Как увеличить тайм аут сайта
Обновлено: 17.05.2024
Очищаем браузер для правильной работы
Также уделите особое внимание настройкам браузера. Откройте в настройках кэш и почистите его (очистить кэш в Опере и Гугл Хром), то же самое сделайте с куки.
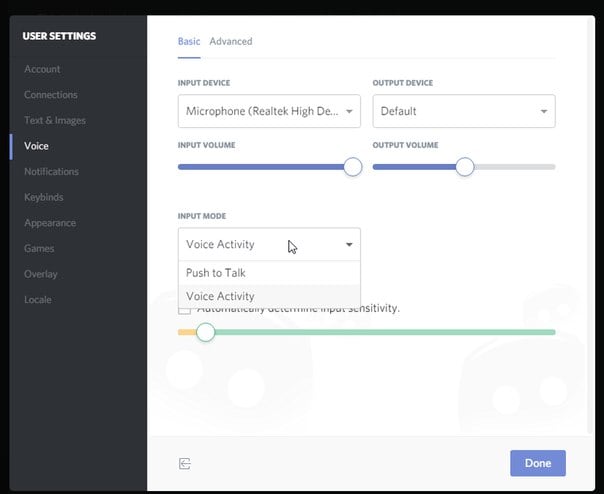
Следует поиграть с встроенными режимами и другими настройками, а именно: активируйте турбо-режим, потом деактивируйте его. Используйте различные настройки прокси-сервера, включите аппаратное ускорение, если не помогло – ставим назад. Делается это вовсе не потому, что мы не знаем что делать, и используем «метод тыка», а именно потому, что все вышеперечисленные указания могут быть причиной простоя времени ожидания ответа от сервера.

Зайдите в историю браузера и почистите ее. Откройте плагины и дополнения браузера, все неважные и второстепенные – удалите, они не только могут быть причиной ошибки работы браузера, но еще и тормозят его. Все перечисленные причины относятся к стороне клиента, но они также могут появиться и на стороне сервера. Сайт может быть подвержен настройкам и поэтому недоступен посетителям. Попробуйте зайти на форум сайта – многие солидные ресурсы делают форумы отдельно от основных сайтов именно для того, чтобы оповещать пользователей о каких либо событиях на сайте, из-за которых он временно недоступен, например атаки хакеров.
Причины возникновения ошибки
Основные причины возникновения ошибки:
- Проблемы с интернет-подключением (отсутствие интернета, неправильные настройки, влияние вредоносного ПО или сторонних программ).
- Низкая скорость загрузки или сильно загруженное интернет-соединение.
- Проблемы на стороне сервера (профилактические работы, сбои).
- Неполадки в работе сайта (некорректные настройки в файле hosts) — в случае если не открывается только конкретный ресурс.
- Захламленность браузера (например, кэшем и куками).
- Блокировка на уровне региона.
- Работа под VPN или через прокси-сервер.
Как уменьшить TTFB
Чтобы уменьшить TTFB, необходимо устранить бо́льшую часть найденных ошибок из отчета PageSpeed Insights. Да, сервисов для оценки TTFB много, но PageSpeed Insights дает практические рекомендации – что именно нужно сделать, чтобы ускорить сайт, с позиции Google. После проработки всех замечаний в отчете PageSpeed Insights скорость загрузки веб-ресурса должна заметно вырасти.
Но иногда этих действий бывает недостаточно. Предлагаю рассмотреть четыре важных фактора, которые влияют на параметр TTFB.
Кэширование страниц
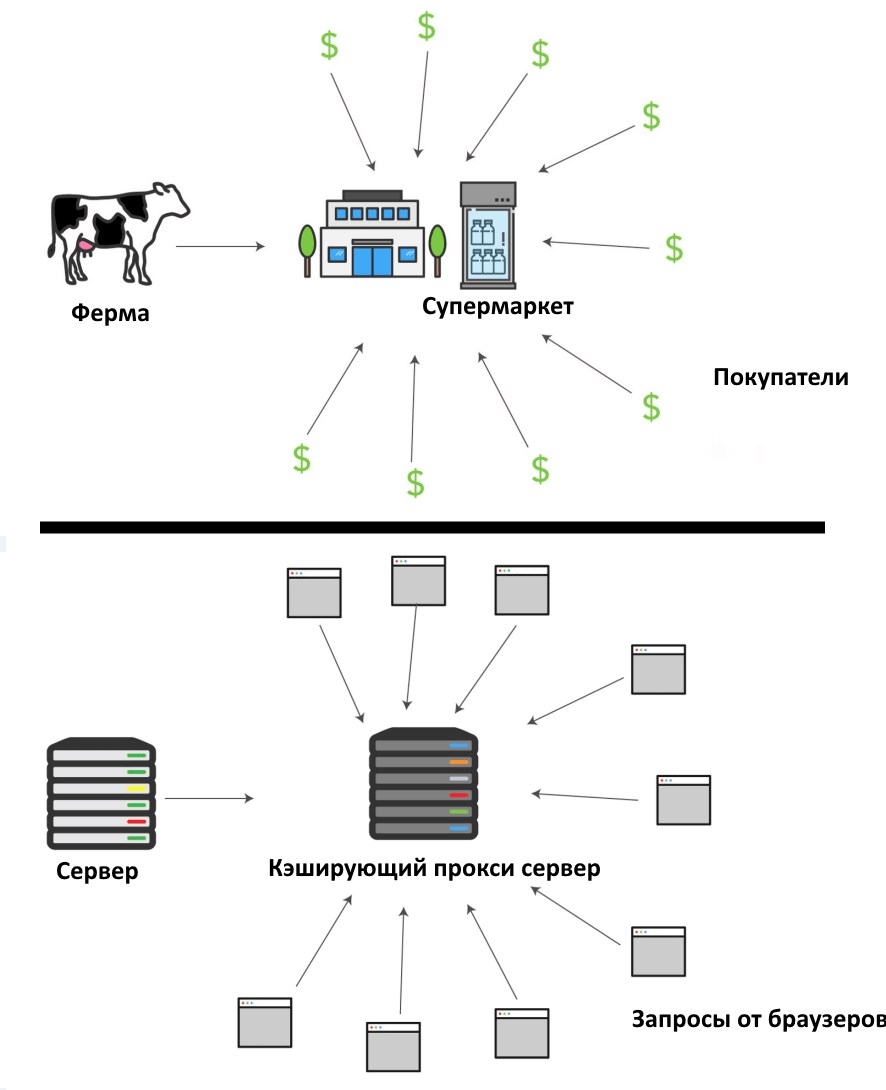
Если кэширование страниц на вашем сайте отключено, сервер будет вынужден заново генерировать страницу, к которой обращается каждый новый посетитель сайта. Если таких страниц и самих посетителей очень много, то скорость загрузки сайта снизится. Чтобы решить эту проблему, необходимо задействовать серверное кэширование. При активном кэшировании страница не будет генерироваться заново при каждом новом обращении – посетителю будет просто отдаваться уже ранее созданная страница.

Когда я создавал первый сайт, время загрузки страниц на нем было вполне приемлемым. Но по мере того, как сайт стал разрастаться (появлялись новые страницы, обновлялась коллекция медиафайлов), скорость загрузки значительно снизилась. После включения серверного кэширования мне удалось понизить TTFB вдвое
Оптимизация БД
Если время ответа сервера остается неприемлемым – значит пришло время заняться базой данных. Проблемы с отсутствием оптимизации БД возникают у тяжелых сайтов, которые имеют десятки тысяч и сотен страниц. Особенно часто их испытывают интернет-магазины.

Правило одинаковое для всех типов сайтов: чем больше выполняется запросов, тем дольше будет формироваться страница. Соответственно, увеличится время ответа сервера.
Для формирования каждого блока на сайте используется одновременно несколько десятков запросов.
Блок рекомендации, например, может формироваться очень долго – для его генерации нужно определить и посчитать сразу несколько параметров.
Задача, таким образом, очевидна: необходимо минимизировать суммарное число запросов к БД. Чтобы сделать отладку и в дальнейшем идентифицировать наиболее тяжелые запросы, понадобятся технические специалисты, включая программиста.
PHP-расширения
Уменьшить показатель TTFB можно при помощи так называемых акселераторов. PHP-акселератор представляет собой специальное расширение, которое обрабатывает сценарии, кэшируя байт-код. Использование акселератора положительно влияет на общую скорость загрузки всего сайта.
Принцип работы акселератора построен на предварительном кэшировании PHP-кода. Использование PHP-акселератора позволяет частично освободить ресурсы системы при обработке PHP-файлов.
Использовать акселератор можно на любых сайтах. Я рекомендую воспользоваться любым, который подходит технически, из этого списка:
- Zend OPcache;
- APC;
- XCache;
- eAccelerator;
- WCE (Windows Cache Extension);
- PhpExpress.
Серверные ограничения
Часто время ответа сервера страдает из-за того, что сервер не обладает требуемым уровнем производительности. В таком случае необходимо обратить внимание на то, как сервер отрабатывает предельные нагрузки. Если сайт часто падает или загружается очень медленно, переезд на более производительный вариант хостинга может стать наиболее продуманным и эффективным сценарием.
Конфигурация сервера обязательно должна быть с запасом! На случай непредвиденных ситуаций, например, скачков посещаемости. Естественно, хостинг должен быть платным и предусматривать масштабирование вашего проекта. Рано или поздно вам придется увеличить следующие лимиты:
- дисковая квота;
- нагрузка на базу данных;
- разрешенная статическая нагрузка;
- почтовая квота.
Превышено время ожидания ответа от сайта – Решение

Комментирует отдел разработки TexTerra
Для быстрой загрузки сайта важны три основные переменные:
1. содержимое сайта;
2. сторона сервера;
3. сторона пользователя.
Каждый аспект можно рассматривать долго, но выделю основные моменты, которые замедляют загрузку.
Со стороны содержимого сайта замедлять загрузку может:
1. JavaScript
Существенная часть элементов для взаимодействия пользователя с сайтом работает на JS. При загрузке страницы браузер может уделять большое количество времени загрузке скриптов, особенно если они не оптимизированы и совершают избыточные действия.
Решение: оптимизировать, избавиться от лишнего кода. Задействовать асинхронную загрузку, которая не зависит от загрузки остальных элементов страницы. Также можно разместить крупные скрипты в заключительной части кода страницы, перед </body>. Не допускать конфликта элементов страницы с кодом скриптов. Также рекомендуется задействовать минифицированные (сжатые) версии JS-файлов.
2. CSS
Язык разметки тоже требует некоторой оптимизации. Не рекомендую задействовать несколько CSS-файлов, гораздо лучше, если сайт будет обращаться к одному файлу. Еще важное замечание – стараться не использовать подгружаемые стили с других хранилищ, например, хост или облачные решения: это привносит в цепочку передачи данных лишние звенья, помимо этого, нет гарантий, что не возникнет проблем при передаче данных. Решение задействовать подгружаемые извне стили снижает общую стабильность и в целом вводит дополнительные риски нарушения работы сайта. Также рекомендую задействовать медиазапросы в формировании стилей, продумывать адаптив, чтобы сайт использовал при определённых разрешениях экрана конкретные стили. Также рекомендуется задействовать минифицированные (сжатые) версии CSS-файлов.
3. Избыточное количество плагинов и модулей
Если сайт разработан с применением CMS, то на поддержание стабильной работы здесь тоже необходимы ресурсы – память. За каждым плагином или модулем может храниться массив данных, который иногда бесполезен и с течением времени будет только замедлять загрузку сайта, так как, разрастаясь, сайт будет требовать больше памяти для утоления «аппетита».
4. Кэш
Тут есть несколько путей оптимизации. Например, задействование сторонних ресурсов (по типу CDN-систем) и/или оптимизация настроек хранения кэша в браузерах пользователей и/или на сервере.
5. Изображения
Существует несколько форматов изображений, которые и по-разному весят, и по-разному воспринимаются браузерами. Есть однозначно применимый совет ко всем форматам: сокращайте размер загружаемых изображений, так как как они занимают место на сервере и довольно-таки сильно влияют на загрузку страниц. Для оптимизации изображений существует множество сервисов, плагинов, которые существенно уменьшают вес, но при этом изображения минимально теряют в качестве (за счёт удаления EXIF-данных, некоторых цветов). Одним из последних актуальных форматов для использования изображений является WebP. Также можно использовать сжатый формат PNG.
6. Реклама
Со стороны сервера подводить может:
1. Хостинг
Размещение на высоконагруженных хостах грозит перебоями и слабой производительностью.
2. Отсутствие компрессии файлов в обмене данными
3. Вирус
Помимо того, что он несет вредоносный функционал и угрожает безопасности конфиденциальных данных, вирус подъедает ресурсы сервера. Избавиться от него помогут антивирусные продукты и сервисы. Также рекомендую периодически проводить комплексную чистку.
Со стороны пользователя подводить может:
1. Устройство
Нехватка мощностей или неоптимизированное устройство, в котором процессор и оперативная память задействованы по полной.
2. Браузер
Разросшийся кэш, масса установленных расширений, которые грузят устройство.
Из всего вышесказанного складывается понимание, что, хоть переменных и три, все имеют в скобках множество слагаемых – и все они влияют на результат.
Проверяем TTFB на своем сайте
Поговорим об инструментах, которые позволят проверить время ответа сервера. Среди них будут как встроенные инструменты браузера, так и специализированные сервисы. Первые удобны, чтобы получить чистые данные «здесь и сейчас», когда доступ к сторонним сервисам отсутствует. Вторые гораздо более универсальны и способны показывать самые разные параметры, связанные со скоростью загрузки сайта. Они также дают советы, которые позволят увеличить скорость загрузки сайта.
Предлагаю рассмотреть те cервисы, с которыми я работал сам – никаких сложностей и других сюрпризов с ними точно не возникнет.
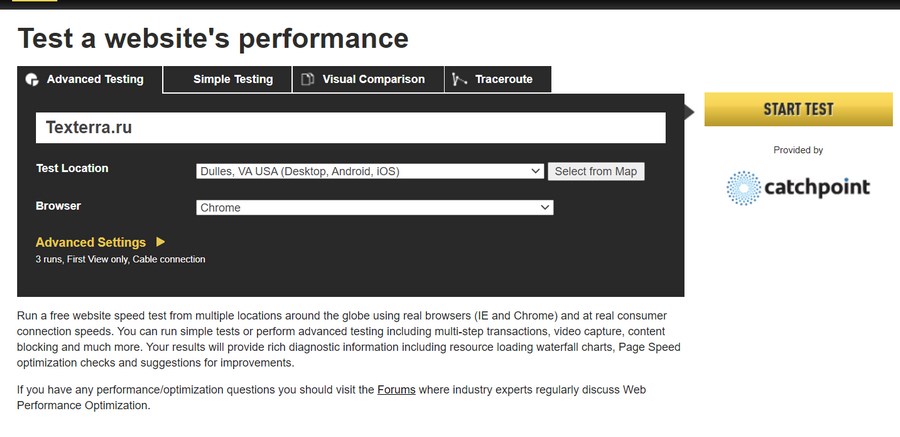
Удобный и функциональный сервис для проверки TTFB с возможностью выбора браузера и местоположения. Возможность выбрать ГЕО – нужная функция во многих случаях. Дело в том, что скорость загрузки сайта зависит не только от внутренних, но и от внешних факторов. К последним относят локацию сервера и его удаленность от конечного сервера. Во многих случаях нужно проверять скорость загрузки сайта из определенного региона, так что сервис в этом плане весьма удобен.
Чтобы проверить время до получения первого байта страницы, указываем домен:

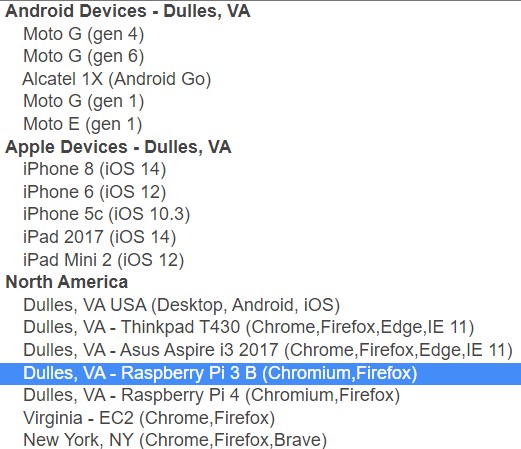
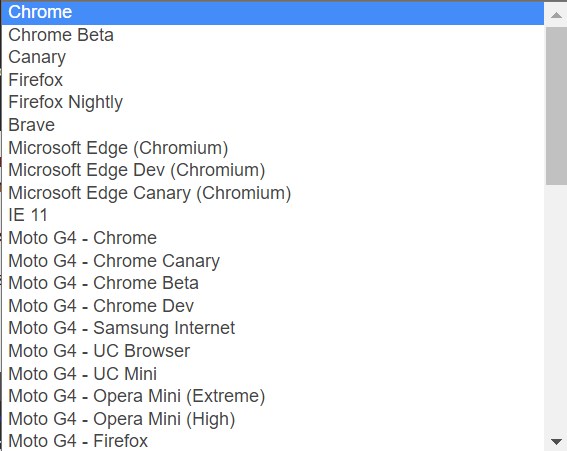
При необходимости – выбираем локацию (+ устройство):


Нажимаем Start Test:

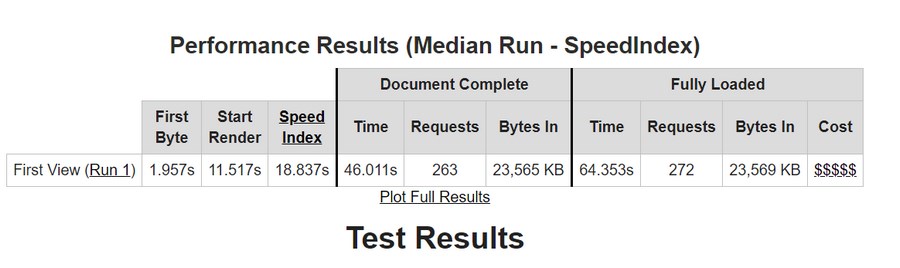
Тест займет от десятка секунд до нескольких минут. Интересующая нас характеристика будет отображаться в самом первом столбце – First Byte:

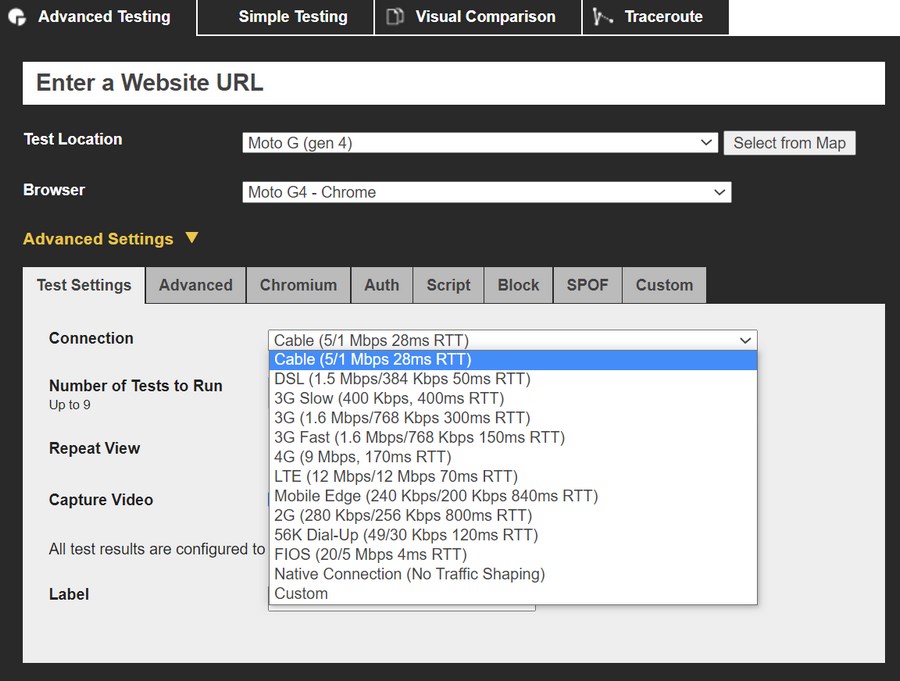
Мне нравится, что Webpagetest позволяет использовать дополнительные настройки. Например, можно выбрать тип подключения (по кабелю, кастом, несколько вариаций 3G, 4G и LTE, DSL):

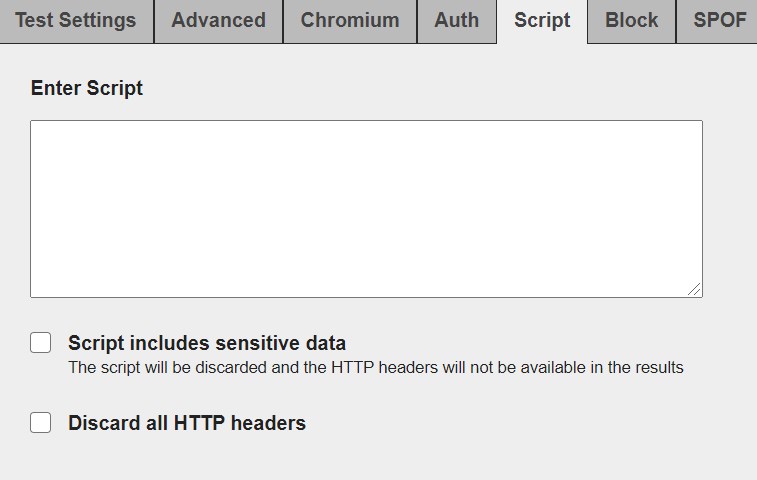
Для более точного тестирования и выполнения специфических задач можно заблокировать Java Script, очистить кэш SSL-сертификата, захватить tcpdump, можно добавить кастомный хедер или выполнить собственный скрипт:
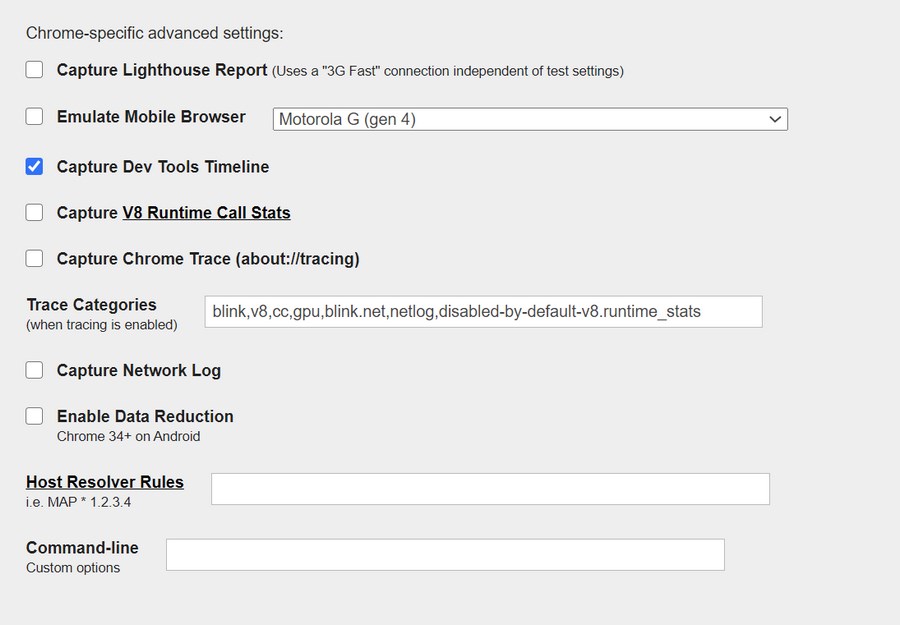
Приятно, что есть пакет настроек Chromium:

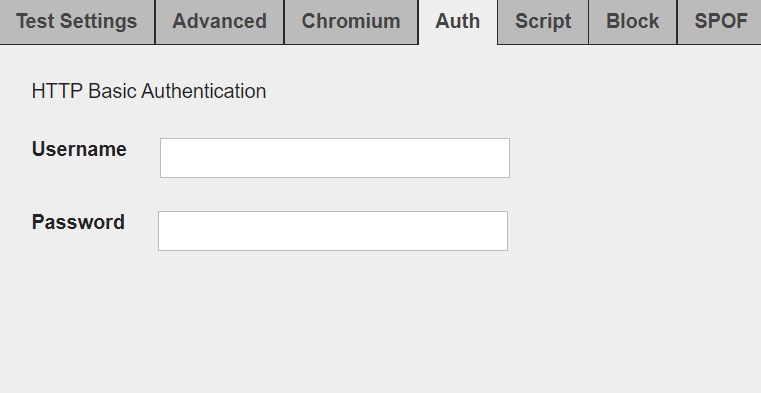
Можно задать правила для авторизации с логином и паролем:

Есть возможность добавить собственный скрипт:

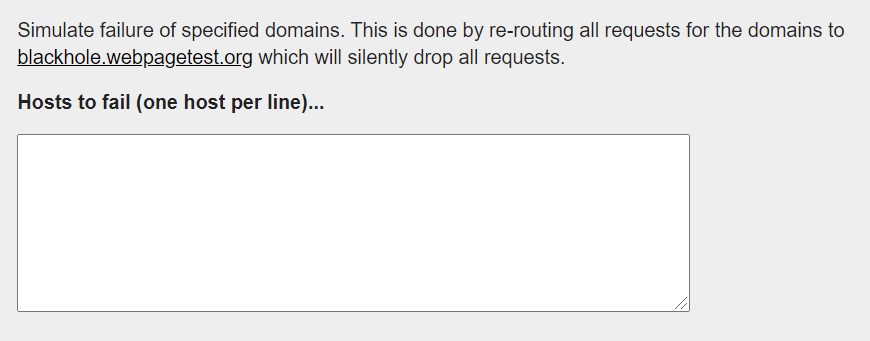
Можно симулировать сбой определенного домена:

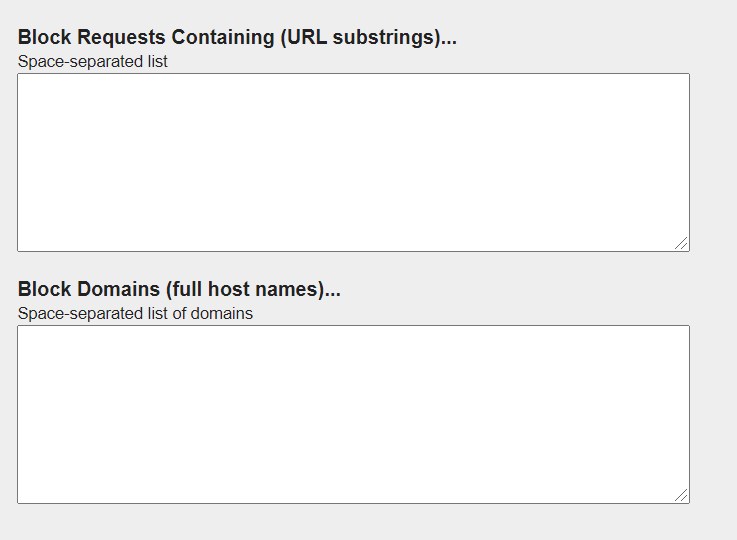
Также есть функция, позволяющая заблокировать требуемые домены:

Обязательно проверяйте время до получения первого байта не только на главной, но и на других ключевых страницах, особенно в карточках и категориях. Даже если главная выдает неплохой TTFB, сайт все равно может загружаться очень медленно.
РаgeSpeed Insights
Многофункциональный инструмент, который не только показывает скорость загрузки сайта по нескольким важным параметрам, но и указывает ошибки, которые необходимо устранить для ускорения сайта. Есть поддержка не только десктопа, но и мобильных устройств.
Чтобы проверить время до получения первого байта страницы, необходимо указать домен в поисковой строке и нажать кнопку «Анализировать»:

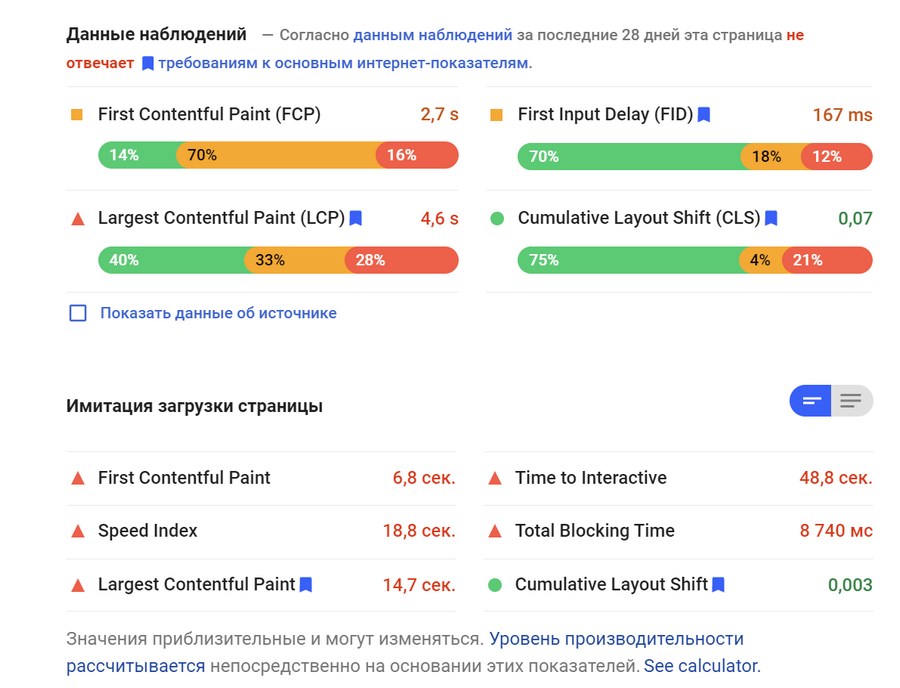
Будут указаны результаты имитации загрузки страницы и сопутствующие данные:

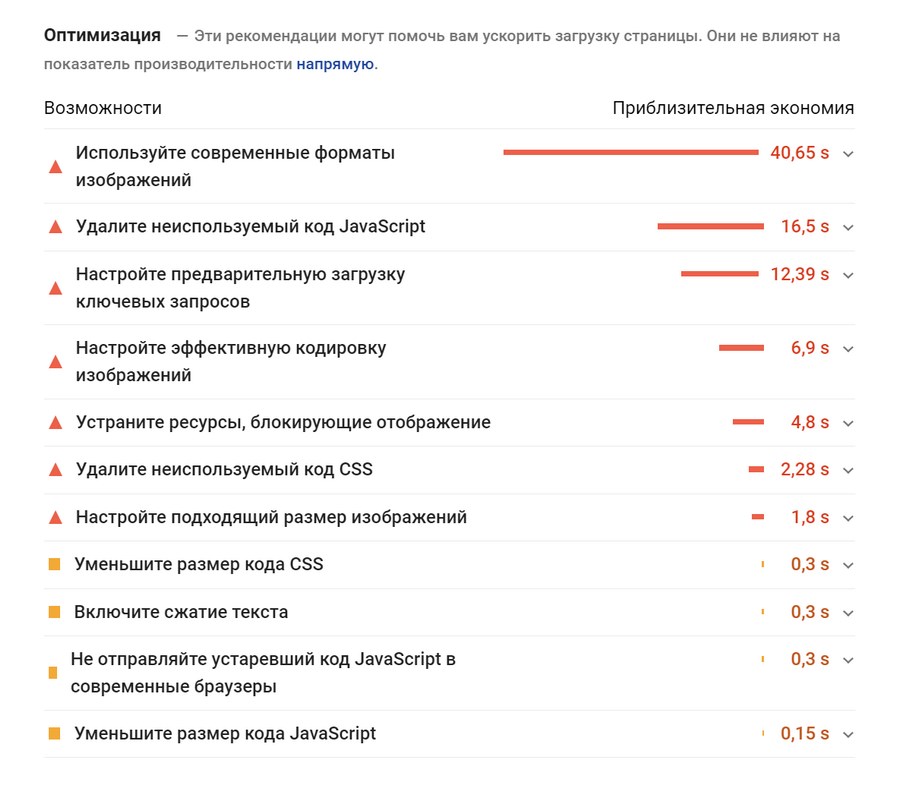
В блоке рекомендаций отобразятся все проблемы, которые снижают скорость загрузки страниц и тормозят сайт:

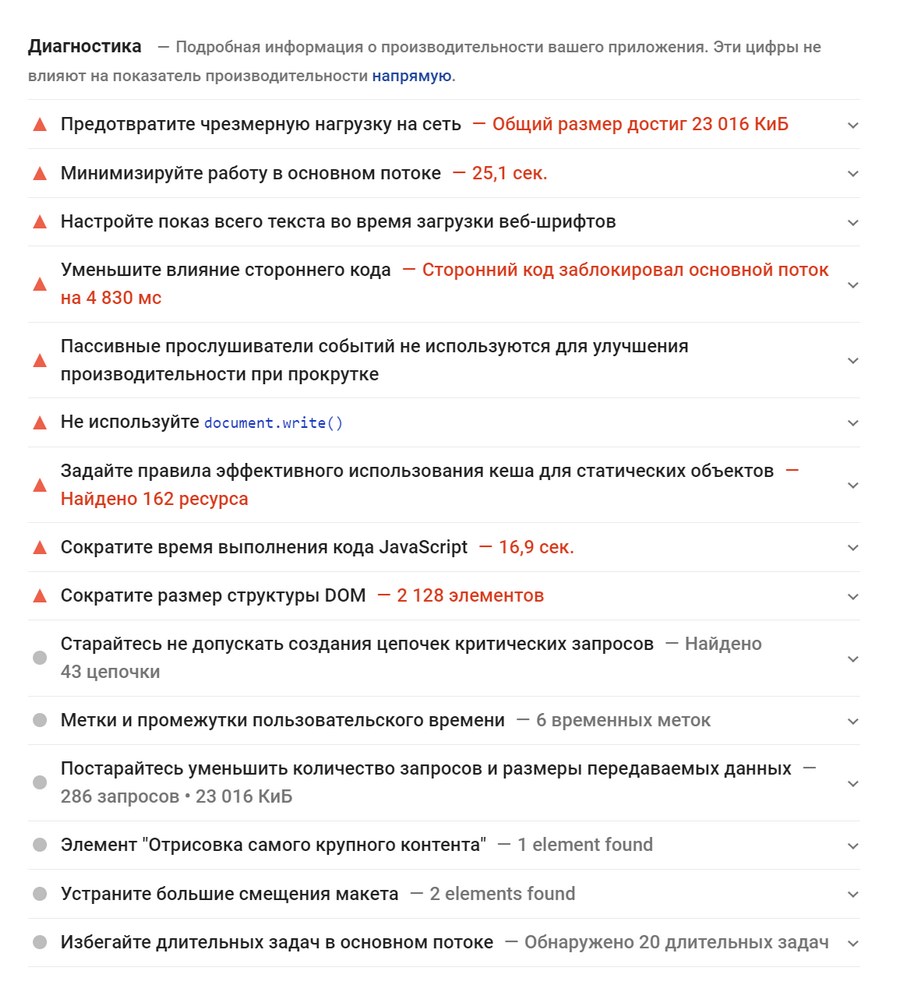
Отчет довольно большой, но зато полный и затрагивает практически все аспекты, влияющие на скорость загрузки сайта:

Если существуют проблемы со временем ТТFB, будет отображаться рекомендация «Сократите время ответа сервера». В нашем случае все нормально:
Отчет довольно большой, но зато полный и затрагивает практически все аспекты, влияющие на скорость загрузки сайта:
Инструменты браузера
Чтобы проверить время до получения первого байта страницы, можно воспользоваться встроенным отладчиком в браузере. Он есть в Google Chrome и Mozilla Firefox. В обоих браузерах он вызывается аналогичным образом: при помощи F12 или сочетания горячих клавиш Ctrl + Shift + I.
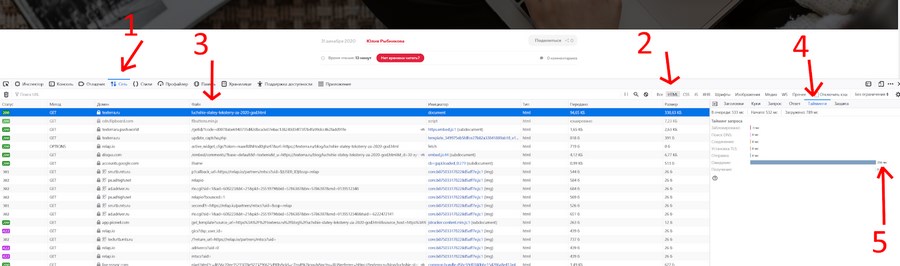
Покажу, как найти показатель TTFB в браузере Mozilla Firefox:
1. запускаем отладчик;
2. выбираем пункт «Сеть» (либо – Network);
3. нажимаем клавишу F5;
4. выбираем фильтрацию HTML (цифрами на скриншоте обозначен порядок выбора пунктов для попадания в необходимый раздел)
Отчет довольно большой, но зато полный и затрагивает практически все аспекты, влияющие на скорость загрузки сайта:

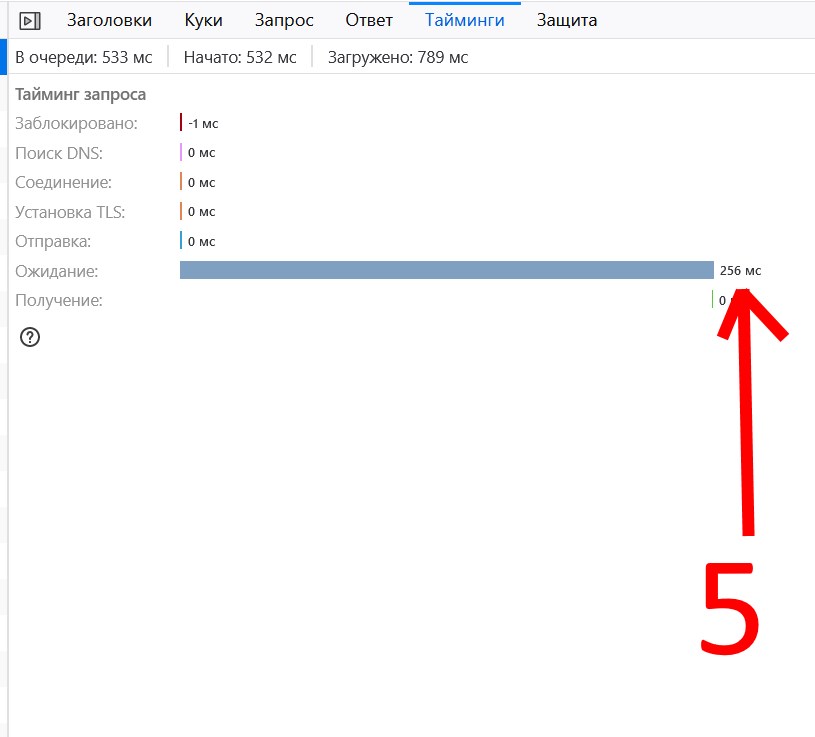
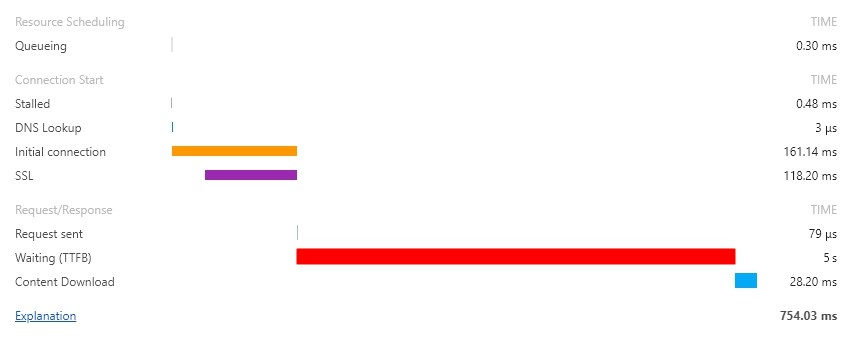
5. Смотрим раздел «Тайминги»:

Указанное значение и есть искомый нами ТТFB.
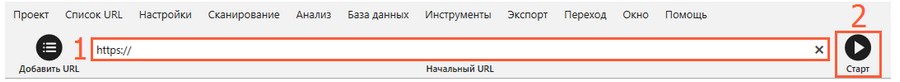
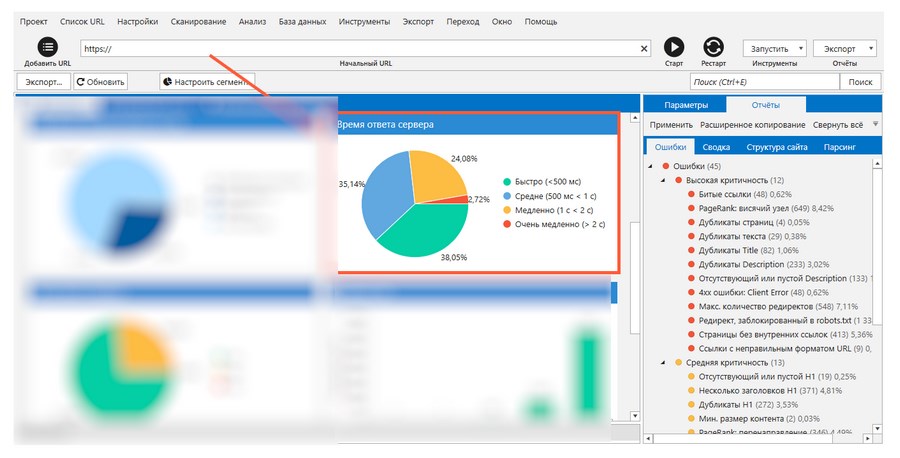
Netpeak Spider
Настоящий комбайн, который используется для полноценной SEO-оптимизации и проведения соответствующего аудита. Удобство этого инструмента в том, что он сканирует TTFB сразу на всех страницах сайта, подсвечивая самые медленные из них в окне результатов анализа. Чтобы проверить время ответа сервера, достаточно указать домен и выбрать поиск по всему сайту:

Мне нравится, что инструмент показывает все сопутствующие ошибки сайта, которые влияют на скорость загрузки, в правом углу экрана:

Google Analytics
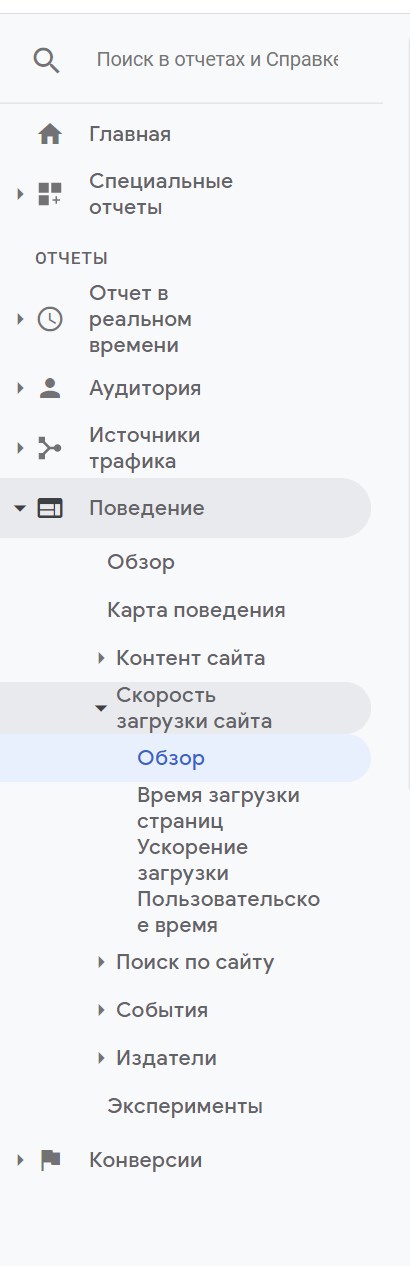
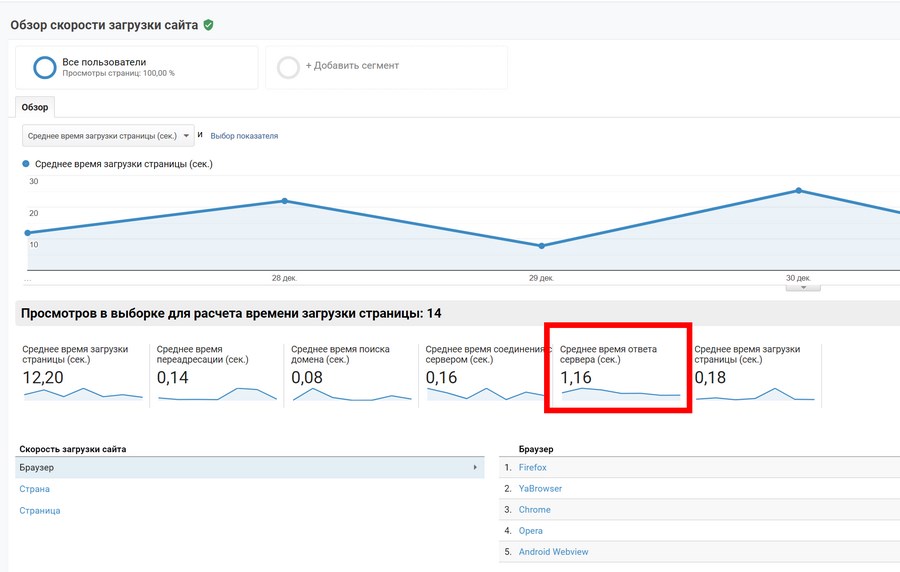
Аналитика Google – это удобный и функциональный инструмент для получения детальной статистики по всем посетителям сайта. Она также позволит узнать скорость загрузки вашего сайта – для этого необходимо обратиться в раздел «Поведение» – «Скорость загрузки сайта» – вкладка «Обзор»:

Нас интересует параметр, выделенный красным прямоугольником:

Решение проблем с появлением ошибки сервера 504 администратором веб-ресурса
Некорректная работа сайта чаще всего просто раздражает посетителя и приводит к тому, что пользователь находит альтернативный ресурс. Для владельца сайта такие сбои могут носить более глобальные последствия. Поэтому очень важно своевременно обнаруживать баги и максимально быстро устранять их. Для раннего мониторинга стоит использовать все возможные инструменты:
Соблюдение последнего правила не только позволит практически без дополнительных затрат отслеживать все возможные проблемы, которые возникают при посещении сайта. Своевременная обработка пользовательских запросов, быстрый ответ, выдача рекомендаций и публичное обсуждение повышают лояльность и создают дополнительный PR-эффект.
Вот некоторые причины, приводящие к возникновению ошибки 504 Gateway Time Out
- Резкий скачок нагрузки на сайт вследствие поступления большого количества внешних запросов, вызванного DDoS-атаками или действиями вирусного ПО, пиковым посещением сайта, например, в момент проведения различных акций в интернет-магазине, или единовременной загрузкой на сайт большого объема контента (импорт информации из CSV- или XML-файлов).
- Некорректная работа скриптов, плагинов и дополнений, конфликтующих как между собой, так и внутри.
- Превышение лимита доступных ресурсов при использовании виртуального хостинга.
Еще одна возможная причина возникновения ошибки 504 – исполняемый скрипт не укладывается в отведенный лимит времени. Это бывает, когда скрипт обращается к другим сайтам либо просто выполняет тяжелую операцию, например, строит поисковый индекс.
Рекомендации по устранению ошибки 504 Gateway Time Out методами администрирования сайта
Ошибка 504 Gateway Time Out может быть вызвана недавними изменениями или обновлениями на сайте. Если после отката к состоянию, предшествующему изменениям, баг исчез, следует найти конкретное действие, повлекшее возникновение ошибки. Для этого необходимо проверить журнал ошибок соответствующей CMS. Пользователи WordPress могут включить журналирование ошибок в файле wp-config.php добавлением следующих строк:
Все возникающие варианты ошибок будут записаны в файле wp-contents/debug.log.
При использовании CDN для более быстрого получения контента, в частности CloudFlare, который работает как CDN и как сервис предотвращения негативных последствий от DDoS, вы можете столкнуться с двумя типами ошибок 504. В случае возникновения проблемы на стороне CloudFlare лучшим решением будет связаться с поддержкой CloudFlare или отключить его. Второй вариант – когда сбой возникает на стороне хостинг-провайдера. В этой ситуации также необходимо обратиться в службу поддержки хостера.
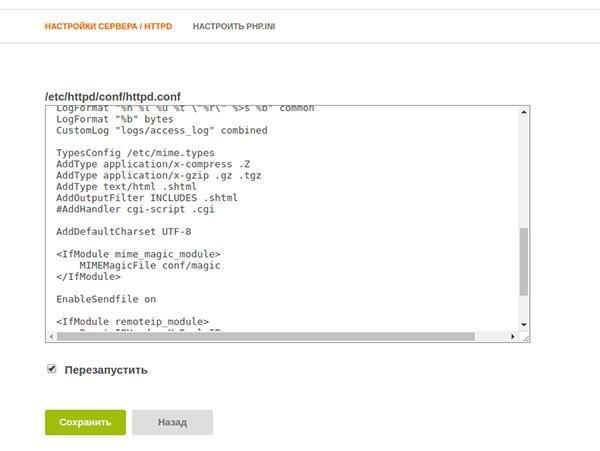
Также увеличить лимит в max_execution_time в php.ini:
После внесения изменений следует перезапустить Apache. Ошибка 504 Gateway Time Out должна исчезнуть.
Также рекомендуется увеличить max_execution_time в php.ini:
Далее перезапустите Nginx и откройте сайт.
Более простым решением устранения данной проблемы является использование панели управления сервером.
Данный способ позволяет администрировать настройки веб-сервера без использования консоли, один раз настроить их под ваш проект и больше не подключаться к серверу без острой необходимости.
Например, в бесплатной панели управления Vesta Control Panel достаточно внести изменения в раздел «Сервер» и навсегда забыть о возможности возникновения ошибок на сайте.

И далее внести соответствующие изменения.


Аналогичным способом проблема устраняется и при использовании альтернативных панелей управления хостингом – Ajenti, CentOS Web Panel, ISPmanager и других.
Если вы считаете, что появление 504 Gateway Timeout вызвано превышением лимита использования ресурсов серверного железа, оптимальным решением будет аренда выделенного сервера или VPS. Когда ваш сайт уже размещен на виртуальном хостинге, но ни одна из рекомендаций не привела к исправлению error 504, обратитесь к хостинг-провайдеру. В этом случае подробно опишите причины, которые, как вы полагаете, привели к появлению сбоя.
TTFB, или время ответа сервера: как увеличить скорость загрузки сайта

TTFB, или время ответа сервера, – это одна из первых характеристик, на которую необходимо смотреть, если скорость загрузки сайта вас не устраивает.
TTFB – зависимая характеристика: уменьшить этот показатель без проведения тщательной и продуманной оптимизации не получится. Давайте разбираться, что такое TTFB, на что влияет это характеристика и как сделать, чтобы сайт загружался максимально быстро.
Основные причины продолжительного ответа сервера
Перечислять все причины долгого ответа сервера в рамках данной статьи не имеет смысла – их слишком много. Поэтому скажу о самых частых из них.
Итак, наиболее часто встречаются четыре проблемы, приводящие к росту TTFB:
- сайт не использует кэширование;
- не оптимизирована работа с БД;
- некорректно настроен сервер;
- недостаточная производительность системы (со стороны устройства посетителя сайта).

Как устранить ошибку
В первую очередь стоит выяснить, на чьей стороне возникла проблема — на вашей или на стороне сервера. Самый простой способ проверки: подключитесь к искомому порталу с другого устройства. Если сайт по-прежнему недоступен, значит проблема на стороне ресурса. В этом случае придется подождать, когда доступ будет восстановлен.
Если вам удалось попасть на сайт, значит проблема в локальном интернет-соединении. Чтобы наладить доступ, поэтапно выполните следующие шаги:
Проверьте корректность URL-адреса сайта, если вводили его вручную. Перезагрузите страницу или попробуйте подключиться к ресурсу повторно.Перезагрузите роутер и компьютер. Чтобы выключить роутер, нажмите на соответствующую кнопку на задней панели. Если кнопка питания отсутствует, обесточьте роутер на 30-60 секунд, а затем снова включите.
Подключитесь к той же сети при помощи другого устройства и проверьте работу интернета. Если на нём тоже нет связи с DNS-сервером, значит проблема в настройках роутера или у интернет-провайдера.Если интернет-соединение и роутер работают исправно, перейдите к следующему шагу.
Очистите кеш браузера. Браузер мог кешировать страницу сайта в момент, когда он был недоступен, и теперь показывает устаревшую информацию. Для этого перейдите по нужному адресу и нажмите «Ctrl» + «F5» или используйте способы, которые указаны в инструкции Как очистить кэш браузера.
Пример очистки кэша и куков в браузере Firefox
Если вы работаете под VPN, отключите программу или расширения и проверьте подключение. Если у вас операционная система Windows, проверьте, не стоит ли в настройках подключение через прокси-сервер. Если работоспособность ресурса не восстановилась, переходите дальше. Если на вашем компьютере установлены антивирусы или фаерволы, попробуйте временно отключить их и посмотрите, изменит ли это ситуацию. В случае неудачи переходите к следующему шагу.Установите программы для сброса параметров сети и обнаружения вредоносных файлов. Например, CCleaner, Wise Disk Cleaner или расширение Empty Cache Button. Просканируйте компьютер и удалите файлы, которые мешают работе.

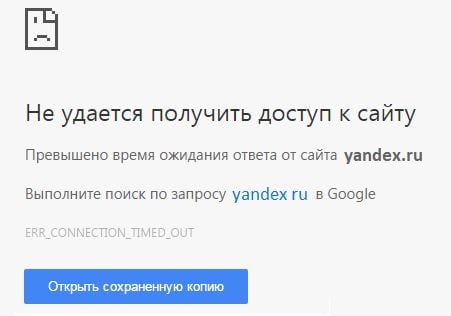
Описания ошибки могут иметь различную форму:
Наличие дополнительного словесного описания помогает конкретизировать причину возникновения сбоя.
Производительный хостинг в подарок при заказе лицензии 1С-Битрикс
Выбирайте надежную CMS с регулярными обновлениями системы и профессиональной поддержкой. А мы подарим вам год хостинга – специально для сайтов на 1С-Битрикс.
Устраняем проблемы в сети и настраиваем её
Шаг 1. Проверьте, прежде всего, свое подключение, чтобы убедиться, что ошибка не на вашей стороне. Если все сайты запускаются у вас в браузере, а некоторые нет, тогда перезагрузите роутер. Это можно сделать в его настройках. Также можно попробовать отключить и включить его, если у вас динамический IP-адрес.

Шаг 3. Не лишним будет просмотреть настройки браузера. В разделе DNS-адрес должны быть указаны корректные данные для вашей сети. В том случае, если адрес не совпадает с тем, что должен быть – удаляйте и заполняйте нужным. Есть вероятность, что ваша система заражена вирусом и самостоятельно перенастраивает пункты меню вашего браузера. В этом случае воспользуйтесь антивирусным ПО. В идеальном варианте, помимо установленных антивирусных программ воспользуйтесь одноразовыми онлайн проверками на вирусы и утилитами от Kaspersky, Dr.Web, Nod32.
Что означает ошибка «Время ожидания ответа истекло»
Ошибка ERR_CONNECTION_TIMED_OUT (Время ожидания ответа истекло / Превышено время ожидания ответа от сайта) означает, что сервер, к которому обращается браузер, не отвечает. Чтобы понять, с чем это связано, вкратце рассмотрим, как устроены сайты и как взаимодействуют сервер и браузер.
Когда пользователь переходит на тот или иной ресурс, он видит целостную картину — уже сверстанные страницы с единым дизайном. Эта целостность формируется на внутреннем уровне. «Под капотом» сайт состоит из совокупности элементов — кода, файлов (картинок, текста, видео), элементов верстки.
Пока эти файлы хранятся только на компьютере, о существовании ресурса никто не узнает. Чтобы пользователи могли посетить сайт, его нужно разместить в интернете — на сервере. Для этого можно арендовать сервер или заказать хостинг.
Чтобы попасть на уже размещенный сайт, нужно обратиться к серверу и запросить у него файлы. Этим занимается браузер. Сразу после того, как пользователь вбивает какой-то запрос в поисковик, браузер делает запрос на сервер. После этого сервер дает ответ, и искомый портал открывается в браузере.
Промежуток времени между тем, когда пользователь вбил запрос в адресную строку, и тем, когда в браузере открылся ресурс, называется временем загрузки сайта. Иногда на загрузку уходят миллисекунды. Иногда приходится ждать 10-30 секунд или больше. Общее время загрузки складывается из:
времени генерации сайта на сервере и в браузере (суммарное время загрузки всех файлов).
Браузер не может ждать ответ от сервера вечно. Если сервер не отвечает, он ожидает некоторое время и сообщает пользователю, что сайт недоступен. Ошибку «Превышено время ожидания ответа от сайта» могут спровоцировать как неисправности на сервере, так и проблемы подключения у пользователя.
Что означает ошибка в браузере ERR_CONNECTION_TIMED_OUT?
Основные причины оповещения об истекшем сроке ожидания ответа от сервера:
Что такое TTFB (Time to First Bite)
Начнем с теории. Time to First Bite (или сокращенно TTFB, оно же – время ответа сервера) – характеристика, которая обозначает временной интервал до получения самого первого байта страницы, сразу после отправки соответствующего запроса. Чем меньше значение TTFB, тем лучше и быстрее загружаются страницы сайта.
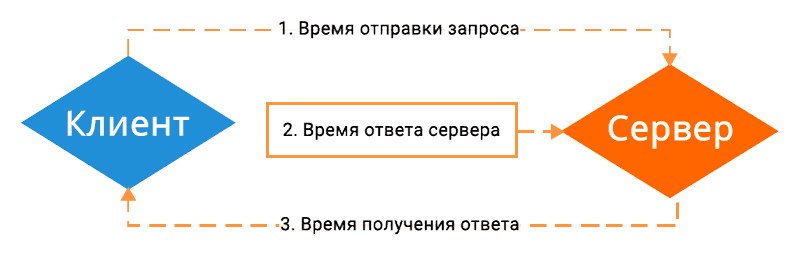
Время ответа сервера тесно связано со временем отправки запроса и временем получения ответа:

Хорошее время отклика – от 250 до 350 миллисекунд, приемлемый отклик – до 500 миллисекунд. Все, что больше, определяется как долгий отклик, и в отчете Google PageSpeed Insights это будет обозначено как проблема.
Заключение
Что делать посетителю сайта при возникновении ошибки 504
Если после проведения всех вышеозначенных рекомендаций любая ошибка, в т.ч. 504 Gateway Time Out, продолжает возникать регулярно, обратитесь в техподдержку проблемного интернет-ресурса.
Читайте также:

