Wordpress related posts thumbnails что за плагин
Обновлено: 25.04.2024
Приветствую друзья! Поговорим о плагине Related Posts Thumbnails, как и зачем его устанавливать и настраивать для себя. Данный плагин позволяет на блоге WordPress выводить похожие записи (перечень статей) в виде миниатюр с названием поста. Одним из преимуществ этого плагина, является то, что он дает внутреннюю перелинковку, а как вы знаете это очень полезно для SEO, и конечно же улучшает дизайн нашего блога. Ведь красочная картинка смотрится намного интереснее чем просто ссылка.
Ввиду того, что существует множество шаблонов для WordPress и в большинстве своем они отличаются друг от друга то простая установка плагина недостаточна, его еще необходимо «докрутить». Вы наверное не раз сталкивались с таким явлением — установили плагин, а он отображается совсем не так как вам надо, и в ваш дизайн не вписывается, и после этого хочется его удалить, но понимание полезности этого плагина заставляет вас шевелить мозгами и доводить его до ума.
Related Post
Related Post plugin is one of the most powerful plugin to display related post under post content on single post or page or custom post types, its also support to display related post under excerpt on archive pages. you can conditionally choose to display related content under excerpt or content by archive pages like tag, category, date, author, search page and custom taxonomy pages.
Tutorials
Related post under every paragraph
You can choose paragraph position like first, second, third and before last paragraph to display related post.
Before & After content and excerpt
Related post plugin allows you to display related content link before and after the content, this feature also available for excerpt under archive pages.
Related post under archive page
You can display related post under various archive pages like home page, front page, blog page, date, search, author, year, date, month and etc.
Related post by post types
You can choose custom post types to display Related post under single page.
Manual Post selection
You can choose manually picked the post to display as related post for each post.
Advance query
You can set max number post to display and choose query order and orderby parameters, related posts query based on current post category, tags and custom taxonomies.
Ready layout
There is 3 different type layout currently available to display related post, you can choose grid, slider and list style layout. you can set custom width for items and margin, padding, text align.
Sortable post elements
You can sort post elements like post title, post thumbnail and excerpt as you want.
Hide any elements
You can hide or display post elements like post title, thumbnail or excerpt.
Customize elements style
You can set custom font size, font color, padding, margin for post title, post excerpt and set custom height for post thumbnail, select custom thumbnail size and etc. you can also write custom CSS for each elements.
Track click
You can enable tracking click on related post, this will help you understand which post getting more attention from related posts. you will see top 10 post from stats page.
Premium Features
Popup related post
You can display related post on popups under single blog post or custom post types,
Popup positions
you can set 8 ready position for popups
Popup custom delay
You can set custom delay to display popup, so popup will be hidden until certain amount of time and then it will display.
Popup display on scroll
You can choose to display popup based on scroll down, popup will be hidden until certain amount of scroll down.
Popup display scroll down to article
Popup will display when user scroll down to reached end of the article class or content.
Popup display scroll down to page
Popup will display when user scroll down to reached end of the page or footer.
Custom HTML after each elements
You can display custom HTML under each elements like post title, post excerpt and post thumbnails. you can also display 3rd party shrotcode as output after each elements.
Link Target
You can set custom link target for each elements link like post title, post thumbnail and read more link, you can set _blank, _parent or etc for each link.
Display via shortcode
You can display related post any where via shortcode by using on your theme files
Installation
How does this plugin decide which image to use as post thumbnail?
If your theme does not support Post Thumbnail feature or post has no assigned thumbnail, when the first image on the post will be used as a thumbnail.
Does plugin support external images, e.g. uploaded on Flickr?
What is the default image URL?
If there are no images of the specified size in the post, or file does not exist on the server the default image will be used as a post thumbnail. You can upload your image on server and specify its URL in plugin settings.
Скриншоты
Установка
short-code inside content for fixed post id you can use anywhere inside content.
Short-code inside loop by dynamic post id you can use anywhere inside loop on .php files.
Редактирование кода
Для изменения размеров выводимого блока поста, надо отредактировать файл related-posts-thumbnails.php, который находится на вашем хосте. С помощью Total Commander по FTP скачиваем файл себе на компьютер, путь по которому находится файл на хосте такой:
wp-content/plugins/related-posts-thumbnails/related-posts-thumbnails.php
Открываем файл на изменение, я это делаю с помощью Notepad++ и находим строки с 330 по 337, именно они отвечают за настройки стиля блоков.
| ∇ Обязательно сохраните оригинальный файл у себя на компьютере, это даст возможность в случае неудачи все вернуть на место |
1. Для изменения ширины блока постов в строке 332 редактируем параметр width: и height:, по умолчанию в них ничего не прописано, вам надо вставить свои размеры ширины и высоты, я подкорректировал только ширину, высоту блока оставил без изменения. Вот как выглядит оригинал и мой вариант:
2. Для изменения расстояния между блоками, надо отредактировать строку 331 — параметр margin: 0pt; по умолчанию стоит 0 , проставьте свое расстояние. Так же можете поэкспериментировать с другими параметрами, не бойтесь что-то испортить, всегда можно все вернуть на место переписав ранее сохраненный файл.
На этом заканчиваю сей пост, надеюсь что помог вам разобраться с плагином Related Posts Thumbnails и теперь для вас не вызовет трудностей самим настроить вывод похожих записей у себя на блоге. Если что-то не понятно, пишите в комментариях, попробуем разобраться вместе. Было бы интересно узнать каким плагином пользуетесь вы для вывода похожих статей?
P.S. Список самых необходимых плагинов для WordPress вы можете найти на моем блоге здесь. К слову сказать кто хочет расшириться свои знания в области HTML программирования и научится управлять таблицами стилей CSS обратите внимание на бесплатные курсы Евгения Попова. Данные курсы можно найти пройдя по ссылкам HTML и CSS.
Жду Ваших комментариев. Подписывайтесь на обновления блога. Буду благодарен, если Вы поделитесь этим постом в социальных сетях!
Screenshots
Related Posts Thumbnails Plugin for WordPress
Related Posts by WPBrigade will add related posts thumbnails after the post. This Related Posts Plugin allows to customize thumbnail sizes, display settings and type of relation.
Thumbnails are arranged in columns under the post with related posts title/excerpt under each post thumbnail. Colors of background, border, text, text sizes, background on mouse over, title and excerpt length can be customized. See screenshot.
** This Related Posts plugin has Gutenberg block **
- This plugin has Russian version
- Thanks to Li-An this plugin has French version
- Thanks to Gidibao this plugin has Italian version
- Thanks to Kuzu this plugin has Turkish version
- Thanks to Mirko this plugin has German version
- Thanks to Bejana for Indonesian translation
Настройка плагина Related Posts Thumbnails
Качаем плагин по ссылке в конце статьи с официальной странице на репозитории WordPress и устанавливаем. Кто не знает, как это сделать, читаем Инструкция по установке плагина WordPress. После установки активируем и идем Параметры ➤ Related Posts Thumbnails.
Разрабатывался плагин русскими программистами, поэтому в админке все должно быть переведено нормально. Я лишь поясню некоторые моменты.

Если здесь поставить галочку, то плагин будет отрабатывать (выводить похожие записи) в том месте, куда вы поместите предложенный в этой же строке код. Довольно удобно, если данный блок нужно поместить после кнопок социальных сетей (так сделал я).
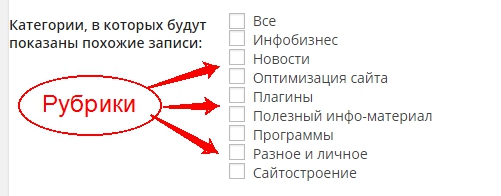
Следующий блок настроек позволяет выбрать рубрики, в которых плагин будет выводить похожие записи, а в которых не будет:

Чуть ниже выбираем количество записей и текст, который будет анонсировать блок (например: Похожие записи). Так же можно выбрать даты статей, которые будут отображаться (от какой-то даты). Может быть востребовано на "старых" сайтах, где есть уже не востребованная информация (те же новостные).
А вот следующий блок позволяет настроить свои стили отображения (фактически настройки CSS стилей через админку плагина):

В самом конце выбираем на основании чего будет рассчитываться "процент похожести", чтобы отобразить эти самые записи. Я выбрал классику:
Установка и настройка
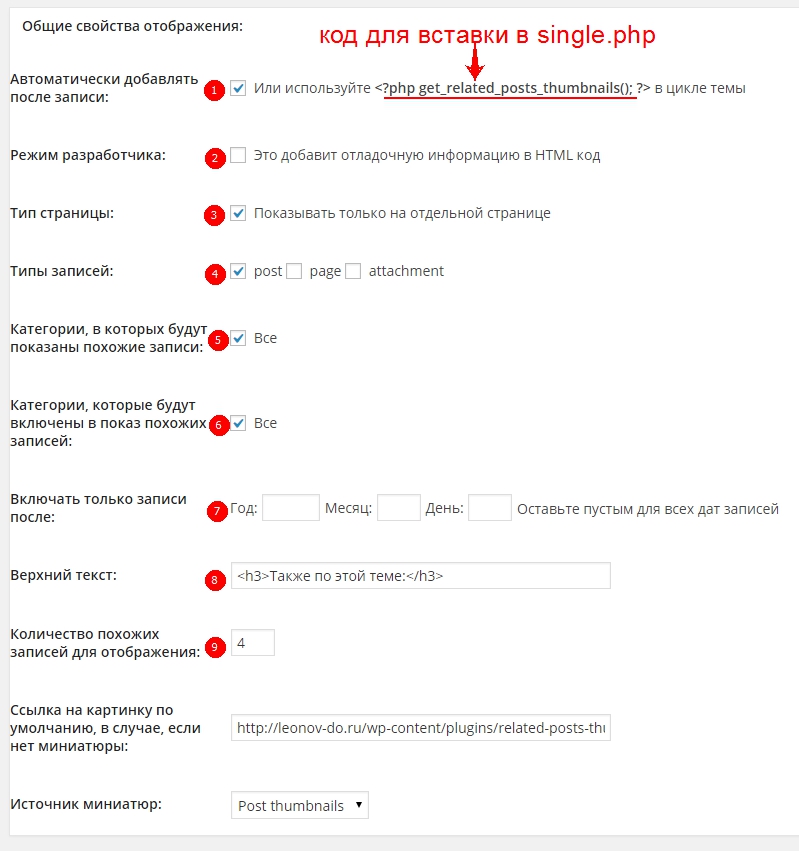
Процесс установки стандартный, скачиваем, устанавливаем, активируем, в административной панели во вкладке «Настройки» находим наш Related Posts Thumbnails и вот что мы видим:

Я отметил галочками все необходимые пункты, разберем каждый по отдельности:
1. Этот пункт автоматически добавляет блок вывода после статьи, если вас это не устраивает и вы хотите поменять месторасположение блока, снимаете галочку и путем копирования указанного кода справа
<?php get_related_posts_thumbnails (); ?>
вставляете его в файл отвечающий за вывод статей, как правило за это отвечает single.php, но возможно это будет другой файл, зависит от вашей темы. Лично у себя я оставил галочку.
2. Следующий пункт «Режим разработчика» можно не ставить галочку все работает и так (если честно я не понял на что он влияет)
3. Данный пункт позволяет выводить блог с похожими в надписями например в сайдбаре, а не только в постах. Кстати забыл упомянуть, что с данным плагином устанавливается одноименный виджет. Например для установки в сайдбар надо убрать галочку и данный виджет перетащить в необходимую нам панель (надеюсь с виджетами все работать умеют). Если вы не используете виджеты, конструкцию из первого пункта надо добавить в файл sidebar.php.
4. Этот пункт отвечает за место где выводить блог с похожими записями, в постах, на страницах либо и там и там.
5. Данный чекбокс отвечает за то, в каких рубриках будут показаны похожие записи, если мы уберем галочку нам выпадет список всех наших рубрик и можно выборочно указать нужные. У меня по умолчанию выбраны все рубрики.

6. В этом пункте (принцип аналогичный предыдущему) можно выбрать отдельные рубрики, которые будут включены в блог похожих записей, иначе говоря некоторые рубрики можно исключить из показа в блоке похожих записей. Иногда это бывает полезно.
7. Здесь все понятно, указываем дату, и записи сделанные до данной даты не попадают в блок похожих записей, хотя по моему мнению старые записи тоже полезны для перелинковки.
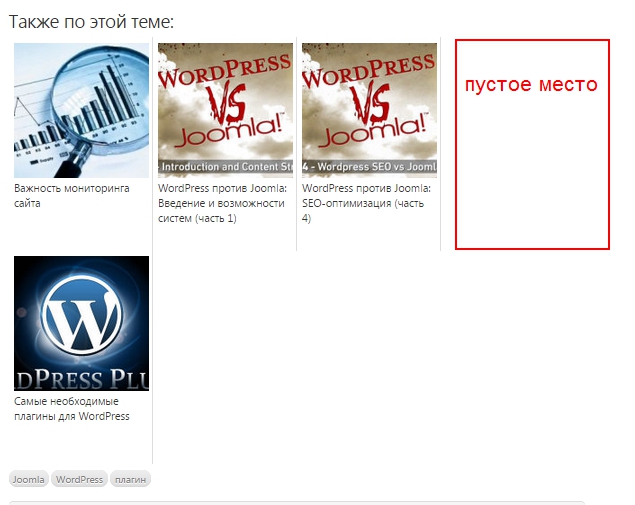
8. Здесь пишется заголовок блока, то-то типа «Также по этой теме» или «Похожие записи». Заголовок пишется только тогда, если установлен чекбокс в пункте №1, то есть блок автоматически добавляется после поста.
9. Кол-во выводимых записей. Если вы решили выводить несколько столбцов по высоте, то желательно их делать кратным кол-ву в одной строке, это смотрится красивее.

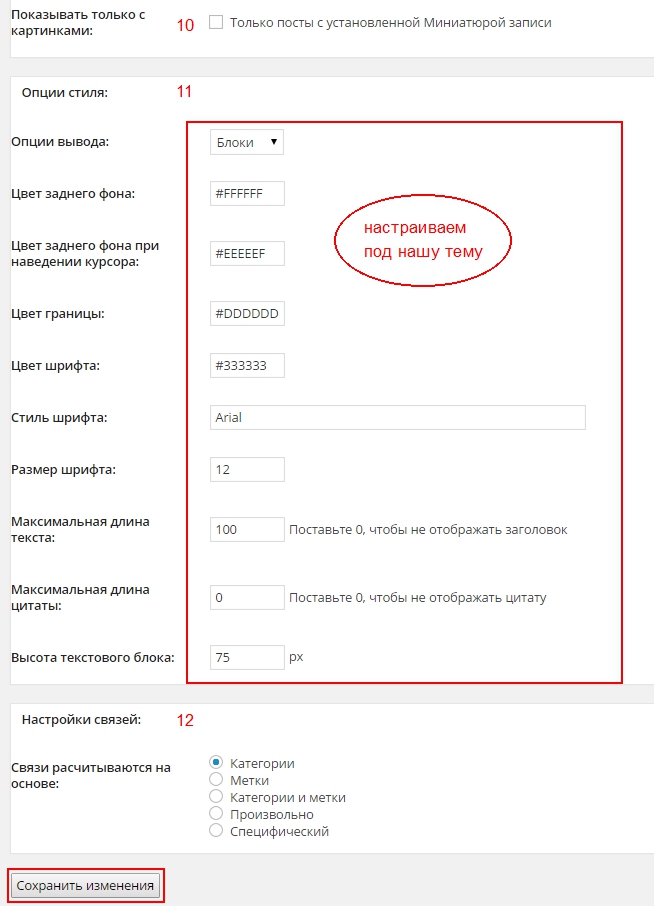
10. При установке галочки выводятся только записи у которых есть миниатюра, я вывожу все посты.
11. В этом пункте настраиваем цвета, шрифт, стиль вывода блока, более подробно расписывать не буду, сами попробуйте как вам подходит под вашу тему.
12. Здесь настраивается по какому принципу будут формироваться похожие записи, как правило ставятся «категории», но вы можете выстроить свою логику показа записей.
После настройки плагина не забываем нажать сохранить изменения.
Сейчас переходим к наведению красоты нашего блока с похожими записями, если вы заметили то в настройках нет возможности настраивать ширину записей и расстояния между ними, а блок автоматически не растягивается до ширины нашего поста, что приводит к некрасивому расположению записей с пустыми местами, о чем я уже написал выше.

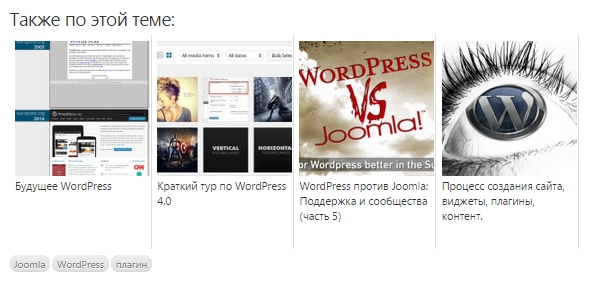
А вот как выглядит этот же блок после редактирования кода, согласитесь намного симпатичнее.

Похожие статьи с миниатюрой. Плагин RPT
Если вам необходимо вывести в конце статьи похожие записи с миниатюрой, то лучше всего для подобной работы годится плагин Related Posts Thumbnails.
Давайте рассмотрим его работу и найдем положительные стороны от применения подобных вещей.
Ранее я рассказывал про плагин Contextual Related Posts, который так же выводит похожие записи с картинкой. Правда, в том случае пришлось немного видоизменить код, чтобы подобное получилось. Related Posts Thumbnails не требует подобного вмешательства, и просто начинает отображать с того самого момента, как мы его запустим.
Примеры можете глянуть на сайтах комментаторов, либо на картинке ниже:

Как мы видим: вначале выводится картина, а только после нее идет заголовок статьи. Приступим к настройкам.
Blocks
This plugin provides 1 block.
- Related Posts Thumbnails Plugin for WordPress
Читайте также:

