Modular grid pattern как установить
Обновлено: 05.07.2024

Печально выбирать слои в макете и каждый раз запускать палитру цветов только для того, чтобы получить шестнадцатиричное значение того или иного цвета. Hexy позволяет использовать инструмент «Пипетка»: нажмите на цвет объекта и скопируйте его непосредственно в буфер обмена.
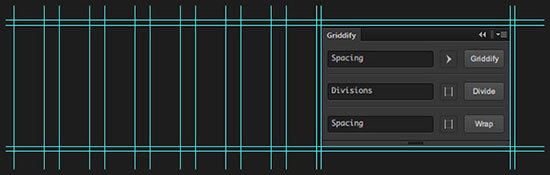
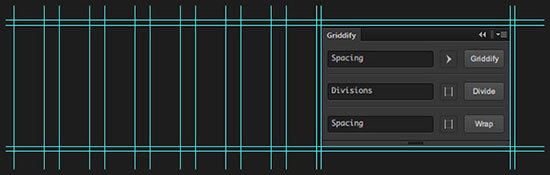
Griddify

Griddify — маленький и быстрый. Он поможет вам создавать собственную сетку и сделать кучу других вещей по гайдам Adobe Photoshop.
Size Marks

Size Marks — очень полезный скрипт для веб-дизайнера или фронтенд-разработчика. С его помощью легко замерять внешние отступы элементов.
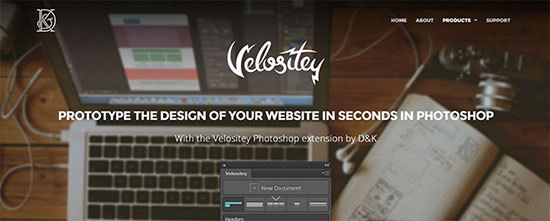
Velositey

Velositey — полнофункциональное дополнение для Photoshop с открытым исходным кодом. Предназначено для создания скучных вещей, таким образом, вы сосредоточиваетесь над стилизацией сайта.
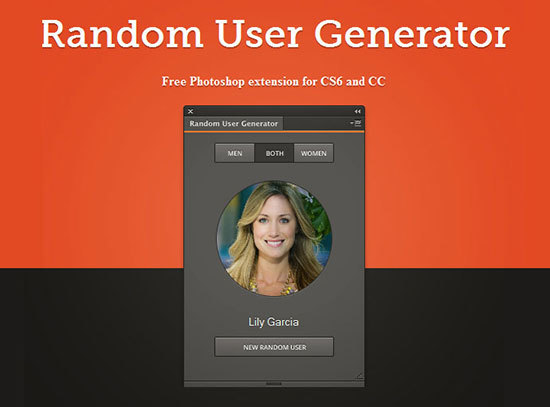
Random User

Random User создает «пользователей» для заполнения макета при создании сайта, тем самым экономя ваше время.

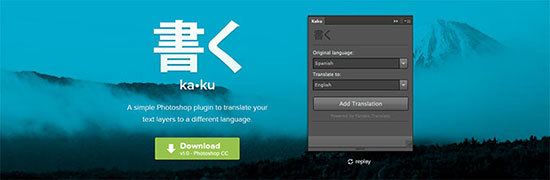
Kaku — простой плагин для перевода названий слоев на разные языки.
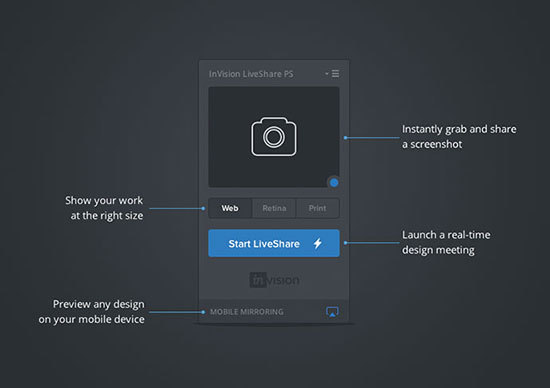
LiveShare PS

LiveShare PS позволяет вести онлайн трансляцию демонстрации Photoshop документов.
LayerCraft

Плагин экспортирует элементы пользовательского интерфейса из слоев.

Ink — плагин, который предоставляет вам дополнительную информацию о вашем макете, документируя ваши слои начиная типографией и заканчивая эффектами с размерами слоев.
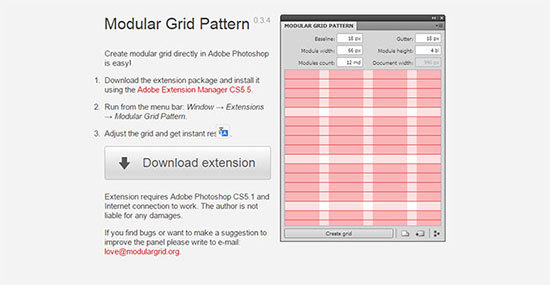
Modular Grid Pattern

Modular Grid Pattern — это приложение для веб дизайнеров для быстрого создания сетки в Adobe Photoshop.
Photoshop Social Shar

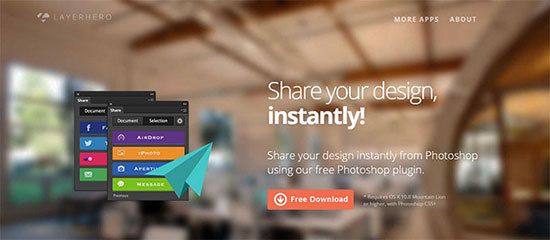
Photoshop Social Shar — бесплатный плагин для розшаривания своего дизайна.
Pngquant

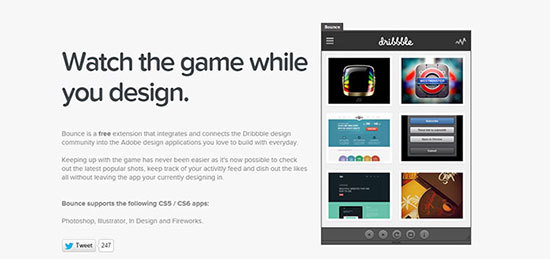
Bounce

Bounce — бесплатное дополнение, которое добавляет доступ к сообществу Dribbble в дизайнерских продуктах Adobe.
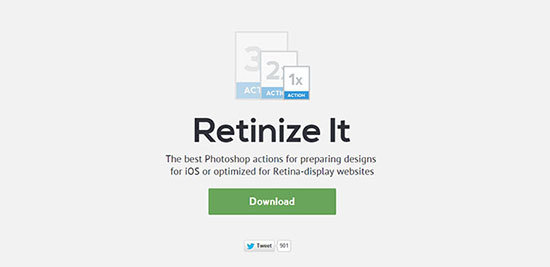
Retinize It

Retinize It позволяет подготовить ваш дизайн для устройств с retina-дисплеем.
Free photoshop script: Export your vector layers from PS to SVG in a single click! It

Данный скрип позволяет пакетно сохранять векторные слои с расширением “.svg”.
Lighten / Darken Color (Script)

Этот скрип помогает работать с цветом.
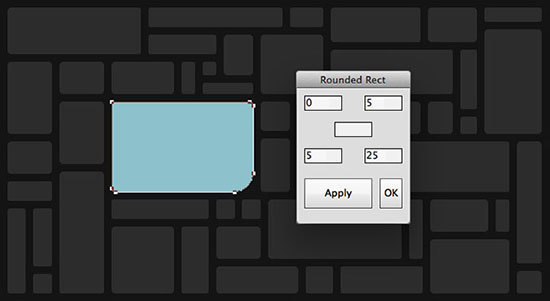
Corner Editor

Данный инструмент позволяет задавать скругления каждого угла отдельно. Судя по превью, это будет доступно в CS7, но так же будет полезным и в нынешней версии.
Group Layer Renaming (Script)

Скрипт пакетно переименовывает слои в макете, так же доступен экспорт слоев по тегам с их названий(аналог Slicy).
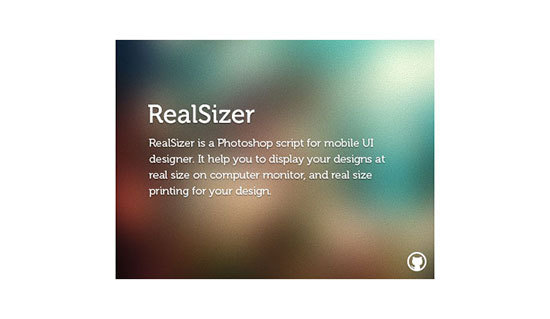
Realsizer

Скрипт создан для разработчиков интерфейсов мобильных устройств. Позволяет просматривать и печатать дизайн в реальном размере.
Transform Each Beta (Script)

Transform Each позволяет пакетно трансформировать слои аналогично тому, как это сделано в Adobe Illustrator.
12 New Photoshop Tools for CS6

Дополнительная панелька с 12-ю полезными инструментами.
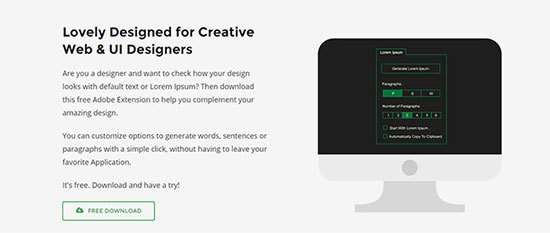
Free Lorem Ipsum Generator

Генератор текста «рыбы» для Photoshop, Illustrator, InDesign & Dreamweaver.

Печально выбирать слои в макете и каждый раз запускать палитру цветов только для того, чтобы получить шестнадцатиричное значение того или иного цвета. Hexy позволяет использовать инструмент «Пипетка»: нажмите на цвет объекта и скопируйте его непосредственно в буфер обмена.
Griddify

Griddify — маленький и быстрый. Он поможет вам создавать собственную сетку и сделать кучу других вещей по гайдам Adobe Photoshop.
Size Marks

Size Marks — очень полезный скрипт для веб-дизайнера или фронтенд-разработчика. С его помощью легко замерять внешние отступы элементов.
Velositey

Velositey — полнофункциональное дополнение для Photoshop с открытым исходным кодом. Предназначено для создания скучных вещей, таким образом, вы сосредоточиваетесь над стилизацией сайта.
Random User

Random User создает «пользователей» для заполнения макета при создании сайта, тем самым экономя ваше время.

Kaku — простой плагин для перевода названий слоев на разные языки.
LiveShare PS

LiveShare PS позволяет вести онлайн трансляцию демонстрации Photoshop документов.
LayerCraft

Плагин экспортирует элементы пользовательского интерфейса из слоев.

Ink — плагин, который предоставляет вам дополнительную информацию о вашем макете, документируя ваши слои начиная типографией и заканчивая эффектами с размерами слоев.
Modular Grid Pattern

Modular Grid Pattern — это приложение для веб дизайнеров для быстрого создания сетки в Adobe Photoshop.
Photoshop Social Shar

Photoshop Social Shar — бесплатный плагин для розшаривания своего дизайна.
Pngquant

Bounce

Bounce — бесплатное дополнение, которое добавляет доступ к сообществу Dribbble в дизайнерских продуктах Adobe.
Retinize It

Retinize It позволяет подготовить ваш дизайн для устройств с retina-дисплеем.
Free photoshop script: Export your vector layers from PS to SVG in a single click! It

Данный скрип позволяет пакетно сохранять векторные слои с расширением “.svg”.
Lighten / Darken Color (Script)

Этот скрип помогает работать с цветом.
Corner Editor

Данный инструмент позволяет задавать скругления каждого угла отдельно. Судя по превью, это будет доступно в CS7, но так же будет полезным и в нынешней версии.
Group Layer Renaming (Script)

Скрипт пакетно переименовывает слои в макете, так же доступен экспорт слоев по тегам с их названий(аналог Slicy).
Realsizer

Скрипт создан для разработчиков интерфейсов мобильных устройств. Позволяет просматривать и печатать дизайн в реальном размере.
Transform Each Beta (Script)

Transform Each позволяет пакетно трансформировать слои аналогично тому, как это сделано в Adobe Illustrator.
12 New Photoshop Tools for CS6

Дополнительная панелька с 12-ю полезными инструментами.
Free Lorem Ipsum Generator

Генератор текста «рыбы» для Photoshop, Illustrator, InDesign & Dreamweaver.
Модульные сетки - это один из важнейших аспектов работы современного веб-дизайнера. Благодаря им вы сможете создавать адаптивные сайты, а значит, получите возможность привлекать больше пользователей.

Меня зовут Андрей Гаврилов, и я рад приветствовать вас в моем новом шоу необычного формата.
Почему такое странное название? Кладовка - это место, где собирается все, что накопил человек, что для него дорого и определяет его как личность.
Давайте вместе каждую неделю складывать в нашу общую дизайн-кладовку один полезный навык, секрет или умение.
CG Textures

Модульная сетка

Modular Grid Pattern представляет собой приложение для веб-дизайнеров, позволяющее быстро и легко создать модульную сетку для Adobe Photoshop, Adobe Fireworks, GIMP, Microsoft Expression Design и иных продуктов и их аналогов. Если же использовать браузер постоянно неудобно, то можно загрузить расширение для Photoshop или с главной страницы загрузить файл PAT.
FindIcons
Самая большая в мире база по бесплатным иконкам. Но существует и весьма непростой механизм поиска и очень объемный список фильтров для этого. Тем не менее, несмотря на существование премиальных изображений, в базе невероятное количество бесплатных работ.

Ресурс также удобен тем, что перед загрузкой можно выбрать формат файла или преобразовать в нужный.

Работа с модульными сетками
Теперь второй момент - как работать с модульными сетками. Существует мнение, которого придерживаются многие, и которое держит в страхе начинающих дизайнеров - каждый элемент должен занимать четко определенное количество колонок, начинаться у одного края колонок, заканчиваться у другого - и только так. Если бы мы все делали наши дизайны такими, то они были бы скучными, однообразными и неинтересными. Именно поэтому сетка - это направляющий, подсказывающий, но ни в коем случае не диктующий вам условия элемент, и это важно понимать.
Основные принципы такие: здесь есть такой слой, который я иногда скрываю, иногда показываю, но чаще он скрыт.

Синие полосы - это колонки, мы работаем в них. Между ними есть промежутки, в которые мы не имеем права залазить. Но мы туда входим, и я покажу в какие моменты. Главное, чтобы наш элемент никогда не начинался между двумя колонками,

Его край не может начинаться внутри промежутка, только внутри колонки. Идеальное состояние, когда элемент начинается у края какой-нибудь колонки.

Если у вас так получается, то это прекрасно. Но чаще всего, элементы не всегда удается привязать к краю, и начинаются споры о сложности при верстке, дополнительных движениях в коде.
На самом деле, нет, это всего одна строка в коде, так что не переживайте, если ваш элемент начинается не у левого края колонки. Если и заканчивается он не у правого края колонки, то это тоже не беда. Просто можно постараться и "дотянуть" его, чтобы он закончился в пределах колонки.
Чтобы не быть голословным, я покажу небольшой пример, который снимет у вас большинство сомнений. Я подготовил стандартную картину, которую можно наблюдать в "шапке" любого сайта - логотип, строка с меню, телефон и любая кнопка.

Это расположение относительно модульной сетки абсолютно правильное. Здесь не совсем все идеально - меню оканчивается не у правого края колонки, телефон не начинается и не кончается у краев колонок, кнопка не доходит до края колонки. Представляете, если бы все использовали одинаковую сетку, и у всех была бы одинаковая длина элементов? Поэтому абсолютно нормально, когда у вас такая ситуация.
Проблема будет, если вы сделаете вот так:

Это уже не очень хорошо. Меню начинается в промежутке, телефон начинается в промежутке. Не проблема, что он заканчивается в промежутке, но вот что начинается там - это действительно проблема. Конечно, все это можно обыграть в верстке. Но это все равно неграмотно и непрофессионально. Следите, чтобы в вашей работе таких моментов не было.
Не стоит сильно заморачиваться по этому поводу, все придет с опытом. Просто многих пугает наличие модульной сетки, что надо трястись над каждым пикселем. Да, перфекционизм - это хорошая вещь в нашем деле, но не следует чересчур усердствовать в угоду модульным сеткам.
Я надеюсь, вам удалось разобраться с тем, что такое модульные сетки, как их правильно использовать, когда, где и почему.
365psd
Еще один крупнейший портал бесплатных PSD файлов со свободной лицензией. То есть, использовать данные с сайта можно в любом проекте. Существует русская версия. Что найдется здесь? Иконки, шаблоны, векторные изображения для Illustrator, логотипы и много всего еще.

Особенность проекта в том, что сюда веб-мастера и дизайнеры сами загружают свои лучшие работы, которыми хотят поделиться и могут выбрать, отдать бесплатно миру или выставить на продажу.
Заключение
Мы рассмотрели небольшое количество самых крупных и известных порталов в интернете, где веб-дизайнеры со всего мира черпают вдохновение и находят нужные им материалы и изображения, инструменты для Photoshop, позволяющие создать новый и оригинальный градиент. Если новой кисточкой подрисовать одну только деталь на готовом изображении, оно уже будет лучшим образом подходить для размещения в шапке сайта. Возможно, кому-то потребуются фотографии или орнаментовые текстуры. Разумеется, что вы можете посещать и знать многие другие сайты и это очень даже хорошо, поскольку, чем больший перед глазами выбор материалов, тем проще и легче веб-мастеру или новичку придумать что-то свое.
Мы не рассматривали плагины, как таковые, но материалов в нашем блоге о них много. Хотя не исключено, что в будущем мы уделим им еще внимание.
Lost & Taken
Еще один сайт с бесплатными наборами текстур и фонов. Вот только загрузка может немного смутить. Дело в том, что загрузка даже бесплатных файлов оформляются у них как покупка. Но поскольку цена 0$, то вводить данные карточки вашей или электронного кошелька не потребуется. За 50 долларов можно вообще загрузить всю базу фонов на текущий момент.


Модульные сетки
Эта статья написана в формате конспекта по материалам данного видео:
Сегодня мы разберемся с одним важнейшим вопросом в работе современного веб-дизайнера. Это модульные сетки. Меня ежедневно заваливают вопросами о том, какую сетку использовать? В каких случаях использовать 12 колонок, 14 колонок, 1170рх или 960рх, а может быть, 940рх?
Сегодня мы разберем все эти вопросы в одном простом уроке.
Модульные сетки необходимы в работе веб-дизайнера для того, чтобы делать информацию на странице более структурированной и логично расположенной. Невозможно представить себе современную адаптивную страницу без модульной сетки. Поэтому ее использование является стандартом в работе веб-дизайнера. Существует очень много мнений, вопросов и непонятных моментов, которые пугают начинающих веб-дизайнеров, когда они приступают к работе с модульными сетками. Сегодня я постараюсь на все эти вопросы осветить.
Freeimages
Крупнейший в мире портал свободных изображений и фотографий. Проект открылся в 2001 году и его целью было дать возможность художникам обмениваться своими работами или искать работы, чтобы вдохновиться ими. Но за последние 16 лет сайт настолько преобразился и получил популярность, что сейчас на нем доступно около 400 000 работ.

Bootstrap
Как правило, у сайта существуют всего лишь 2 или 3 breakpoint. Давайте заглянем на сайт самого популярного framework для разработчиков.
.jpg)
Это стало сегодня настолько популярным, что является, по сути, стандартом. Все разработчики и верстальщики работают именно под данный framework. Я не буду вдаваться в детали и рассказывать, что это такое, скажу только, что именно этот framework ускоряет верстку, и у него есть свои технические характеристики. Поэтому считается нормой, даже стандартом, если вы разрабатываете свой дизайн под модульные сетки, которые соответствуют Bootstrap.
Не пугайтесь, если вы не знали об этом, уже готовите какие-то макеты, и теперь вам придется верстать под Bootstrap. Любую сетку можно переделать под Bootstrap, переконфигурировать, и здесь есть отдельная вкладочка для этого. Первое, что вам нужно понять, даже если ваша сетка какая-то уникальная, ее всегда можно переделать под Bootstrap. Главное, чтобы верстальщик понимал, как это делать.
Перейдем на вкладку CSS и зайдем в раздел Grid System (колоночная система).
.jpg)
Здесь есть такая таблица, в которой рассказывается, какие диапазоны разрешений по умолчанию из коробки имеет Bootstrap. Скажем так, вы понимаете, что адаптивный сайт - это сайт, который одинаково хорошо отображается на всех мобильных, но, ввиду того, что мобильных устройств очень много и разрешение у всех разное готовить под каждый отдельный телефон макеты мы не можем. Поэтому мы берем диапазоны и готовим макет под каждый из них.
Bootstrap считает, что очень маленькие устройства - это телефоны с разрешением менее 768рх, поэтому в диапазоне от 0 до 768 мы готовим первый макет. Далее маленькие устройства - планшеты, у них разрешение больше, чем 768рх, но меньше, чем 992рх, далее от 992рх начинаются средние устройства (десктопы). А устройства, у которых разрешение больше, чем 1200рх считаются большими устройствами (большими десктопами).
.jpg)
Вот и получается, что для одного проекта мы готовим, в среднем, по 4 макета. Но скажу вам по секрету, что, чаще всего, хватает только трех - для мобильных, для планшетов и десктопов, где можно подготовить один макет, который будет открывать очень большие и обычные десктопы. Если мы понимаем, что готовим макеты под диапазоны, то под какую же конкретно величину нам делать макет, ведь фотошоп работает со статикой, это не динамическая графика. Поэтому необходимо четко знать какого размера будет наш макет.
Открою вторую тайну, которая вас успокоит - нет никаких норм. Если мы покрываем диапазон, к примеру, от 320рх до рх - вы сможете подготовить макет под 320рх, под 768рх, под 322рх, под 327рх.
Понимаете, в чем суть? Разницы нет никакой.
Именно поэтому я специально для вас подготовил файлы, модульные сетки, с которыми вы будете работать. Такие модульные сетки я использую в своей работе. Вы так же можете скачать подобные.
Для вас главное, чтобы ваш макет, длина холста которого примерно 480рх, попадал в диапазон, который покрывает данная конкретная сетка. В этой сетке уже можете работать как вам угодно. Кстати, для того, чтобы включить или выключить направляющие надо использовать комбинацию клавиш ctrl+H.
.jpg)
Направляющие формируют сетку, и вы сами можете их выдвигать, но поскольку это очень долго и неудобно, то проще всего скачивать такие шаблоны, которые я вам и предоставляю.
Вот шаблон для маленьких девайсов, которые больше, чем 768рх.
.jpg)
Средние устройства больше 992рх.

И большие, больше 1170рх.

Эту величину в макете я использую, что на 1170рх, что на 1200рх - неважно, потому что это ширина устройства, а не сетки. Т.е. сетка может быть любой под эту ширину устройства. Не заморачивайтесь и просто используйте эти сетки в своей работе.
Я использую, как правило, сетки extra small, small devices и large devices. Это три диапазона, которые я покрываю, и это две точки слома - переход от мобильных к планшетам, от планшетов к десктопам.
Думаю, что мы закрепили все, что касается модульных сеток, того, как они формируются и используются. Главное, не бойтесь использовать те, которые вам нравятся!
Colour Lovers
Международное сообщество художников и дизайнеров, ищущих новые идеи, вдохновляются работами коллег, представляют свои работы. Найти можно многое от узоров до фонов и текстур, а также предметов, увидеть тренды. Загружать тут особо не получится нужное, но именно для поиска идей ресурс подходит очень недурно. Впрочем, узоры вот можно :)

Background Labs
Здесь найдется огромное количество фоновых рисунков, узоров, текстур не только для создания дизайна сайта, но и для оформления ваших аккаунтов в Twitter или Google+. Искать удобно и загружать можно в разных форматах. Иными словами, например, рисунок ниже на нашем скриншоте может быть и узором, и векторным изображением, и обычным png.

Brusheezy
Популярный и известный проект с бесплатными наборами кисточек для Photoshop и других важных инструментов (фонов, текстур, PSD, градиентов и прочего). Сайт представляет собой сообщество дизайнеров и художников, где они обсуждают развитие искусства в целом, направления своей деятельности, стиль и тренды и, разумеется, делятся своими работами.

В заключение
Увидимся с вами через неделю, в новом видео, в новом выпуске "Дизайн-кладовки". А для того, чтобы я понимал, что вам нравится этот формат, насколько полезно это видео - ставьте пальчики вверх, подписывайтесь на канал и оставляйте свои комментарии. Тогда я буду знать, что вам интересно и буду отвечать на ваши вопросы.
Photoshop обладает своим набором кисточек, текстур, фоновых изображений, градиентов. Но в насыщенной жизни художника и веб-мастера такого набора не достаточно. Мы расскажем о крупных и не очень ресурсах, где можно найти бесплатные инструменты для Phototshop

Если вы ежедневно используете Photoshop в своей деятельности, то представляете насколько важно под рукой иметь библиотеку нужных материалов и инструментов. Касается это как тех, кто занимается веб-дизайном, так и тех, кто исключительно создает графические материалы в редакторе. Практически каждый человек имеет свою небольшую подборку бесплатных материалов и библиотек, к которой обращается в случае необходимости. Photoshop обладает своим набором кисточек, текстур, фоновых изображений и даже градиентами. Но в насыщенной жизни художника и веб-мастера такого набора, разумеется, не достаточно. Приходится искать идеи, рисовать самому или редактировать уже имеющиеся.
Таким образом, мы рассмотрим именно инструментарий для Photoshop, но не многочисленные плагины. Разумеется, в интернете можно найти множество самых разных ресурсов и статей на данную тематику, но мы постараемся предложить вам сегодня редчайшие и, разумеется, крупнейшие порталы и библиотеки, о существовании которых вы могли не знать или могли немного запамятовать.
Особенность их заключается в том, что все они предлагают значительно сократить время вашей работы, так как вам самим не потребуется совершать долгие и кропотливые действия, создавая кисти, фоны, искать прозрачный клипарт в формате PSD и многое другое. Лицензия всех материалов свободная.
MorgueFile
Если предыдущий проект предлагает в основном изображения и картинки , то данный портал разнообразен более 300 000 бесплатными фотографиями со всего мира. Это второй по величине в мире графический портал. Можно также отсортировать наборы работ под полем поиска.

Breakpoint
Первое, что нужно знать - это о таком понятии как breakpoint. Возможно, вы даже о нем и не слышали. Это, так называемая, точка слома. Она характеризует переход сайта от одного состояния к другому, потому как сайт выглядит по-разному на мобильном, планшете или десктопе. Для этого, как раз и существует та самая точка слома «breakpoint», в которой дизайн сайта переходит от мобильного устройства к планшету, от планшета к маленьким десктопам, от маленьких к большим.
Чтобы увидеть на примере, что такое breakpoint, и как работает адаптивность, можно открыть любой сайт, который является отзывчивым (адаптивным). Перед вами мой личный сайт andrewgavrilov.me, можете зайти на него и точно также протестировать. На моем десктопе с разрешением 1600рх, сайт выглядит именно так.
.jpg)
Давайте откроем dev tools в Chrome на мониторе. Если вы не знаете, как его запустить, то обязательно погуглите, так как мне бы не хотелось сейчас отвлекаться на такие базовые моменты. Итак, открываем dev tools и смотрим, как выглядит наш сайт на различных устройствах. Этот инструмент позволяет нам тестировать, как будет выглядеть сайт на мобильных устройствах с разрешением 320рх, 375рх в длину и т.д. На маленьких десктопах мой сайт выглядит вот так.
.jpg)
На планшетах 768рх, dev tools нам показывает, что сайт выглядит так.

На больших мобильных устройствах, с разрешением 420рх пикселей в длину, сайт перестраивается, и именно здесь, между двумя данными разрешениями и происходит breakpoint.
.jpg)
Поэтому вы сами решаете, сколько должно быть breakpoint у сайта и, соответственно, для каждого из состояний вы готовите макет. В этом нам помогают модульные сетки.
Pixel Proliferation
Это небольшой инструментарий, который позволяет задать правильные параметры для выделения. Дизайны сайтов создаются под разные разрешения, а основы веб-дизайна применимы для создателей дизайна мобильных приложений. Поэтому зачастую требуется создать или вырезать объект, который по размерам будет соответствовать соотношению 16:9 или 320х480.
Чтобы установить инструментарий (не плагин) и разобраться, перейдите на страничку создателей (ссылка у них внизу на загрузку), затем запустите Photoshop, в меню Окно откройте «Наборы параметров для инструментов», выберите Загрузить и укажите путь к файлу, который скачали. Откройте какой-либо файл, выберите Выделение и затем установите разрешение.

PSD graphics
Большая коллекция бесплатных PSD файлов. Это иконки, фоны, шаблоны, кнопочки и прочее, и прочее. Все файлы имеют большое разрешение и с ними удобно работать, изменять так, как уже вам захочется. Даже вариации активных иконок (вкл/выкл) существуют. Обновление сайта регулярное.

Читайте также:

