Ghost account что это
Обновлено: 25.06.2024
Да именно так. «Или младше». Дело в том что Symantec Ghost версий младше 11 занимается более ценными вещами нежели последующие. Нынешние версии занимаются «бэкапом» «важных данных». Старые версии заниманились созданием образов жестких дисков, со всей их структурой. Причем, в случае с виндовскими файловыми системами, копировалась именно структура ФС, что прозволяло переносить ось полностью на любые харды вмещавшие необходимый объем данных. С *никс ФС все несколько хуже — их копировали по-секторно что вызывало определенные проблемы. Впрочем *никс систем мы сегодня касаться будем лишь вскользь.
DHCP и TFTP
DHCP сервер желателен, так что если он у вас присутствует — хорошо. Если нет — не страшно, есть несколько способов решения. Нужен он нам для своей прямой роли — раздавать IP адреса и дополнительные параметры, в нашем случае адрес TFTP сервера.
TFTP сервер нам нужен для загрузки из сети образа дискетки с драйверами для сетевух и собственно самого Ghost.
Сеть нам понадобится. Весь смысл в одновременной передаче образов жестких дисков через сеть на большое количество компьютеров. И как уже сказано ранее, чем лучше тем лучше. И касается это как проводов/розеток, так и сетевого оборудования. Впрочем от качества ЛВС напрямую зависят два параметра: скорость заливки образов и вероятность перегрузки сети. Дело в том, что наша конечная цель предусматривает использование multicast, и если свитчи не умеют с ним адекватно работать, во время работы GhostCast может снижаться скорость работы сети, вплоть до смазывания ARP таблиц на свичах.
Пациенты
Основное требование к пациентам это возможность загрузки из сети. В доверенном мне сейчас парке машин 95% умеют работать с PXE, благодаря чему жизнь моя значитеьно проще чем могла бы быть. Впрочем проблема с невозможностью загрузки по PXE вполне решаема, было бы желание.
Подготовка
- Настроить или донастроить DHCP
- Настроить TFTP
- Создать образ загрузочной дискеты Ghost с сетевыми драйверами
Клонирование
Теперь обрисовываем ситуацию. У нас нулевая точка, т.е. все машины с пустыми винтами. Допустим у нас есть две конфигурации железа. На одну из машин мы руками ставим ОС, весь необходимый софт и драйвера на конфигурацию. А потом заходим в менеджер устройств и планомерно удалять все устройства, кроме стандартных. Выключаем.
И вот тут то нам начинает помогать Ghost. У нас уже подготовлены образ дискетки с гостом, запущены DHCP и TFTP, на свичах включена функция фильтрации IGMP. Мы загружаем машину по сети, снимаем копию системного раздела(С:) на сервер, попутно сжимая. В зависимости от скорости ЛВС это займет различное время(Для шестнадцати гигабайт= 10 Мбит\с
3-4 часа, 100 Мбит\с
0,5-1,5 час, 1000 Мбит\с
15-30 минут). Попили кофе, покурили(да-да, у меня почти везде гигабит). И вот казалось бы счастье, можно залить половину машин этим образом.
В этом месте необходимо сделать заметку, что нижеописанные действия придется проделать столько раз сколько у вас различных конфигураций оборудования. Конечно если вы хотите все машины в будущем обслуживать одним образом, что лично мне очень нравится, т.к. пестует мою лень. Если же вы на каждую конфигурацию готовы держать отдельный образ(в среднем порядка 4-5 гиг), то за это время вышеописанное повторяем для второй конфигурации, и пропускаем абзац. Лентяи вроде меня читают дальше.
Ан нет, мы этот образ заливаем на машину со второй конфигурацией. И снова перерыв на кофеечек и сигареточку. Ghost свою работу сделал, время для GhostWalker. Волкер позволяет заменить в Вин системах SID и переименовать компьютер до его загрузки (честно говоря пока еще не напарывался на проблему совпадающих SIDов у разных компов, но большие умные дядки говорят, что проблемы такие бывают и SID менять надо. Что ж, я им верю.). Дождались когда зальется вторая машинка и доставляем все необходимые драйверы на нее. Снова удаляем все нестандартные устройства. И… ну вы поняли, ставим снимать образ. И снова кофеечек и сигареточка. Дождались, теперь у нас есть образ который при заливке на любую(из наших двух) конфигурацию сам определит драйвера, и там уже установлен весь не обходимый софт.
Ну вот теперь то ради чего мы все это проделали. Можно включать на GhostCast сервере мультикаст раздачу этого образа, еще раз проверять включена ли фильтрация IGMP, грузить из сети все машины, и смотреть как на них сначала работает Ghost, а потом GhostWaker.
Загружаемся. Вуаля Нцать компьютеров развернуты за 3 часа.(0,5 на первичную установку + 0,5 на первое снятие + 0,5 на заливку, + 0,5 на второе снятие + 0,5 на заливку всех + 0,5 прозапас)
Что же касается второй цели, то если вдруг возникает на ВСЕ машины поставить что-то громоздкое и неприятное(VS2008, к примеру), то можно перезалить одну машинку чистым образом, поставить на нее необходимое, удалить лишнее, снять образ и накатить его на все остальные машины. Как итог на всех машинах есть все одно и то же: чистая ось и необходимое ПО. Доставлять ПО можно и залив образ на виртуальную машину. Ко всему прочему стоит добавить, что если есть необходимость просто добавить какие то файлы в образ, то их можно внести GhostExploer-ом, равно как и вытащить.
Вот собственно и все. На следующей неделе ждите вторую и третьи части статьи «PXE, TFTP выбор ПО.» и «Самый полезный призрак в сети»
Ghost: Just a blogging platform
Рекомендую многоуважаемой аудитория Хабра посмотреть на проект даже только потому, что о нем написали в Forbes, Wired, TechCrunch, Mashable, SmashingMagazine, Envato и множество других популярных западных СМИ. А также 2000 старов за 10 часов.
- Node.js
- SASS и Bourbon
- Phantomjs 1.9 и Casperjs 1.1
- Python
- Grunt
Для запуска заходим в папку проекта, набираем
И ваш будущий блог появился на 127.0.0.1:2368/, а админ панель на 127.0.0.1:2368/ghost/:

Большое спасибо за внимание.
UPD: Забыл сказать кое-что важное — Ghost Marketplace. А создавать темы одно удовольствие, потому что это удивительно просто на Handlebars (пример).
Проводим продвинутую кастомизацию дизайна
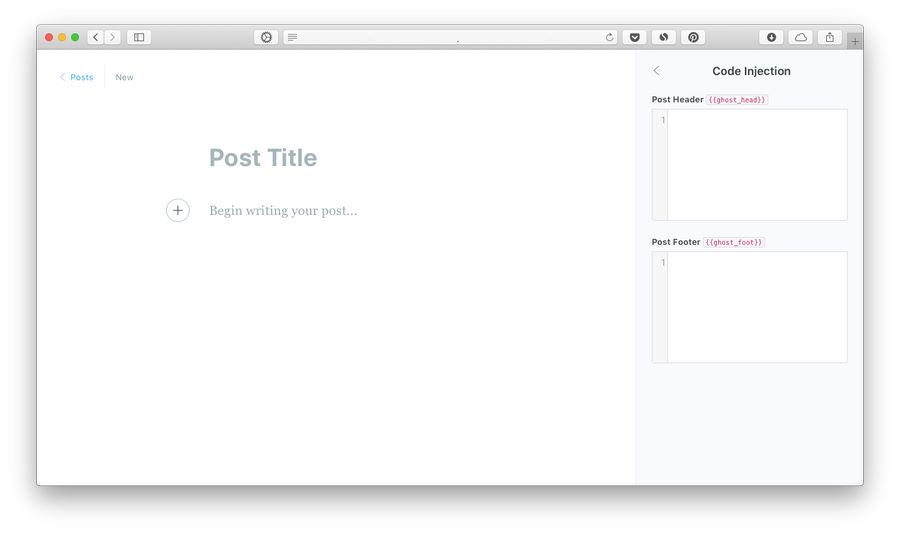
Есть два варианта корректировки дизайна темы под себя. Проще всего добавить CSS-код в header с помощью функции Code Injection в панели управления. Другой вариант – отредактировать файлы-шаблоны, из которых состоит тема.
Кастомизируем CSS
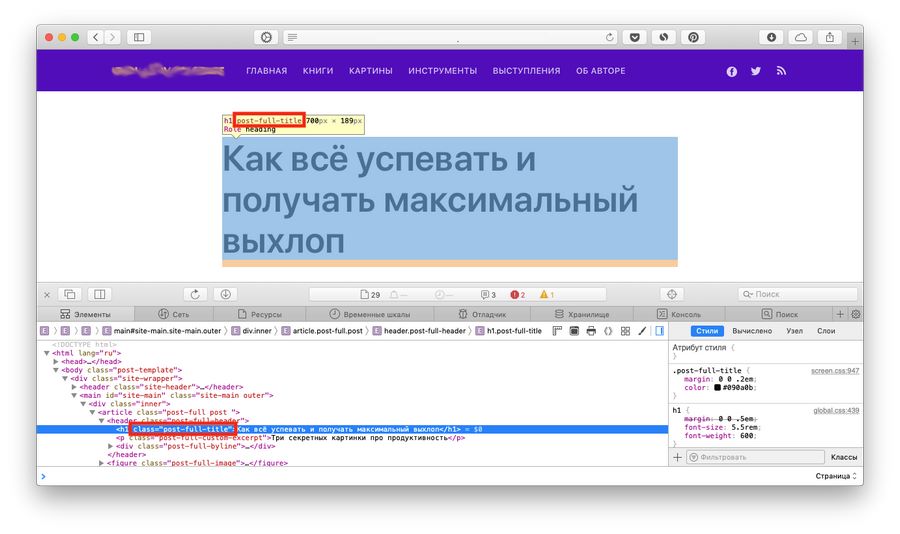
Если вы хотите скрыть отдельные элементы, изменить их цвет или размер, придется выяснить, какой класс CSS используется в элементе. В Safari откройте веб-инспектор сочетанием клавиш ⌥+⌘+I, а в Chrome выберите «Проверить элементы» в меню «Посмотреть». Нажмите на элемент – например, на заголовок. В открывшемся коде элемента нужно найти классы, которые стоят внутри кавычек «class=””».

Затем зайдите в Code Injection в панели управления и добавьте этому классу нужные свойства. Допустим, вам не нравится размер и цвет заголовков. Вы проверили, что за заголовки отвечает класс post-full-title, поэтому в панели добавляете в Header запись с новыми значениями свойств font-size и color.
Запомните: для того, чтобы спрятать какой-либо элемент шаблона, можно просто дописать к его классу свойство display: none;.Для тех, кто хотя бы немного разбирается в веб-разработке, не составит труда таким же образом – через раздел Code Injection – подключить Bootstrap, jQuery, Google Tag Manager, пиксель Facebook и другие технологии.
Также вы можете создать собственные CSS-классы с набором стилевых свойств, чтобы использовать их в отдельных публикациях или на страницах (например, создать стиль для кнопки «Заказать» на страницах с лекциями).
Если нужно изменить стили или добавить какой-то элемент только на одной странице, воспользуйтесь такой же секцией Code Injection в настройках редактора.

Кастомизируем шаблон
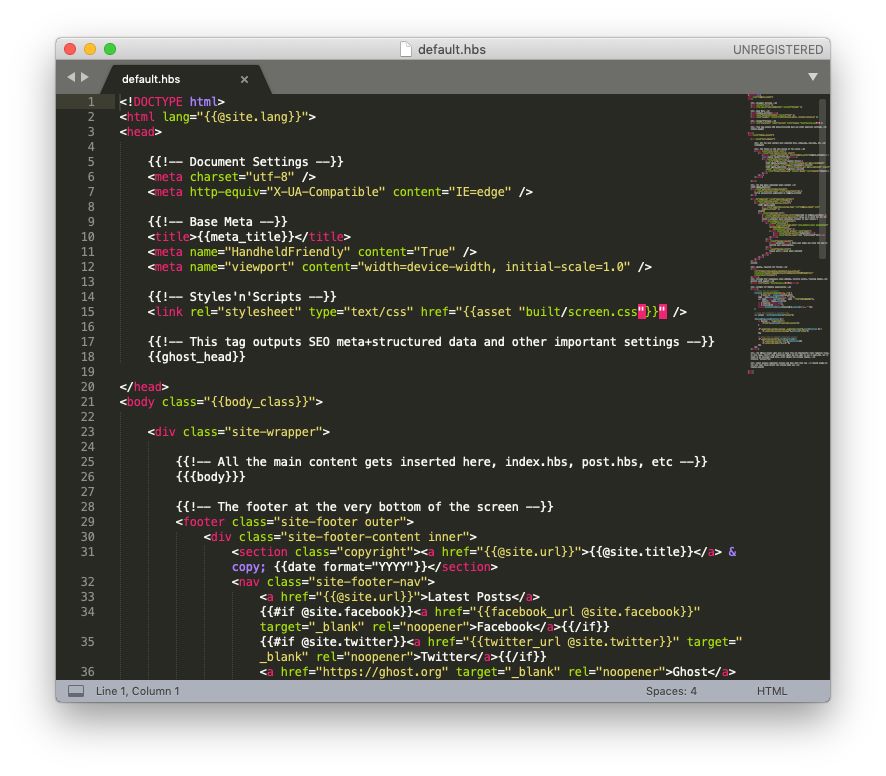
Более продвинутый уровень – изменение самого шаблона. Подключитесь к серверу через любой FTP-клиент (например, Cyberduck или FileZilla) и откройте папку «var/www/ghost/content/themes/ваша-тема». Внутри находятся шаблоны, по которым Ghost «собирает» сайт. Это файлы с расширением «hbs»: page.hbs отвечает за страницы, index.hbs – за главную, default.hbs – за общую структуру страниц (в том числе шапку и подвал), author.hbs – за страницы авторов, и так далее.
Откройте нужный шаблон в текстовом редакторе – теперь можно менять, удалять и перемещать блоки по своему усмотрению. В коде есть комментарии, которые помогут не запутаться в том, к какой части страницы он относится.

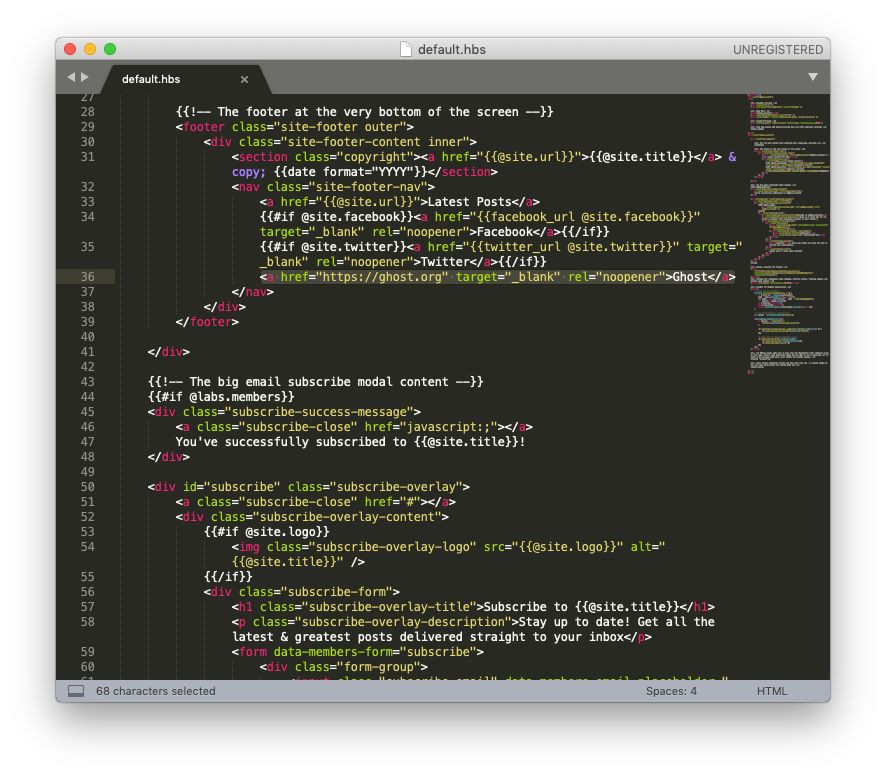
Разберемся на примере: меня раздражает, что в подвале всех страниц рядом со ссылками на мои соцсети есть ссылка на сайт Ghost. Я открываю default.hbs, нахожу в разделе footer строчку со ссылкой и удаляю её. Осталось сохранить файл и перезапустить Ghost.

Устанавливаем Ghost за 15 минут
Провайдер облачного хостинга DigitalOcean предлагает уже сконфигурированный сервер (он называется «дроплет») за 5 долларов в месяц. На нем установлены ОС Ubuntu, веб-сервер Nginx, база данных MySQL, среда Node.js и сам Ghost. Знать, что значат все эти названия, не обязательно – сервер запускается в один клик и уже готов к работе.
Откройте страницу дроплета и нажмите синюю кнопку «Create Ghost Droplet». После создания аккаунта DigitalOcean откроется окно с настройками вашего будущего сервера. Укажите нужные опции и нажмите зеленую кнопку внизу.
На что обратить внимание:
- Выберите план. По умолчанию провайдер предлагает мощный сервер за 40 долларов в месяц. Ghost будет комфортно себя чувствовать и на самом дешевом тарифе – просто нажмите стрелочку слева и щелкните на $ 5 / mo.
- Выберите расположение. Сервер может находиться в одном из восьми городов – советую брать тот, что географически ближе к вашим читателям. Если сайт рассчитан на аудиторию из СНГ, можно взять дроплет во Франкфурте, Лондоне или Амстердаме.
- Включите бэкапы. Резервное копирование обойдется всего в один доллар в месяц, зато появится возможность быстро восстановить сервер, если он сломается или когда вы случайно собьете настройки. Это дешевле подписки на Apple Music, а пользы от бэкапов уж точно не меньше.




Создайте Ghost-дроплет на DigitalOcean. Желательно включить резервное копирование
После того, как вы создали дроплет, нужно закончить настройку Ghost. Подключитесь к серверу через консоль – вы можете использовать встроенную в Mac программу «Терминал», скачать Termius или PuTTY, если используете Windows. Для подключения введите IP и одноразовый пароль, который DigitalOcean прислал вам на почту.
Важно: перед тем, как заканчивать настройку Ghost, добавьте А-запись с IP-адресом сервера в DNS вашего домена. В разных сервисах этот процесс устроен по-разному, поэтому воспользуйтесь инструкцией на сайте вашего регистратора доменов.В консоли сервер попросит вас нажать Enter, ввести ваш домен и e-mail (почта нужна только для создания сертификата защищенного соединения SSL). Затем Ghost самостоятельно настроит сайт.




Завершение установки Ghost в терминале
Готово! Панель управления вашим сайтом находится по адресу «ваш.домен/ghost/». Советую убедиться, что она доступна. Если все прошло правильно, в браузере вы увидите это:



Создайте аккаунт администратора
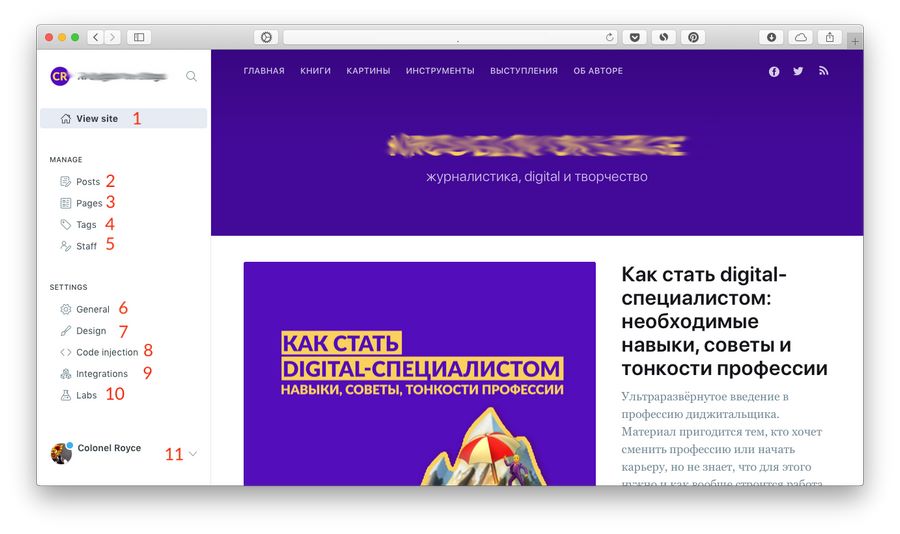
- Посмотреть, как выглядит сайт (у вас это будет стандартная тема с набором шаблонных постов).
- Написать и отредактировать посты.
- Создать и отредактировать страницы.
- Управлять темами-тегами.
- Управлять аккаунтами администраторов, редакторов и авторов.
- Изменить базовые настройки сайта (логотип, метаданные, часовой пояс и другое).
- Выбрать тему и отредактировать меню сайта.
- Добавить кастомный код во все страницы сайта (например, счетчик Google Analytics).
- Подключить интеграции.
- Попробовать экспериментальные функции вроде включения paywall.
- Настроить ваш аккаунт.

Кстати, управлять сайтом можно не только из браузера, но и через десктопное приложение Ghost.
Оптимизируем под SEO и соцсети
У Ghost еще на старте есть целых шесть преимуществ:
- Сайт сразу же оптимизирован для быстрой загрузки. Что приятно, Ghost продолжает заботится об этом и во время работы – например, создает загружаемым изображениям дополнительные версии с оптимизированным разрешением.
- Ghost самостоятельно формирует структурированные данные о контенте (JSON-LD) и метатеги соцсетей для каждой страницы.
- Ваш сайт по умолчанию поддерживает Google AMP . Никаких дополнительных действий предпринимать не нужно, они просто работают.
- Файл Sitemap с картой сайта создается и обновляется автоматически. Скормите поисковикам ссылку на него (ваш.домен/sitemap.xml), а об остальном позаботится платформа.
- Сервис сам добавляет тег канонической страницы («rel=”canonical”»). Поисковики всегда знают, что считать основной версией документа.
- Ghost сразу создает и регулярно обновляет RSS-канал с публикациями. Он доступен по адресу «ваш.домен/rss».
Остается только добавить метатеги на сайт и в отдельные публикации.
Добавляем метатеги сайта
Общие метатеги для всего сайта нужно добавить только один раз. Настройки находятся в секции Meta Data раздела General. Добавьте заголовок сайта и описание для поисковиков, а также заголовок, описание и картинку для сниппета Facebook и Twitter. Справа от настроек Ghost покажет, как ссылка на сайт будет выглядеть в поисковиках и соцсетях.


Title нужен не только для поисковиков – это еще и название вкладки в браузере
Добавляем метатеги публикаций
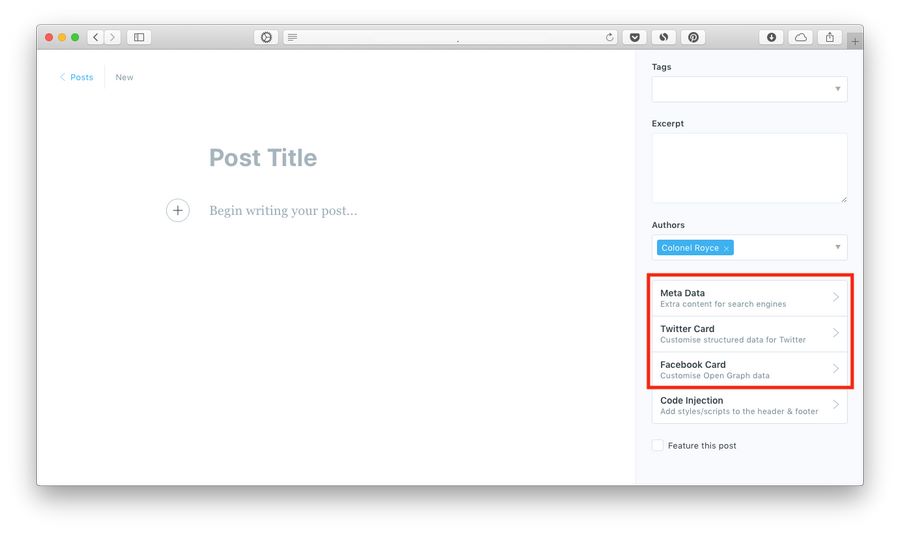
В редакторе постов и страниц есть аналогичные разделы – Meta Data, Facebook Card и Twitter Card. Если заполнять их каждый раз перед публикацией, в результатах поиска и в лентах соцсетей будут стоять правильные заголовки, описания и картинки.

Есть маленькая хитрость: если заполнить поле Excerpt (оно отвечает за абзац под заголовком поста на главной), информация оттуда автоматически подтянется в сниппеты Facebook и Twitter.
Пишем посты и создаем страницы
Весь контент делится на два типа – посты (для материалов) и страницы (для любого статичного контента). По сути, отличие только в том, что все посты попадают на главную, а ссылки на страницы вы можете добавлять по своему усмотрению. Вот пара примеров, чтобы лучше понять сценарии использования:
Используем Ghost бесплатно и легально
Ghost – некоммерческий проект, но даже таким организациям нужны деньги на развитие. Поэтому платформа предоставляется в двух форматах: бесплатно и по подписке. И в том, и в другом случае вы получаете одинаковый продукт с полным набором функций. Различие только в том, где будет установлен сайт и кому придется управлять сервером.
На своем сервере
На серверах Ghost
Стоимость в месяц
от 29 до 249 $ в месяц
Ограничения по количеству подписчиков
Ограничения по количеству авторов
Да (на DigitalOcean)
Необходимость управлять сервером
Платные тарифы стоят от тридцати долларов в месяц при оплате на год вперед. Единственное их преимущество – Ghost настраивается и обновляется автоматически, а вам не нужно следить за работоспособностью сервера. В бесплатной версии вы получаете все то же самое, но устанавливать и обновлять продукт придется самостоятельно.
Компания идет навстречу платным пользователям:
- Стоимость подписки фиксируется, поэтому если в будущем Ghost поднимет цены, вас это не коснется.
- Сайт не отключат из-за разовых пиковых нагрузок – Ghost просит вас купить план с большим лимитом только после того, как нагрузка превышает квоту три месяца подряд.
- Квоту на авторов расходуют только аккаунты, которые были активны хотя бы раз за последний месяц.
- Для некоммерческих организаций и студентов есть скидка 25 %.
Несмотря на подобную лояльность, я рекомендую пользоваться бесплатной версией. Настроить платформу нужно только раз, обновление запускается тремя командами, а сервер на DigitalOcean работает без перебоев, если его не трогать. При этом экономия составит как минимум 24 доллара в месяц. И никаких ограничений.
Как создать блог на github.io, используя CMS Ghost

Github предоставляет всем своим пользователям создать статический блог в домене github.io. При это предлагает использовать Jekyll. Но сегодня мы поговорим о том, как сделать блог на гитхабе с cms ghost.
Я не хочу создавать, хочу demo!
На создание блога нам потребуется 3 этапа:
I этап
II Этап
Настройка локального окружения и создание блога.
Нам потребуется Node.js 0.10.x (latest stable). Для работы с Ghost рекомендуют Node.js 0.10.30 и пакетный менеджер npm 1.4.21. Ниже будут примеры кода под Linux. Ссылки для других платформ: Mac и Windows.
Установим nodejs & npm:
Изменим URL адрес в config.js раздел Development с localhost:2368 на username.github.io:
Зайдем в папку ghost, установим и запустим npm:
npm install
npm start


III Этап
Создание статичного блога и 'commit' на github.
Чтобы сделать ghost статичным, нам потребуется Buster:

Проверяем, запущен наш блог 127.0.0.1:2368 или запускаем:
Бустер создаст новую папку для статичной версии блога (static):
Для предпросмотра запустим:
Теперь наш статичный блог можно посмотреть: 127.0.0.1:9000
Останавливаем отображение превью Control + C. Загружаем блог на Git:
Теперь или спустя пару минут он будет доступен здесь: username.github.io
Ложка дёгтя
У меня не получился deploy в Git через buster. Я сделал 'commit' через терминал. Так же buster не хочет ловить статичные страницы ghost'a. Решил их просто оформлять постами.
Кому пригодится Ghost
- Блогерам и предпринимателям: cделать личный блог, сайт продукта или компании без затрат на разработку и поддержку.
- Независимым изданиям: создать информационный или развлекательный ресурс с удобной админкой и SEO-оптимизацией.
- Бренд-медиа:запустить коммерческое издание с полным контролем над данными и интеграциями в другие сервисы.
Как запустить личное или корпоративное медиа на Ghost. Полный гайд по платформе

Хотите запустить сайт или блог, но всегда откладывали? Не подружились с Wordpress? Ищете мощную, но при этом простую CMS, еще и бесплатную? Отлично, тогда ваш выбор – Ghost.
Это платформа с открытым исходным кодом, написанная на Node.js. Ее можно установить за 15-20 минут и настроить за пару часов без навыков программирования. Пользоваться Ghost совсем не сложно, при этом он дает множество дополнительных инструментов и позволяет гибко настраивать сайт. Я покажу, как быстро и красиво сделать свое мини-медиа.
Проводим базовую кастомизацию дизайна
Основной способ менять структуру и дизайн сайта – это темы. По умолчанию Ghost устанавливается с темой Casper. Если в целом она вас устраивает, можно оставить ее и подкорректировать детали с помощью HTML/CSS.
Кстати, чтобы создать качественный и эффективный сайт, совсем не обязательно самому разбираться в CMS, серверах, HTML/CSS и вебхуках. Можно просто доверить работу профессионалам.

Другие темы можно найти на Ghost Marketplace или, например, на Github по тегу ghost-theme. Разработчики создают их для разных целей: есть темы для медиа, сайтов с документацией, лендингов, портфолио, сайтов компаний. Я отредактировал под свои нужды стандартный Casper, но в мой личный топ еще входит тема Liebling – она тоже доступна бесплатно в официальном маркетплейсе.

Советую всё-таки пользоваться темами из маркетплейса еще по одной причине. В Ghost постоянно появляются новые функции и разделы, а чтобы они работали, автор темы должен ее обновить. Нельзя быть уверенным в своевременных апдейтах от сторонних авторов, зато Casper и другие официальные темы обновляются как часы.
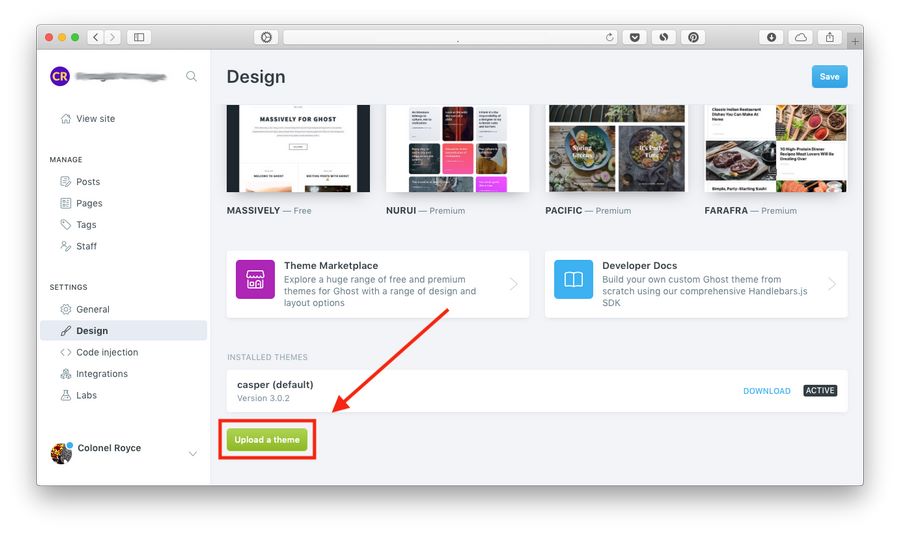
Чтобы установить тему, ее нужно скачать из маркетплейса и загрузить в панель управления. Нужная кнопка находится в самом низу секции Design.

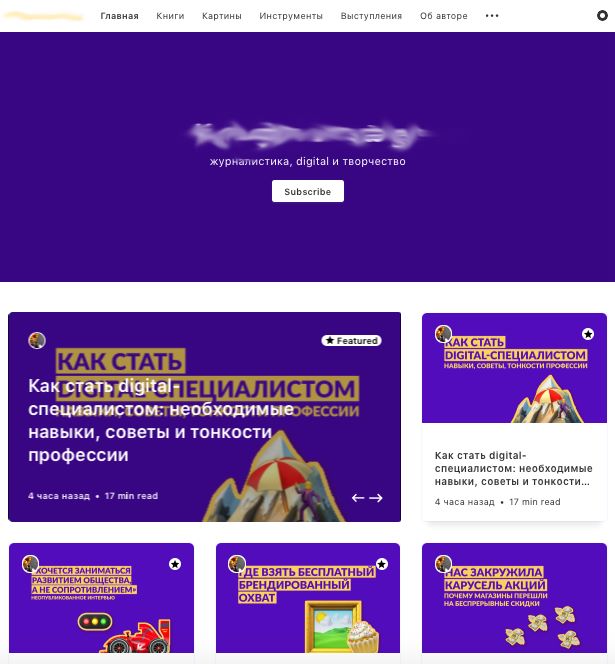
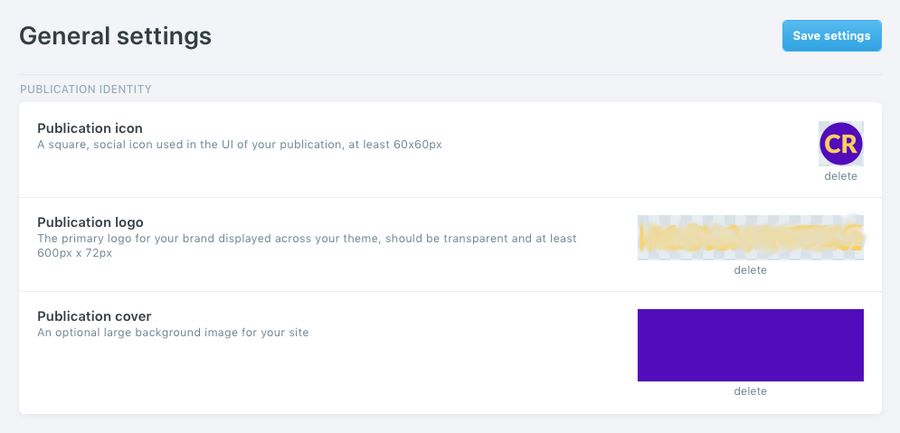
Как ни странно, Design отвечает только за темы и меню сайта. Базовые же настройки дизайна скрыты во вкладке General. Добавьте логотип и обложку – они будут отображаться на главной, – и загрузите иконку для браузера. В пункте Title & Description введите название сайта и слоган. Название будет показываться, если у вас не установлен логотип, а слоган будет написан под ним (или под логотипом, если он есть).

Читайте также:

