Что такое tabs на сайте
Обновлено: 16.05.2024
Facebook — самая большая социальная сеть и один и самых посещаемых сайтов в мире. В ней можно не только постить веселые статусы и лайкать фотографии, но и
использовать, как мощный маркетинговый инструмент. Все логично — миллиард пользователей, возможность таргетинга на определенную аудиторию, мгновенные объявления, ну и масса других
полезных штук, которые недоступны для оффлайна. На сегодняшний день сложно найти компанию без собственной бизнес-страницы или популярную личность без фан-пейджа. В этой статье постараюсь
подробно разобрать техническую сторону этого вопроса со стороны фронт-енд разработки.
Речь в посте пойдет не о создании самой страницы, потому что это довольно тривиальная процедура, а о пользовательских вкладках, которые можно добавить самостоятельно и наполнить нужным контентом.
Любой, даже начинающий веб-разработчик, может сделать с десяток таких табов за один вечер, зная некоторые принципы и нюансы их создания.
Я имею в виду подавляющее большинство всякого рода welcome-страниц, страниц-анонсов и страниц со всяким информационным текстово-графическим контентом. На страницы посложнее с динамическими элементами, формами и прочим функционалом времени уйдет, конечно, побольше.

В создании такой страницы нет ничего сложного, поэтому этот этап я пропущу. Тем более, если клиент просит кастомизировать страницу, то она чаще всего у него уже имеется.
Собственно, к делу.
Создаем кастомные табы
Оглавление:
- 1. Подготовка аккаунта
- 2. Способ номер один: создаем свое приложение с помощью инструментов разработки
- 3. Способ номер два: добавляем таб с помощью сторонних приложений
- 4. Установка и настройка приложения Static HTML: iframe tabs
- 5. Установка и настройка приложения Static Iframe Tab
- 6. Основные шаги при создании таба. Вариант 1 — создание собственного приложения
- 7. Основные шаги при создании. Вариант 2 — сторонние приложения
- 8. Полезные размеры
Подразумевается, что html-контент уже сверстан и залит на общедоступный ftp-сервер.
Подготовка аккаунта
Работа со средствами разработки фейсбука начинается со следующей страницы:
На ней можно увидеть созданные приложения, которые привязаны к текущему аккаунту.

Здесь нас в первую очередь интересует кнопка "+ Create New App"
Способ номер один: создаем свое приложение с помощью инструментов разработки
Сразу после нажатия «Create New App» появится окно, в котором предлагается ввести название вашего будущего приложения и согласиться с политикой фб-платформы:

Поле App Namespace можно оставить пустым (нужно для полноценных фейсбук-приложений, использующих Open-Graph и canvas-страницы). После продолжения нужно будет ввести капчу.
После сабмита видим основные настройки нашего приложения. Здесь можно загрузить иконку, задать имя, выбрать категорию приложения и задать прочие основные настройки. Однако, все эти манипуляции можно отложить на будущее и вернуться к ним позже. Внизу страницы следует выбрать метод, с помощью которого наше приложение будет интегрировано в фейсбук.

Наша цель — собственный кастомный таб, поэтому соответственно выбираем «Page Tab».
В первом поле указываем название таба, в следующих двух — прямые ссылки на нашу верстку или динамический контент, предварительно залитые на ftp общедоступного сервера.

Нажав кнопку «Save Changes» мы получаем готовый работающий таб. При желании можно открыть раздел advanced, и провести более тонкую настройку приложения.
Теперь перейдем непосредственно к добавлению созданного приложения на нужную нам страницу.
Как добавить App / Custom Tab на страницу Facebook
К минусам можно отнести более долгое время создания, по сравнению со вторым способом, а также сложность создания так называемого fan-gate. Вы скорее всего видели такое кучу раз на разных страницах — когда предлагается нажать Like для того, чтобы увидеть какой-нибудь скрытый контент.
Способ номер два — добавляем таб с помощью сторонних приложений
На данный момент существует огромное количество бесплатных приложений, которые позволяют добавить кастомный таб на вашу страницу и произвести его настройку. Достаточно ввести в строке поиска фейсбука запрос «static html» и в результатах можно будет увидеть наиболее популярные приложения:

FBML-приложения можно не рассматривать, так как фейсбук отказался от fbml в пользу html iframes.
Рассмотрим наиболее популярное приложение Static HTML: iframe tabs. Количество активных пользователей говорит само за себя.
Нажав на «Go to App» попадем на страницу самого приложения, которая выглядит таким образом:

На ней жмем «Add Static HTML to a Page» и выбираем ту страницу, на которую хотим добавить таб:

После произведенных манипуляций в левой части нашей страницы среди прочих табов появится новый таб «Welcome». Отличительная черта приложения Static HTML — иконка белой звезды на сером фоне.

Табы в старом варианте:

Табы в Timeline:
Перейдем к непосредственной настройке таба. Для начала изменим его название. В старой версии страниц фейсбука для этого нужно было перейти к списку всех уже установленных приложений. Делалось это нажатием «Edit Page» на первых трех дефолтных табах (Get Started, Wall, Info).

В Timeline владельцы страницы над основным контентом видят администраторскую панель:

С нее и следует переходить в режим редактирования свойств страницы:

Далее выбираем нужное нам приложение и нажимаем «Edit Settings». В появившемся поп-апе можем либо изменить его имя, либо удалить этот таб.

Сменив название таба перейдем к его контенту. Для этого просто выберем его в общем списке табов. Если пользователь залогинен под администраторским аккаунтом, он увидит страницу с настройками. Все остальные выбирая этот таб будут видеть непосредственно его контент.

Приложение Static HTML имеет поддержку «fan-gate» и это одно из его главных преимуществ.
Поле контента можно заполнить как html/css кодом, так и указать прямую ссылку с помощью iframe.

Чтобы просмотреть результат нажимаем на preview. В окне предварительного просмотра можем выбрать контент, который желаем увидеть — либо публичный, либо доступный только тем, кто залайкал страницу.
Когда-то главным недостатком данного приложения была невозможность смены иконки. Однако, в конце 2011го разработчики добавили такую возможность, а с приходом интерфейса Timeline в этом отпала необходимость — в новом режиме для пользователей больше не составляет труда задать свое изображение.
При нажатии на кнопку «magic *», можно увидеть несколько приятных плюшек, в частности возможность настроить google analytics и принудительно спрятать скролбар.

Также, одним из самых популярных приложений является «Static Iframe Tab»

Добавляется на страницу он аналогичным предыдущему приложению способом. Однако, static iframe tab обладает более широким набором настроек контента таба. Уже при добавлении на страницу,
пользователь видит небольшой визард, где можно сразу же добавить изображение для профайла, заполнить поле «About» и задать уникальное название для ссылки на вашу страницу


Подводя итоги вышенаписанного. Краткая выжимка
Основные шаги при создании. Вариант 1 — создание собственного приложения
- сложность с настройкой «Fan-Gate»;
- создание своего приложения чуть дольше, чем подключение стороннего;
- необходимость использовать SSL.
Основные шаги при создании. Вариант 2 — сторонние приложения
- Шаги 1-2 из первого варианта (анализируем, верстаем).
- Выбор наиболее подходящего приложения.
- Установка приложения на страницу продукта.
- Настройка приложения (указание ссылки на верстку, название таба, настройка «fan-gate» по необходимости)
- Profit!
Плюсы этого варианта:
- ссылки на сайт разработчика приложения и всевозможные надписи типа «powered by . »;
- нет уверенности в стабильной работе как самого приложения и его сервера, так и в том, что при очередном глобальном апдейте фейсбука оно не перестанет работать. Например, так:
Резюмируя, можно сказать, что вариант с подключением стороннего приложения более прост в настройке и существенно выигрывает по времени создания у собственного приложения. Дополнительным жирным плюсом будет простота создания фан-гейтов.
Из минусов можно отметить сложность смены стандартной иконки приложения, ссылки на сайты создателей этого приложения во многих из них, а также зависимость от этих самих разработчиков и их серверов. Не смотря на то, что у того же Static HTML iframe tabs десятки миллионов пользователей, бывало так, что это приложение переставало работать на некоторое время из-за проблем на их серверах. Однако, это мало кого смущает, в результате чего Static HTML можно видеть на страницах, у которых огромное количество подписчиков, при чем довольно часто они даже не заморачиваются по поводу смены стандартной иконки приложения на свою.
Несколько примеров популярных страниц, где активно используются кастомные вкладки:

Как можно увидеть, эти страницы еще не перешли на новый интерфейс Хроника (Timeline), который будет принудительно введен 30-го марта
Дополнительные материалы
В этом разделе представлена следующая информация:
Табы, вкладки которых имеют выпадающее меню
В Bootstrap к вкладкам при необходимости можно добавить выпадающее меню. Кроме этого, если некоторые вкладки нужно сделать не активными, то к ним можно добавить класс disabled .

Добавление aria-атрибутов в разметку
Если вы хотите сделать сайт более доступным для людей с ограниченными возможностями, то данную разметку следует дополнить aria-атрибутами .
Эти атрибуты предназначены для специальных приложений, например экранных дикторов, с помощью которых пользователи прослушивают страницы.
Для этого к вкладкам необходимо добавить role="tablist" , role="tab" , role="tabpanel" и дополнительные aria-атрибуты с помощью которых передать пользователям специальных приложений структуру, функциональность и текущее состояния табов.
Если статья понравилась, то поделитесь ей в социальных сетях:Вкладки Bootstrap для сайта

Tabs – это js-компонент фреймворка Bootstrap, предназначенный для добавления на страницу вкладок.
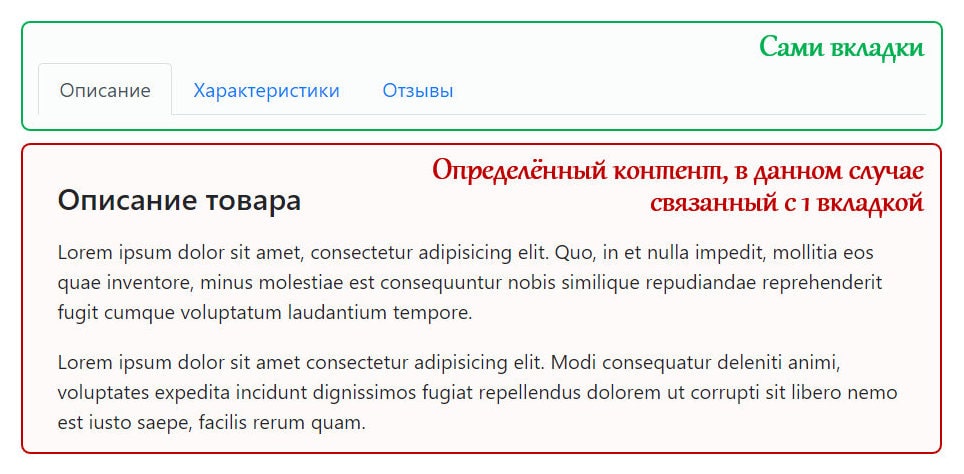
Табы состоят из 2 частей: самих вкладок и контента.

Вкладки используются, когда контент нужно показывать не сразу весь целиком, а определёнными порциями. Переключение между этими порциями осуществляется посредством вкладок.
События компонента Tabs
При открытии и переключении вкладок данный компонент генерирует определённые виды событий.
Всего их 4 и генерируются они в следующем порядке (при переключении вкладок):
- hide.bs.tab – перед скрытием текущей активной вкладки, которая через некоторое время будет не активной;
- show.bs.tab – перед отображением вкладки, которая через некоторое время будет активной;
- hidden.bs.tab – после скрытия предыдущей активной вкладки (т.е. той, которая была в событии hide.bs.tab );
- shown.bs.tab – после отображения новой активной вкладки, которая сейчас будет отображаться пользователю.
Если ни одна из вкладок (tab) ещё не была активной, то события hide.bs.tab и hidden.bs.tab генерироваться не будут.
Эти события нужно использовать, когда вам нужно выполнить некоторые действия при их наступлении.
Пример, в котором показано работа с событиями компонента Tabs:

О песочнице
Это «Песочница» — раздел, в который попадают дебютные посты пользователей, желающих стать полноправными участниками сообщества.
Если у вас есть приглашение, отправьте его автору понравившейся публикации — тогда её смогут прочитать и обсудить все остальные пользователи Хабра.
Чтобы исключить предвзятость при оценке, все публикации анонимны, псевдонимы показываются случайным образом.
Включение табов c помощью JavaScript
Активировать табы можно не только посредством атрибута data-toggle="tab" , но и с помощью написания кода на JavaScript.
В этом случае добавлять к ссылкам атрибут data-toggle="tab" не нужно.
Отображение вкладки в этом случае будет выполняется посредством вызова метода tab('show') . Этот метод нужно будет вызывать для соответствующей вкладки (ссылки) каждый раз, когда пользователь нажмёт на неё.
Это, например, можно реализовать посредством добавления следующего скрипта на страницу:
При необходимости метод tab('show') вы можете использовать также, когда вам необходимо программно переключить вкладку.
Вкладки на чистом CSS

Простой способ построения табов на css, используем радиокнопки ( input с type="radio" ) и CSS селектор checked.
Второй пример отображение табов в виде кнопок:
CSS

HTML
Это простые примеры табов, возможно кому и пригодятся
Вы находитесь на странице скачивания файла. Кнопка загрузки внизу страницы. Если нет кнопки , значит нет файла. Нет файла - просьба сообщить администартору удобным способом. Спасибо большое за понимание!
Реклама - это вынужденная мера для поддержания проекта на плаву. Я не принуждаю Вас кликать по рекламным блокам. Если конечно она вас не заинтересовала.
Да и самое важное, все материалы носят чисто ознакомительный характер, всё файлы взяты из открытых источников, соответсвенно Вы их используете на свой страх и риск. За исключением только моих товаров в магазине.
Что такое tabs на сайте
Табы (вкладки) для сайта
Сегодня поговорим о вкладках для сайте, другое их название табы. Табы это элемент интерфейса который позволяет переключаться между предварительно разбитым контентом. Табы могут представляться в виде вкладок , кнопок, блоков. Табы предназначены для экономии места. С общим понятием разобрались, теперь давайте перейдём непосредственно к примерам.
Создание вкладок на фреймворке Bootstrap
Создание вкладок в Bootstrap 4 начинается с создания самих вкладок .
Для этого необходимо создать список ul с классами nav и nav-tabs . После этого в ul нужно поместить определённое количество элементов li с классом nav-item . Их количество должно соответствовать количеству вкладок, которые мы хотим создать.
Затем в каждый элемент li необходимо вложить ссылку с классом nav-link , атрибутом data-toggle="tab" и href . В href следует указать ссылку на блок, который она будет показывать (связан с ней). Содержимое элемента a будет являться названием вкладки. Кроме этого, к одной из ссылок следует добавить класс active . Этот класс будет определять вкладку, которая должна быть выделенной (активной) по умолчанию.
После создания самих вкладок необходимо создать блоки с контентом , которые будут переключаться с помощью них.
Для этого нужно создать элемент с классом tab-content . Он будет являться контейнером. В нём необходимо создать блоки div с классом tab-pane и атрибутом id . Значение id должно определять вкладку, связанную с этим блоком. К блоку, содержимое которого необходимо отображать по умолчанию, необходимо добавить классы show и active . При желании к блокам также можно добавить класс fade . Это подключит к ним анимацию и сделает их переключение более плавным.
После этого в каждый из этих блоков следует поместить определённый контент, который нужно будет отображать при активности той или иной вкладки.

В Bootstrap 3 HTML-разметка и вид вкладок немного отличается от 4 версии. Пример, приведённый выше, в Bootstrap 3 будет выглядеть следующим образом:
В этих примерах активирование компонента Tabs (логики на JavaScript, применительно к этим элементам) выполнялось с помощью атрибута data-toggle="tab" .
А определение того, какая вкладка какой контент должна показывать устанавливалась посредством атрибута href для самой вкладки и id для блока с контентом.

Комментарии:
Здравствуйте, Александр. Подскажите, вкладки реализованы на bootstrap3. Мне необходимо, чтобы вкладки фиксировались при прокрутке наверху в мобильной версии, что было реализовано следующим скриптом. Проблема в том, что при переключении вкладок наверху содержимое отображается не с начала, а того места где закончился просмотр предыдущей вкладки. Как сделать чтобы при клике на вкладку инфо отражалось бы полностью.
Делаем простые и легкие вкладки (tabs) на jQuery без наворотов
В одном из проектов понадобилось использовать горизонтальные текстовые вкладки, хотел найти что-то готовое, но подключать bootstrap ради такого дела — это извращение нелогично. Попробовал найти простые jQuery плагины для вкладок, однако нашел только множество плагинов с кучей настроек, эффектами анимации и прочим. Было найдено пару вариантов «без выкрутасов», написанных на скорую руку, однако где-то было ограничение по количеству вкладок. В общем, меня ни один вариант не устроил. Как результат, в течении 15 минут родился несложный jQuery плагин, удовлетворяющий моим запросам. Решил поделиться, думаю, кому-нибудь да пригодится.
Количество вкладок не ограничено, так же я попытался сделать структуру максимально простой, так как в моем случае есть необходимость, чтобы заказчик без трудностей с ней разобрался и добавлял новые вкладки.
Сам код плагина:
Данная статья не подлежит комментированию, поскольку её автор ещё не является полноправным участником сообщества. Вы сможете связаться с автором только после того, как он получит приглашение от кого-либо из участников сообщества. До этого момента его username будет скрыт псевдонимом.Читайте также:

