Roblox studio как сделать кнопку
Обновлено: 30.06.2024

Сегодня я вам расскажу как сделать меню в вашем плейсе! А перед началом этого урока, у Косвера будет проходить набор учителей Roblox Studio. Ну ладно, погнали!
Смотрим на вверх и находим папку "Models". И нажимаем "Properties". А теперь в "Explorer"
ищем папку "Starter Gui". Нажимаем на неё
правой кнопкой мыши. Заходим в "Insert Object". И выберем папку "Screen Gui". Потом нажимаем на неё правой кнопкой мыши. Заходим снова в "Insert Object". И сейчас выбираем папку "Frame".
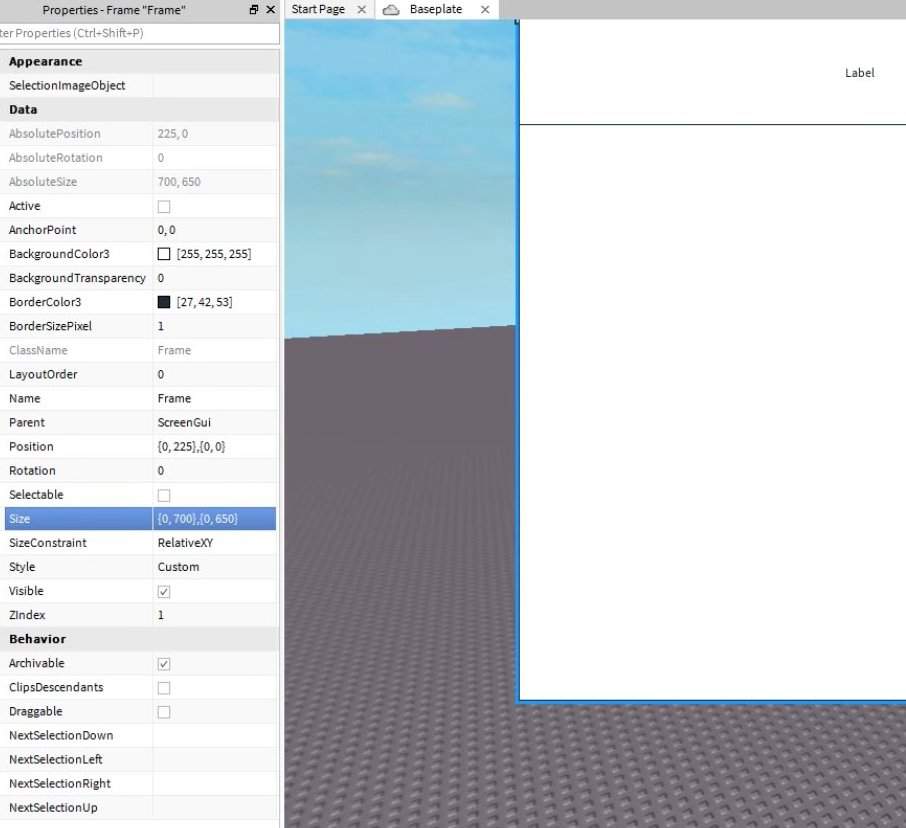
Выбираем такие параметры:

Потом нажимаем на "Frame" и заходим в "Insert Object". И выбираем папку "Text Label". И выбираем такие параметры:
Можно пролистать вниз, потом можно изменить сам заголовок,шрифт.
Потом снова нажимаем на "Text Label" и ищем "Insert Object". Ищем папку "Text Button".
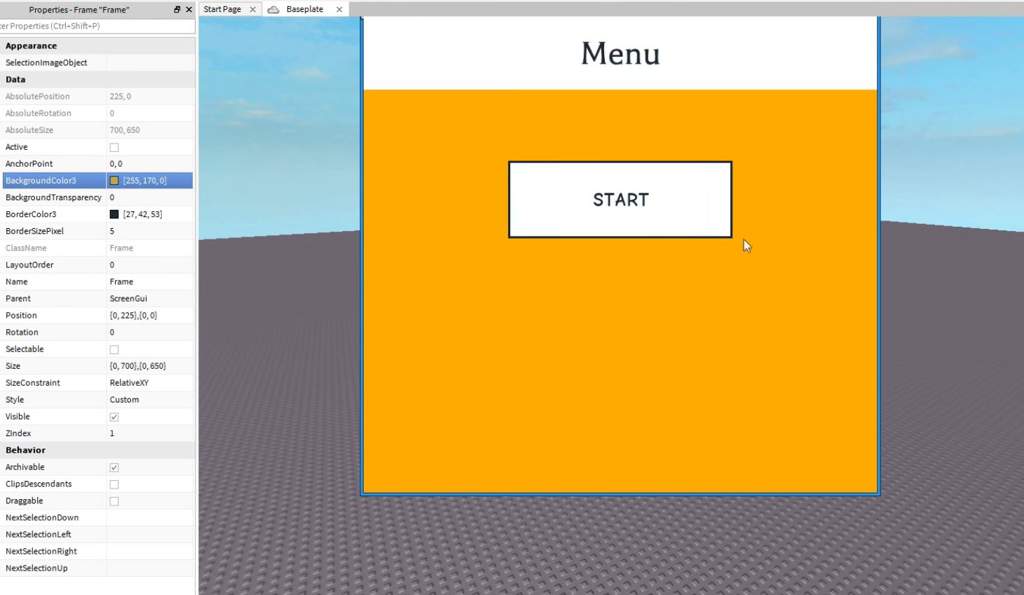
Эту папку мы ставим на такие параметры:
Листаем в низ, и переименовываем эту папку как "START" и ставим "Text Size" на 30. А этот параметр мы ставим на 3.
Мы возвращаемся к папке "Frame". И ставим её на оранжевый цвет (Вы ставьте свой цвет).

Наш старый,добрый "Screen Gui". Нажимаем на него правой кнопкой мыши. Ищем "Insert Object".
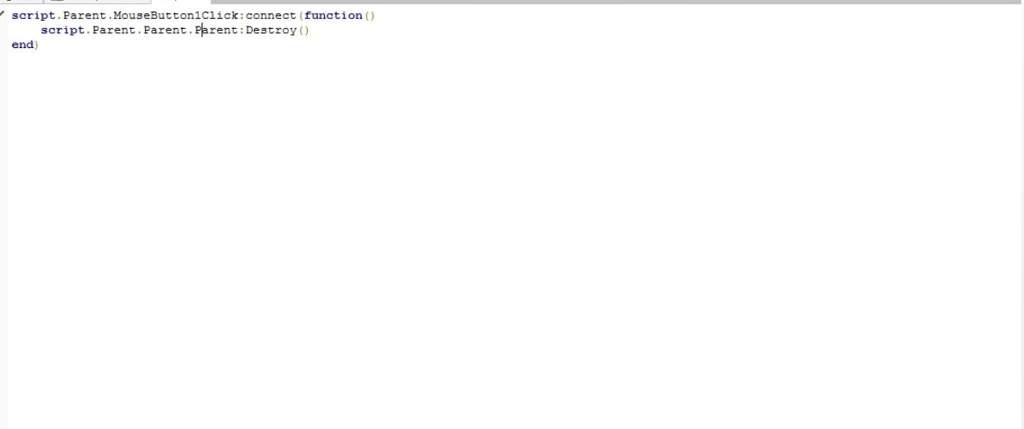
И находим папку "Script". И пишем этот скрипт:

Потом мы закрываем этот скрипт. Нажимаем правой кнопкой мыши по "Text Button". Нажимаем на него и заходим в "Insert Object".
Ищем папку "Script". И пишем этот скрипт.

Теперь в вашем плейсе есть Меню! Ну ладно, буду прощаться. Ну всем удачи мои строители! И всем пока!
Обзор функций Roblox Studio

Всем привет новые игры, открывать существующие и просматривать последние статьи в Wiki. Чтобы создать новую игру, нажмите на один из шаблонов игры. Вам предоставлен широкий выбор: Обычная заготовка, включает в себя пустую игру; Тематические заготовки, включают в себя основы игр, которые определенно настроены; и Геймплейная заготовка, включающая в себя встроенный пользовательский геймплей.
Управление камерой. [ ]
Камера в Studio свободно плавает, потому вы можете свободно перемещать ее туда, куда вам нужно. Зажав правую кнопку мыши и перемещая ее, вы можете повернуть камеру. Используя колесико мыши вы можете приближать или отдалять камеру.
Также для камеры существуют некоторые команды. Камера двигается вперед и назад при помощи клавиш [W] и [S], в стороны при помощи [A] и [D], и вверх, вниз при помощи [E] и [Q]. Если вы зажмете [Shift], во время движения камеры - она замедлится.
Вы также можете вертеть камерой используя команды. Нажатие [,] и [.] повернет камеру, а [Page Up] и [Page Down] наклонит камеру вверх или вниз.
Фокусирование камеры. [ ]
Вы можете сфокусировать камеру на определенном объекте во время 3D-просмотра. Щелкните по Детальке или Модели и нажмите клавишу [F]. Эти действия заставят вашу камеру сфокусироваться на выбранном объекте и приблизит камеру, для детального осмотра модели. Если вы используете клавиши, для поворота камеры ( [,]; [.]; [Page Up]; [Page Down] или Нажатие правой кнопки и движение мышью ), то камера будет двигаться вокруг выбранного объекта.
Вы можете выйти из фокусировки при помощи любой из клавиш, для передвижения камеры: [W]; [A]; [S]; [D]; [Q] или [E] .
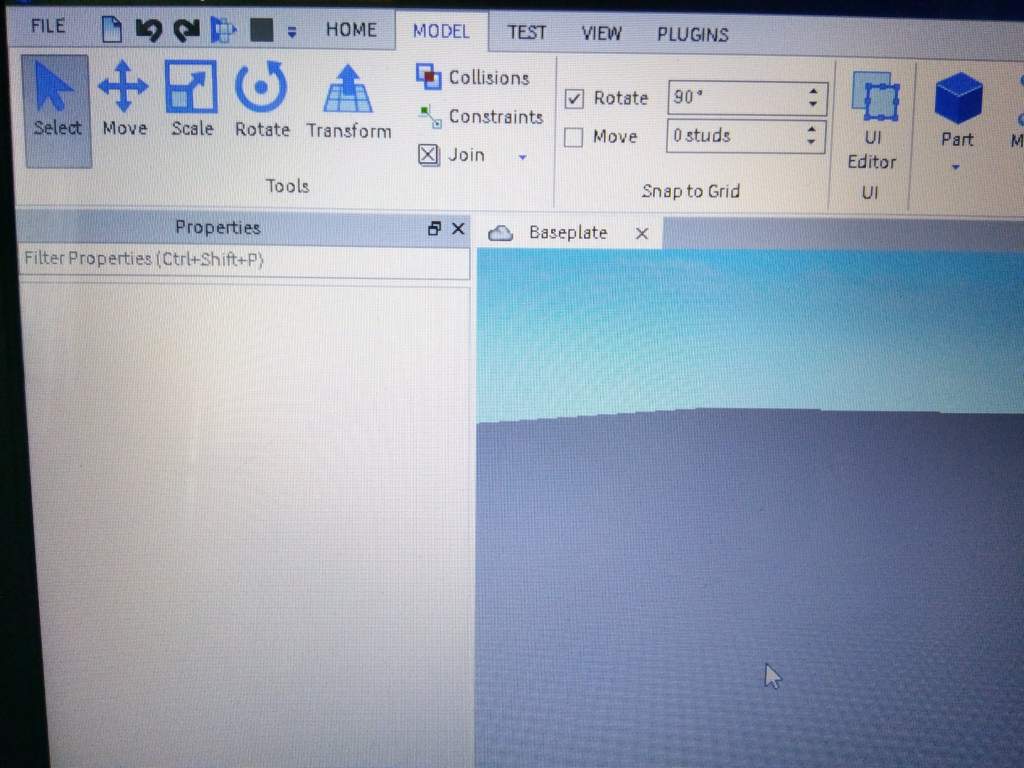
Создание новых деталей. [ ]
Нажмите на кнопку Part, чтобы вставить новую детальку в вашу игру. Вы можете нажать на стрелочку под кнопкой, чтобы выбрать тип детальки: Прямоугольник, Сфера, Треугольник или Цилиндр.
Туториал [ ]
Вы можете перемещать детальку по нажатию на нее и передвижению мыши. Также вы можете использовать инструменты Move и Rotate. Вы можете изменить внешний вид детальки, при помощи инструментов: Scale, Color и Material tools.
Инструмент Move позволяет вам двигать выбранную детальку по осям.

Инструмент Scale позволяет вам изменять размеры детальки.

Инструмент Color позволяет вам изменять цвет детальки.

Инструмент Material позволяет вам изменять материал детальки.

Toolbox. [ ]
Toolbox содержит библиотеку моделей и текстур, сделанных Roblox-комьюнити. Эти вещи - бесплатны для использования в вашей игре. Позже, когда вы начнете публиковать собственный модели, у вас также будет доступ к Toolbox. По нажатию на любую вещь из Toolbox, она переместиться в вашу игру.
Несколько моделей в Toolbox помечены, как "Высококачественные" и отмечены специальной иконкой
Эти модели были проверены Roblox для обеспечения качества и будут работать сразу же после перемещения в вашу игру.
Play. Вы можете играть в игру прямо в Studio. Когда вы хотите начать играть в вашу игру - нажмите на кнопку Play. Это воссоздаст вашего персонажа в вашей игре.
Когда вы наиграетесь или захотите отредактировать что-нибудь - нажмите на кнопку Stop. Это отменит все изменения, сделанные во время игры.
Как сделать дырку в объекте Roblox Studio

Сейчас вы узнаете, как в Roblox Studio сделать дырку в объекте.
Всё делаем РОВНО по ИНСТРУКЦИИ!
1. Перейдите в вкладку "Model"

2. Создайте ваш объект или используйте ваш ранее созданный

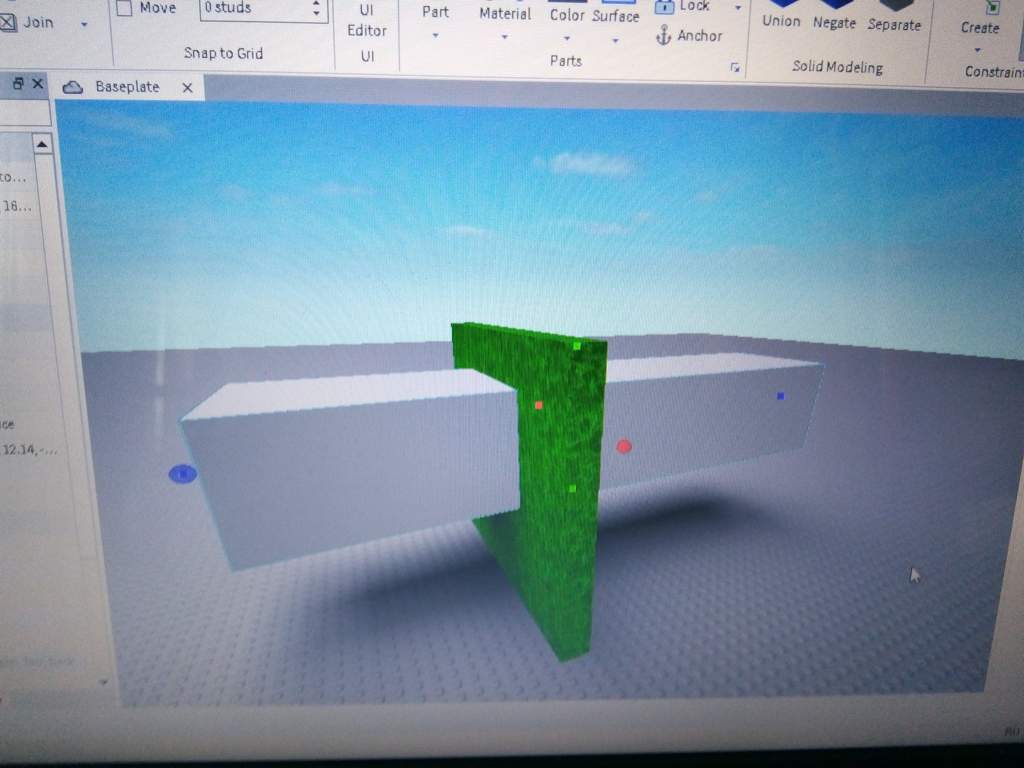
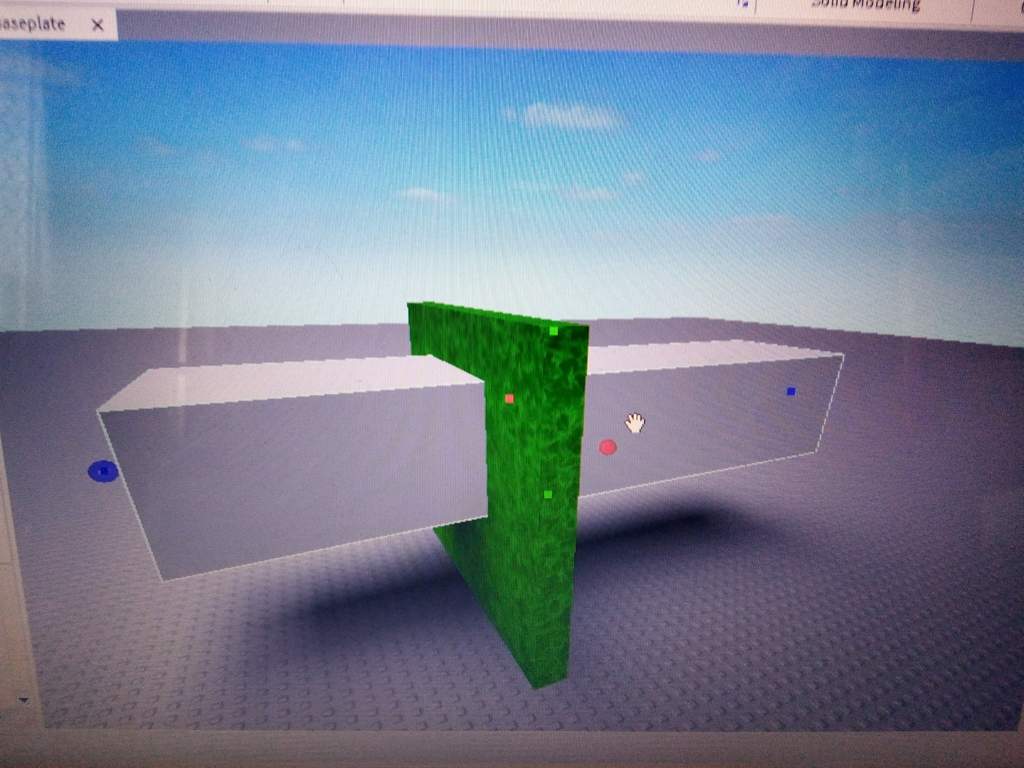
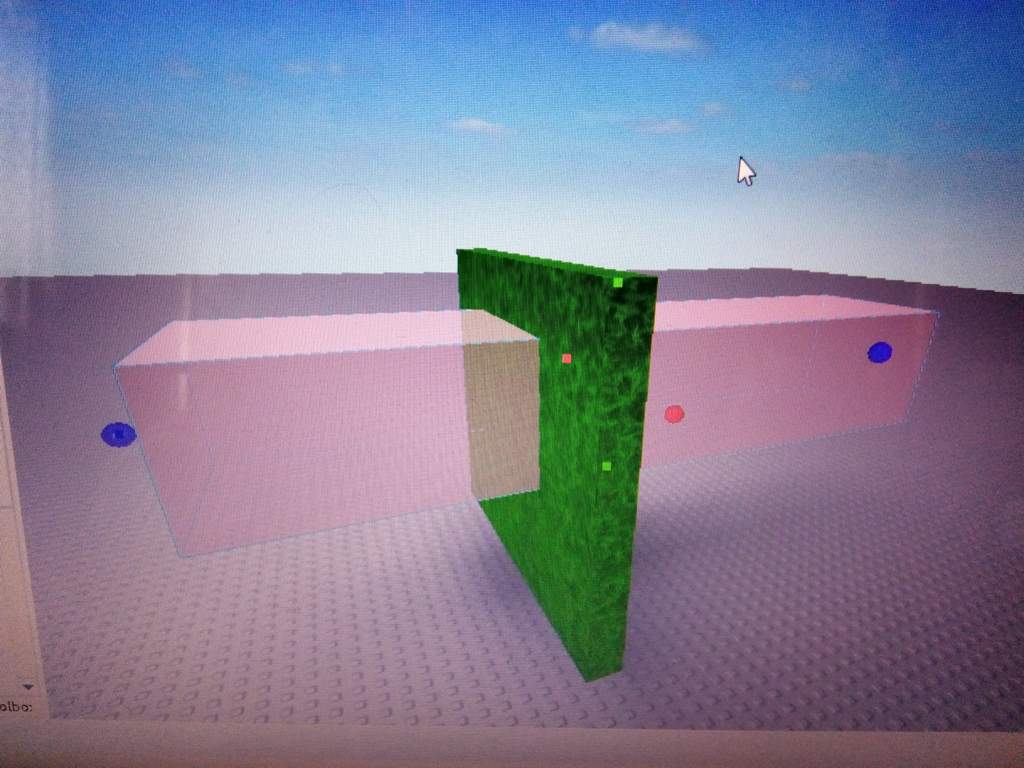
3. Создайте второй объект и подравняйте его такой формой, чтобы насквозь проходил через блок.

4. Выделяем объект который мы создали, чтобы он проходил насквозь.

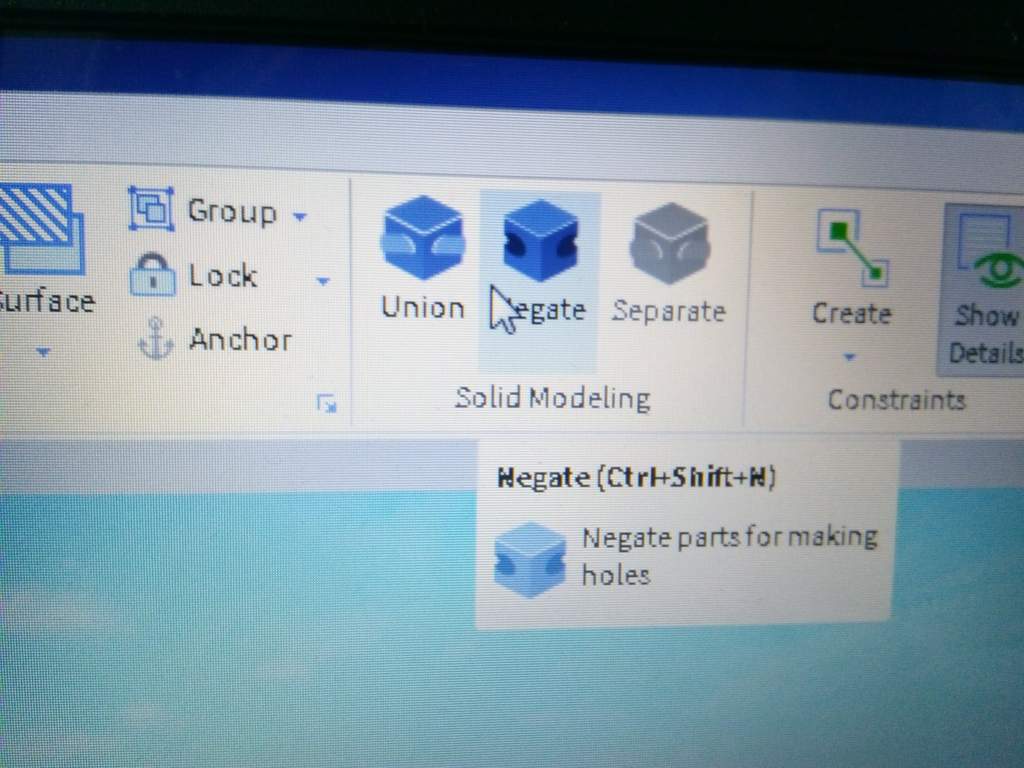
5. Ищем вверху кнопку "Negate" и нажимаем на неё.

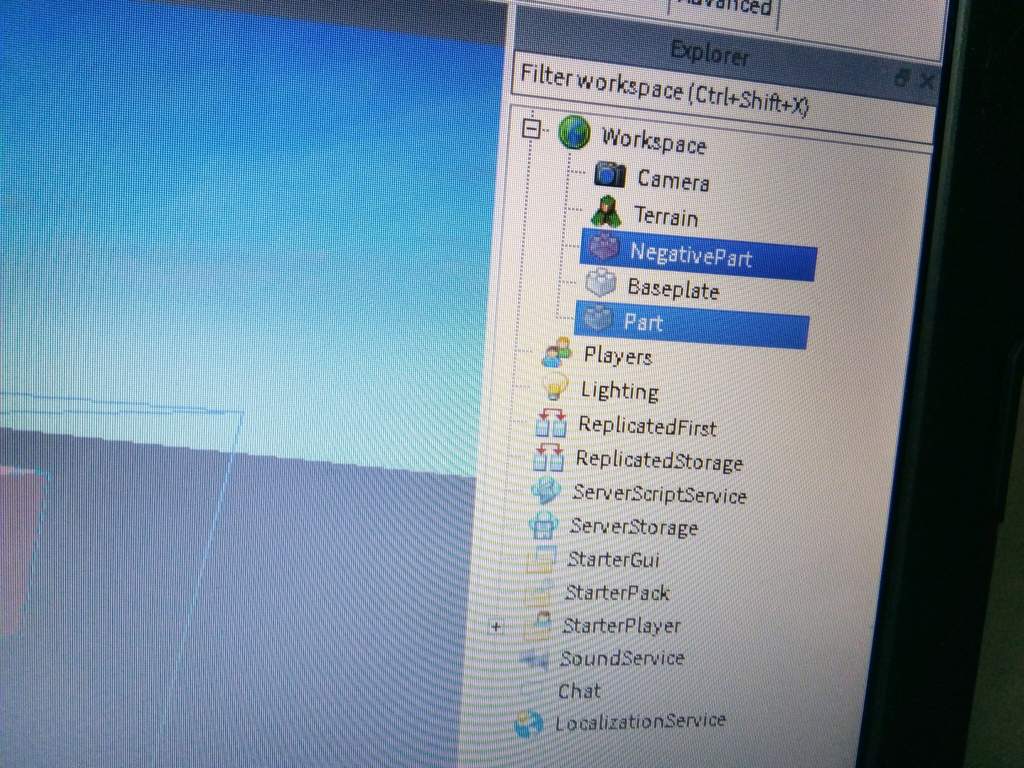
6. Он загорается красным и в Обозревателе(Explorer) подписан как "NegativePart"


7. После этого выделяем 2 объекта - NegativePart(Красный объект) и сам объект на котором должен быть вырез. Сделать это можно нажав Ctrl + Кнопка мыши по объектам.
Читайте также:

