Url tel protocol что это
Обновлено: 17.05.2024

Недавно читал, что объемы мирового мобильного трафика уже превышают десктопных пользователей. В данном блоге этого пока не случилось, но в интернет-магазине одного из моих клиентов бОльшая часть людей заходит именно через планшеты/смартфоны. Поэтому меня попросили сделать продвинутую ссылку на телефон на сайте, которая при нажатии автоматически бы открывала соответствующее приложение с набором номера.
Некоторые устройства без проблем понимают написанные телефоны, например, слышал, что в Android для этого достаточно заключить линк в span:
При клике по тексту, в теории, весь номер должен выделиться, но на практике у меня это почему-то не получилось.
Лучше использовать в ссылке tel параметр:
Спецификация и поддержка
Даже без спецификации многие браузеры вполне адекватно понимают ссылку на телефон в HTML, однако процесс обработки клика встречается разный: начиная от открытия диалогового окна с выбором приложения и заканчивая банальным игнорированием.
Как реагируют типовые программы:
Увы, не все разработчики браузеров для компьютеров (в том числе и непопулярных) позаботились о должной поддержке tel протокола, вероятно, работа над этим будет продолжаться. Хотя без конкретной спецификации она выглядит несколько абстрактной.
Поскольку линк находится в теге А, то отображение ссылки номера телефона полностью зависит от его стилей. Например, если для А добавили класс phone-style, то будет:
Убираем подчеркивание с text-decoration чтобы элемент выглядел как текст.
Если хотите применить один и тот же стиль всем телефонам на сайте, то пишете:
С помощью псевдо класса before и представления символов в unicode можно добавить небольшую иконку в начале:

Многие современные мобильные устройства достаточно хорошо распознают номера телефона в HTML коде, делая его интерактивным, чтобы вы смогли напрямую позвонить по этому номеру – но это не всегда срабатывает!
Сделайте номер телефона интерактивным
Заказ на дом, звоните по телефону:
Теперь Айфоны, Андроиды и другие мобильные девайсы будут с легкостью распознавать номер и при нажатии на ссылку – предложат набрать этот номер. Но необходимо помнить следующие вещи:
- Нужно помнить, что для поддержки международных номеров нужно добавлять международный код(префикс), таким образом люди смогут позвонить из любой точки планеты.
- Если кликнуть по телефонной “ссылке” в браузере на настольном компьютере, то это приведет к вызову приложения, ассоциированного с телефоном – Google Voice или Microsoft Communicator, например.
- Можно указать номер факса, используя fax: протокол
- Есть воможность дозвона с паузой, к примеру при наборе экстеншена
Skype
На данный момент скайп использует протокол callto, а не tel. Вообще-то можно это просто проигнорировать и использовать протокол tel везде, но если вы хотите точно укзать в коде, чтобы использовался скайп с браузера настольного компьютера и стандартное приложение из мобильного девайса, то в этом случае нам поможет PHP и скрипт определения мобильной платформы – Mobile Detect:
Позвонить на номер
Немного мобильного SEO
Чтобы поисковики еще лучше понимали и индексировали ваш номер телефона, можно добавить немного microdata.
Стилизация телефонных ссылок
Спецификация и поддержка
Даже без спецификации многие браузеры вполне адекватно понимают ссылку на телефон в HTML, однако процесс обработки клика встречается разный: начиная от открытия диалогового окна с выбором приложения и заканчивая банальным игнорированием.
Как реагируют типовые программы:
Увы, не все разработчики браузеров для компьютеров (в том числе и непопулярных) позаботились о должной поддержке tel протокола, вероятно, работа над этим будет продолжаться. Хотя без конкретной спецификации она выглядит несколько абстрактной.
Поскольку линк находится в теге А, то отображение ссылки номера телефона полностью зависит от его стилей. Например, если для А добавили класс phone-style, то будет:
Убираем подчеркивание с text-decoration чтобы элемент выглядел как текст.
Если хотите применить один и тот же стиль всем телефонам на сайте, то пишете:
С помощью псевдо класса before и представления символов в unicode можно добавить небольшую иконку в начале:
Советы по созданию ссылки на номер телефона
Определение мобильных устройств
Как я уже сказал выше, в декстопнах подобный линк срабатывает далеко не всегда, поэтому разумно использовать разный код под разные типы устройств. Чтобы опция функционировала только в мобильных браузерах добавляете в шаблон, например, следующий JavaScript:
SEO оптимизация
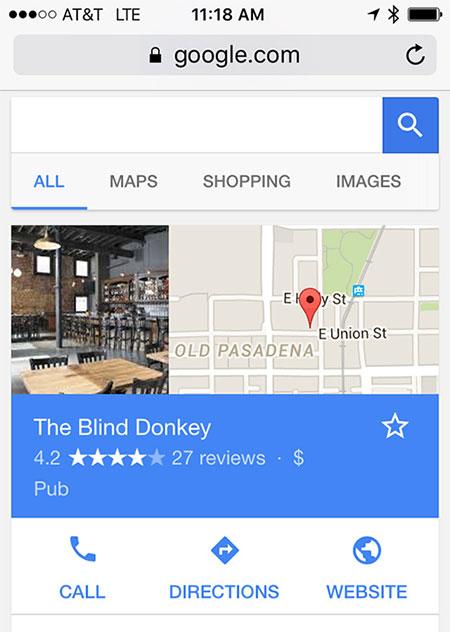
В оригинальной статье есть пример кода контактов для бизнес сайтов, где информация может быть использована в Google выдаче.

Убираем автоопределение
Если вы собираетесь внедрять сегодняшний урок в свой шаблон, то вероятнее всего захотите отключить автоопределение телефона в iOS. Как минимум, чтобы система не переопределила существующие стили. Для этого в HEAD дописываете строку:
<meta name="format-detection" content="telephone=no">
Если будут вопросы, пишите их ниже. А вы добавляете в своих проектах активные ссылки на номера телефонов? Почему да / нет?
Сегодняшнее состояние телефонных ссылок
От автора: в интернете есть такая вещь, как телефонные ссылки. Они похожи на обычные ссылки, по клику на которые открываются веб-страницы, однако по клику на телефонную ссылку происходит набор номера на устройстве, с которого можно совершать телефонные звонки. Очень долго они вертелись вокруг нас, но до сих пор я теряюсь при их виде. К примеру, многие устройства автоматически распознают телефонные номера и делают из них ссылки. Однако так происходит не всегда.
Доля трафика на мобильных устройствах довольно высока, да и приложений, способных совершать телефонные звонки, на настольных компьютерах предостаточно, поэтому нам стоит получше познакомиться с тем, что такое телефонные ссылки.
Использование по умолчанию
На сайте CSS-Tricks с 2011 года существует телефонная ссылка:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Текстовая ссылка также работает:
Поддержка в браузерах

Стилизация телефонных ссылок
К телефонным ссылкам стили добавляются точно так же, как и к другим любым ссылкам. А на деле же, стили наследуются от обычных ссылок:

На сегодняшний день большинство мобильных устройств с браузером также являются телефонами! Так почему бы не создавать для телефонных номеров на вашей странице ссылки, кликая по которым вызывалось бы встроенное приложене для звонков. Если вы создаете сайт бизнес руководства, консалтингового агенства или просто продаете пирожки на своем сайте, большинство людей предпочтут позвонить вам в 1-2 тача вместо нудного заполнения формы (особенно на мобильном девайсе).
Мы уже писали об URI-схемах для отправки смс тут.
Очень простой и лаконичный синтаксис:
Если пользователь кликает по такой ссылке, мобильное приложение попросит подтверждения вызова с указанием полного номера. Это позволит избежать мошенничества или обмана пользователя при звонках в другую страну или на премиум-номер.
На десктопе, с установленным Skype (или подобным софтом), система попросит вас подтвердить открытие внешнего приложения, при клике на такую ссылку.
Я рекомендую указывать телефонный номер в международном формате: знак плюс (+), код страны, код местной зоны и номер абонента. Мы ведь иногда действительно не знаем, где наши посетители физически расположены. Если они находятся в той же стране, или даже в том же районе, международный формат также будет работать.
Существуют, также другие варианты которые вы можете встретить. Давайте посмотрим несколько примеров для ознакомления, просто что-бы знать, что такое бывает. Но я не рекомендовал-бы использовать их из-за различий в поддержке браузерами.
Читайте также:

