Что такое suffix и postal code
Обновлено: 16.05.2024
suffix — [[t]sʌ̱fɪks[/t]] suffixes 1) N COUNT A suffix is a letter or group of letters, for example ly or ness , which is added to the end of a word in order to form a different word, often of a different word class. For example, the suffix ly is added to … English dictionary
Lions' Commentary on UNIX 6th Edition, with Source Code — by John Lions (1976) contains the complete source code of the 6th Edition Unix kernel plus a commentary. It is commonly referred to as the Lions book. Despite its age, it is still considered an excellent commentary on simple but high quality code … Wikipedia
GBR code — Chess diagram|= tright Leonid Kubbel First Prize, Shakhmaty, 1925 = 8 | | | | | | |nd| |= 7 | | | | | | | | |= 6 | | |pd| | | | |pl|= 5 | | | | | | | | |= 4 | | | | | | | | |= 3 |rd| |pd| | | |kl| |= 2 |bl| | | | | | | |= 1 | | | | |bl| |kd| |= a … Wikipedia
Autofill: чего не знают веб-разработчики, хотя должны знать

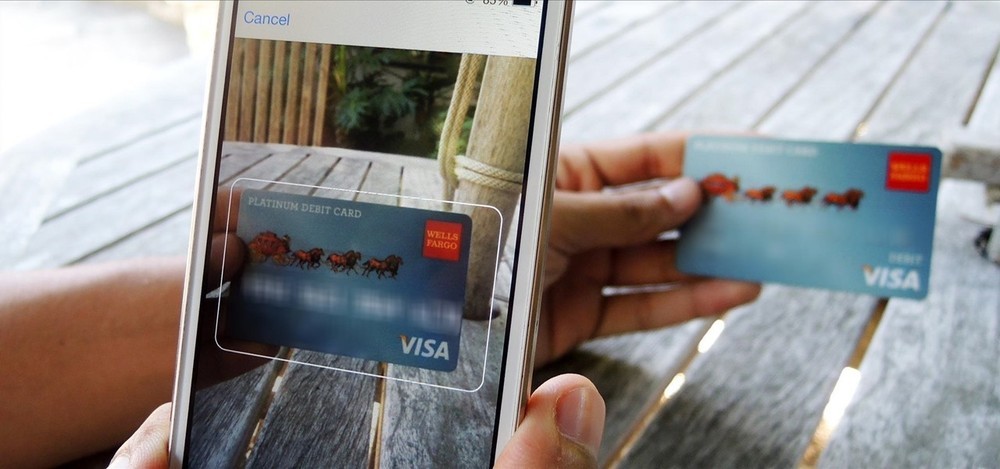
Многим известно, что в мобильной версии Safari можно отсканировать свою банковскую карту. Но многие ли разработчики умеют создавать формы, поддерживающие эту возможность?
Готов поспорить, что немногие.
Дело осложняет полное отсутствие документации от Apple по работе этой функции. Но тут есть один момент. Функция сканирования банковских карт является подмножеством автозаполнения — браузерного функционала, давно игнорируемого веб-разработчиками. Понятно, почему они не уделяли ему должного внимания: когда регулярно заполняешь форму тестовыми данными, автозаполнение обычно мешает. Но для наших пользователей это важная функция. В Google выяснили, что при использовании автозаполнения пользователи на 30% быстрее заполняют формы. Так что давайте изучим работу автозаполнения, разберёмся, как создавать формы, поддерживающие кросс-браузерное автозаполнение, и воспользуемся преимуществами новых возможностей наподобие сканирования банковских карт.
Как правильно заполнять адрес доставки в зарубежных интернет-магазинах?
Обычно форма заполнения адреса доставки в зарубежном интернет-магазине выглядит следующим образом:

Пример полного адреса доставки
| Графа | Что писать и как заполнить |
|---|---|
| First Name | Ваше имя |
| Last Name | Фамилия |
| Address 1 | Наименование улицы с номером дома и квартиры |
| Address 2 | Номер почтового ящика, ячейки и т.п., сюда можно вписать те данные, которые не уместились в поле Address 1 |
| City или Town | Город, поселок городского типа, деревня, в общем, ваш населенный пункт |
| State or prov. или Region | Область, край, республика |
| Zip или Postal code | Почтовый индекс |
| Country | Страна (всегда на английском) |
| Phone number | Мобильный номер, пишется без скобок, начиная с цифры 7 - кода России |
| E-mail address | Электронная почта |
На некоторых сайтах вместо двух граф “First Name” и “Last Name” используется одна “Full Name”. Вместо “Address 1,2” - “Street address” с двумя свободными строчками.
Указать адрес доставки в интернет-магазине можно на стадии оформления заказа. Но с условиями желательно ознакомиться заранее. Обычно эту информацию можно найти в разделе “Shipping Info” или “Delivery info” в футере сайта. Многие магазины стараются упростить процедуру регистрации аккаунта и предлагают заполнить данные непосредственно перед оплатой.
Как работает автозаполнение?
До недавнего времени не существовало стандартов, регламентирующих реализацию автозаполнения. В каждом браузере это делалось по-своему, и было доступно очень мало документации, описывающей браузерный механизм определения контента, который нужно внести в то или иное поле.
Несмотря на такую анархию, можно выделить два основных подхода:
1. Поля с заранее заданным автозаполнением
Chrome, Opera и Safari обнаруживают наиболее важные поля в форме и позволяют выбирать, какими данными браузер должен автоматически их заполнить. К примеру, Opera умеет автоматически заполнять адреса и реквизиты банковских карт. Эта функциональность настраивается здесь:

Каждый из трёх браузеров имеет свой набор полей, к которым может применить автозаполнение, но поддержка основных полей платёжных форм реализована практически везде.
Для использования автозаполнения большинству пользователей не придётся обращаться к этим настройкам. Браузер отслеживает заполнение человеком форм и, когда распознаёт поля для адреса и реквизитов банковской карты, спрашивает, нужно ли сохранить введённые данные для последующего использования.
2. Автозаполнение любых полей
Если предыдущий подход можно сравнить со скальпелем, применяемым к заранее выбранным полям, то этот сродни бензопиле, режущей всё на своём пути.
Microsoft Edge и Firefox после отправки заполненной формы сохраняют все введённые данные вместе со значением атрибута name . Если в будущем браузер встретит поле с таким же атрибутом name , то к нему будет применено автозаполнение. В дополнение к name Firefox также обращает внимание на атрибут id .
У этого подхода есть проблемы с безопасностью и приватностью, поэтому давно поддерживается значение off , отключающее автозаполнение, чтобы браузер не хранил и автоматически не заполнял деликатную информацию.
Какой подход лучше?
Хотя второй подход позволяет работать с большим количеством полей, я как разработчик предпочитаю вариант с заранее заданными полями. Так гораздо проще определять, какую информацию должен заполнять браузер, да и легче настраивать тестовые профили.
Разумеется, Microsoft и Mozilla заинтересованы в обеспечении безопасности и приватности, и я уверен, что они предусмотрели какие-то защитные механизмы. Но лично мне гораздо спокойнее видеть в настройках браузера, что он распознаёт и чётко отделяет данные по банковской карте.
Учитывая всё сказанное, я не знаю предпочтений конечных пользователей. Вторая система может применяться шире, но я видел немало обращений в службу поддержки, когда люди пытались убрать данные автозаполнения из истории браузера.
Будет интересно посмотреть, как изменятся Edge и Firefox после того, как начнут поддерживать новый стандарт автозаполнения.
Поведение, которое нужно отслеживать
Иногда браузерам требуется более одного поля определённого типа, чтобы предложить вам варианты автозаполнения. Например, ниже показано, как Safari не станет автоматически заполнять одиночное поле имени владельца банковской карты, но если рядом есть поле для номера карты, то браузер предложит это сделать.
Тем не менее, если присутствует только поле номера карты, Safari предложит его заполнить. Согласно моему опыту, из-за этого поведения браузера бывает непросто тестировать отдельные ситуации с одиночными полями. Однажды во время тестирования я столкнулся с тем, что Opera потребовала наличия трёх полей для применения автозаполнения, но больше мне не удалось воспроизвести такое поведение.
Если ваша форма создана с поддержкой автозаполнения (об этом ниже), то пользователи не должны встречаться с такими ситуациями. Я просто упоминаю это на случай, если вы также встретите подобные странности в процессе отладки и тестирования автозаполнения.
Как заполнять адрес доставки в зарубежных интернет-магазинах
Написание русских слов латинскими буквами называется транслитерацией. Не путать с транскрипцией - воспроизведением иностранных слов на языке перевода! Чтобы была возможность осуществить доставку товаров в Россию из других стран, по правилам Международной торговли на сайтах иностранных интернет-магазинов следует вводить российский адрес при помощи английского алфавита.
Воспользоваться онлайн сервисом транслитерации текста можно на сайте Postal Ninja:
Использование стандартов при реализации автозаполнения
К счастью, ситуация с автозаполнением улучшается. Недавно в HTML5 был расширен атрибут autocomplete , подсказывающий браузеру, какие данные нужно вводить в разные поля. Этот атрибут существует уже несколько лет и сначала мог принимать два значения: on и off . По умолчанию autocomplete имеет значение on , то есть браузер может сохранять отправленные данные и автоматически заполнять поля. Но для некоторых полей автозаполнение нежелательно. В этом случае атрибуту autocomplete можно присвоить значение off , говорящее браузеру, что это поле заполнять не надо.
Недавно были добавлены новые значения атрибута — autofill detail tokens. Эти токены помогают браузеру понять, какая информация нужна для заполнения поля.
Один из типов токенов называется autofill field names (наименования полей автозаполнения). Они говорят браузеру, какой тип информации вводится в поле. К примеру, один из токенов этого типа — organization . Вот что о нём сказано в спецификации HTML5:
Наименование компании, относящееся к человеку, адресу или контактной информации в других полях, связанных с этим полем.
Пример поля с автоматическим заполнением названия организации будет выглядеть так:
В спецификации HTML5 есть огромная таблица, где перечислены все 53 возможных наименования поля автозаполнения, указано их назначение и типы инпутов, с которыми их можно использовать.
Это простейший вид автозаполнения, но оно становится мощнее и сложнее.
Доставка и биллинг
Значением атрибута autocomplete является разделённый пробелами список токенов. К примеру, если вы хотите собрать данные для доставки товара, то перед значением атрибута нужно добавить токен shipping :
Токен billing работает точно так же, как shipping .
Телефоны, электронная почта и ники в мессенджерах
Для номеров телефонов, адресов электронных почт и ников в мессенджерах используется другой вариант токена. Для таких случаев предусмотрен опциональный токен, обозначающий, что в поле нужно ввести номер домашнего ( home ), рабочего ( work ), мобильного ( mobile ) телефона, факса ( fax ) или пейджера ( pager ).
Общие и уточняющие наименования полей автозаполнения
Для многих типов информации в спецификации определены общие (broad) и уточняющие (narrow) наименования полей автозаполнения. Скажем, в дополнение к единственному полю для ввода номера телефона tel можно использовать:
- tel-country-code
- tel-national
- tel-area-code
- tel-local
- tel-local-prefix
- tel-local-suffix
- tel-extension
В целом авторам рекомендуется использовать общие наименования, а не уточняющие, поскольку последние навязывают западные стандарты. Например, в ряде стран принято сначала писать имя, а потом фамилию, в то время как во многих других странах принято писать наоборот — сначала фамилию, потом имя. Также немало стран, где используется одно лишь имя (мононим). Поэтому использование одного поля ввода является более гибким подходом.
Я согласен с этой рекомендацией. С практической точки зрения это означает, что важно уделять внимание таблице значений и выбирать правильное наименование для каждого поля.
Разделы (Sections)
Последним свойством новых токенов атрибута autocomplete является возможность назначать групповым полям произвольные разделы. Он определяется с помощью токена, начинающегося с section- . После дефиса можете писать что угодно. В спецификации приведён такой пример разделов:
Все токены
Итак, теперь у нас есть гораздо более сложный набор токенов для атрибута autocomplete . И здесь важен порядок следования токенов.
Во-первых, вы используете либо значения on и off , либо наименования полей автозаполнения — одновременно и то и другое нельзя.
При использовании токенов автозаполнения они должны следовать в таком порядке:
Помните, что токены [home|work|mobile|fax|pager] применяются только для полей ввода номеров телефонов, адресов электронных почт и ников.
Самый длинный из возможных наборов токенов автозаполнения может выглядеть так:
Как правильно писать адрес на английском на Алиэкспресс?
На сайте Алиэкспресс адрес доставки в Россию нужно писать на английском языке, по правилам транслитерации.

Пример заполнения адреса доставки на сайте Алиэкспресс
После того, как вы заполните данные доставки, их можно сохранить и поменять в любое время. Но вы можете добавить и новый адрес. Для этого нужно зайти в раздел “Мой профиль” на сайте, выбрать пункт “Адреса доставок” и “Добавить новый адрес”.
Как добавить адрес доставки в Алиэкспресс
У Aliexpress также есть свое мобильное приложение для Android или iOS. Чтобы заполнить адрес доставки с телефона, необходимо в приложении зайти в раздел личного профиля и выбрать “Адреса доставки”. Далее заполняем сам адрес. Заполнить его можно как на русском, так и на английском языке.
Да здравствуют стандарты! На этом всё, правильно?
Боюсь, что нет. Я лелею надежду, что в конце концов все браузеры будут поддерживать расширенный стандарт автозаполнения, но пока это не так. Я протестировал мобильные и настольные версии браузеров, чтобы выяснить текущую ситуацию с поддержкой атрибутов. Вот результаты:
| Браузер | Версия | ОС | ID | Name | Autocomplete |
|---|---|---|---|---|---|
| Chrome | 50 | OS X 10.11.4 | Нет | Да | Да |
| Opera | 35 | OS X 10.11.4 | Нет | Да | Да |
| Firefox | 46 | OS X 10.11.4 | Да | Да | Нет |
| Edge | 25 | Windows 10 | Нет | Да | Нет |
| Safari | 9.1 | OS X 10.11.4 | Частично | Частично | Частично |
| Safari | 9 | iOS 9.3.1 | Частично | Частично | Частично |
До сих пор только Chrome и Opera явным образом поддерживают новые возможности автозаполнения. В Safari, судя по всему, реализована частичная поддержка, но из-за отсутствия документации я не могу сказать, сделано ли это намеренно, или в случае с autocomplete , name и другими атрибутами просто осуществляется поиск с помощью регулярных выражений.
Странное поведение Safari
С момента появления в iOS 8 функции сканирования банковских карт веб-разработчики занимаются гаданием на кофейной гуще, стараясь определить, какую комбинацию признаков ищет Safari. Кто-то считает, что в атрибуте name нужно иметь определённые значения. Другие обнаружили, что используются значения в ID. Кажется, даже лейбл имеет значение:
Поле для имени владельца карты особенно хитрое. Мы долго игрались с разными ID и почти сдались. Нам не удалось вычислить ID, который заставил бы Card Scan заполнить реквизиты. После многочисленных разочарований мы наконец-то обнаружили, что всё дело в содержании соответствующего элемента label. Как только мы установили лейбл «Name on card», всё волшебным образом заработало.
Я провёл немало тестов и до сих пор не могу с уверенностью утверждать, что полностью разобрался в работе Safari. Тем не менее я всё же пришёл к нескольким основным заключениям:
Autocomplete поддерживается в полях ввода контактов и адреса
Safari распознаёт созданную мной форму, содержащую только атрибуты autocomplete. Как только я начинаю писать в первом поле, браузер предлагает заполнить форму моими контактными данными.

Всё работает, как и должно, но нужно сделать пару пояснений.
Во-первых, неясно, какая информация используется Safari для принятия решения об автозаполнении моих контактов из адресной книги Mac’a. Здесь указана моя должность, а название компании — нет.
Во-вторых, браузер не предлагает на выбор варианты для заполнения. В моих контактах указаны домашний и рабочий адреса, и Safari заполняет только домашний. Так что мне не повезёт, если я захочу заказать доставку в офис.
Автозаполнение платёжных форм работает совершенно ненадёжно
Поведение Safari в корне меняется, когда дело доходит до полей платёжных реквизитов. Атрибут autocomplete игнорируется. Вместо него браузер использует какую-то волшебную эвристику. А поскольку я не маг из Apple, то мне было трудно распознать, что же на самом деле происходит:
Здесь показано, как я отредактировал названия двух полей. В обоих случаях были указаны autocomplete , name и id , чтобы Safari было легче идентифицировать поля. Тем не менее он их не распознавал до тех пор, пока я не использовал в качестве лейблов Name on Card и Credit Card Number . Как уже упоминалось, для активации автозаполнения Safari нужно больше одного поля. Затем я попробовал изменить лейбл на CCNumber, автозаполнение продолжало работать. А вот с подписью CC Number всё сломалось.
Список значений, по которым Safari выполняет поиск, нигде не опубликован. К счастью, Жак Карон смог извлечь этот список строковых значений из эмулятора iOS:
срабатывает автозаполнение в Safari и функция сканирования банковской карты в iOS. Но если поместить те же значения в атрибут autocomplete , то работать не будет.
Создание кросс-браузерной автозаполняемой формы
Учитывая всё вышесказанное — действительно ли можно создать форму, поддерживающую автозаполнение в разных браузерах? Я думаю, да.
По крайней мере, можно очень близко подойти к этой цели, выполнив четыре шага:
1. Добавьте атрибуты autocomplete
Это будущее автозаполнения. Если браузеры не распознают значения, то они их игнорируют. Это отличный пример прогрессивного улучшения.
2. Используйте для атрибутов name стандартные значения
При реализации автозаполнения в Firefox и Edge вам остаётся надеяться, что выбранные вами значения для атрибута name совпадают с теми, которые используют другие разработчики на своих сайтах. Для этого можно проанализировать популярные сайты и посмотреть, какие там значения. Или можно взять те же значения, что и в атрибуте autocomplete, в надежде, что чем больше веб-разработчиков познакомятся со стандартами, тем чаще будут использовать для своих полей те же наименования.
К сожалению, невозможно гарантировать, что пользователи Firefox и Edge ранее посещали форму, использующую те же самые значения name , что и в вашей форме.
3. Добавьте значения name и/или label в соответствии с используемым в Safari списком
С помощью извлечённого Жаком Кароном списка вы можете изменить значения атрибута name или элемента label , чтобы они соответствовали ожиданиям Safari.
4. Внесите автозаполнение в ваш план тестирования
Недавно я попросил у своих слушателей поднять руки, у кого в плане тестирования есть автозаполнение. Ни у кого не было. Я работаю в веб-разработке с 1996 года и до сих пор не встретил тех, у кого в плане тестирования было бы автозаполнение. Наверное, это какая-то слепая зона разработчиков и дизайнеров. Тем не менее крайне важно тестировать эту функциональность, чтобы удостовериться в её надёжной работе.
Что будет, если указал адрес доставки на русском языке?
Если вы по привычке заполнили все данные русским языком и вам одобрили заказ на сайте, беспокоиться точно не стоит. Теоретически, зарубежной почте для отправки посылки необходимо только правильное написание страны в адресе. И тогда она точно дойдет до российской границы. Но если вы напишите адрес на русском языке, то он может некорректно сохраниться на сайте магазина, бланк заказа неправильно распечататься и т.д.
Финальная форма
Вот пример формы, поддерживающей автозаполнение в Chrome, Safari, Opera, Firefox и Edge:
Как правильно писать адрес доставки на английском языке?
Согласно Международным правилам, адрес почтового отправления, пересылаемого в Россию должен быть написан на русском языке латинским буквами, т.е. при помощи транслитерации:
- Имя и Фамилия получателя, напр. Vasiliy Ivanov.
- Улица - сокращенно ul., название латинскими буквами - Mira, Lukacheva.
- Адрес дома - dom или № с последующей цифрой.
- Переулок - pereulok или сокр. per.
- Квартира - сокр. kv. и её номер.
- Город, поселок, деревня. Название крупного города можно (но не обязательно) написать в международном формате - Moscow, Samara и др. Название небольших городов, поселков и деревень пишем на латинице. Можно уточнить тип населенного пункта, например poselok Avangard.
- Район - сокр. r-n и название Oktyabr`iskiy.
- Аналогичным образом прописывается область, автономный округ, край и республика: obl. Samarskaya, ao. Yamalo-Nenetskiy, kr. Krasnodarskiy, resp. Komi.
Некоторые буквы из русского алфавита на латинском языке пишутся сочетанием двух букв. Например: ч-ch, ф-ph, я-ya, ж-zh, ю-yu, ш-sh, щ-sch, х-kh. Мягкий и твердый знак обозначаются апострофом `.
На каком языке писать почтовый адрес и надо ли его переводить?
Инициалы покупателя, название улицы, района, классификация населенного пункта и т.п. пишутся латиницей (транслитом), переводить их не надо. Дело в том, что извещение на посылку вам принесет именно российский почтальон.
Название страны в адресе нужно писать на английском языке - Russia, Russian Federation. Т.к. из всего адреса только данный раздел будут читать сотрудники зарубежной почтовой службы.
Если вы сами отправляете посылку или письмо за границу, то при заполнении обратного адреса руководствуйтесь теми же правилами.
Будущее автозаполнения и форм
Разработчики браузеров активно работают над проблемой веб-платежей. Mozilla, Microsoft, Google и Facebook совместно создали Payment Request API. Apple участвует в Web Payments Working Group, где обсуждается и Payment Request API. Так что Apple номинально тоже примкнула к этому проекту.
Ходят слухи, что сервис Apple Pay будет доступен в мобильном вебе к сезону праздничного шоппинга, так что веб-платежи в этот раз могут получить новый импульс.
Возобновление интереса к упрощению процесса оплаты внушает мне надежду, что в ближайшее время улучшится поддержка autofill detail tokens. Эти токены сильно облегчают создание форм, работающих с автозаполнением.
И самое важное — поддержка автозаполнения сделает заполнение форм менее утомительным для наших пользователей, что поспособствует росту продаж в сегменте e-commerce.
Используем почтовые индексы в своём приложении во благо

Я думаю, что на многих сайтах пользователя спросят его физический адрес. Для доставки ли, для отсылки бумажного спама уведомлений ли. И, в общем-то — это мелочь. Вбил индекс, Москва, область, район, село, улица, дом, квартира. Казалось бы, что тут упрощать, каждый вроде помнит свой адрес, трудно ли его вбить? Но дьявол, как всегда, кроется в мелочах: пользователь опечатывается в адресе, посылка уходит не туда, лучи «добра» идут вам в обратную связь и вообще жизнь плохеет.
- Убережём пользователя от ошибок (при вводе неверного индекса он сразу заметит, что город-то не его), что, в случае доставки письма (а то и посылки), может здорово её ускорить (пока её по неверному индексу зашлют, да пока разберутся, что не туда заслали, да отправят туда — пользователь вам всю плешь проест)
- пользователю будет приятно, что о нём заботятся :-)
База доступна в уже диковинном для молодых разработчиков формате DBF и регулярно (два раза в месяц) обновляется.
Конечно, по подробности эта база до ФИАС недотягивает, но, стоит отдать должное, она гораздо проще (всего одна таблица!), поэтому, если вам не нужна точность до улицы и дома, а хватит только населённого пункта — вам сюда.
Прикручиваем счастье к… ну, давайте к сайту.
Итак, радостно качаем базу и думаем, как же её впихнуть в используемый нами КакойТамУНасСовременныйSQL (а то и НеSQL).
Ищем в гугле, ищем в яндексе, ищем в apt-cache, последний нам радостно и выдаёт:
Здорово-то как! Я использую Postgres и конвертировать буду в него. В базе используется ещё досовская кодировка, так что призовём на помощь iconv. Кстати, самые свежие версии pgdbf (>= 0.6.2) сами шаманством владеют и iconv призывают, но до убунтовского репозитория они ещё не добрались.
Что же, теперь надо заставить это работать.
Я использую Ruby on Rails, на её примере и покажу. Кто рельсы не понимает, может пролистать.
Cоздаём модель, которая будет нашу информацию из базы данных и представлять в приложении
В миграцию вдумчиво копируем структуру таблицы из оригинальной базы, делаем индекс первичным ключом:
Слегка настраиваем модель:
Делаем простенький контроллер, который нам почтовый индекс в json-формате отдаст:
Прописываем в config/routes.rb маршрут, по которому приложение нам отдаст желанные индексы:
И, главное: html и javascript, которые и сделают всю магию для пользователя.
Javascript-код (очень подробный, с уведомлением пользователя, отловом ошибок и исправлением индекса)
И, вуаля, при вводе индекса нам автоматом подставляется область, город и так далее. Заодно, бонусом, мы можем исправлять устаревшие индексы на актуальные (очень часто у людей записаны адреса родственников с уже безнадёжно устаревшими индексами).

Резюме
Плюсы: простота внедрения, использования и поддержания в актуальном состоянии, малый вес
Минусы: невысокая подробность (только до населённого пункта), ВСЕ ГОРОДА КАПСОМ, ПОЧТА РОССИИ, ЗАЧЕМ?
Порядок и примеры написания адреса на английском
Алгоритм написания адреса на английском языке следующий:
- Фамилия и имя заказчика
- Улица, номер дома и квартиры
- Район
- Название города, поселка и т.д.
- Регион
- Страна
- Почтовый индекс
Пример того, как правильно писать русский адрес:
Онлайн транслитерация почтового адреса на английский с русского и украинского
Многие неопытные пользователи интернета сталкиваются с проблемой правильного оформления адреса доставки при первом заказе в иностранном интернет магазине. Ведь заполнять его приходится английскими буквами, что вызывает некоторые затруднения у покупателей. Хотя ничего сложного в этом нет.
Читайте также:

