Выберите 2 основных свойства для объединения товаров и задайте им значения
Обновлено: 05.07.2024
В этой инструкции вы узнаете, как настроить Магазин в сообществе и какие возможности он даёт для развития вашего бизнеса.

Для начала перейдите в управление сообществом.
Нажмите «Управление» — «Настройки» — «Разделы». Включите раздел «Товары». Выберите режим работы — базовый или расширенный.
«Магазин 2.0»: настраиваем новейшую версию
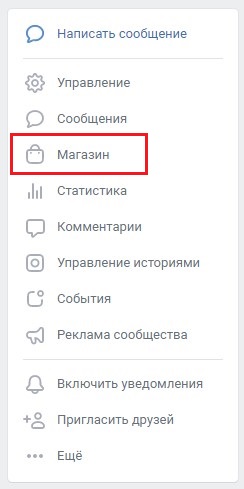
Если вы подключите «Магазин 2.0», в меню сообщества у вас появится отдельная вкладка:

Перейдите в нее, чтобы задать все необходимые настройки. Внутреннее наполнение по сути своей то же самое, что и в приложении «Магазин», но юзабилити стало более удобным. Вкладок теперь 5, находятся они не сверху, а справа.
1. Заказы
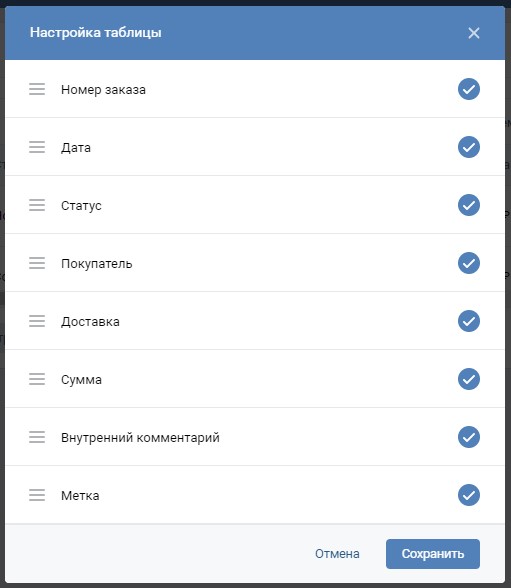
Та же самая упрощенная CRM-система со статусами, комментариями и метками. В этой версии таблицу можно настроить под ваши задачи, включив или убрав различные поля.

2. Товары
Здесь мы можем в быстром режиме отредактировать товарные карточки, подборки, а также задать свойства товаров. Что это такое и зачем нужно, мы уже обсудили.
3. Настройки
Здесь базовые опции: регион и город работы, валюта, контактная информация, условия доставки и оплаты, адресаты уведомлений о новых заказах.
4. Доставка
Уникальный функционал, которого нет в приложении «Магазин». Процесс подключения совсем несложный, необходимо указать города, куда доставка осуществляется, и доступные варианты: самовывоз, Boxberry, СДЭК, почта.

Вы можете сделать бесплатную доставку для покупателей (оплачивать ее за свой счет), а также установить срок комплектации заказа.
5. Помощь
Интерактивный раздел, который при переходе в него автоматически перекидывает вас в список частых вопросов по работе «Магазина 2.0».
Настройки оплаты пока добавить нельзя, об этом я уже сказала, но вскоре это должно измениться. В остальном же функционал почти тот же самый.
Муки выбора: 3 версии раздела «Товары»
На самом деле, никакие не муки. :) Это я так, для красного словца. Если разобраться в «матчасти», выбор становится очевиден. Так что буду вводить вас в курс дела.
Сам раздел «Товары» появился ВКонтакте в 2015 году. До этого момента возможностей удобно и красиво продемонстрировать свой ассортимент не было, люди действовали кто во что горазд. Самым популярным вариантом было выгрузить фотографии продукции в альбомы. Некоторые так делают до сих пор.
В таком виде «Товары» доступны и сейчас. Например, у нас:

Это идеальный вариант для тех компаний, у которых основной площадкой коммуникации с покупателем является сайт, а соцсети используются как канал для привлечения трафика. В этом случае раздел «Товары» носит просто информативный характер и показывает либо самые ходовые позиции, либо самые выгодные по цене. В конечном счете покупка происходит на сайте, поэтому нет необходимости загружать полный ассортимент в сообщество.
Но если вы взаимодействуете с покупателями только в соцсети, то разумнее расширить функционал «Товаров». И вот тут нужна небольшая предыстория. Осенью 2016 года у сообществ ВКонтакте появился еще один интересный инструмент, даже несколько. Речь о приложениях – специальных сервисах, которые расширяют базовый функционал групп и пабликов. Например, позволяют отправлять рассылки, подключать чат-ботов, принимать заявки и т.д. Подробнее о приложениях мы рассказывали вот в этой статье.
Среди приложений было одно особенное, оно называлось «Интернет-магазин». Подключив его, вы превращали базовые «Товары» в современный ресурс с корзиной, формой заказа и даже простейшей CRM-системой для обработки поступающих заявок. Это приложение так понравилось команде ВКонтакте, что со временем они исключили его из общего каталога и как бы вшили его возможности в настройки раздела «Товары». То есть у пользователя появился выбор: подключить базовые «Товары» или версию приложения «Магазин».
Постепенно функций у приложения «Магазин» становилось больше. Например, когда ВКонтакте запустили систему электронной коммерции VK Pay, стало возможным подключить ее к сообществу, чтобы взимать с покупателей оплату прямо тут же, в онлайн-режиме, на площадке соцсети, а не на сторонние кошельки типа Qiwi или Яндекс.Денег. Однако были и проблемы, и главная – это интерфейс, его многие критиковали. Дескать, юзабилити хромает, работать с ним неудобно.
Наслушавшись жалоб, команда ВКонтакте в феврале этого года выпустила так называемый «Магазин 2.0». Он стал проще и удобнее в управлении как для покупателей, так и для продавцов. Но вот проблема: VK Pay к нему пока так и не подключили. Зато добавили интегрированный прямо в соцсеть функционал работы с BoxBerry и СДЭК. То есть покупатели могут заказать доставку товара прямо через ВКонтакте, поскольку соцсеть напрямую сотрудничает с указанными сервисами. Чтобы подключить его, необходимо выбрать расширенную версию «Товаров» в разделе управления:
Важный момент: прежняя версия приложения «Магазин» тоже по-прежнему функционирует, так как многие ею активно пользуются. Таким образом, на сегодняшний день есть 3 варианта работы:
- через базовый магазин, который представляет собой простой каталог без возможности покупки;
- через приложение «Магазин», в котором есть оплата через VK Pay, но нет работы с доставкой, и который по интерфейсу менее удобен;
- через «Магазин 2.0», который удобнее, дает возможность настраивать доставку, но пока не интегрирован с VK Pay.
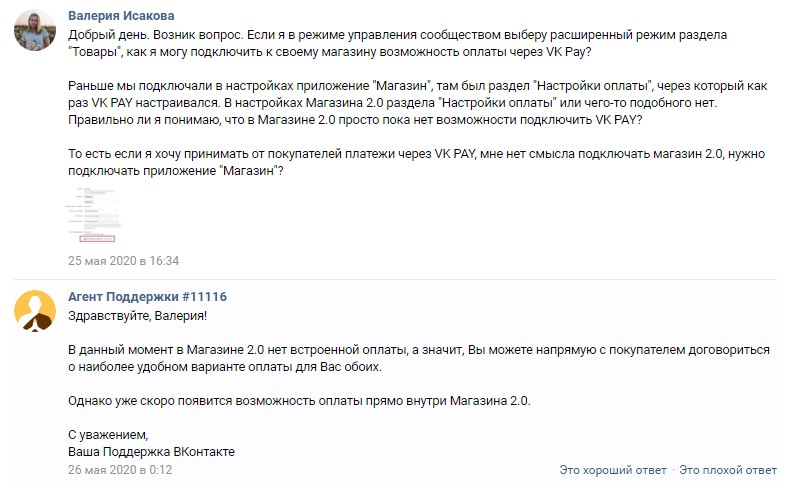
Что же в итоге выбрать? Отталкивайтесь от собственных потребностей. Если вы не планируете в ближайшее время принимать оплату через систему VK Pay, тогда вам проще и удобнее работать через «Магазин 2.0». Кроме того, VK Pay к новому магазину все-таки подключат в скором времени, так как это в интересах соцсети. Мои догадки подтверждает и служба поддержки ВК, я задавала им этот вопрос:

Если вам VK Pay нужен как воздух, то остается пока что работать в старом приложении, терпеть неудобный интерфейс и не пользоваться интегрированной доставкой. Ну и, наконец, для владельцев интернет-магазинов на отдельных самостоятельных ресурсах подойдет просто базовый магазин.
Поскольку все три версии активны и доступны для работы, в этой статье я расскажу об управлении каждой из них.
Приложение «Магазин»: настраиваем расширенную версию
Напомню, что для подключения этой версии необходимо в разделе управления сообществом проставить соответствующую галочку. Далее жмем на кнопку «Настроить».
В разделе управления приложением есть 4 вкладки:
1. Заказы
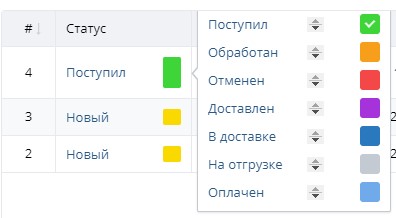
Здесь будут храниться все оформленные покупки ваших клиентов, в хронологическом порядке. Для удобства работы они собраны в таблицу. В данном разделе вы можете создать систему статусов к заказам: новые, отмененные, обработанные, полученные, в доставке и так далее. Всего их может быть 7 штук, каждый имеет свой цвет.

Когда все менеджеры привыкнут к системе статусов, ориентироваться станет совсем легко. Помимо метки к каждому заказу, менеджер может оставлять развернутый комментарий по текущей ситуации, чтобы процесс полностью контролировался.
2. Незавершенные заказы
Сюда будут падать те заявки, которые начали оформляться, но не были доведены до конца. В разделе вы увидите ссылки на авторов этих заявок и перечень позиций, добавленных в корзину. Эту информацию можно использовать для настройки ретаргетинговых рекламных кампаний, чтобы напомнить людям о покупках и довести их до конверсии.
3. Настройки магазина
В этом разделе вы можете скорректировать основную информацию по разделу, форму заявки и свойства товаров.
В форме заявки вы устанавливаете те поля, которые пользователь должен заполнить, чтобы сделать покупку. Как правило, это ФИО, телефон, почта, способ доставки, адрес доставки и пожелания к заказу. Можно добавить больше полей, если того требует ваша тематика, некоторые из них либо сразу все можно сделать обязательными для заполнения.
И, наконец, свойства товаров. Это дополнительные характеристики вашей продукции, которые важны для покупки. Приведу пример. Все знают, что пиццу Papa Johns можно заказать на тонком либо традиционном тесте, это и есть товарное свойство. Если бы пиццерии понадобилось загружать свое меню в раздел «Товары» в сообществе ВКонтакте, они могли бы создать для карточек свойство «Вид теста» с 2 опциями (тонкое и традиционное), чтобы в дальнейшем при покупке пользователи могли, оформляя заказ, выбрать нужный им вариант.
Эта штука применима также к цветам одежды. Допустим, вы продаете женскую одежду, у вас есть одно и тоже платье в зеленом, красном и синем цвете. Вместо того чтобы создавать 3 отдельные карточки под каждый цвет, можно просто сделать одно свойство по цвету, прикрепить его к платью, и покупатель сам укажет, какой цвет ему нужен.
4. Настройки оплаты
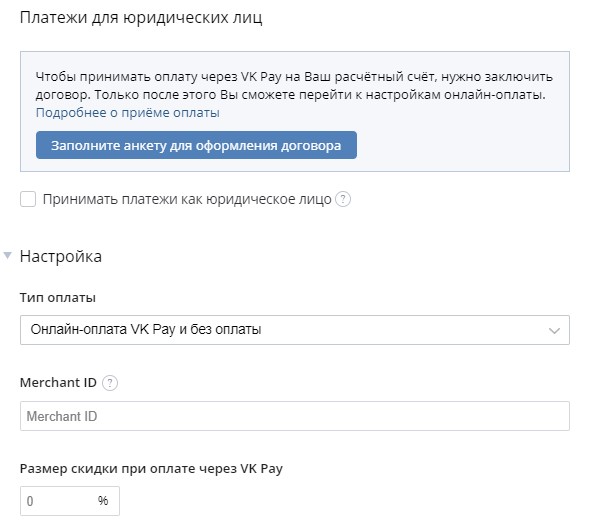
Вот мы и дошли до подключения VK Pay. Используя эту систему, вы можете продавать как физическое лицо и как юридическое лицо, настройки для каждой ситуации будут разные.
Чтобы подключить оплату для физического лица, вам необходимо завести кошелек на себя или на любого из администраторов, а затем указать ссылку на того, чей кошелек будет использоваться для получения платежей. В дальнейшем с этого кошелька деньги выводятся на банковскую карту владельца. По желанию для тех, кто платит через VK Pay, можно сделать особую скидку.

Чтобы настроить прием платежей для юридических лиц, необходимо предварительно подключить ваше юр.лицо или ИП к системе VK Pay. Вот инструкция. Далее вы вносите полученные от команды VK Pay Merchant ID и приватный ключ продавца в настройках оплаты.

После проведения этой процедуры платежи будут через VK Pay поступать напрямую на ваш расчетный счет.
Все тонкости подключения VK Pay описаны вот в этом чек-листе, рекомендую внимательно изучить, если надумаете использовать систему.
Если вы вообще не хотите работать с VK Pay, то просто в настройках выбираете вариант «Без оплаты» и рассчитываетесь с покупателями любым другим удобным для вас способом.
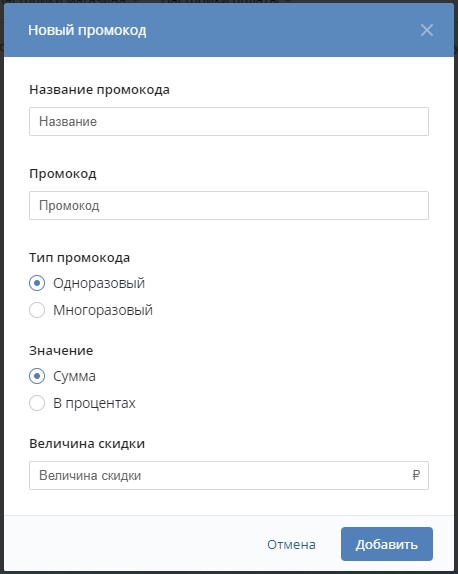
Отдельно отмечу, что в настройках оплаты еще можно создавать различные промокоды для покупателей. Форма очень простая и понятная:

Это все настройки расширенной версии. Что касается товарных карточек и подборок, то создаются они точно также, как в версии базовой, инструкция у вас уже есть.
Базовый
Этого режима будет достаточно, если ВКонтакте вы в основном хотите общаться с покупателями, рассказывать о своих товарах и привлекать новых клиентов.
Из карточки товара покупатели могут написать продавцу, открыть форму сбора заявок, приложение VK Mini Apps или перейти на внешний сайт.
Расширенный
С этими настройками вам не понадобится дополнительный сайт или интернет-магазин — вы сможете организовать весь процесс продажи прямо ВКонтакте.
- витрина;
- карточка товара;
- корзина;
- заказы;
- NEW! доставка и автоматизация работы.
Базовые «Товары»: настраиваем основы
Знать, как создается базовая версия «Товаров» необходимо, потому что эти же настройки будут использоваться при подключении любой из расширенных версий. Давайте весь путь подключения раздела пройдем вместе.
1. Настройки в разделе управления
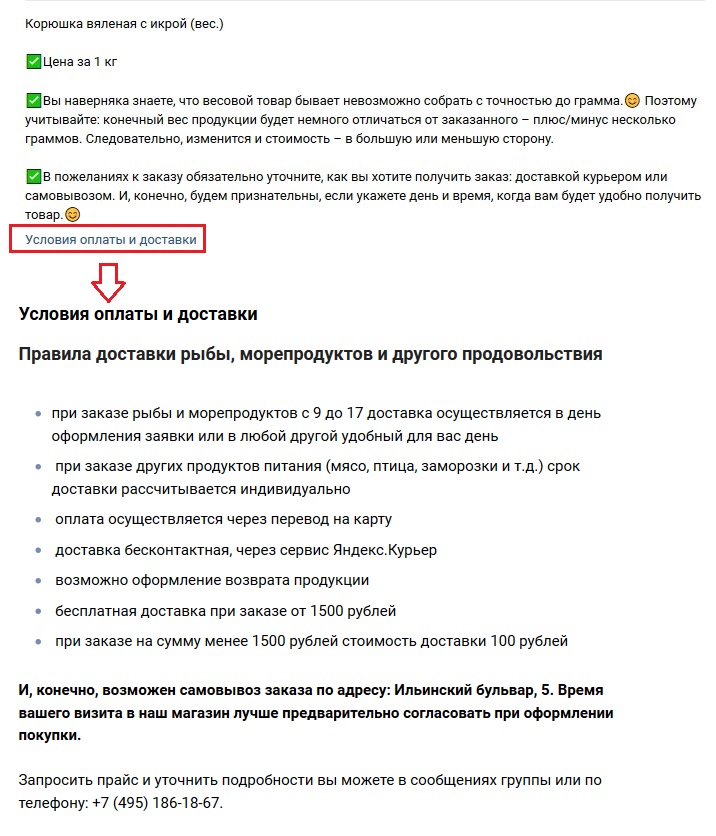
Про последний пункт чуть подробнее. Правила оплаты и доставки тоже будут показываться в карточках товара кликабельной ссылкой, поэтому потрудитесь хорошо их оформить.

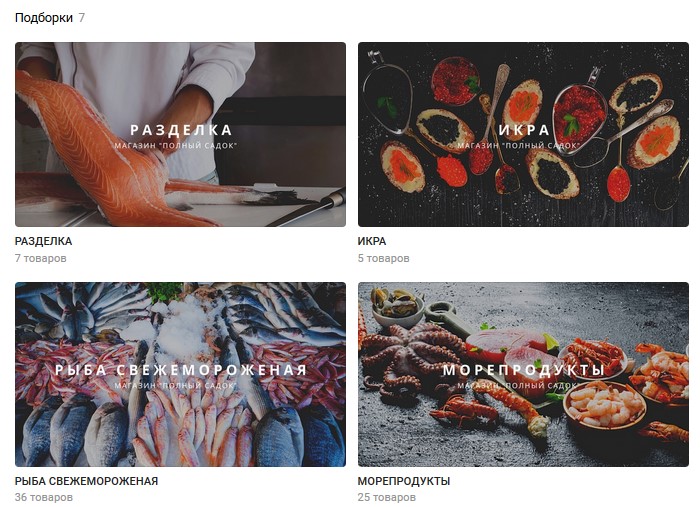
2. Создание подборок
Они представляют тематические разделы вашего каталога и нужны для того, чтобы упростить навигацию по «Товарам». Чтобы платья были с платьями, юбки с юбками, брюки с брюками, а пользователь нашел всё, что ему нужно, причем без труда. Относительно подборок есть всего лишь 2 рекомендации:
- Продумайте четкую структуру. В ваших подборках должно быть удобно ориентироваться. Например, если у вас магазин мебели, делите ее по направлениям: для спальни, для кухни, для гостиной, детская. Главное, чтобы логика деления была очевидна для покупателя.
- Сделайте обложки. Для каждой подборки загружается своя обложка, отражающая суть содержимого. В идеале обложки должна сочетаться между собой и с общим дизайном сообщества.

Чтобы добавить товар в подборку, необходимо выбрать нужный пункт в его настройках. То есть распределение происходит полностью вручную. Поэтому я рекомендую сначала продумать и создать подборки, а уже потом загружать карточки товаров, в процессе раскидывая их по подборкам – так вы сэкономите себе время.
3. Создание товарных карточек
Ну и логично, что третий шаг – сами карточки. Здесь необходимо заполнить несколько важных полей:
- Название: краткое и лаконичное, четко характеризующее суть вашего продукта.
- Описание: тут более подробный расклад, рассказываем максимально привлекательно. Так, чтобы потенциальный клиент захотел расстаться со своими деньгами в вашу пользу. Совет: разработайте для карточек товара в ВК универсальный формат описания, чтобы информация на разных товарах/услугах не «скакала». Определите, что именно и в какой последовательности стоит указать. Например, если у нас женские платья, то это будет размерный ряд, цветовая линейка, материал, описание фасона. Хорошо добавить о каждой модели пару уникальных слов.
- Фотографии: лучше несколько, чтобы ваш продукт можно было рассмотреть с разных сторон. Снимки должны быть хорошего качества, в идеале – уникальные.
- Категория: здесь все просто, укажите категорию, к которой относится ваш товар. Для этого выберите нужное из выпадающего списка.
- Стоимость: укажите цену товара. Если у вас нет определенной цены (это мы очень часто слышим от наших клиентов) или она зависит от разных параметров заказа, комплектации, укажите минимальную стоимость, а в описание добавьте условия по формированию цены.
- Товар недоступен: эту галку ставим на товары, которые в вашем магазине временно купить нельзя.
По итогу должно получиться что-то подобное:

Каждая товарная карточка распределяется в соответствующую подборку и всё, базовая версия «Товаров» готова. Теперь поговорим о более сложных вариантах.
Удобные возможности для клиентов
Карточка товара
Все цвета, размеры и другие свойства доступны в единой карточке. Выбрать подходящий вариант клиент может без лишних переходов.

Корзина
Корзина обновилась: теперь она отображается в меню сообщества на первом месте или в правом блоке, если меню нет.
Также добавили счётчик, и покупатели сразу видят, сколько товаров в корзине.
Рассмотрим, как добавить свойства через панель администрирования.
Как работать с импортом, и загрузить свойство через файл csv можете ознакомиться по инструкции.
И так, для того, чтобы добавить свойства в справочник свойств через панель администрирования, необходимо перейти в пункт меню "Настройки - Товары" (рис.1).
Рисунок 1.
Открывается окно, где можно отредактировать или добавить свойство.
Перейдите на вкладку "Свойства", нажимаем "Добавить свойство" (рис.2).
Рисунок 2.
В открывшемся окне, заполняем поля: (рис.3)
Рисунок 3.
Название – название свойства. Обратите внимание, что в названии свойств не следует указывать знаки-разделители ":" и ";".
Название в клиентской части - название свойства в клиентской части, может быть таким же как первая строка названия, но если вы хотите чтобы в клиентской части название отображалось отличным от панели администрирования, то вводите новое название.
Описание - описание выводится в карточке товара в клиентской части при нажатии на знак вопроса рядом со свойством (рис. 4А), также в фильтре в каталоге (рис. 4Б.)
Рисунок 4А.
Рисунок 4Б.
Единицы измерения - выводится в клиентской части в скобках рядом со свойством (на рис.4В, пример, "см.")
Рисунок 4В.
Тип – это вид отображения значения свойств в фильтре
- Мультивыбор (чекбоксы)
- Раскрывающий список (селект)
- Диапазон (этот тип выставляется только в случае, если значения только цифры)
На рисунке 5 показаны все 3 типа отображения свойства в фильтре
Рисунок 5.
Группа – это группа свойств, можно указать, если хотите, чтобы свойство принадлежало определенной группе, с инструкцией о группах свойств можете ознакомиться ниже.
Использовать в фильтре – ставим галочку, если хотите, чтобы свойство отображалось в фильтре каталога, не ставим галочку, если не нужно, чтобы свойство находилось в фильтре, подробнее о работе с фильтром можете ознакомиться по инструкции: "Фильтр".
Использовать в карточке товара – ставим галочку, если хотите, чтобы свойство отображалось в карточке товара на вкладке "Характеристики", не ставим галочку, если не нужно, чтобы свойство находилось в карточке товара в клиентской части.
Использовать в брифе – ставим галочку, если нужно, чтобы свойство было в брифе, не ставим галочку, если не нужно, чтобы свойство находилось в брифе. Подробнее о брифе можете ознакомиться в инструкции: "Свойства товаров над ценой"
Развернут – если стоит галочка, то значения в фильтре будут сразу отображаться, не нужно нажимать на свойство, чтобы увидеть значения.
Порядок сортировки – порядок, в котором свойство отобразится в фильтре.
После заполнения необходимых полей нажимаем "Сохранить".
Если необходимо отредактировать данные поля, то можно нажать на карандаш, либо на любое поле в строке свойства, так же можно проставить галочки, не переходя в режим редактирования.
После добавления свойства, необходимо добавить значения свойству.
Нажимаем на "Список" (рис.6).
Рисунок 6.
Открывается окно, где нажимаем на кнопку "Добавить новое значение" (рис.7).
Рисунок 7.
В открывшемся окне, вписываете значение и порядок сортировки, затем нажимаете на кнопку "Сохранить" (рис.8).
Рисунок 8.
Добавление свойства в карточку товара
Переходим в карточку товара в панели администрирования. Вкладка "Свойства товаров".
Рисунок 9.
Выбираем свойство (значения подгружаются автоматически), выбираем нужное значение и нажимаем "Добавить".
Рисунок 10.
На рисунке 11 показано, как свойства отображены в карточке товара на вкладке "Характеристики".
Рисунок 11.
Массовое добавление свойств
Также свойства можно добавить массово к ряду товаров, для этого перейдите в определенную категорию, либо в список всех товаров, отметьте галочки нужные товары, далее нажмите на кнопку "выберите действие", во всплывающем меню выбираем "добавить товарам свойство" (рис.12).
Рисунок 12.
Выбираем свойство (значения подгружаются автоматически) (рис.13), выбираем нужное значение (рис.14) и нажимаем "Добавить".
Рисунок 13.
Рисунок 14.
Готово, требуемые свойства добавили к необходимым товарам массово, не заходя в каждую карточку товара отдельно.
2. Группы свойств
Как нам уже известно, у товаров есть свои уникальные свойства, которые также используются и в фильтре для поиска необходимого товара. В карточке товара их нужно добавлять по одному свойству.
Группа свойств создана для удобства, свойства товаров можно объединять в группы, и уже группу добавлять в категорию. Таким образом у всех однотипных товаров в определенной категории автоматически отображаются группы, и достаточно лишь в карточках товара проставить нужные значения, выбрав из списка.
Создание группы свойств
Для этого необходимо перейти в пункт меню "Настройки - Товары" (рис.15).
Рисунок 15.
Откроется страница, выбираем вкладку "Свойства" и на странице отобразятся все свойства, нажимаем на "+" (рис.16, цифра 1) в строке "Группы свойств" или на кнопку "Добавить группу свойств" (рис.16, цифра 2).
Рисунок 16.
В открывшемся окне заполняем поля "Название", далее нажимаем кнопку "Добавить" (рис.17).
Рисунок 17.
Как мы видим, группа свойств была успешно добавлена (рис.18).
Рисунок 18.
Переходим в группу свойств для добавления свойств и значений, в нашем примере группа называется "Экран".
Добавим в группу свойство "Разрешение". Для этого необходимо нажать на кнопку "Добавить свойство" (рис.19).
Рисунок 19.
В открывшемся окне заполняем поля, обязательно пишем название и видим, что присвоена группа (рис.20).
Рисунок 20.
Также можно перенести свойства в другую группу, открыв свойство для редактирования. Откроется такое же окно как и Рисунок 20, можно в строке "Группа" выбрать из списка групп необходимую.
После того как создали группу свойств, в группе создали свойство, необходимо добавить значения в свойство.
Для этого нажимаем на значок "Список" (рис.21).
Рисунок 21
Заполняем свойство значениями (рис.22).
Рисунок 22.
Далее настраиваете свойство как Вам необходимо.
С настройками свойств, фильтров можете ознакомиться по следующим инструкциям:
Добавление группы свойств к категории
Переходим в пункт меню "Товары - Категория и товары".
Выбираем необходимую категорию, нажимаем на кнопку "Редактировать" или на "Карандаш" (рис.23).
Рисунок 23.
В открывшемся окне переходим в раздел "Группы свойств", нажимаем "Добавить" (рис.24).
Рисунок 24.
Всплывает окно, где нужно выбрать из списка групп необходимую для данной категории, и нажимаем кнопку "Добавить" (рис.25).
Рисунок 25.
После добавления группы к категории группа будет отображена так, как показано на рисунке 26.
Рисунок 26.
Таким образом можно добавить несколько групп к категории.
Добавление свойств из группы к товарам
Переходим в режим редактирования карточки товара, вкладка "Свойства товара".
Рисунок 27.
На рисунке 27 показано, что группа свойств, привязанных к товару, автоматически подгрузилась, необходимо выбрать только значения из списка возможных.
В клиентской части в карточке товара группа будет отображена так, как показано на рисунке 28.
Рисунок 28.
На вкладке "Характеристики" сначала отображаются группы свойств, затем свойства без группы с заголовком "Прочее".
В фильтре каталога группа не будет выделяться, в фильтре показаны названия свойств и их значение (рис.29).
Рисунок 29.
До недавних пор соцсети в этом вопросе уступали. Однако ВКонтакте сильно сократил отставание, ведь сегодня из его раздела «Товары» можно создать полноценный магазин со всеми необходимыми функциями. И отдельный сайт становится не так уж сильно нужен.
Расширенные возможности Магазина
При выборе расширенной версии магазина, в правом меню появится раздел «Магазин» — он будет виден только администраторам.

В этом разделе доступны расширенные настройки магазина, управление товарами и заказами, а также возможность написать в поддержку.
Заказы
Этот раздел есть не только у вас в сообществе, но и у клиентов — прямо в меню в мобильном приложении VK и в версии для компьютера. Там покупатели видят статусы заказов из разных магазинов.

Что ещё
- Метки заказов — удобные маркеры, которые помогут вам систематизировать ежедневные дела. Закрепляйте за заказами менеджеров, указывайте города доставки, адреса или статусы — всего в вашем распоряжении семь меток.
- «Статусы», указанные в обновлённом Магазине, дублируются у клиента — когда вы измените статус, покупатель получит уведомление в «колокольчик»;
- заказы не будут удаляться — так клиенты смогут легко повторить их позже.



Также вы можете:
- искать заказы по номеру, сумме или фамилии и имени покупателя;
- фильтровать заказы по дате и стоимости;
- вводить трек-номер вручную.
Оплата
Ваши клиенты могут оплачивать товары ВКонтакте банковской картой! Зайдите в раздел «Оплата» и подключите функцию в вашем Магазине.
- Юридические лица могут принимать оплату картами или VK Pay.
- Для физлиц предусмотрены платежи через VK Pay.
Если вы работаете как юрлицо, то можете подключить онлайн-кассу через «АТОЛ Онлайн». Для вас действуют специальные тарифы. Подробности здесь.
Поощрите тех, кто покупает онлайн в вашем магазине — в настройках оплаты добавьте для них скидку. Помните, что клиенту необязательно оплачивать заказ сразу. Если он выберет вариант «Без оплаты», то сможет связаться с вами, уточнить детали, а затем совершить платёж через карточку заказа.
После оформления заказа покупателю будет достаточно нажать на кнопку «Оплатить» и выбрать удобный способ оплаты.

Товары
Гибко управляйте всеми своими предложениями. Вы можете:
- добавлять и назначать свойства товарам;
- массово удалять товары;
- объединять карточки товаров в одну;
- объединять товары в подборки, сортировать и редактировать их.
Как добавить товары
- Зайдите в раздел «Товары».
- Нажмите на кнопку «Добавить товар» в верхнем правом углу и задайте параметры для товара: Категория, Название, Описание, Фотографии, Стоимость.
Покажите товар с разных сторон, чтобы покупатель мог лучше рассмотреть его.

3. Чтобы создавать и редактировать подборки товаров, перейдите слева в раздел «Подборки».

Как добавить свойства товарам
- Зайдите в раздел «Товары».
- Нажмите на кнопку «Настроить свойства» в верхнем правом углу и создайте нужные свойства для товаров, например: цвет, размер, материал.
Важно: можно создать до 40 свойств для всего ассортимента магазина, но товару можно присвоить только два, они и будут отображаться в карточке.
3. Чтобы задать свойства товару, нажмите справа на значок «Управление вариантами» и выберите подходящие свойства. Если их много, воспользуйтесь поиском.
Добавили новый товар, но уже в процессе поняли, что забыли указать свойство, например, не добавили какой-то цвет, размер, материал? Не беда: просто введите его в поиске и выберите «Создать значение».



4. Если у вас есть товары, которые различаются только свойствами, их можно продублировать: например, одна модель платья, но в пяти цветах.
Откройте карточку товара, выберите «Управление вариантами» и кнопку «Добавить вариант» — товар продублируется, и вы сможете задать ему нужные свойства.


5. Товары с одинаковыми свойствами или те, у которых они не заданы, вы можете объединять в одну карточку. Выберите несколько товаров и нажмите кнопку «Объединить».

Мелочь, но приятно: с помощью кнопки Shift вы можете быстро выделять множество товаров, чтобы разом удалить лишние или объединить в одну карточку.
Настройки
Упрощайте обработку заказов с помощью настроек. Вам доступны: валюта, регионы доставки, контакты для связи и дополнительная информация.
Здесь же можно настроить, кто из администраторов будет получать уведомления о заказах.
Доставка
Теперь доставлять товары через Boxberry и СДЭК можно прямо из Магазина ВКонтакте — клиенты смогут при оформлении заказа сразу выбрать удобный пункт доставки более чем из 5 000 точек по всей стране.

Укажите в карточке товара вес и габариты, и стоимость доставки посчитается автоматически. После отправки вы можете быстро добавить в раздел «Заказы» трекинговый код — тогда клиент сможет следить за изменениями статусов заказа и не будет лишний раз беспокоиться о посылке. Подробно о настройке доставки рассказываем здесь.
Автоматизация работы
Для удобной работы добавили новые методы для автоматизации. С помощью API можно сразу указывать вес и габариты товаров, отслеживать новые заказы и управлять их статусами. Например, обновлять их с «Собран» на «Передан в доставку» или «Завершён». Подробности — здесь.
Помощь
Возник вопрос о работе Магазина или что-то пошло не так? Обращайтесь в поддержку напрямую — мы постараемся помочь как можно быстрее.

Заключение: можно ли создать магазин в соцсетях
Думаю, относительно ВКонтакте вы уже поняли, что да, можно, еще как! Любая из двух расширенных версий раздела «Товары» позволит вам решить все проблемы с оформлением заказов и общением с покупателями. Помимо этого, есть уйма разнообразных приложений, расширяющих возможности сообщества. Если правильно подойти к разработке контента и настройке рекламы, вы получите полноценный интернет-магазин прямо на площадке соцсети.
С Инстаграмом и Фейсбуком дела обстоят чуть сложнее, но достичь цели тоже вполне реально. Более подробно эти тонкости мы разбираем в рамках прикладного мини-курса «Нет сайта? Бежим в соцсети! Как продавать во ВКонтакте, Instagram и Facebook». Вы можете приобрести записи курса и изучить вопрос самостоятельно. Более подробная информация здесь.
И, разумеется, мы всегда готовы рассмотреть вашу ситуацию индивидуально, дать советы как по работе с разделом «Товары», так и в целом со всем сообществом в рамках аудита. Обращайтесь. :)

Серьёзно нагуглить что-ли не можешь, как свойство отдельно сохранить? Документация вообще для кого?
Да и хранение не нормальное, каждый раз в enum свойство новый value добавлять..
сделай два числовых свойства и не занимайся херней




В результате написал функцию которая принимает 3 параметра: 1) значение которое должно быть у списочного свойства, 2) Ид инфоблока, 3) код свойства - функция возвращает Ид существующего свойства, а если не найдёт - создает запись в свойстве и возвращает её Ид. При ошибке возвращается false
Непосредственно по заданному вопросу, создание товаров или торговых предложений с привязкой свойства типа список(enum) осуществляется следующим образом:
В коде выше у меня свойства SIZE и CLOTH типа список(enum) в переменных $sizePropId и $clothPropId передаются идентификаторы необходимых значений свойств.
Для получения идентификатора по значению, я привёл ссылку на соответствующую функцию.
Читайте также:

