New ui driver что значит
Обновлено: 04.05.2024
За восемь лет существования «Лайв Тайпинг» выработала подход к дизайну интерфейсов и готова поделиться с вами его версией на текущий день. После прочтения вы сможете построить коммуникацию с дизайнерами любой студии разработки и будете знать, в каких примерно темпах протекает этот процесс и какой результат вы получите.
Пользовательский интерфейс, или UI (User Interface) — это внешний вид продукта, способ общения между пользователем и программой. А ещё интерфейс влияет на то, будет ли продукт приносить деньги и пользоваться уважением и любовью аудитории.
Доказывать важность дизайна как магнита для пользователей удобно на примере соцсетей с миллионами пользователей. Резонансным случаем в рунете стал редизайн «Кинопоиска». 96% негативных отзывов на него говорят сами за себя: владельцы сайта, компания «Яндекс», сделала это без оглядки на мнение пользователей.
Новый дизайн фокусировал внимание пользователей на возможности смотреть фильмы платно через партнёров «Яндекса», и это решало только задачи площадки и партнёров. Но пользователи больше всего ценили сайт за рейтинги, оценки, списки фильмов, топ-250, блоги и всё, что создаётся аудиторией.
В итоге новый сайт просуществовал четыре дня и под напором гнева «Яндекс» вернул старый дизайн. Новый же, по мнению сопричастных, нравился только менеджерам.
Редизайн «Живого журнала» в 2014 году тоже не впечатлял. Его хорошенько почистили от лишних элементов, но в целом он не вызвал восторгов: типографика, модульная сетка, адаптив — всё выглядело сырым и неудобным.
Главная страница в 2014 году. Вернуться к старой версии (как и во времена былого величия «Живого журнала») нет никакой возможностиВы хотите повторить судьбу «Живого журнала» и «Кинопоиска»? Не думаем, поэтому мы и написали эту статью. Вам как клиенту будет полезно знать, как именно создаётся дизайн сайтов и приложений, из каких этапов состоит работа и что вы должны получить. Чувство контроля над этими этапами приблизит ваш проект к успеху.
Итак, разберём особенности разработки пользовательского интерфейса пошагово.
На этом этапе вас ждёт много теории, гипотез и умозрительных заключений, которые предстоит подтвердить или опровергнуть. Эти заключения касаются функциональности продукта и проистекают из вопросов: «Зачем нужен этот продукт?», «Кому он нужен?», «Как с ним будут работать и решать задачи пользователи?» и «Как он будет зарабатывать для своих владельцев?».
Вложить время и деньги в проектирование — это вложить время и деньги в понимание того, что получится на выходе.
Ответить на большую часть этих вопросов поможет составление портрета целевой аудитории (ЦА) — тех самых людей, для которых делается продукт.
Главная задача дизайнеров при изучении аудитории — включить эмпатию на максимум и понять, как эта аудитория думает, дышит, видит, слышит и действует. Этому способствуют следующие методы:
- Коридорный метод. Обратная связь поступает от родных, друзей и коллег дизайнеров. Собрать её легко, но этого недостаточно.
- Разговор с вами. Справедливо предполагается, что вы как никто знаете, что нужно вашей аудитории.
- Полевые исследования. В рамках метода дизайнеры идут в народ: общаются с людьми напрямую, если делают продукт для местного рынка, или читают форумы, если для зарубежного;
- Проблемное интервью. Задавая пользователям вопросы про их жизнь и место проблемы в ней, дизайнеры узнают, как эта проблема решается сейчас и насколько полезным окажется их продукт. То, что он может оказаться бесполезным — тоже ценный результат: не придётся тратить деньги на приложение, которым никто не будет пользоваться.
Собранную информацию дизайнеры перерабатывают и получают, во-первых, ключевые персоны, а во-вторых, пользовательские маршруты.
Ключевые персоны — это характерные представители ЦА. Они могут быть разными по профессии, уровню жизни, мотивации пользоваться приложением и прочим параметрам, но опыт, ожидания и страхи каждой персоны ложатся в основу внешнего вида продукта и его функциональности. Например, типичному пользователю приложения «Киноголик» для покупки абонементов в кино 23 года, он работает в ИТ-компании и любит смотреть фильмы на английском.
Такая персона становится центром user story, или пользовательской истории. Это краткий, в несколько строк, рассказ про персону и то, как она работает с функциональностью приложения и какой цели достигает. User story строится по шаблону:
«Как <роль пользователя>, я <что-то хочу получить> <с такой-то целью>»
Поместив нашего 23-летнего фаната оригинальных версий в этот шаблон, получим:
«Как <23-летний любитель версий с оригинальной озвучкой>, я <ищу через функцию ”Поиск” фильмы с субтитрами> <чтобы сходить фильм на английском>»
Компания Intercom славится не только комплексным решением по внедрению чатов в сайты и мобильные приложения, но и изобретением подхода Jobs To Be Done. В основе подхода лежит не личное качество ключевой персоны, а обстоятельства и мотивация, которые толкают персону пользоваться продуктом. «Размышления» персоны называются Job story, а шаблон выглядит так:
«Когда <я оказался в такой ситуации>, я хочу <что-то сделать по некоторым причинам> <с такой-то целью>»
Ситуация с кинолюбом в рамках такого подхода выглядит иначе:
«Когда <меня раздражают посетители кинотеатров, жующие попкорн и мешающие смотреть фильм своими разговорами>, я <ищу в расписании оригинальную версию фильма>, <чтобы посидеть в полупустом зале, где никто не бубнит>
Подробнее про подход Jobs To Be Done написала в своём блоге платформа Tilda.
От User story и Job story мы переходим к User scenario. Это маршрут взаимодействия пользователя с продуктом и достижения цели.
В погоне за основной целью (покупка, добавление фотографии) пользователь может решать вспомогательные задачи (выбирает способ доставки заказа, редактирует фото) и достигать вторичных целей (удобное получение заказа, фото с контрастирующими деталями); эти дополнительные маршруты дизайнеру тоже необходимо учесть.
Прототип — это набросок продукта, в котором заключены его внешний вид, логика работы и основная функциональность.
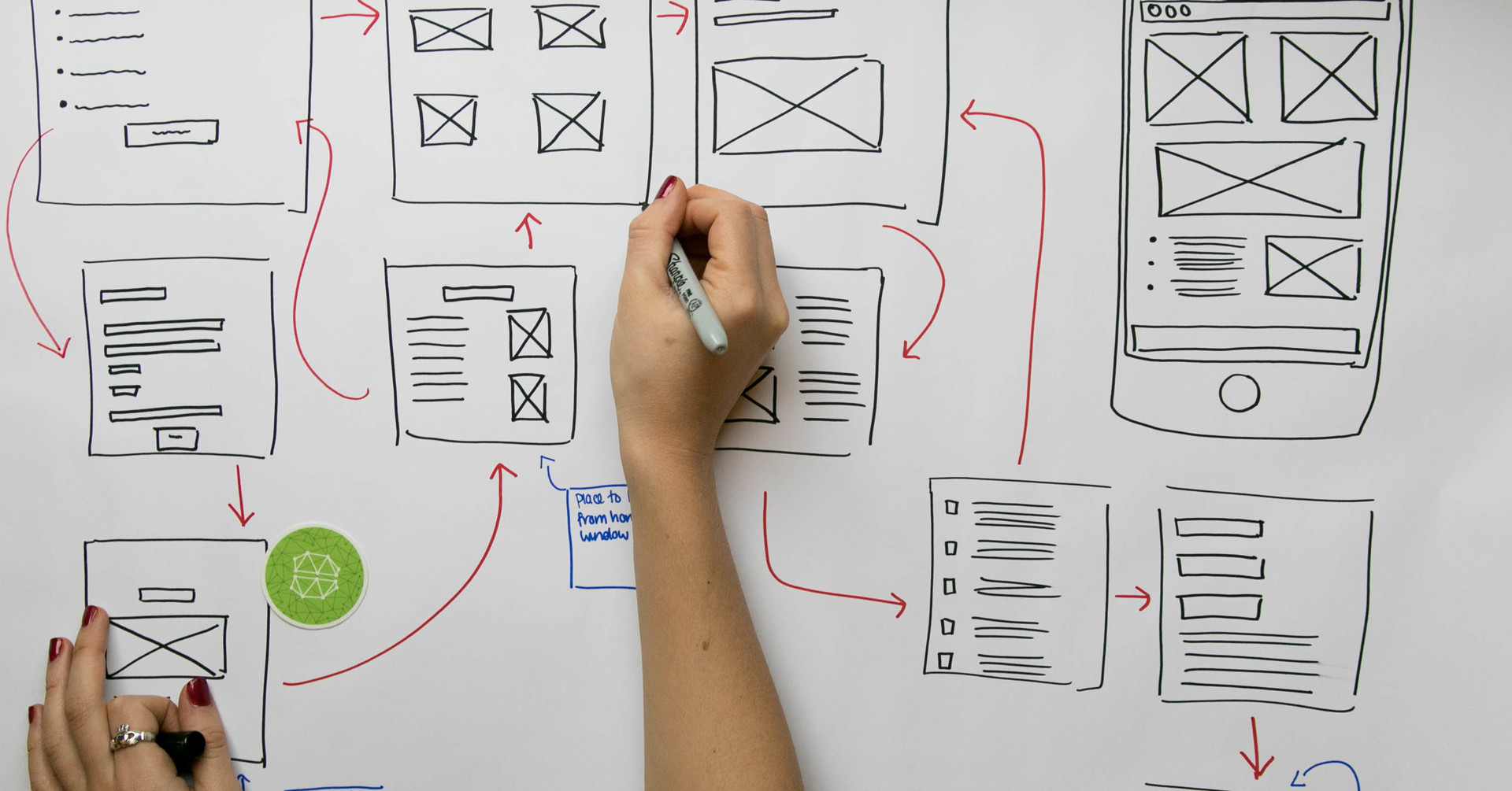
Работа над ним начинается с создания макета. Одним из вариантов макета является вайрфрейм (от английского wireframe — «каркасный»). Внешне он выглядит как куча прямоугольных блоков, опоясанных линиями и стрелочками. В этих блоках и стрелочках заложена структура продукта и порядок взаимодействия пользователя с ним.
Будет ли вайрфрейм грубым наброском, который вы сделали с коллегами ручкой на бумаге для принтера, или созданной в графическом редакторе организованной картой экранов — решать вам. Единственное: готовьтесь объяснить клиенту, что визуально вайрфрейм не имеет отношения к финальному продукту.
Пользуясь терминами электротехнического черчения, все кнопки, тексты, медиафайлы и прочие элементы заменены в вайрфрейме на условно-графические обозначения. Это ещё не интерфейс, но уже что-то близкое — как ёлка, которая станет новогодним деревом, когда её нарядят.
Для презентации прототипа мало показать экраны. Нужно показать, к чему и куда приводит взаимодействие будущего пользователя с элементами интерфейса. Связав элементы линиями с другими экранами, на которые попадёт пользователь, вы получите пользовательские сценарии использования приложения, или user flow.
User flow — карта навигации, по которой видно поведение пользователя мобильного приложения, как он достигает цели и как легко ему это удаётся. Внешне User flow выглядит как логически связанные друг с другом прямоугольники, акцент в которых сделан на действиях пользователя.
В будущем эта карта пригодится тестировщикам для сопоставления с рабочим приложением, чтобы проверить, не потерялось ли какое-то действие, не нарушена ли логика. На этом этапе оптимизируется путь пользователя: исключаются лишние шаги, убираются ненужные функции, а похожие объединяются в один шаг.
В качестве софта для этой задачи мы используем Overflow, чей слоган "User flows done right" даёт понять, что время за этой работой пройдёт продуктивно и с пользой. В Overflow легко импортируются экраны из Sketch или Figma, а сделать flow для 100 экранов можно за час — гораздо быстрее, чем рисовать стрелочки самому.
Нужен дополнительный уровень понимания, как продукт будет работать? С помощью таких сервисов, как Marvel, InVision, POP App и Origami Studio детализированный прототип можно превратить в интерактивный. Его польза в том, что он даёт прокликать (а в случае, если у нас мобильное приложение — прокликать прямо в телефоне) все элементы интерфейса и оценить логику работы продукта до того, как он попадёт в руки конечного пользователя.
Его создание — этап необязательный, так как с презентацией будущей работы справляются макеты и user flow. Но когда нужно показать возможности мобильного приложения и раскрыть перед клиентом предстоящий объём работ в деталях, используйте его.
После утверждения логики и функциональности продукта этап прототипирования можно считать завершённым.
Резюмируем: вы получаете детальный прототип, его кликабельную версию (опционально) и карту экранов. Они соответствуют выработанным и согласованным в рамках этого этапа гипотезам продукта.
Чаще всего также формируется пул пользовательских кейсов, описываются целевые сегменты и моделируется поведение пользователей в системе. Помимо этого, этап сопровождается техническим проектированием, синхронизированный с процессами выше.
Всё оформляется в документы-артефакты: техническое задание, функциональное задание, описание архитектуры и так далее. С помощью этого мы убеждаемся, что то, что мы спроектировали, не только имеет под собой аргументацию со стороны рынка и пользователей, но и технически поддаётся воплощению, и мы имеем представление о том, как именно это сделать и какие могут быть риски.
Разработчики получают от дизайнеров прототип и user flow, чтобы максимально точно оценить этап разработки и ориентироваться в логике продукта. Затем на будущий продукт начинают накатывать стиль.
У прототипа есть логика, но нет своего лица, которое продукт явит пользователям, и голоса, которым он будет с ними говорить. Под лицом и голосом имеется в виду фирменный стиль, который складывается из цветовой палитры, шрифта, иконок и иллюстраций.
В этом месте начинается мини-этап дизайн-концепции, о котором мы говорили выше. Суть его в том, чтобы взять несколько голых экранов прототипа и примерить на них фирменный стиль. Если клиенту понравится то, что он увидит, то команда дизайнеров работает с остальной частью прототипа в том же направлении.
Уважающий дисциплину дизайнер уже давно оценил прелести работы в Sketch — ведь здесь так удобно вести макеты для iOS и Android в отдельных файлах, превращать в легко читаемые символы повторяющиеся элементы интерфейса, заранее присваивать таким элементам стили и отступы от краёв экрана и делать много чего ещё. Всё это складывается в дизайн-систему.
Как и в случае прототипа, готовый дизайн согласовывается с клиентом. Когда всех всё устраивает, дизайн готовится для передачи разработчикам. Сколько времени и сил можно сэкономить, сделав это грамотно посредством Zeplin (спойлер: очень много), можно узнать из нашей статьи.
Пользоваться продуктом в первую очередь будут простые люди, а не его создатели. Будучи людьми простыми, во время работы с продуктом они прогонят его через фильтр из трёх вопросов: «Что делать?», «Куда идти?» и «Куда нажимать?». Если вы серьёзно отнесётесь к этапам работы над интерфейсом, ваши пользователи получат ясный ответ на эти вопросы и останутся довольны продуктом.
Это вопрос о том, насколько пользователю понятна основная функция продукта. Обозначить её нужно на этапе проектирования — тогда же, когда определяется целевая аудитория.
Путь к цели лежит через взаимодействие пользователя с интерфейсом. Кнопка за кнопкой, поле ввода за полем ввода, экран за экраном — и так до заветной покупки или публикации поста. Грамотно составленный user scenario, отрепетированный на прототипе, уберёт с этого пути все ухабы.
Кнопка с целевым действием отличается от остальных элементов на экране. Чем подчеркнуть отличие — цветом, размером или формой — решать дизайнеру на этапе дизайна.
Не менее важно выбрать подходящее слово, которым нужно подписать кнопку. Будет ли это слово глаголом, существительным, прилагательным или другой частью речи, зависит от функции кнопки. Об этом писал в своём блоге Илья Бирман, а на сайте «Бюро Горбунова» он даёт общий совет.
Желаю вам делать хорошие пользовательские интерфейсы и не делать плохие. Если у вас возникли вопросы к нашему процессу или вы хотите поделиться своим подходом к разработке интерфейса — добро пожаловать в комментарии.
Вывод
Первым шагом к штурму любой задачи является её определение. Понимание различий между UI и UX — это ваш интеллектуальный актив с положительными последствиями.
От найма подходящего человека, до простого понимания требований и терминологии. Это отличный способ облегчить коммуникацию, улучшить дизайн и пользовательский интерфейс.
Ответственность за проблему
UI или UX, это всегда дизайн. Дизайн — это решение проблемы. Когда роли четко определены и понятны всем и каждому, гораздо проще атаковать проблему, предложить решение и воплотить его. В случае с UI и UX, проблема как правило возникает, когда ответственность за оба аспекта ложится на плечи одного человека, который просто не сможет контролировать и то и другое.
Довольно сложно решить проблему, которая тебе не по силам, ввиду банальной некомпетентности. UI-дизайнер может создавать интерактивные проекты, иконки, цвет, текст и влиять на ряд других элементов, которые непосредственно связаны с взаимодействием пользователя и системы. Такие элементы являются фантастическими инструментами, влияющими на работу пользователя, но они лишь часть уравнения. На UX влияет множество факторов таких, как маркетинг, скорость, эксплуатационные качества, цветовая гамма, индивидуальность, клиентская поддержка, установленные ожидания, финансовый подход, визуализация и тд.
Было бы довольно странно взвалить ответственность за все это на UI разработчика. Тоже самое касается и UX. Чтобы разработчик по праву взял на себя ответственность за проблему UX, он должен иметь возможность рекомендовать и вносить изменения, реализовывать решения проблемы и контролировать процесс. Понимание процесса зависит от возможностей и сосредоточенности дизайнера. Дело не в том, что одному дизайнеру не по силам справится с обеими областями. Речь идет об инструментах и способности решать задачи. Фактически, строитель не имея никаких материалов и инструментов — не сможет строить, как и человек без определенных навыков и знаний.

В чем отличие UI от UX? Подробный разбор часто используемых терминов
В сегодняшней креативной и технической среде термины UI (user interface/пользовательский интерфейс) и UX (user experience/опыт взаимодействия) используются больше, чем когда-либо. В целом, они относятся к деталям и идеям, которые были актуальны в течение многих лет, еще до появления этих аббревиатур.
Но проблема, связанная с этими понятиями, становится все острее. Эти термины превратились в модные словечки. Зачастую неверное их использование в совершенно неуместных ситуациях вводит в заблуждение растущее число специалистов в сфере дизайна и не только. Понимание различий, взаимоотношения и использования данных терминов крайне необходимо для корректной работы с ними.

Новый интерфейс драйвера XP-PEN
Недавно XP-PEN обновил интерфейс своих драйверов. Давайте рассмотрим подробнее, что изменилось.

Сразу стоит отметить, разработчики драйверов графических планшетов и интерактивных дисплеев XP-PEN постарались сделать новую версию более красочной и удобной, и это им удалось в полной мере:
1) Теперь окно интерфейса драйвера открывается, даже если планшет не подключен к компьютеру.
2) Функции настройки теперь поделены на несколько вкладок, что более удобно, ибо одна вкладка была перегружена и многие пользователи не сразу находили ту или иную функцию.
3) Добавилась функция создания отдельных настроек для каждой программы
Введение системы вкладок намного упрощает процесс выбора нужной опции. Вот как они распределились:
Вкладка 1 «Рабочая зона»
Здесь можно определить рабочую зону планшета или монитора, выбрать монитор, на котором будет активная область для работы в качестве планшета (в случае системы с двумя и более мониторами) и поворот экрана (для интерактивных дисплеев)


Вкладка 2 «Настройка пера»
Данная вкладка содержит кривую нажатия и позволяет настроить жесткость/мягкость пера, и так же клавиши на пере.

Вкладка 3 «Горячие клавиши»
Дает возможность настроить горячие клавиши и ролики (сенсорные или red dial, при их наличии).

Отдельно стоит отметить, на второй и третьей вкладке («Настройки пера» и «Горячие клавиши») теперь есть еще одна важная функция, которую давно ждали многие пользователи. Вверху появилась возможность создавать отдельные настройки для каждой программы, для этого в верхнем меню надо выбрать кнопку плюс, далее выбрать программу, и задать для нее свой набор горячих клавиш или настроек пера.

Надеемся, с новым интерфейсом драйверов работа и творчество на графических планшетах XP-PEN станут еще более удобными и комфортными.
UI != UX
Наиболее распространенное заблуждение, с которым вы скорее всего столкнетесь на рабочем месте, встрече с заказчиком либо в списке вакансий и требований, это непреднамеренная комбинация или взаимозаменяемость данных терминов. Во многих случаях, ошибкой является ожидание, что дизайнер интерфейса по умолчанию понимает либо фокусируется на UX, лишь только потому, что его работа напрямую связана с пользователями. Факт в том, что пользовательский интерфейс (UI) не является опытом взаимодействия (UX). Возможно, путаница возникает из-за буквы «U» в обеих аббревиатурах. Более вероятно, это происходит из-за совпадения набора навыков, требующихся для обеих дисциплин. Они безусловно связаны между собой, и, на самом деле, многие дизайнеры хорошо осведомлены и компетентны в обоих.
Однако, несмотря на совпадения, обе области существенно различаются по своей природе, и, что более важно, по общим целям и задачам. Пользовательский интерфейс (UI) ориентирован на фактические элементы взаимодействия с пользователем — в основном, физические и технические методы ввода и вывода. UI относится к накоплению подходов и элементов, которые позволяют пользователю взаимодействовать с системой. Он не затрагивает такие детали, как, например, реакция пользователя на систему.

Это приводит нас к UX. Но будьте внимательны! UX — это гораздо больше, чем просто конечный результат пользовательского взаимодействия. Напротив, его лучше рассматривать как «ядро» бренда. Бренд, по сути, является совокупностью опыта, которым человек владеет по отношению к компании либо организации. Опыт взаимодействия (UX) — это цель. Не только для интерфейса, но и для продукта, организации. Когда вы достигнете высокого уровня в UX, каждый желаемый или положительный эффект, который только можно вообразить, будет происходить именно оттуда. UX ориентирован на успех в целом. В действительности, не продукт является совокупностью составляющих UX, а опыт.
В конце концов, все, что остается пользователю, это запоминать. Как мы все знаем, человеческая память поразительна, но отнюдь не совершенна. Буквально каждая деталь способствует развитию опыта взаимодействия, но на выходе пользователь будет помнить все несколько искаженно. UX содержит гораздо больше элементов, чем UI, но он также опирается на большое количество деталей. Понимание этого является самым мощным активом, который только можно вообразить в разработке продукта.
Поиск подходящего дизайнера
Наиболее часто ошибаются в определении UI и UX там, где это наиболее важно: списки вакансий и требований. С каждым днем найти хорошего кандидата по такой узкой специальности, как UI и UX, становится все сложнее. Хуже, если вы наймете человека, чей набор навыков будет не соответствовать занимаемой должности. Нанять хорошего специалиста будет стоить вам денег, но кандидат, который не сможет решить поставленную задачу, впоследствии обойдется вам гораздо дороже. Чаще всего, при описании вакансии указывают обязанности и требования UI, а ожидания как от UX дизайнера.
Неправильное использование это риск
Общение порой вводит нас в заблуждение. Разработка точных и специализированных терминологических средств упрощает общение. Как думаете, что произойдет, если мы будем неправильно использовать термины, говорить одно, а подразумевать другое? Не конец света, конечно, но все же последствия будут… Потратится куча времени, денег, а результат вряд ли порадует. В конечном счете, все это может привести к банкротству, или выходу компании с рынка. Вывод — некорректное использование терминов несет катастрофические последствия.

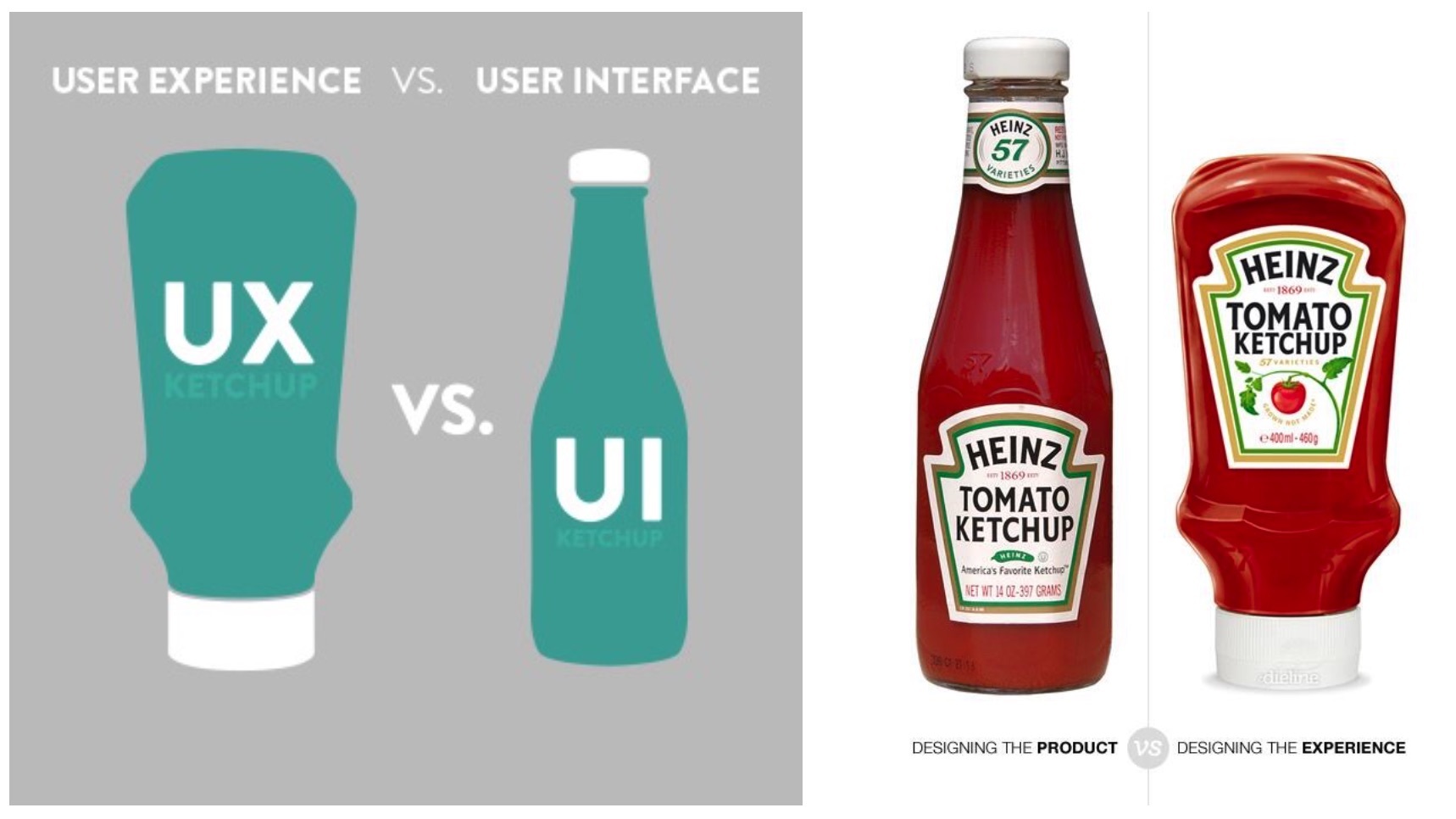
UX vs UI: в чем разница
UI и UX — многие из вас уже слышали об этих понятиях. Но что же на самом деле кроется за этими аббревиатурами на английском языке и так ли они просты, как кажутся?
Начнем с того, что сравнивать их между собой не то чтобы трудно, это невозможно, и даже не правильно. Это два совершенно разных понятия, которые необходимо рассматривать по отдельности, не сливая суп и компот в один котел. Вряд ли кто-то захочет дегустировать такое блюдо, не правда ли?
В то же самое время оба эти элемента имеют решающее значение для конечного результата и не могут существовать друг без друга. В общих чертах, UX Design или User Experience Design — это аналитическая и техническая область разработки, в то время как UI Design или User Interface Design — то, что мы иногда ошибочно называем графическим дизайном. Хотя, на самом деле, все гораздо сложнее.
Представим, что наш будущий продукт — это дом. Фундамент, каркас, опоры и балки в нем — это программный код, который придает ему структуру и не дает развалиться на части. Стены, комнаты, дверные и оконные проемы — это измерение UX, оптимизация пространства для его максимально комфортного использования. И User Interface — это уже отделка стен, ламинат или кафель, все что создает внешний вид нашего дома и его уют для пользователей.
Итак UI и UX — это сферы дизайна, которые нельзя смешивать воедино, но которые не могут существовать друг без друга. Отличный продукт начинается с UX, за которым неотрывно следует UI. Давайте же разберемся, что представляет из себя каждый из них.
User experience — это процесс определения проблем пользователя и решение этих проблем с целью повышения его удовлетворенности. Улучшение удобства использования, простота использования и удовлетворение, которое клиент получает при взаимодействии с продуктом, определяют качество и востребованность этого продукта.
Вы не замечаете результат работы UX дизайнера, пока все работает хорошо. Но если при работе с продуктом вы начинаете задаваться вопросом “Что же делать дальше, чтобы решить мою задачу?”, то вам попался плохой UX.
User experience — это настоящая наука, сродни архитектуре или психологии. В ее основе лежат исследования пользовательских групп, информационная архитектура, удобство использования, контент-стратегия. В результате объединения этих компонентов получают решение целей и задач тем способом, который имеет наибольший смысл для человека использующего конкретную функцию. UX дизайнер — это помощник для пользователя. Он выслушает и вникнет во все проблемы клиента лучше любого психолога, создаст самые благоприятные условия для достижения поставленных перед дизайном целей.
По сути, проблемы UX дизайна субъективны, так как, зачастую, связаны с индивидуальным восприятием какого-либо продукта или услуги, поэтому у одной проблемы может быть множество решений. Целью проектировщика является выбор наиболее удачного варианта, который подойдет максимальному количеству пользователей.
Разберем основные задачи UX дизайнера
- Стратегия и структура. Проектировщики UX собирают и анализируют информацию о пользователях и основных конкурентах, определяют цели и пожелания клиентов, а также анализируют, как данные задачи уже решаются на рынке. На основе этого анализа находят наиболее удачный и гибкий способ решения для конкретного продукта. Вырабатывают структуру и стратегию работы приложения.
- Варфреймы и прототипирование. На основе составленной стратегии прорабатываются варфреймы, из них создаются рабочие прототипы. Тестирование и разработка прототипов позволяет определить проблемные места и создать плавный процесс взаимодействия пользователя с интерфейсом.
- Разработка и анализ. Работа UX проектировщиков не заканчивается на прототипе, они принимают участие в проекте на всех этапах разработки продукта координируя работу с разработчиками и дизайнерами интерфейса. Также они несут ответственность за реализацию целей продукта.
UX дизайнер следит за тем, чтобы поставляемый компанией продукт отвечал потребностям пользователей и позволил им беспрепятственно достичь желаемого результата. Он, как добрый волшебник, прокладывает для пользователя широкую и удобную дорогу из желтого кирпича, которая обязательно приведет его к волшебному разрешению даже самой сложной проблемы.
Итак, подведем итоги:
- User experience design — это процесс проектирования и улучшения качественного взаимодействия между пользователем и приложением.
- UX дизайнер занимается процессом исследований, тестирования, разработки, контента и прототипов, чтобы проверить качество результатов.
- UX является нецифровой практикой, но используется и определяется преимущественно цифровыми индустриями.
User Interface Design — это посредник между девайсом и человеком. Это не только внешний вид, но и интерактивность продукта.
Нередко дизайн пользовательского интерфейса путают с графическим дизайном, брендингом и даже проектированием интерфейса. Но все это заблуждения. User Interface — это сложная структура, которая отвечает за перенос разработки продукта из исследований и макетов в привлекательный, понятный и отзывчивый для пользователей опыт.
Если UX — это наука, то UI — это искусство, которое фокусируется на всех элементах продукта, делающих его притягательным: цвета, стиль кнопок, графика, анимация, типография, инфографика, виджеты, поведение, отклики кнопок и так далее. UI-дизайнер несет ответственность за то, как пользователь будет воспринимать продукт с визуальной точки зрения. Он берет научные выводы и заключения UX дизайнера и превращает их в определенную форму искусства. Именно от него зависит то, каким мы увидим продукт в итоге. Удачное объединение иконографии, типографики, цвета, пространства и текстур поможет пользователю без труда ориентироваться в готовом приложении.
Пользователь должен чувствовать себя хорошо, используя продукт. Это зависит не только от интуитивно понятного интерфейса, но и от того, как этот интерфейс выглядит. 90% пользователей прекращают использовать приложение из-за плохого визуального дизайна.
Визуальный дизайн — это индивидуальность продукта. Он руководит ключевыми элементами, которые вызывают доверие к бренду.
На основании опыта в EGO Creative Innovations мы можем отметить, что основные задачи UI дизайнера включают:
- Сторитейлинг. Для UI дизайнера очень важно понимать, как человеческий мозг реагирует на определенные визуальные сигналы. Например, показать пользователю что картинка, на которую они смотрят, это еще и кнопка, на которую можно нажать и получить дополнительную информацию. Задача UI дизайнера помочь пользователю правильно использовать приложение, опираясь на его визуальные элементы, и при этом используя как можно меньше слов.
- Графика и анимации. Иллюстрации, различные графические элементы и плавные переходы создают ощущение особенности и уникальности. Помимо этого, дизайнеры пользовательского интерфейса могут быть задействованы в разработке логотипа, брендинга и других маркетинговых элементов для поддержания целостности образа продукта.
- Отзывчивость. UI прототипирование, анимации и адаптивность — это те аспекты, которые обеспечат максимальный комфорт использования продукта на любых девайсах.
Для того чтобы стать хорошим UI-дизайнером нужен опыт, насмотренность, много практики, а также масса проб и ошибок. Основная цель — это не просто создать привлекательный интерфейс, а получить эмоциональный отклик пользователя от использования продукта. Каждый пользователь, открывающий приложение, или попадающий на сайт, отправляется в путешествие по дороге, которую для них проложил UX-дизайнер. Но только от UI-дизайнера зависит, будет ли это путешествие увлекательным и незабываемым. Он выступает своеобразным экскурсоводом по новому и увлекательному миру.
UI это инструмент
Пользовательский интерфейс — один из самых мощных инструментов, имеющихся в нашем распоряжении для UX. Почему? Да просто интерфейс — это самый осязательный и видимый метод, посредством которого пользователи взаимодействуют с нами. UI это линия фронта. Скорее всего, это более или менее приемлемое объяснение, почему эти два термина так часто путают либо используют вместе.

Читайте также:

