Как создавать предметы для симс 3
Обновлено: 05.07.2024
И, наконец, если Вы не совсем художник, - Вам потребуются готовые изображения, которые можно взять на дисках с клипартами, сосканировать из иллюстрированных изданий, и, наконец, самый простой вариант - найти в сети.
*Для перекрашивания объектов достаточно наличие первых двух пунктов.
Программа Transmogrifier предназначена для клонирования и конвертации готовых объектов формата ".iff " в графические файлы ".bmp" и соответственно обратно.
Попробуем подробно разобраться с Transmogrifer :
Запустите программу. Окно программы состоит из двух "окон" - левого и правого. В левом окне Вы можете видеть полный список ".iff " файлов, - имеющихся у Вас объектов. В правом окне отображается поддиректории ".iff " файлов, например, используя линейку прокрутки левого окна, найдите в списке "lamps", выделите его из списка - кликните на надписи, - в правом окне отобразится список поддиректорий данного файла, т.е. все возможные "lamps" содержащиеся в этом файле. Для просмотра объектов используют кнопку "View Object", нажав на нее, Вы сможете просмотреть выделенный ".iff " файл.
Итак, Вы выбрали в списке левого окна "lamps", теперь в списке правого окна выберем "Lamp-Tabler-Cheap", попробуем на основе этого файла сделать цветочную композицию, которая не только будет украшать домик Симов, но и освещать его вечером.
Далее нажмите кнопку "Clone Object File". Перед Вами диалоговое окно, в котором необходимо заполнить строки - "New Object File Name" - имя нового объекта, который Вы создаете*
Для примера введем имя "good_flowers_1".
Следующая строка для заполнения - "Magic Cookie Number" и кнопка напротив - "Get Magic Cookie". (Ну, здесь целая история, многие спорили по вопросу надобности "Магического пряника", а точнее "ключика", но что есть - то есть). Итак, "Магический ключик" - это неповторная, принадлежащая и известная только Вам комбинация цифр, - получить её можно, находясь в сети, и, нажав на кнопку "Get Magic Cookie".
После заполнения этих двух строк - "Имя" и "Ключик" нажмите кнопку "OK". Вы увидите, как пронесутся в окошке, одним программерам известные, писульки, и после этого Вам снова предложат нажать "OK" - сделайте это. Теперь в левом окне у Вас выделен из списка Ваш "good_flowers_1" - новый объект, который мы будем изменять.
Осталось нажать кнопку "Export Object File". Из существующих опций в левой колонке отключите все, кроме "One Zoom, One Channel", правую колонку оставьте без изменений и нажмите "OK". Далее укажите путь для сохранения файла, например, С:/Мои документы/Новая папка, подтвердите сохранение, и вновь нажмите "OK".
Мы закончили конвертацию ".iff " файла в ".bmp" .
2.Работа с Adobe Photoshop.
Запустите программу Adobe Photoshop . Откройте графические объекты ".bmp" из папки, которая создалась при конвертации файла (путь, который Вы задали для сохранения). Если Вы все сделали правильно, то у Вас должно быть два файла, на одном из них лампа - "off " - выключена, на другом - "on" - включена.
Начнем с формата графических файлов. Меню: Image - Mode - RGB*
| * Палитра растрового изображения - это комбинация RGB - где: R-red-красный, G-green-зеленый, B-blue-синий. С помощью этих основных цветов образуются производные. Записав, или запомнив, значения RGB, можно всегда пользоваться любимым цветом |
Следующий шаг: для изменения цвета можно использовать меню: Color Balans, (Цветовой баланс), Replace Color (Замена цвета), или -Brightness/Contrast. (Яркость/Контраст) - экспериментируйте!
Не будем заострять на этом свое внимание, так, как нам более интересно полностью изменить лампу, - вот где нам потребуется готовое изображение!
| Когда готовая картинка найдена – проверьте, режим изображения должен быть - RGB. С помощью кнопки Перетащим розочки на изображение, где лампа выключена. Далее, с помощью меню Edit-Transform-Scale уменьшим изображение до реальных размеров симовской лампы. Теперь с помощью инструмента "Резинка" будем чистить наше изображение. Для резинки, также необходимо выбрать параметры четкого стирания (карандаш) |
Для удобства установите масштаб 300-400% , и аккуратно пиксель за пикселем очистите изображение от лишнего фона. Для очистки, также возможно использование инструмента "Волшебная палочка", выделяйте большие ненужные фрагменты рисунка и удаляйте их. На верхней панели установите соответствующие настройки для "Волшебной палочки". Очистка, пожалуй, самая трудоемкая, требующая особого внимания и аккуратности, процедура! Чем красочнее фон вашего изображения, тем больше мучений Вам предстоит. Для упрощения и экономии времени воспользуйтесь функцией Contiguous.
При отключенном флажке функции Contiguous (верхняя панель) волшебная палочка позволяет выделять пиксели одинакового цвета во всем изображении. При включенном флажке - области выделения, не имеющие ограничений другими цветами.
При большем увеличении удаляем светлые пиксели (окантовку изображения) с помощью инструмента "Резинка". Края объекта после очистки можно немного затемнить с помощью инструмента Burn.
Если Вы всё сделали правильно - у Вас должно получиться следующее:
Теперь помещаем наше изображение поверх выключенной лампы. Переходим на слой, где изображена лампа. Выбираем фоновый цвет* (мы уже знаем, желтый фон - R-255, G-255, B-0) с помощью раскладки: (используем нижний квадратик):
Теперь необходимо склеить слои, для этого выбираем меню - Layer-Flatten Image.
Готово. Сохраняем полученный файл в формате .bmp сначала с именем файла для "включенной лампы", затем, этот же файл с именем для "выключенной" (заменяете полученным файлом все имеющиеся .bmp для лампы, используя их имена).
Возвращаемся к Transmogrifier - нажимаем кнопочку "Export File", указываете путь сохранения изменяемого объекта. Теперь можем посмотреть как выглядит сделанный нами предмет. Осталось обработать края. Для этого мы снова экспортируем наши цветы, но в таблице отмечаем галочкой следующий пункт: ”One Zoom, All Channels”, новые
.bmp файлы с буквочкой "а" на конце (или альфа-канал*, как многие его называют) выглядит следующим образом:
Мы видим, что это черный фон с белым рисунком и серым кантом. Кантик выделяем с помощью "Волшебной палочки" и окрашиваем в белый цвет (такой же, как весь рисунок). Получаем белый рисунок на черном фоне. Сохраняем изменения в файлах альфа-канала.
* Альфа-канал, как и другие .bmp файлы имеет формат Indexed Color, переводить его в формат RGB не нужно.
x, y - это координаты центра вашего изображения, w, h - ширина и высота в процентном соотношении, следующие три окошка указывают углы вращения и наклона. Если правильно задать все значения, Вы без особых усилий сможете создавать грани объектов, и быстро наладите производство столов, шкафов, полок, стульев и прочих предметов интерьера!
Итак, в крайнем окошке "V:" зададим значение 26,5, из прямоугольника получим:
Полученная фигура имеет соответствующий угол наклона для Симс, и может быть использована как боковая, задняя и ли передняя панель объекта. Если данный параллелограмм скопировать и отразить по горизонтали с помощью меню - Edit-Transform-Flip Horisontal, Вы получите вторую панель будущего объекта.
Для того, чтобы создать дно или верх проделаем следующее: (см.рисунок ниже), соберем две половинки преобразованного прямоугольника на один холст, соединим (склеим слои), затем отрежем верхнюю часть до углов, полученный треугольник скопируем и отразим по вертикали. Обе половинки соединим.
Посмотрим, что получилось:
У нас теперь имеются все видимые грани. Соберем их на общий холст. Зададим для каждой соответствующий цвет, чтобы предмет выглядел объемным. Верхнюю сделаем самой светлой, переднюю чуть темнее и боковую сделаем самой темной. Посмотрим, что получилось:
Пофантазируем с компоновкой:
Убедились, как всё просто? Имея под рукой основу можно создавать уникальные объекты!
Искренне Ваши - Татьяна Орлова (o_tanya, SF_) и коллектив сайта "Лучшее для Sims"
Руководство по замене текстур в одежде с помощью TSR Workshop

Перевод руководства по замене текстур в одежде с помощью программы TSR Workshop
Создание освещения и настройки свечения меша в Симс 3 с помощью Workshop
Наверняка многие креаторы, создающие мебель и декор для интерьера, сталкивались с созданием светильников в The Sims 3. Вот ты создаешь меш, импортируешь его в Workshop, загружаешь в игру, а там. происходит нечто странное: свечение лампы передается на весь светильник и выглядит как неоновая реклама. Как с этим бороться? Как сделать так, чтобы светилась только лампочка, не затрагивая сам светильник и каркас? Сегодня я расскажу, как легко и просто настроить правильное свечение лампы в программе TSR Workshop.Туториал по работе с Sims 3 Workshop.Создаем текстуры.

Урок - Создание собственных картин для игры.

В этом уроке я расскажу как создать собственную картину для игры с расширением Sims3pack. Единственный минус, это то, что в игре невозможно будет перекрасить раму картины, но я в процессе урока покажу как это сделать в фотошопе. Итак, приступим!
Настройка гео-состояний для книжных полок и других объектов в TSR Workshop
Гео-состояние (или geo-state) объекта – это внешний вид 3d-модели, в который она может переходить в зависимости от своего функционального состояния. Например, когда вы кладете книгу в книжный шкаф, в нем автоматически появляются книги. Такие же состояния есть у посудомоечной машины (пустая и с посудой), у блендера (пустой и с едой) и у многих других игровых предметов. Настройка этих гео-состояний нужна для того, чтобы ваш объект корректно работал в игре. Если этого не сделать, объект может стать невидимым, пропадать во время взаимодействия с ним или показывать всегда одно и то же состояние на все случаи. Сегодня мы рассмотрим, как настроить такие гео-состояния объекта, чтобы они правильно функционировали в игре и правильно отображались.Добавление 4-го канала перекраски в объект в Симс 3
Наверняка многие из вас, кто занимается созданием объектов для игры Симс 3, сталкивались с проблемой нехватки 4 канала перекраски. Порою хочется, чтобы элементы вашей вещицы перекрашивались в 4 цвета, а не в стандартные 3. И очень редко можно найти игровой объект, имеющий нужное количество паттернов. Сегодня мы рассмотрим, как с помощью программ TSR Workshop и TextureTweaker можно добавить четвертый канал перекраски в объект.Добавление нового сабсета в объект с помощью Workshop
Сабсет - один из компонентов (частей) вашего меша в пакадже (столешница и ножки стола, дверцы и стекло шкафа, ваза и цветы в букете). Иногда вам необходимо добавить в объект стеклянные или любые другие элементы, содержащие свой уникальный материал в объекте. Для этого и нужно разделение на сабсеты. И сегодня мы рассмотрим как добавить к предмету новый сабсет в программе Workshop.Туториал по работе с Sims 3 Workshop.
В этом туториале вы научитесь создавать новую одежду и текстуры (только без мешинга, пока что обойдёмся простыми текстурами). Нам понадобятся:
-Сам Sims 3 Workshop;
-Adobe Photohop ;
-DDS Plug-In (Поискать нужно в интернете, в самом Photohop его нет);
-Навык (хотя бы базовый) работы в Photohop.
Предупреждаю-работа не из легких, нужно терпение и труд!
Часть 1: Учимся работать в Sims 3 Workshop.
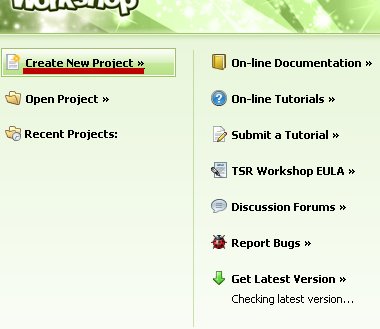
Открываем наш Sims 3 Workshop. Если вы хотите создать новый проект, кликаем на кнопку Create New Project-там уже выбираем возраст, пол и саму одежду. Если вы хотите выбрать уже начатый проект, то кликаем на кнопку Open Project и открываем сохраненный вами проект в файле *.wrk. Также на главном экране можно найти он-лайн документации, туториалы, форумы. Но нам сейчас главное научится делать одежду в Sims 3 Workshop.
Правка слотов в объекте с помощью Workshop
Слот (от англ. Slot - "гнездо", "место для расположения чего-либо") - это невидимое место, отвечающее за информацию, что и куда мы можем поставить, на какой высоте и в каком количестве. В этом уроке мы с вами узнаем, как редактировать информацию о слотах и их расположение.Урок №2 Создание одежды. RGB маска.

Преобразование одежды из Sims 2 для Sims 3 с помощью Workshop

Преобразование одежды из Sims 2 для Sims 3 с помощью Workshop
Добавление стекла в объект с помощью Workshop
Хотите сделать интересный стеклянный столик или застеклить шкафчик для ванной? В этом уроке вы узнаете как добавить стеклянные части к объекту и как настроить материал стекла в программе TSR Workshop.Урок по созданию карты нормали

Урок предназначен для того, чтобы научиться создавать карту нормали для The Sims 3. Карта нормали придает одежде более выпуклую и объемную форму, со всеми необходимыми складками.
Конвертация объектов из Sims 2 в Sims 3

Мой урок по конвертации объектов.
В этом уроке я расскажу вам, как перенести объекты из Sims 2 в Sims 3 на примере дивана.
Урок №1 Создание одежды. Поиграем с альфа-каналом.

Конвертация объектов из The Sims 2 в The Sims 3
В данном уроке я расскажу, как конвертировать объекты из Sims 2 в Sims 3. На самом деле, ничего сложного в этом процессе нет, главное внимательно читать урок и выполнять все действия, описанные в нем.Как создавать предметы для симс 3
Туториал по работе с Sims 3 Workshop.
В этом туториале вы научитесь создавать новую одежду и текстуры (только без мешинга, пока что обойдёмся простыми текстурами). Нам понадобятся:
-Сам Sims 3 Workshop;
-Adobe Photohop ;
-DDS Plug-In (Поискать нужно в интернете, в самом Photohop его нет);
-Навык (хотя бы базовый) работы в Photohop.
Предупреждаю-работа не из легких, нужно терпение и труд!
Часть 1: Учимся работать в Sims 3 Workshop.
Открываем наш Sims 3 Workshop. Если вы хотите создать новый проект, кликаем на кнопку Create New Project-там уже выбираем возраст, пол и саму одежду. Если вы хотите выбрать уже начатый проект, то кликаем на кнопку Open Project и открываем сохраненный вами проект в файле *.wrk. Также на главном экране можно найти он-лайн документации, туториалы, форумы. Но нам сейчас главное научится делать одежду в Sims 3 Workshop.
Часть 2: Экспорт текстур.
Первым делом кликаем на кнопку Create New Project

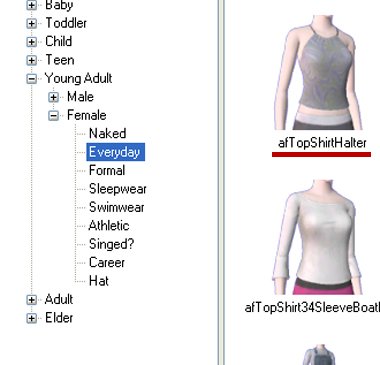
Выбираем возраст, категорию и пол-Young Adult-Female-Everyday и выбираем afTopShirtHalter:

Тут достаточно простая текстура для начинающих. Кликаем на кнопку Next. Далее выбираем имя проекта, название самого топа, описание и Unique Identifier (она должна ОБЯЗАТЕЛЬНО поменяться, писать всё на английском и af в начале оставить!). А дальше уже загружается наш меш, и выглядит он так:

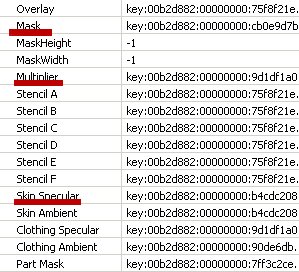
В верхнем правом углу жмём на кнопку Texture и из этого большого списка мы экспортируем Mask, Multiplier и Skin Specular:

Часть 3: Во власти фантазии-главный этап.
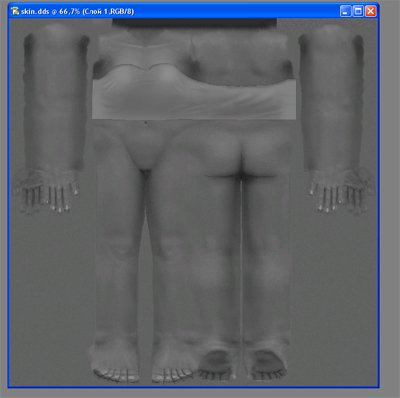
Открываем Photohop и наши файлы Multiplier и Skin Specular. Переносим файл Multiplier на файл Skin Specular и со слоя Multiplier удаляем все чёрные выделения. Должно это выглядить так:

В нашем топе обрезаем лямки и немного верхней части, и вот что получается:

Также можно добавить ещё какие-то незначительные детали, к примеру ремешок, а вы можете добавить что-то другое. Оставляем наше изображение не тронутым и переходим к 4 части.
Часть 4: Создание альфа-текстуры .
Если бы мы просто импортировали наш файл таким, каким бы он у нас был в части 3, у нас бы получилось непонятно что, так что теперь мы создаём альфа-текстуру как в Sims 2.
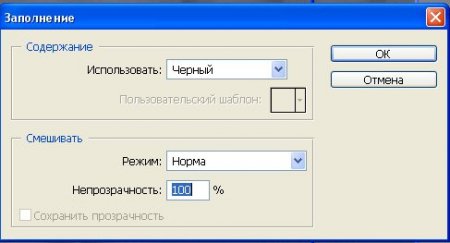
Жмём на клавишу ИзображениеДублировать. и дублируем изображение. На дублированном изображении в слоях выбираем слой "Фон", а в верхнем меню выбираем РедактированиеЗалить. Выбираем такие параметры:

Теперь наш фон стал чёрным. А теперь выбираем в колонке "Слои" Слой 1 и жмём в верхнем меню СлойЭффекты СлояПерекрытие Цвета И вабираем такие параметры:

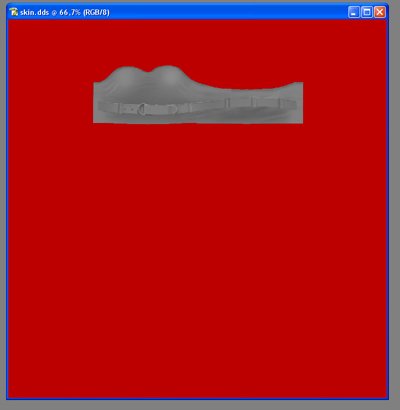
Теперь, когда у нас получилось чёрно-белое изображение, мы жмём в верхнем меню СлойВыполнить сведение а потом ВыделениеВсё и РедактированиеВырезать и закрываем наш "дубликат" без сохранения. Открываем наш Skin (надеюсь вы его не сохраняли и не закрывали, и он должен был оставаться в фотошопе!) и жмём на боковой панельке кнопку "Каналы", и открываем канал Альфа 1 (если же его нет, то жмём "создать новый канал" и называем его Альфа 1). Далее кликаем в верхнем меню РедактированиеВставить и у нас на месте старой альфа текстуры появляется новая. Теперь в панели "Слои" открываем слой "Фон" и жмём РедактированиеЗалить с настройками, какими мы заливали первый раз. После этого Жмём СлойВыполнить сведение, а после открываем вкладку "Каналы" и делаем видимыми все каналы, изображение должно быть таким:

Сохраняем наш файл под именем Multiplier с настройками DXT5 ARGB (Interpolated Alpha).
Часть 5: Глобальная перекраска.
Здесь мы будем редактировать наш последний файл-файл Mask.
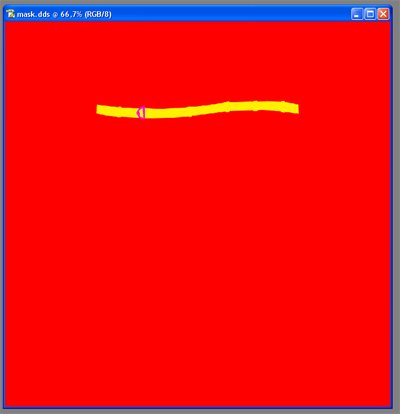
Открываем наш файл в фотошопе. От файла зависит какие места на топе можно будет перекрасить. Легче будет работать с файлом Multiplier. Использовать можно только четыре цвета-красный (он уже основа), розовый, жёлтый и голубой. Дальше уже действуйте по фантазии. Когда закончите, сохраните файл с настройками DXT5 ARGB (Interpolated Alpha). Вот какой файл получился у меня:

Часть 6: Финальные шаги.
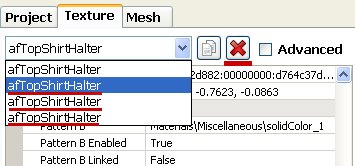
Наконец, импортируем все наши файла по местам, Mask на место Mask, а Multiplier на место Multiplier. Под панелью Texture есть колонка с названием afTopShirtHalter, их там 4 штуки, удаляем все кроме нашей готовой, так файл займёт меньше места на диске:

Теперь в верхнем меню жмём FileExportTo sims3pack и сохраняем. Надеюсь, дальше вы знаете что делать с этим файлом)
А вот мой топ:
Перевод файлов из формата Package в Sims3pack

Учимся переводить файлы из формата Package в Sims3pack
Читайте также:

