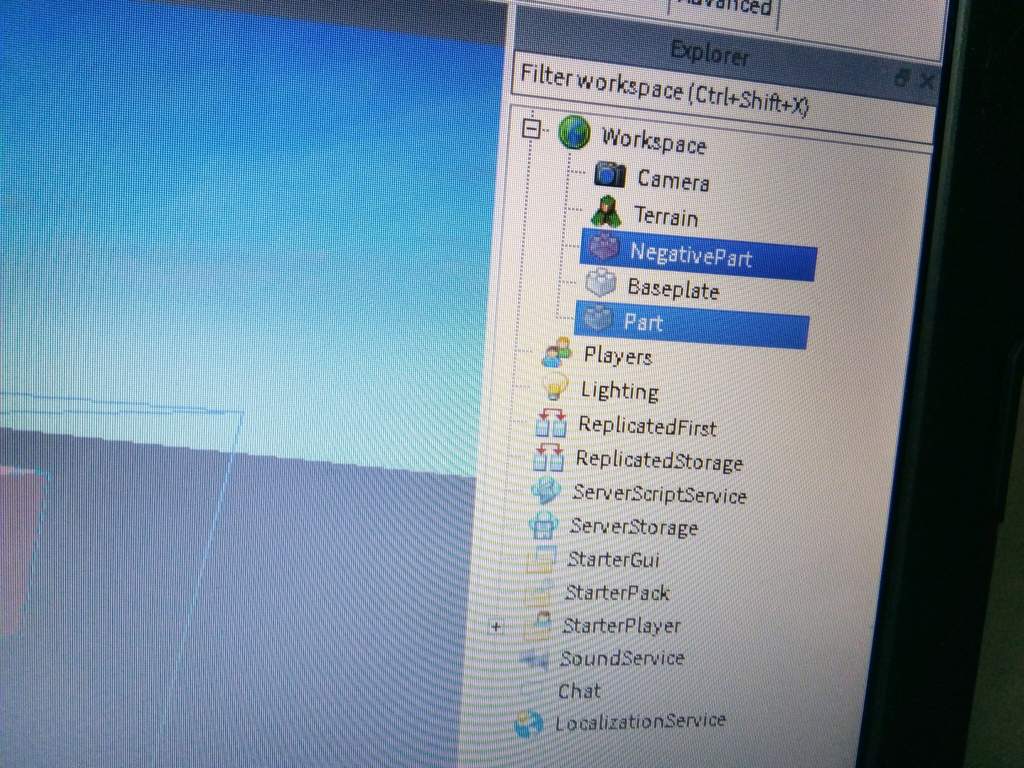
6. Он загорается красным и в Обозревателе(Explorer) подписан как "NegativePart"


7. После этого выделяем 2 объекта - NegativePart(Красный объект) и сам объект на котором должен быть вырез. Сделать это можно нажав Ctrl + Кнопка мыши по объектам.
Как сделать выдаватель предметов в roblox studio

Управление:
Передвигаться - WASD
Поворачивать камеру - ПКМ и движение мышкой
Перейти к обьекту - выделить его в Explorer и нажать F
Им можно просто выделять незалоченные объекты и перемещать их свободно по трём осям.
Им можно выделять незалоченные объекты и перемещать их относительно одной оси.
Им можно выделять незалоченные объекты и изменять их размер относительно одной оси.




Если хотите подробно узнать как настраивать текст, то давайте наберём 3 лайка на этом туториале чтобы я понял, что вам это действительно нужно.

Надеюсь вам помог этот туториал.




Если на этом туториале наберётся 5 лайков то я напишу скрипт на кнопки добавляющие в определённые команды (как в Jailbreak).
Обзор функций Roblox Studio

Всем привет новые игры, открывать существующие и просматривать последние статьи в Wiki. Чтобы создать новую игру, нажмите на один из шаблонов игры. Вам предоставлен широкий выбор: Обычная заготовка, включает в себя пустую игру; Тематические заготовки, включают в себя основы игр, которые определенно настроены; и Геймплейная заготовка, включающая в себя встроенный пользовательский геймплей.
Управление камерой. [ ]
Камера в Studio свободно плавает, потому вы можете свободно перемещать ее туда, куда вам нужно. Зажав правую кнопку мыши и перемещая ее, вы можете повернуть камеру. Используя колесико мыши вы можете приближать или отдалять камеру.
Также для камеры существуют некоторые команды. Камера двигается вперед и назад при помощи клавиш [W] и [S], в стороны при помощи [A] и [D], и вверх, вниз при помощи [E] и [Q]. Если вы зажмете [Shift], во время движения камеры - она замедлится.
Вы также можете вертеть камерой используя команды. Нажатие [,] и [.] повернет камеру, а [Page Up] и [Page Down] наклонит камеру вверх или вниз.
Фокусирование камеры. [ ]
Вы можете сфокусировать камеру на определенном объекте во время 3D-просмотра. Щелкните по Детальке или Модели и нажмите клавишу [F]. Эти действия заставят вашу камеру сфокусироваться на выбранном объекте и приблизит камеру, для детального осмотра модели. Если вы используете клавиши, для поворота камеры ( [,]; [.]; [Page Up]; [Page Down] или Нажатие правой кнопки и движение мышью ), то камера будет двигаться вокруг выбранного объекта.
Вы можете выйти из фокусировки при помощи любой из клавиш, для передвижения камеры: [W]; [A]; [S]; [D]; [Q] или [E] .
Создание новых деталей. [ ]
Нажмите на кнопку Part, чтобы вставить новую детальку в вашу игру. Вы можете нажать на стрелочку под кнопкой, чтобы выбрать тип детальки: Прямоугольник, Сфера, Треугольник или Цилиндр.
Туториал [ ]
Вы можете перемещать детальку по нажатию на нее и передвижению мыши. Также вы можете использовать инструменты Move и Rotate. Вы можете изменить внешний вид детальки, при помощи инструментов: Scale, Color и Material tools.
Инструмент Move позволяет вам двигать выбранную детальку по осям.

Инструмент Scale позволяет вам изменять размеры детальки.

Инструмент Color позволяет вам изменять цвет детальки.

Инструмент Material позволяет вам изменять материал детальки.

Toolbox. [ ]
Toolbox содержит библиотеку моделей и текстур, сделанных Roblox-комьюнити. Эти вещи - бесплатны для использования в вашей игре. Позже, когда вы начнете публиковать собственный модели, у вас также будет доступ к Toolbox. По нажатию на любую вещь из Toolbox, она переместиться в вашу игру.
Несколько моделей в Toolbox помечены, как "Высококачественные" и отмечены специальной иконкой
Эти модели были проверены Roblox для обеспечения качества и будут работать сразу же после перемещения в вашу игру.
Play. Вы можете играть в игру прямо в Studio. Когда вы хотите начать играть в вашу игру - нажмите на кнопку Play. Это воссоздаст вашего персонажа в вашей игре.
Когда вы наиграетесь или захотите отредактировать что-нибудь - нажмите на кнопку Stop. Это отменит все изменения, сделанные во время игры.
Читайте также:

