Как сделать бегущую строку в minecraft
Обновлено: 05.07.2024
Мир меняется каждый день: климат, политика, научно-технический прогресс, субкультуры, борьба за справедливость и так далее. Все эти изменения влекут за собой и изменения в трендах дизайна.
Да, актуальность дизайна не меняется просто так по щелчку пальцев, но каждый год мировое сообщество дизайнеров вводит в обиход новые тренды. Они помогут сделать ваши сайты, баннеры, сториз в Instagram современными и позволят вашему бренду выглядеть модно.
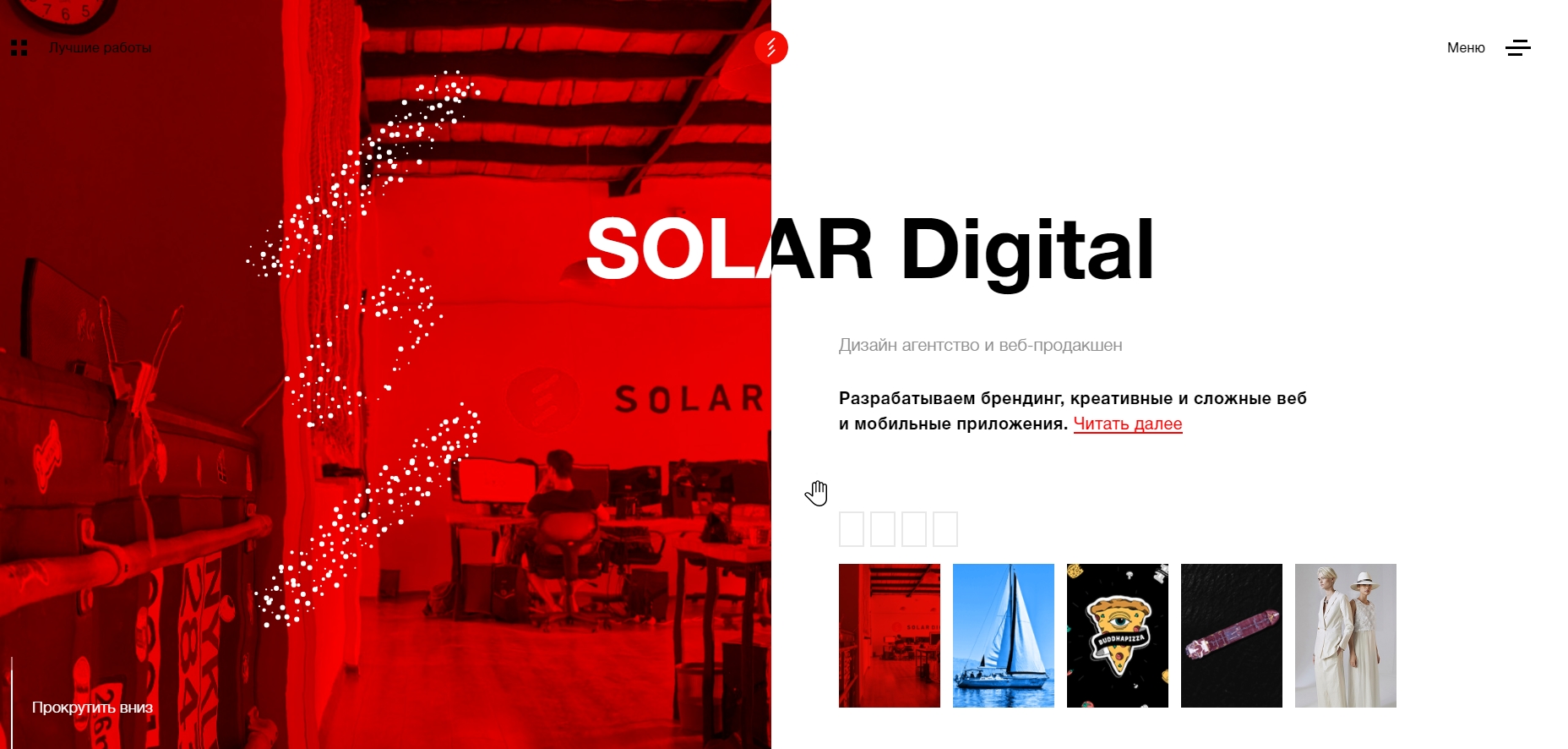
Команда веб- и дизайн-агентства Solar Digital держит руку на пульсе и подготовила топ-10 дизайн-трендов 2021 года. Поехали!
9. Воксельный дизайн
Воксель (voxel = volumetric + pixel, что в переводе означает объемный + пиксель) – это трехмерный куб, в основном трехмерная версия двухмерного пикселя.
Вспомните, как в детстве играли с конструктором Lego. Это воксель в жизни. Этот узнаваемый стиль используется сейчас во многих играх, к примеру в Minecraft.
Даже сам процесс создания воксельной графики схож с процессом строительства в Minecraft. В 2020 году выпустили киберпанк-игру Cloudpunk, мир которой полностью состоит из вокселей. А изображения, в которых применен этот стиль, выглядят стильно и красочно. Что радует маленького ребенка, который есть в каждом из нас.
Воксель используют не только в дизайне и играх, он популярен, как ни странно, в медицине, при использовании в КТ и МРТ для построения изображения. При помощи вокселей во многих играх прорисовывают карту высот.
Воксельный дизайн выглядит современно и сочетает в себе привлекательность ретростиля и простоту детских игр. Это тренд 2021 года, и он останется трендом и в 2022-м.


Как посторить бегущую строку в Minecraft PE?

Суть проста: мы нажимаем на рычаг, лампы загораются одна за другой и создается впечатление, что это бегущая строка, или змейка.
Шаг 1

Строим такую рамку (расстояние между столбиками - 12 блоков)
Шаг 2
8. Бегущая строка
Этот тренд заслуживает отдельного внимания среди общего тренда анимации. Хороший прием, который не исчезнет к концу следующего года, а будет актуальным еще долгое время.
В кейсе редизайна новостного сайта мы использовали бегущую строку для дополнительного акцента на важной мысли не только в самих статьях, но и для более понятной навигации по сайту.
В брендинге для ивент-агентства Vizart бегущая строка выполняет роль информирования, не зацикливая на себе основное внимание.
Главное правило бегущей строки – она должна быть компактной и информативной. В современном мире, где время летит с неимоверной скоростью, пользователь не будет ждать окончания строки, а просто пропустит ее.
Шаг 3

На эту "полосочку" ставим красные факела, на каждый блок
Шаг 4
2. Гласморфизм
Эффект прозрачного матового стекла с использованием размытия фона набирает обороты. В гласморфизме есть что-то космически загадочно-спокойное, что привлекает внимание.
На самом деле, этот стиль появился давно, еще во времена Windows Vista и iOS 7. Сейчас он обрел второе дыхание, особенно после выхода новой ОС от Apple – macOS Big Sur, где многие элементы дизайна выполнены в стиле гласморфизм.
Также в системе проектирования Fluent Design от Microsoft появился компонент Acrylic , который добавляет элементам эффект прозрачности. В 2021-м ожидается пик популярности этого приема перед его логичным уходом в закат (как когда-то ушел скевоморфизм).


Шаг 5

Сбоку от рамки ставим блок, на него рычаг. С обратной стороны красный факел, а справа от факела повторитель. Соединяем рычаг и повторитель редстоуном. Должно получиться вот так:
Шаг 6

Устанавливаем повторители вдоль "полосочки", как на скриншоте. Сначала 4, затем 8, потом 16.
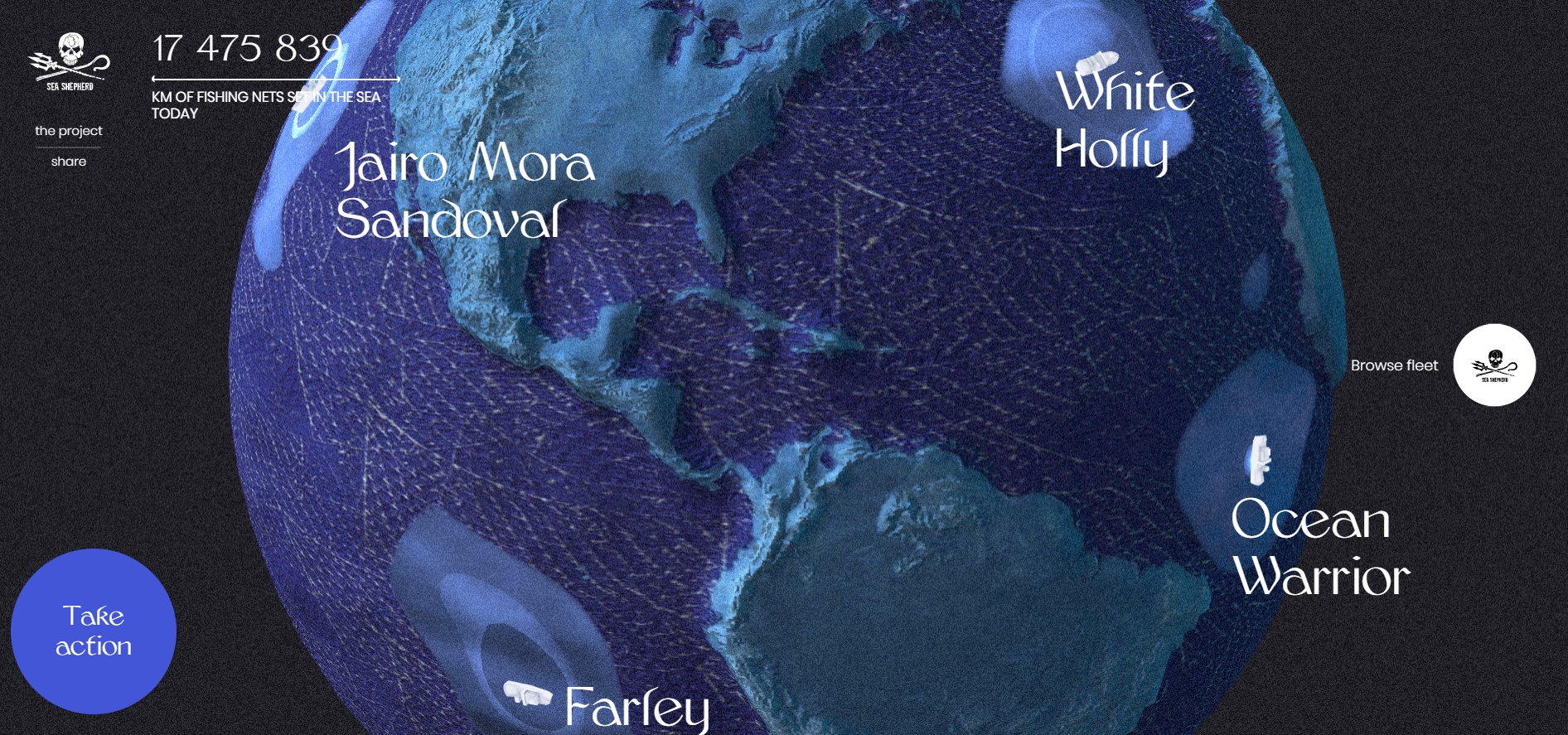
7. Органика
Пластик в желудке рыбы, миллионы медицинских масок, дрейфующих в Мировом океане, сгоревшие леса, вымирающие виды животных – все это как бы намекает современному человеку, что природу надо беречь.
Многие мировые компании в 2021-м будут продолжать строить свой бизнес более осознанно и экологично. Еще в 2019 году Adidas, Calvin Klein, Nike, Puma и десятки других мировых брендов подписали Fashion Pact G7, чтобы уменьшить загрязнение атмосферы и океанических вод индустрией текстильного производства.
Природные растительные мотивы, крафтовые цвета и переработанные материалы станут еще более актуальными, чем ранее. Спокойные, красивые и чувствительные дизайны будут создавать в 2021 году, чтобы напомнить, чего нам не хватало, когда мы вынуждены были оставаться дома.




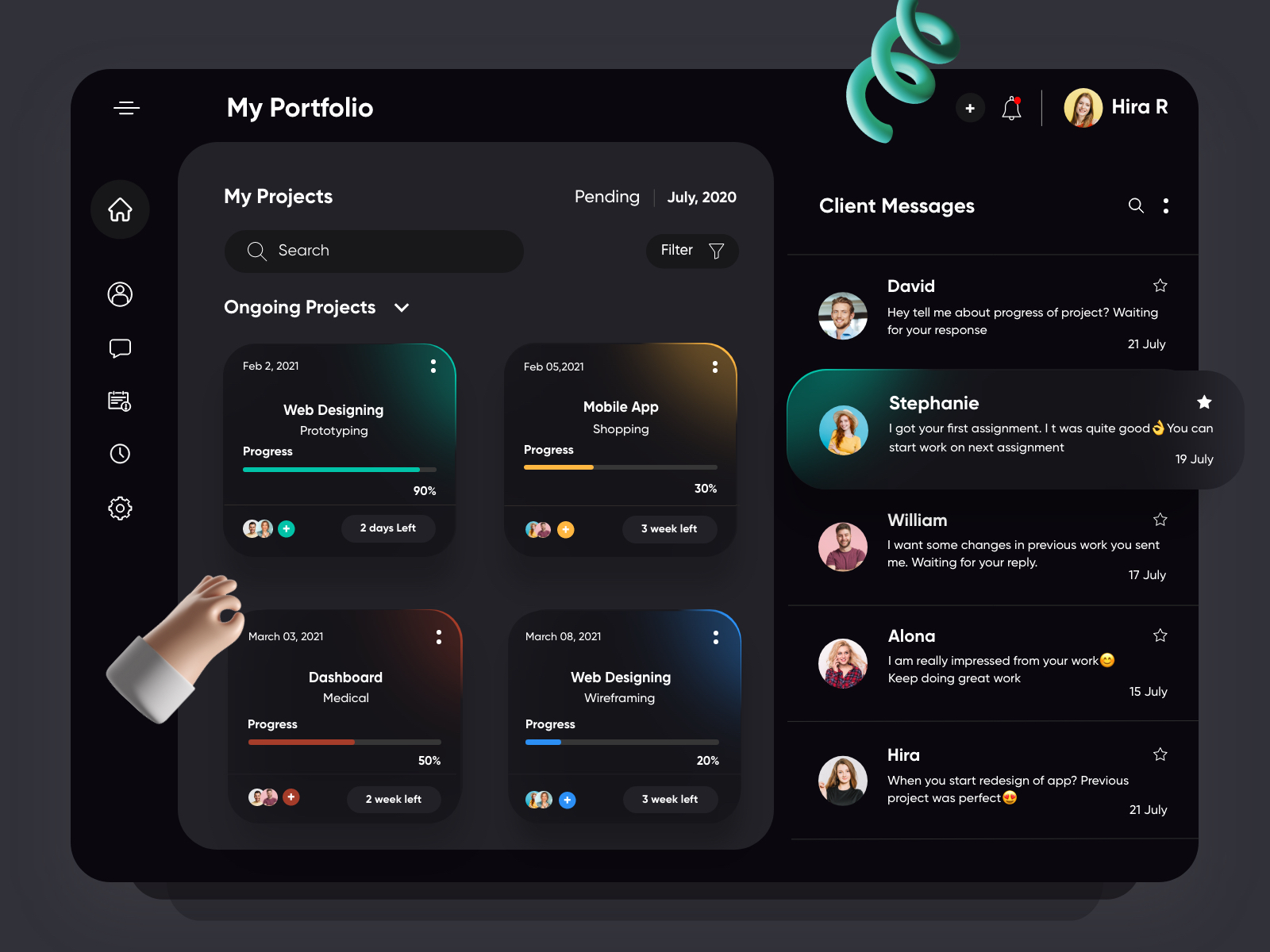
10. Темный режим
Темный режим используют многие бренды, например, Apple, Mercedes-Benz и Sony. Считается, что темные режимы помогают при усталости глаз, головных болях и долгосрочных проблемах со зрением.
Apple, Samsung и многие производители мобильной техники рекомендуют использовать темный режим в устройствах с OLED-дисплеями, чтобы экономить заряд батареи. Но не так просто прочитать текст на темном фоне в яркий солнечный день, и очень неприятен для глаз в темное время суток яркий экран приложения.
Поэтому многие разработчики добавляют в свои приложения «темную тему» с возможностью автоматического перехода на нее. Популярность тренда только набирает обороты, и дизайнеры будут его постоянно улучшать.


Надеемся, эта статья воодушевила вас на создание стильных и необычных дизайнов. Тренды – это хорошо, но у дизайнеров есть поговорка: «Что получилось, то и модно».
Главная > Блоги > Скетчи, бегущая строка и пиксели как в Minecraft: 10 трендов дизайна, которые сделают ваш бизнес стильным в 2021 годуЭтот материал – не редакционный, это – личное мнение его автора. Редакция может не разделять это мнение.
3. Геометрические формы
Все гениальное просто! Круги, овалы, квадраты, линии, сетки и так далее – все это не только архетипы современной графики, но и актуальные формы для создания стильного и привлекательного дизайна в 2021-м.
Геометрические фигуры придают композиции ощущение порядка и чистоты. Посмотрите на примере брендинга Benoy , как умело при помощи всего лишь одной геометрической фигуры можно добавить узнаваемости бренду.
А если вспомнить логотипы Adobe, Microsoft, YouTube, Adidas, Mercedes-Benz, Mitsubishi? Все гениальное действительно просто.





Шаг 7

Ставим задержку: первому повторителю - 1 (0 тапов), второму - 2 (1 тап), третьему - 3 (2 тапа), четвертому - 4 (3 тапа). Далее: в 1 ряду (у стены) все повторители на 4 (3 тапа), а во 2 ряду также по очереди: первому - 1, второму - 2 и т. д. Затем: у первых двух рядов (у стены) - задержка на 4. В 3 ряду также по очереди (надеюсь, вы все поняли. Это было сложно)
Шаг 8

Соединяем повторители редстоуном. Вначале схемы также устанавливаем повторитель, так как без него редстоун сигнал не дойдет до конца.
4. Типографика
В 2021 году нас ждет смелая типографика. Крупные буквы внутри небольших плоскостей. Иногда эти буквы даже будут выходить за рамки монтажных областей.
Особенно актуальны узкие и широкие гротески (рубленые шрифты, то есть без засечек) и шрифты «с характером».
Очень смелое решение применили дизайнеры, создавая промосайт часов VIITA Titan .





Шаг 9

Устанавливаем лампы
Готово!
Такой механизм можно использовать для украшения, а также для освещения вашего дома. Лампы можно заменить на нотные блоки и получится "музыкальный центр".
6. Эмодзи
Уже чуть надоело и не стоит на первом месте в списке «Чего бы такого креативного сюда добавить», но все еще остается актуальным трендом в мире.
В правильном исполнении и в правильном месте может стать не только стильным дополнением, но и основой для создания дизайна. Такой подход и был выбран нашими дизайнерами при дизайне информативных иконок сайта штаба Одесса vs COVID-19 .




1. 3D-графика
3D-графика уже давно стала одним из главных инструментов в создании дизайна. В этом году в тренде анимированные 3D-объекты, а также реалистичные текстуры, которые хочется пощупать.
Мировые компании давно используют в дизайне своих сайтов 3D-графику, особенно анимированную. К примеру, Adidas на своем промосайте при помощи анимации и 3D взаимодействует с пользователем, привлекая его внимание.
А как вам презентация Apple Airpods Pro ? В топ лучших сайтов 2020 года по версии Awwwards вошли многие проекты, в дизайне которых применяли 3D-графику.





Как сделать бегущую строку в minecraft

Рассказывается как сделать бегущую графическую строку при помощи поршней.

Для начало нам понадобятся материалы со скрина.
1. Пыль- проводник.
2. Повторитель- будет задерживать сигнал.
3. Факел- подаст первый импульс.
4. Поршень- главная часть механизма.
5. Блоки шерсти- понадобятся для создания рисунка дорожки. (красный блок будет системным)

Для начала выбираем размер нашей дорожки. Я выбрал 6x6.

Теперь делаем очень простую схему.
Примечание:
Каждый повторитель должен быть нажат 2 раза!
Когда я ставил поршни, я убрал по одному блоку белой шерсти.

Теперь проверим систему. Ставим 1 чёрный блок в любом пустом месте. А на точку X ставим факел, и быстро его ломаем. Импульс пошёл. Конструкция заработала.

Например мы хотим сделать дорожку повыше. Окей.
Для этого к каждому поршню нужно пределать вот такую конструкцию.

Финальный скриншот.
И снова запускаем через X.
Всё. дорожка работает. На ней можно написать всё что угодно. Сделать телик, или стенку в доме. Минус только в шуме от поршня. Со временем начинает надоедать.
Как сделать бегущую строку html на сайте
Что самое приятное и удивительное это очень маленький и коротенький тег, который приводит в движение не только текст, но и картинки. Чудеса да и только!
К примеру, что бы текст двигался справа налево нужно вставить код:
Тут вставляем текст бегущей строки
Тут вставляем текст бегущей строки
Приветствие:
Hello,my name is Galya
В принципе бегущую строку можно вставить куда душа пожелает: в футер, сайдбар, под шапкой блога или в саму шапку.
Можно настроить бегущую строку добавив стили и атрибуты. По умолчанию бегущая строка движется только справа налево, чтобы изменить направление строки надо к тегу добавить атрибут direction со значением right
Бегущая строка cлева направо
Что бы текст не исчезал за границы и двигался туда-сюда нужно добавить атрибут behavior со значением alternate
Бегущая строка перемещается между правым и левым краем
Бегущая строка перемещается между правым и левым краем
Цветная бегущая строка перемещается между правым и левым краем
Туда-сюда на цветном фоне
Бегущая строка останавливается при наведении
Бегущая строка останавливается при наведении
Бегущая строка останавливается при наведении
А теперь добавим стили css и украсим нашу бегущую строку, получится цветная бегущая строка:
Цветная бегущая строка
Цветная бегущая строка движется слева направо:
Цветная бегущая строка слева направо
Цветная бегущая строка слева направо
Настройки:
Сделаем бегущую строку на цветном фоне:
Бегущая строка на цветном фоне
Бегущая строка на цветном фоне
Чтобы бегущая строка двигалась снизу вверх добавим атрибут direction со значением up:
Бегущая строка снизу вверх
И сразу же добавим еще один атрибут heigh и настроим высоту блока:
Настройки:
font-size: 30px- размер шрифта
А теперь заставим бегущую строку двигаться сверху вниз. К атрибуту direction добавим значение down
Бегущая строка сверху вниз
Что бы регулировать скорость прокрутки бегущей строки добавим атрибут scrolldelay :
Настройка:
Что бы указать границы блока добавим к стилям рамочку, добавим атрибуты width и height.
Бегущая строка в рамочке
Сделаем бегущую строку в рамочке на цветном фоне: добавим атрибут bgcolor
Бегущая строка в рамочке на цветном фоне
Бегущая строка в html с картинками
Картинка движется справа налево:
Картинка в бегущей строке слева направо:
Картинка сверху вниз:
Изображение и текст в бегущей строке:
Приятно было познакомиться! Заходите ещё!
Вставляем картинку на сайт в черновик и в html редакторе находим url картинки или загружаем на специализированный ресурс для публикации изображений на сайтах, блогах, чатах и берем оттуда ссылку.
Как вставить ссылку в бегущую строку
Хотите узнать как сделать из блога сайт? Читать подробнее
Как вставить бегущую строку в Blogger (Blogspot)
Как добавить бегущую строку в WordPress
Добавляем бегущую строку в боковую колонку: Консоль > Внешний вид > Виджеты > Текст > Добавить виджет. Вставляем код и сохраняем.
Как сделать бегущую строку в майнкрафт
В бегущую строку можно вставить новость, объявление, приветствие, отобразить текущее время и дату и много много другой интересной информации.
5. Иллюстрации
Для 2021-го будут актуальны: 3D-иллюстрации, яркие 2D-картинки с черными контурами, крафтовые скетчевые рисунки (иногда в комбинации с фото), иллюстрации с градиентами (плавными переходами из одного цвета в другой. – Прим. ред.), «шумными» текстурами и так далее.
Отличным примером ярких иллюстраций и нестандартного подхода к брендингу может послужить эмоциональный кейс сервиса заказа пиццы Buddhapizza. На их стильном и необычном сайте большое количество веселых и забавных иллюстраций, многие из которых анимированны. Чего только стоит «Всевидящее око» в куске пиццы, которое пристально следит за вами на сайте.


Читайте также:

