Как убрать union в фигме
Обновлено: 19.05.2024
В данном цикле статей мы расскажем, как начать работать с Figma так, чтобы использовать ее правильно и получить от нее максимум удобства и производительности.
Проблема в том, что многие начинающие дизайнеры, открывающие для себя Фигму, не используют те фичи, которые делают этот редактор по-настоящему крутым, и в результате пользуются утилитой чуть удобнее Paint. Поэтому мы сразу поставим себе амбициозную задачу: сделать легкий дизайн для двухстраничного сайта с использованием компонентов и плагинов, которые могут нам пригодиться.
Наше задание: сделать дизайн главной страницы и страницы контактов с формой обратной связи. В этой части мы организуем наш проект, чтобы в дальнейшем с ним было просто работать.
Итак, погнали. Скачиваем, устанавливаем, открываем Фигма, создаем новый проект:
Сразу переименуем проект, кликнув по «Untitled» в верхней части экрана:
Далее мы сразу решаем, что у нас будут отдельные страницы проекта для его отдельных частей: для UI-кита, главной страницы и формы.
Почему: во-первых, мы будем использовать компоненты. Это значит, что стиль однотипных элементов мы будем менять в одном месте, и логично сохранить все компоненты на одной странице. Во-вторых, нагромождение макетов на одной странице плохо читаются и, кроме того, могут приводить к тормозам.Чтобы создать страницы, вверху слева нажмите на Pages и значок + (плюс).
Делаем три страницы и переименовываем их в UI, Home, Contacts. Название, очевидно, ни на что, кроме нашего удобства, не влияет.
Далее переходим во вкладку «UI» и создаем новый фрейм (кнопка F или иконка на верхней панели).
Нас особо не интересуют размеры этого фрейма, так как на нем будут располагаться отдельные элементы, не образующие какую-то страницу. Я задал размеры 800 по ширине и 1000 по высоте.
Для отдельных групп элементов мы создадим свои фреймы: для текста, кнопок, фонов, изображений и так далее, включая более сложные конструкции вроде карточек и форм.
На этом этапе можно сказать, что с организацией мы плюс-минус разобрались и теперь можем создать первый элемент, который впоследствии сделаем компонентом и будем использовать на всех страницах проекта.
Итак, мы находимся на странице UI, на фрейме Elements. Выбираем инструмент «Прямоугольник» (R) и создаем прямоугольник произвольных размеров на нашем фрейме:
Переименовываем его в древе слоев в «Фон кнопки»:
Теперь мы выделим его и отредактируем его параметры: установим ширину 150, высоту 50 и зальем ее градиентом:
Чтобы наша кнопка была более материальной, повесим на нее тень: выделим кнопку и нажмем в параметрах справа + в области Effects:
По умолчанию добавляется эффект тени, но его можно переключить, например, на размытие. С помощью кнопки «Плюс» можно добавить несколько эффектов.
Отредактируем параметры тени, чтобы было посимпатичнее. Для этого нажмем на иконку слева от эффекта.
Фон готов, добавляем текст кнопки: выбираем инструмент «Текст» и выделяем область по площади всей кнопки: это нужно для того, чтобы нам было легко расположить текст по центру фона. Вводим текст:
И выставляем параметры текста справа как на скриншоте: выравнивание по центру по высоте и по ширине.
Далее в древе слоев выделяем наш фон и текстовый слой и группируем их (control + g).
Переименовываем группу в «Обычная кнопка».
На этом этапе мы создали элемент, и теперь нам надо сделать из него компонент. Выделяем группу и жмем сочетание Command + Option + K или Control + alt + K, либо выбираем пункт из выпадающего меню:
Готово, вы создали компонент!
Сегодня расскажу как объединить в фигме (Figma). Вы узнаете 4 простых способа, как объединять элементы, слои, векторные фигуры, объекты и т.д. Рассмотрим как сгруппировать элементы с помощью инструмента группа «Group» и фрейм «Frame». Также поговорим про «Union selection» и «Flatten selection».
Как быстро переименовать слои в фигме?

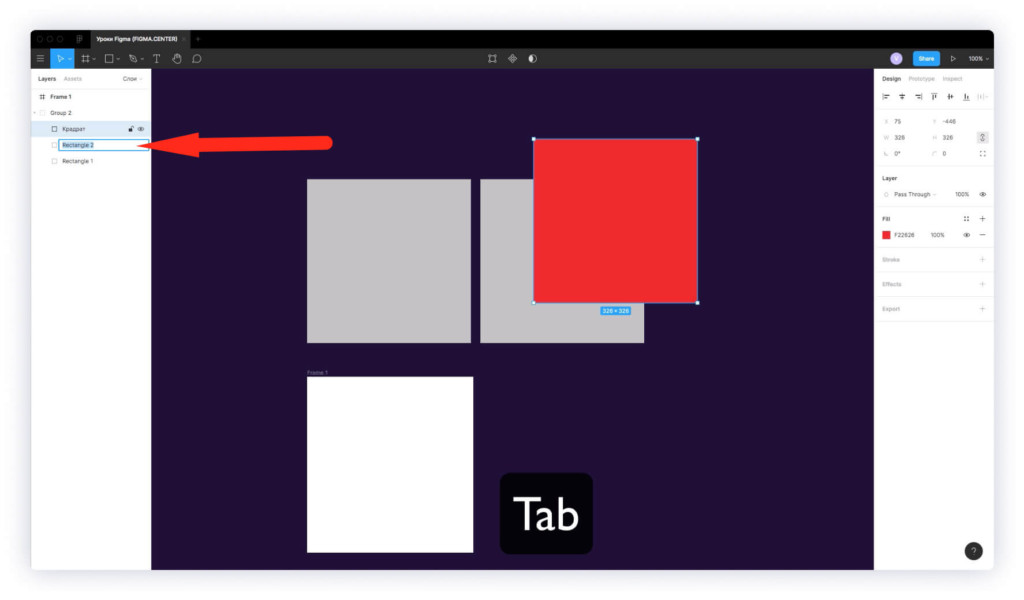
Чтобы переименовать слой в фигме, нажмите на него слева в панели «Layers» 2 раза левой клавишей мыши или нажмите на комбинацию горячих клавиш «Ctrl + R».

Если после переименования нажать на клавишу «Tab», то вас переместит к нижнему слою, который можно переименовать сразу.
Если нажмёте на «Shift + Tab», то переместитесь к верхнему слою.
Отличия «Union selection» и «Flatten seleciton» в Figma

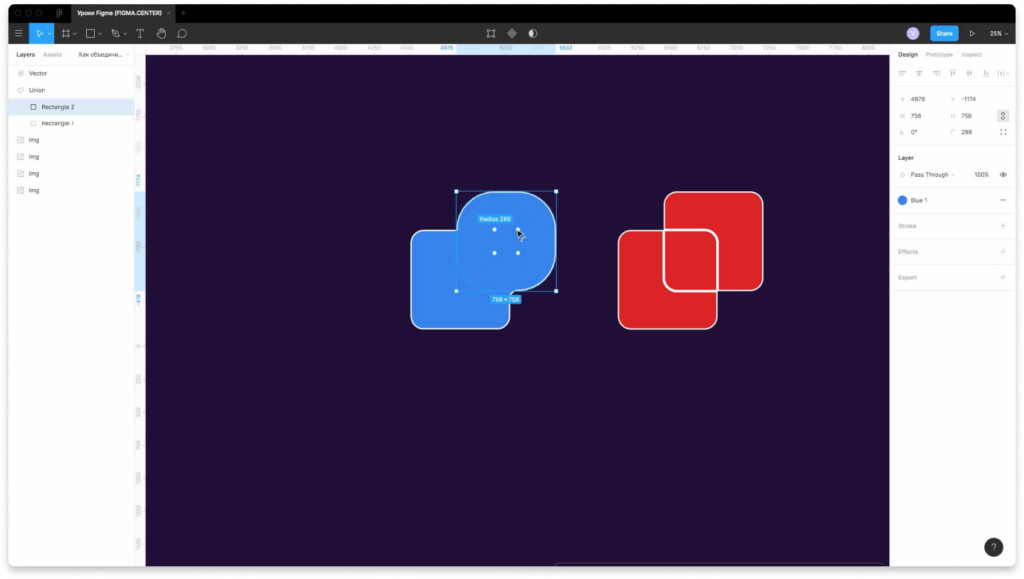
При группировке элементов с помощью функции «Union selection», вы сможете редактировать фигуры стандартным образом. Например если создадите прямоугольник с помощью стандартного инструмента «Rectangle», то его можно скруглять с помощью четырёх точек на углах.

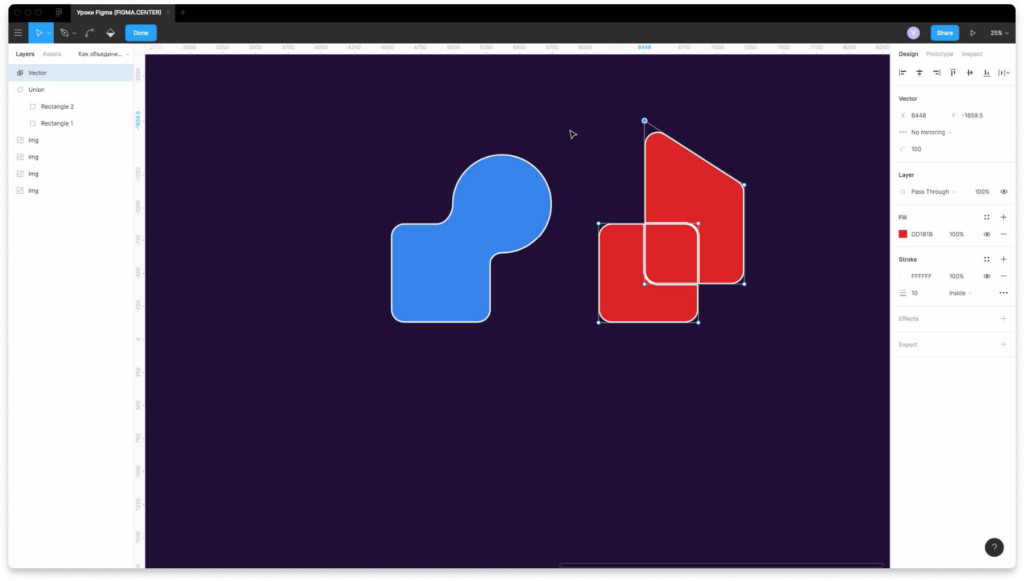
Если будете редактировать векторные элементы в группе «Flatten selection», то будут появляться векторные точки. С их помощью можно изменять размеры элементов.
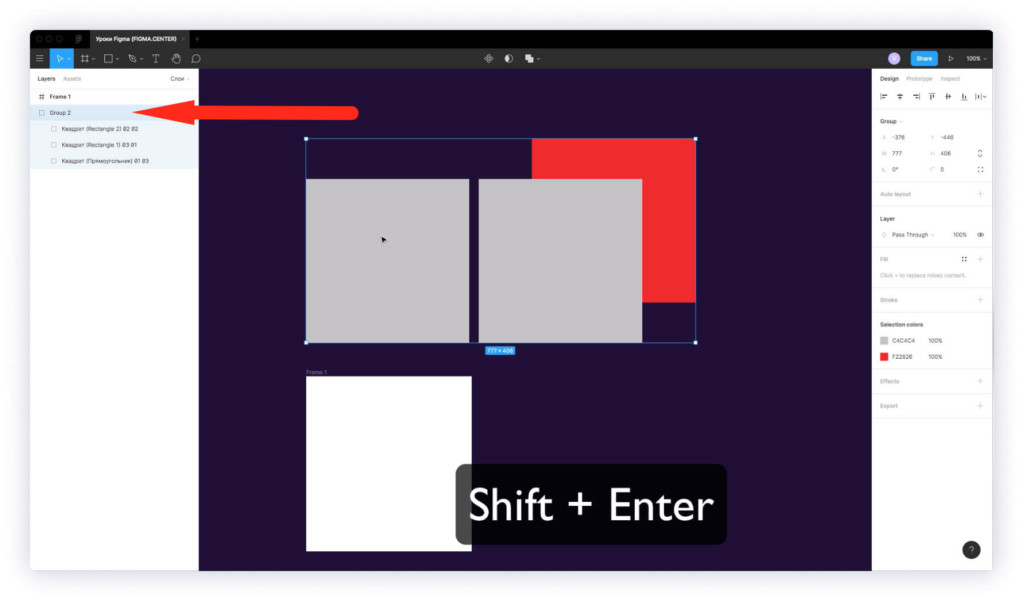
Как выбрать родительский элемент в группе?

Если вы выберите 1 элемент в группе, а затем нажмёте на клавиши «Shift + Enter», то поднимитесь на 1 слой в этой группе. Будет выбрана родительская группа в слоях.
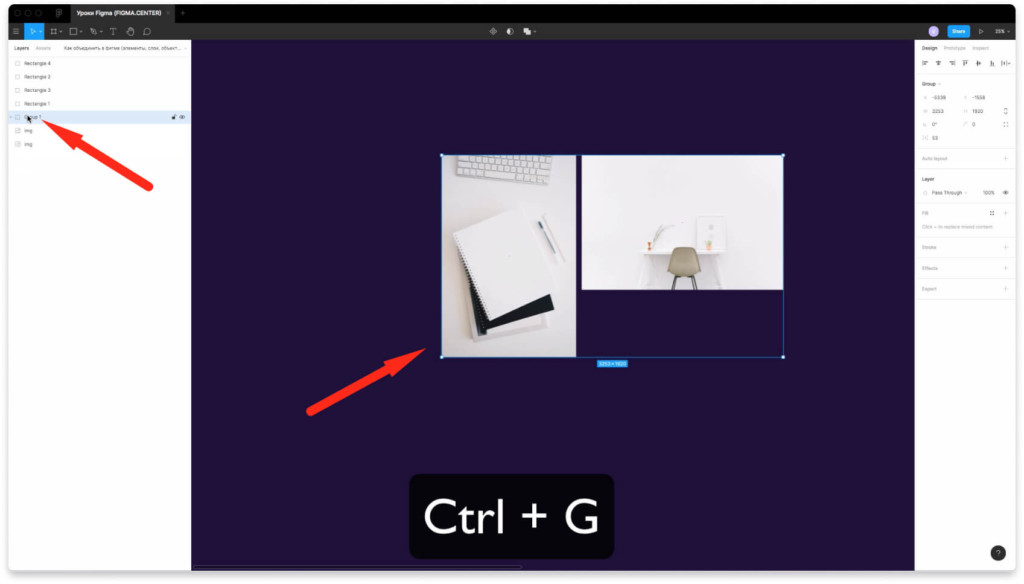
Как объединить элементы в группу в фигме

Чтобы объединить элементы в группу (сгруппировать их) нажмите на комбинацию горячих клавиш «Ctrl + G». В панели слоёв вы можете увидеть иконку группы у этих элементов. Если нажать на стрелку напротив группы в слоях, то сможете увидеть все элементы, которые есть внутри.
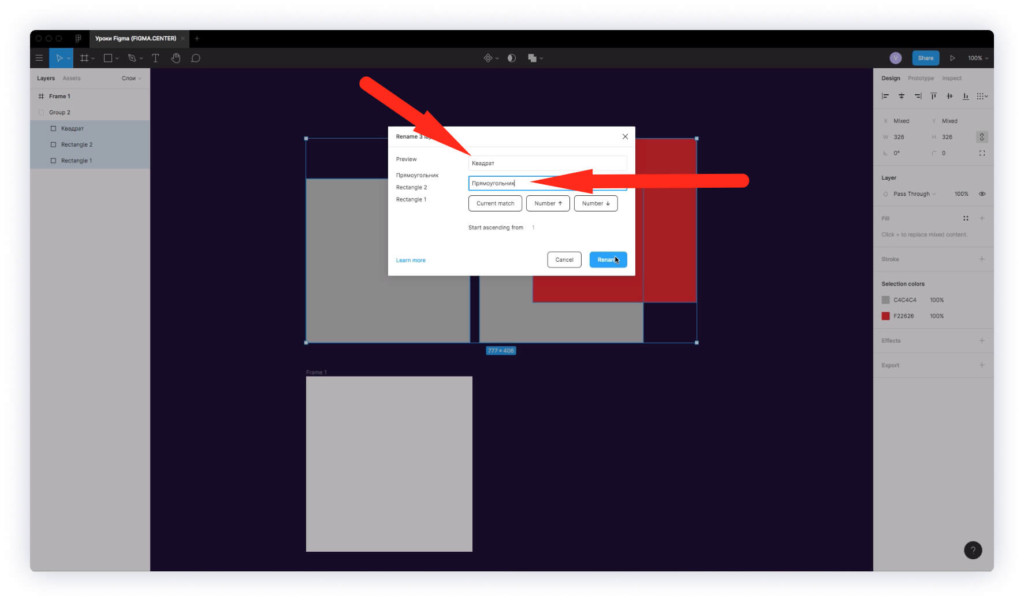
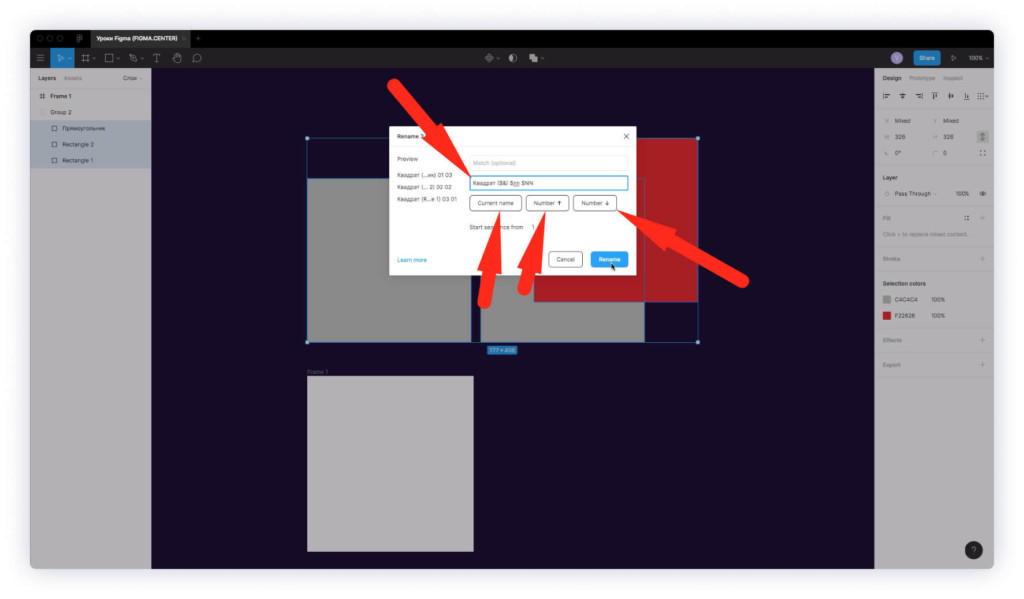
Массовое переименование слоёв в Figma

Если хотите массово переименовать слои в Figma, то выберите нужные элементы и нажмите «Ctrl + R». Перед вами появится всплывающее окно. Если в верхнее поле вписать какое-то имя выбранного слоя, а затем указать во второе поле новое имя, то будет изменено только это имя (лучше посмотрите видео выше, как это работает).

- Если верхнее поле не трогать и вписать какое-то название во второе поле, то все слои примут это название.
- При нажатии кнопки «Current name» позволяет вставить в название существующее имя слоя.
- Если нажать на кнопку «Number ↑», то добавите к названию символы «$nn». В этом случае к названию прибавиться нумерация в убывающем порядке. Верхний слой будет называться 01, далее 02 и т.д. Если удалить одну букву «n», то будет «1», «2» и т.д. Внизу, рядом с надписью «Start ascending from» можно задать число с которого будет начинаться нумерация.
- При нажатии кнопки «Number ↓» добавите символы «$NN». Нумерация будет в убывающем порядке. Например если вы выделите 10 элементов, то верхний слой будет называться «10», слой ниже «09» и т.д. Внизу, рядом с надписью «Stop descending at» можно задать цифру, которая будет последняя.
Как объединить слои в фигме?

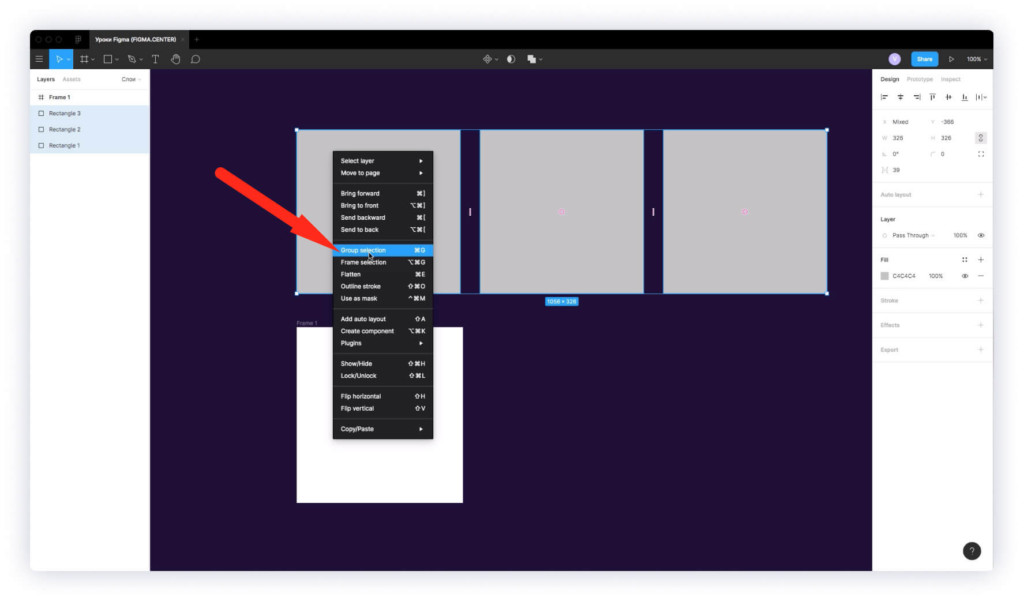
Если хотите объединить слои в фигме, то выберите нужные элементы. Нажмите на правую клавишу мыши и выберите пункт «Group selection». Также можно воспользоваться горячими клавишами «Ctrl + G».

В панели слоев появится группа. Если вы её переместите, то все содержимое будет также перемещаться. Её можете раскрыть, чтобы посмотреть что есть внутри нажав на стрелку рядом с иконкой группы в слоях.

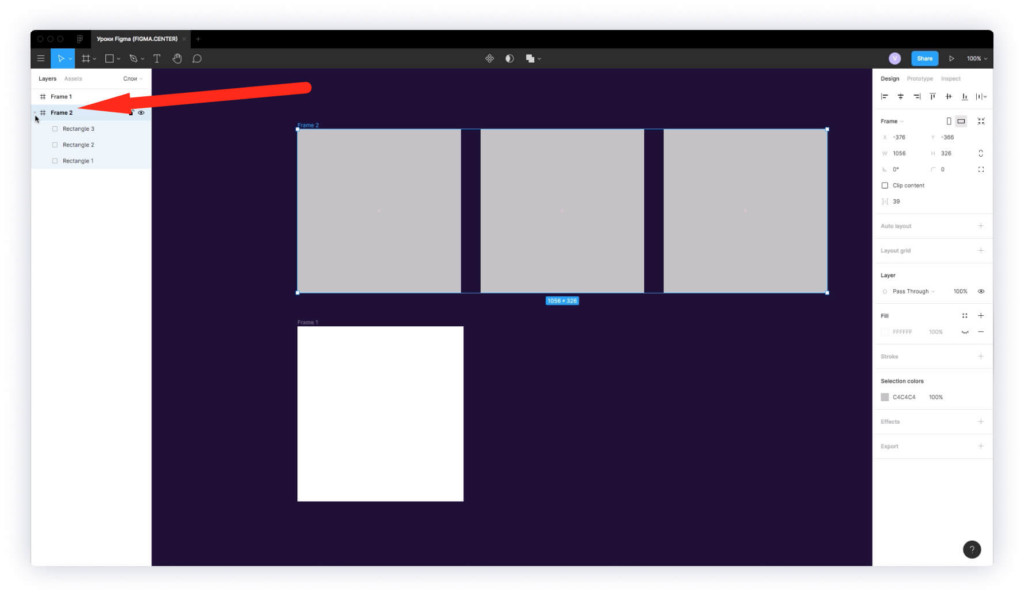
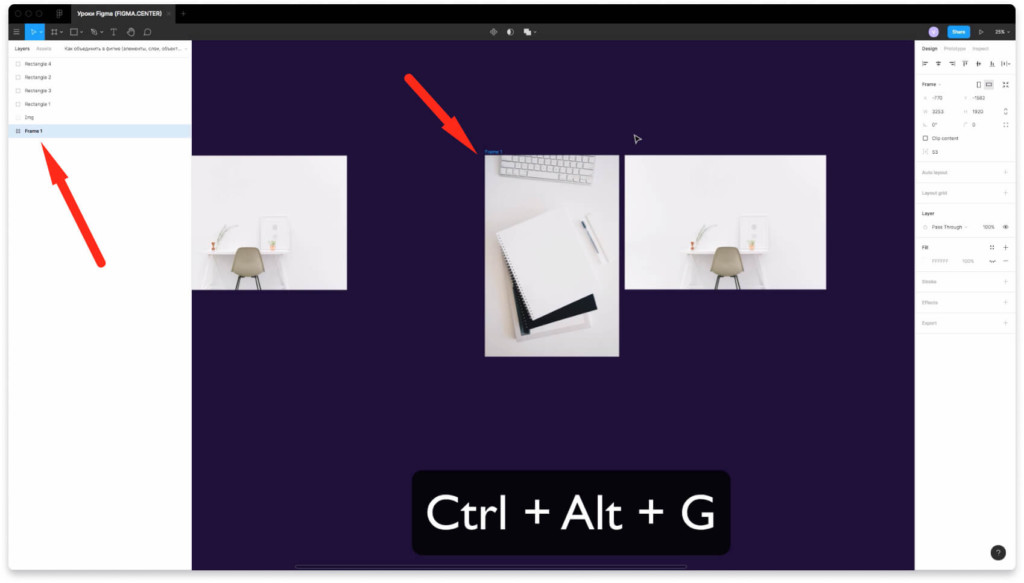
Также вы можете объединить слои с помощью инструмента «Frame». Для этого выберите нужные слои и нажмите на правую клавишу мыши, затем выберите «Frame selection». Также можно нажать на горячие клавиши «Alt + Ctrl + G». В слоях появится иконка фрейма, которая выглядит как 2 вертикальные и 2 горизотальные линии скрещенные между собой.

Если нажать на стрелку в слоях напротив созданного фрейма, то можно посмотреть его содержимое.

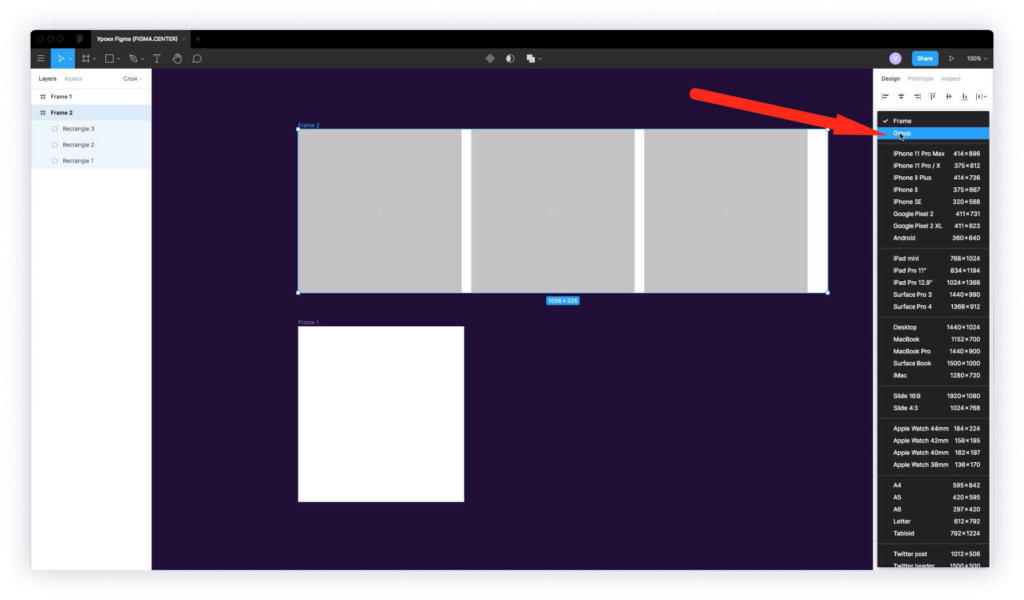
Если хотите изменить фрейм на группу, то выберите его и справа из списка поставьте значение «Group» вместо «Frame».
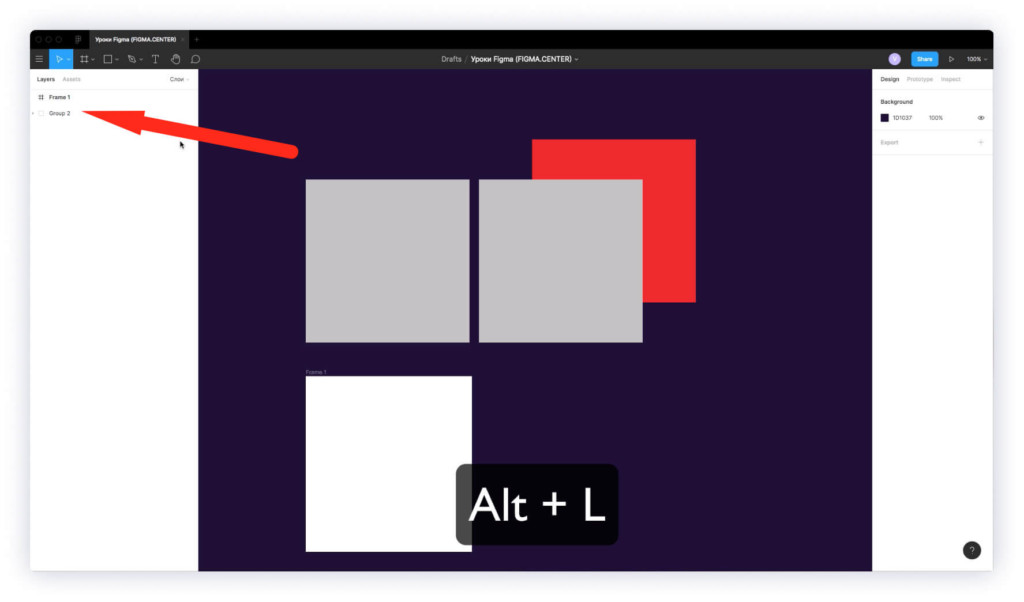
Как свернуть все слои в фигме?

Чтобы свернуть все слои в фигме нажмите на комбинацию горячих клавиш «Alt + L». В этом случае будут показаны только группы и фреймы, без их внутреннего содержимого.
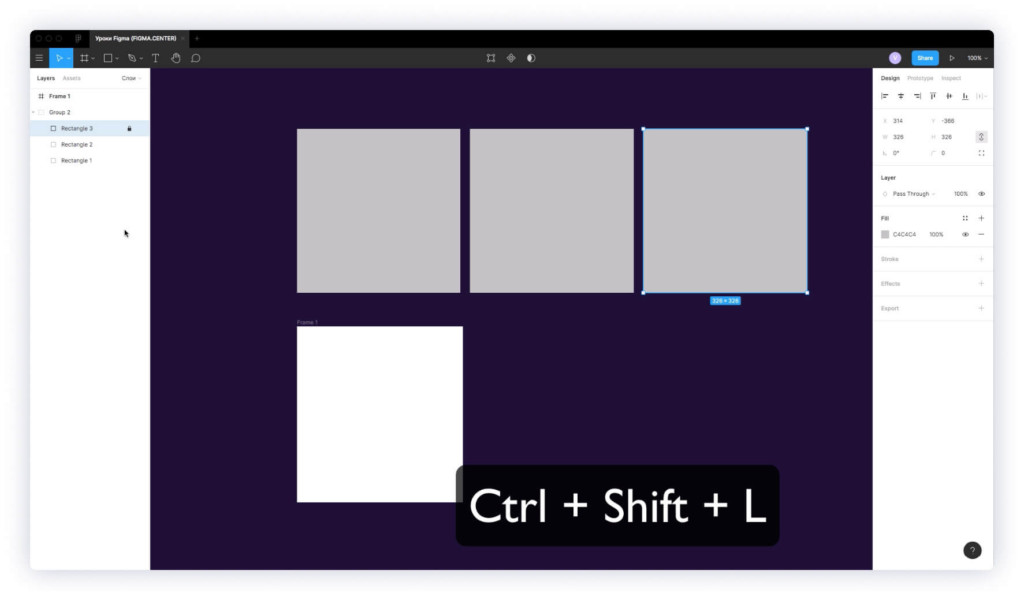
Как заблокировать слой в Figma?
Чтобы заблокировать любой слой в фигме, нажмите на иконку замка напротив нужного слоя. В этом случае вы не сможете его перемещать или выбирать по клику мыши. Это может пригодится, если вы временно не хотите его выделять. Аналогично можно разблокировать слой.

Также можно воспользоваться горячими клавишами «Ctrl + Shift + L» для блокировки слоя или его разблокировки.
Заключение
Итак, в этой инструкции мы разобрались с панелью слои (Layers) в фигме. Теперь вы знаете как переименовывать слои, перемещать, выбирать и т.д. Уверен, что это поможет вам работать быстрее.
Для логического взаимодействия нескольких отдельных векторов в Фигме есть встроенные инструменты, такие как Объединение, Вычетание, Пересечение и Исключение.

Логические операции в Figma
В результате применения одного из этих инструментов Figma объединяет выбранные векторы в группу, в которой действуют определенные правила отображения.

Результат логической операции
Это значит, что фактически сами векторы не изменяются. Это также означает для нас то, что мы можем вынести слои за пределы этой группы и увидеть их в исходном виде.
Как скрыть панель слоёв в фигме?

Чтобы скрыть (убрать) или открыть панель слоёв в фигме, нажмите на комбинацию горячих клавиш «Ctrl + \». В этом случае скроется панель слоев, а также панель справа (Design, Prototype, Inspect).

Если хотите скрыть только одну панель слоев «Layers» слева, то нажмите меню слева, сверху, выберите пункт «View», затем вкладку «Panels» и надпись «Show left sidebar» или нажмите на клавиши «Shift + Ctrl + \»
Как скрыть слой в фигме?

Чтобы скрыть слой в фигме нажмите на иконку глаза напротив нужного элемента в панели «Layers» слева. Также для того, чтобы скрыть слой можно нажать на горячие клавиши «Ctrl + Shift + H».
Как перемещать слои вверх и вниз в фигме?
Чтобы переместить слой в фигме вверх или вниз, просто наведите курсор на нужный слой в панели «Layers» и переместите его с зажатой левой клавишей мыши вверх или вниз.

Горячие клавиши для перемещения вверх на 1 слой «Ctrl + [»

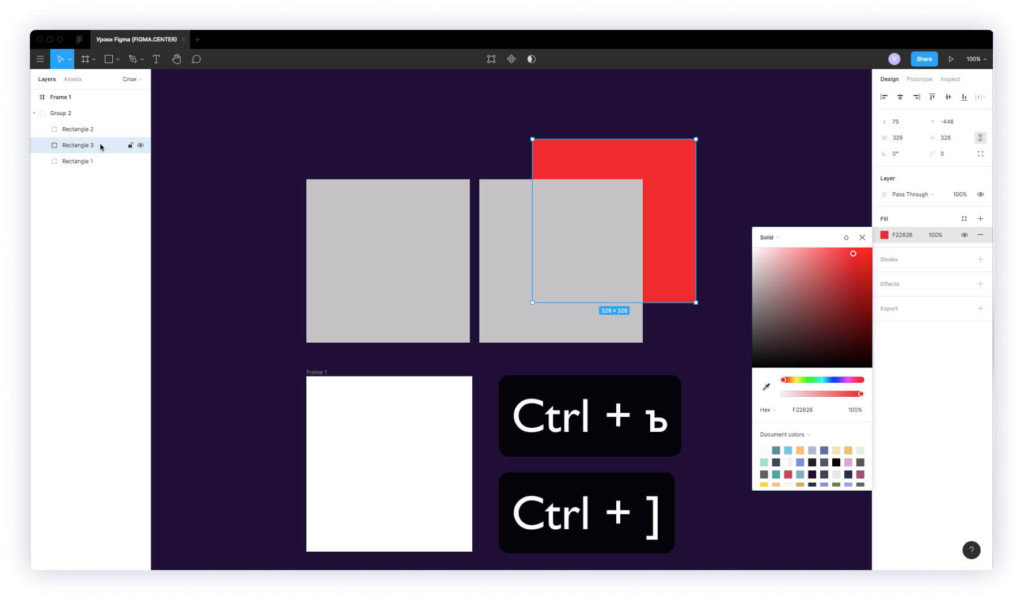
Для перемещения элемента в самый низ группы нажмите «Ctrl + Alt + [»

Если нужно переместить элемент на 1 слой наверх, то воспользуйтесь клавишами «Ctrl +]»

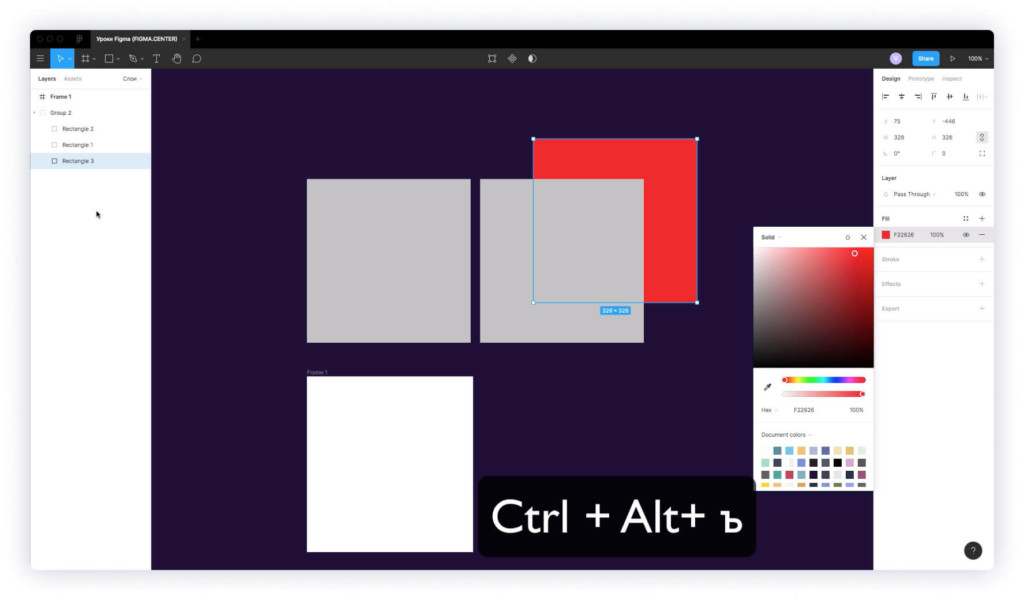
Для перемещения элемента наверх группы на клавиатуре нажмите «Ctrl + Alt + ]» или «Ctrl + Alt + ъ».
Как удалить слой в фигме?
Чтобы удалить ненужный слой в фигме, просто выберите его и нажмите на клавиатуре на кнопку «Backspace».
Как выбрать дочерний элемент в группе?

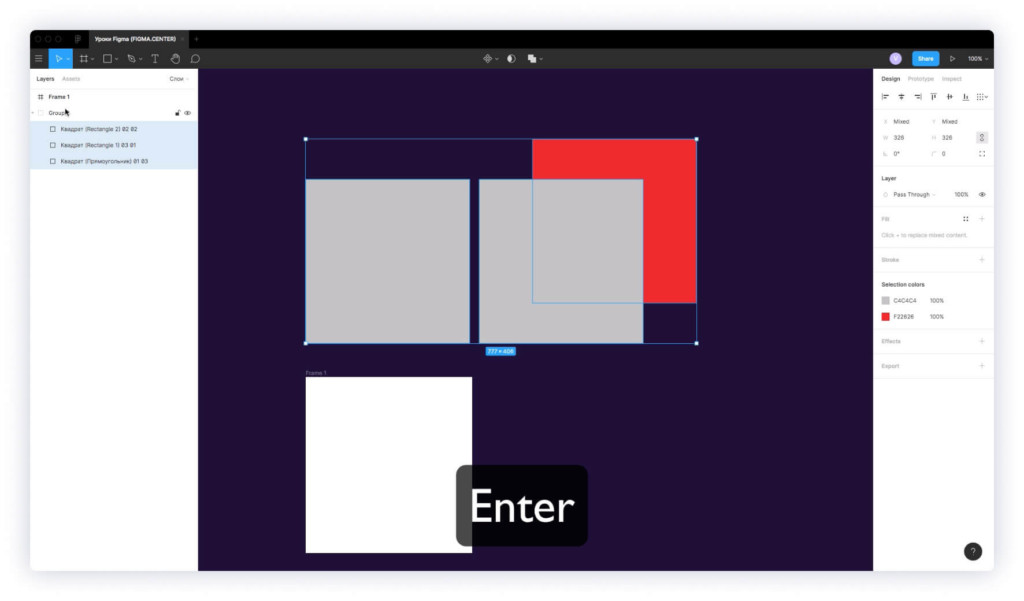
Если вы хотите переключиться на 1 слой в группе или фрейме и выбрать дочерние элементы или подгруппу, которая есть внутри, то нажмите на «Enter». В этом случае будут выбраны элементы внутри или подгруппы.
Органы управления
Чтобы увидеть кнопки для применения этих инструментов, вам нужно выделить более одного вектора. Иконки взаимодействия находятся вверху экрана на черном фоне.

Инструменты логических операций
Результатом объединения векторов станет то, что для них будут действовать общие параметры заливки, обводки и эффектов.
Учитывайте, что параметры берутся от слоя, который находится выше в древе слоев.

В результате вычитания вы будете видеть всю область самого нижнего слоя, кроме тех ее частей, которые перекрывали остальные выбранные векторы.
Остатком всегда будет часть именно самого нижнего из выбранных слоев.
Пересечение оставляет видимой только ту часть, в которой есть наложение всех выбранных слоев.
При этом параметры заливки, обводки и эффектов будут взяты из верхнего слоя.
Exclude показывает те области выбранных слоев, которые НЕ пересекаются.
Нюанс заключается в том, что это логическая операция, и очевидно она работает для двух слоев. Третий слой же инвертирует действие в области пересечения.
На примере хорошо видно, как треугольник делает невидимой видимую часть, и наоборот:

Exclude двух векторов

Exclude трёх векторов
Но если мы добавим еще один такой же треугольник, то он инвертирует действие предыдущего:
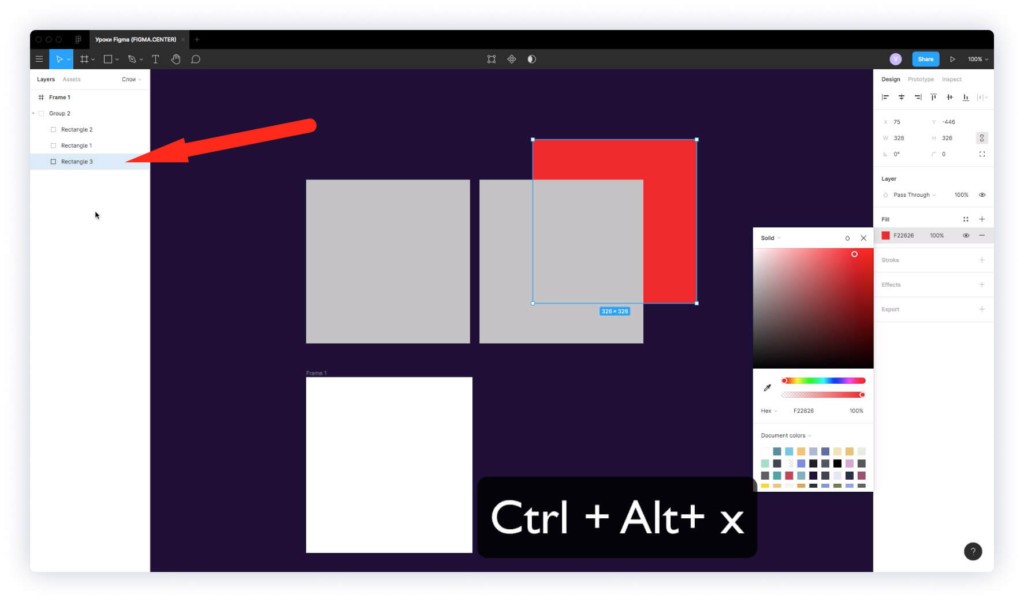
Как дублировать слой в фигме?
Чтобы дублировать любой слой в фигме, нажмите на комбинацию горячих клавиш «Ctrl + D». Также можете более подробно прочитать о том, как копировать и дублировать по умному по этой ссылке.
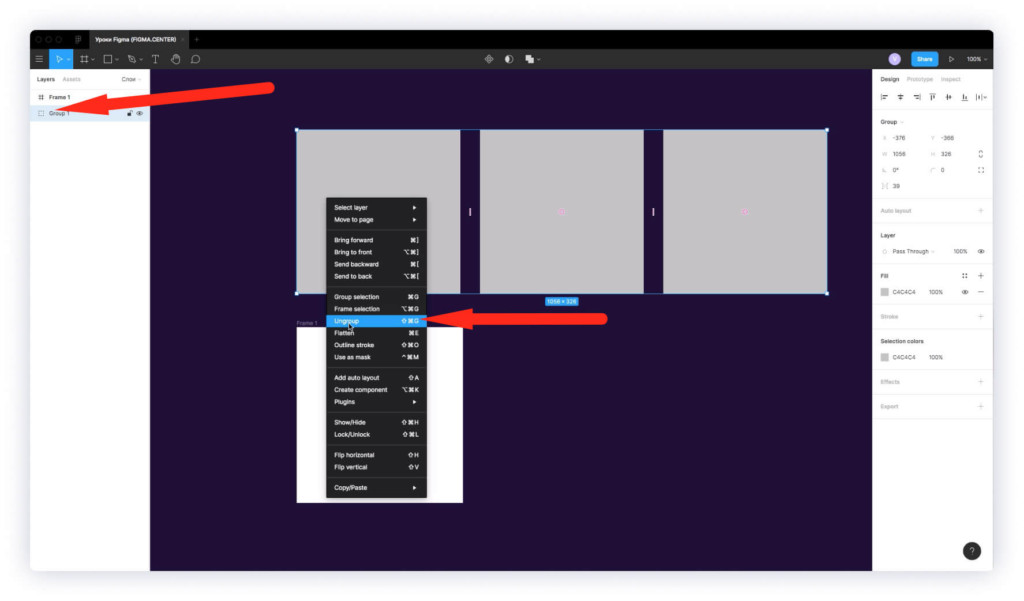
Как разгруппировать в фигме

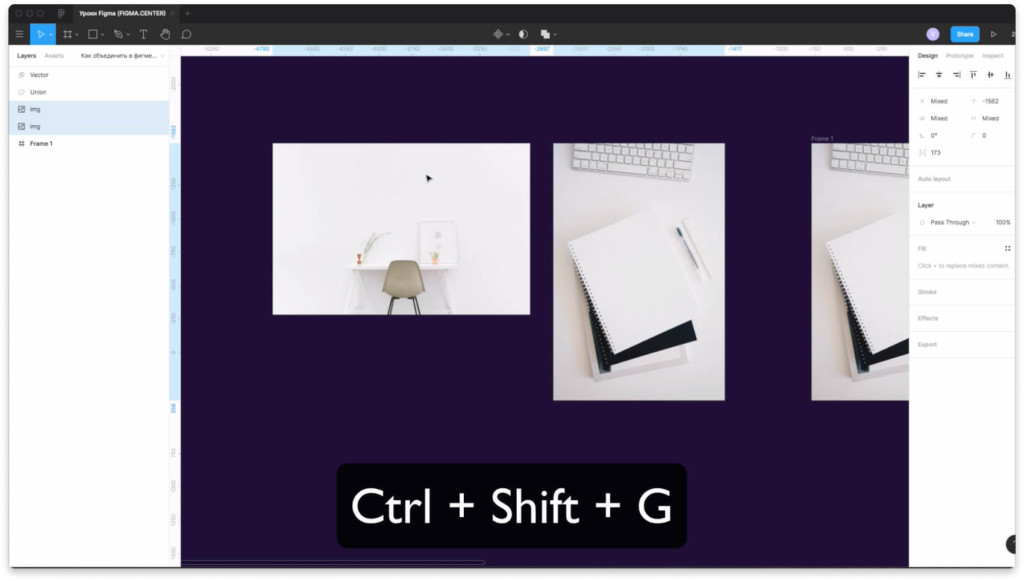
Чтобы разгруппировать элементы из группы или фрейма в фигме нажмите на клавиатуре 3 клавиши «Ctrl + Shift + G». Также можно нажать на правую клавишу мыши и выбрать пункт «Ungroun selection».
Объединение элементов в Figma с помощью фрейма

Вы можете объединить элементы с помощью фрейма. Для того, чтобы сделать фрейм вокруг элементов, выберите его в панели инструментов сверху и нарисуйте его вокруг нужных объектов. Также для создания фрейма можете воспользоваться горячими клавишами «Ctrl + Alt + G»
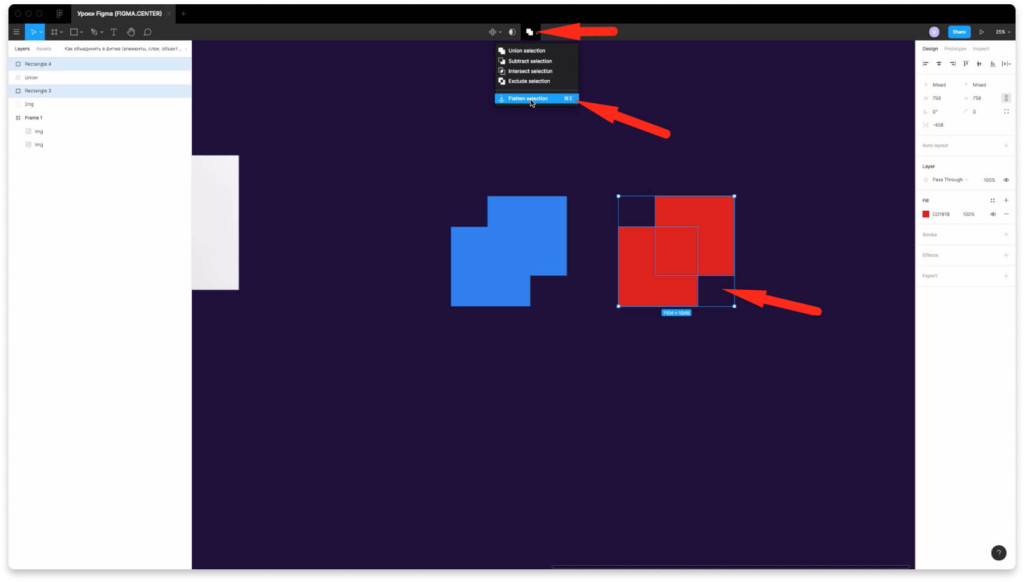
Объединение элементов в фигме с помощью «Flatten seleciton»

Для объединения элементов можно воспользоваться функцией Flatten selection. Для этого выберите нужные элементы и выберите эту надпись из выпадающего списка сверху.
Что такое слои в фигме и зачем они нужны?
Слои в фигме показывают содержимое вашего проекта. В панели «Layers» вы можете видеть созданные фигуры, фреймы, группы и т.д. С помощью панели слоёв, вы можете перемещать элементы наверх или вниз относительно друг друга.

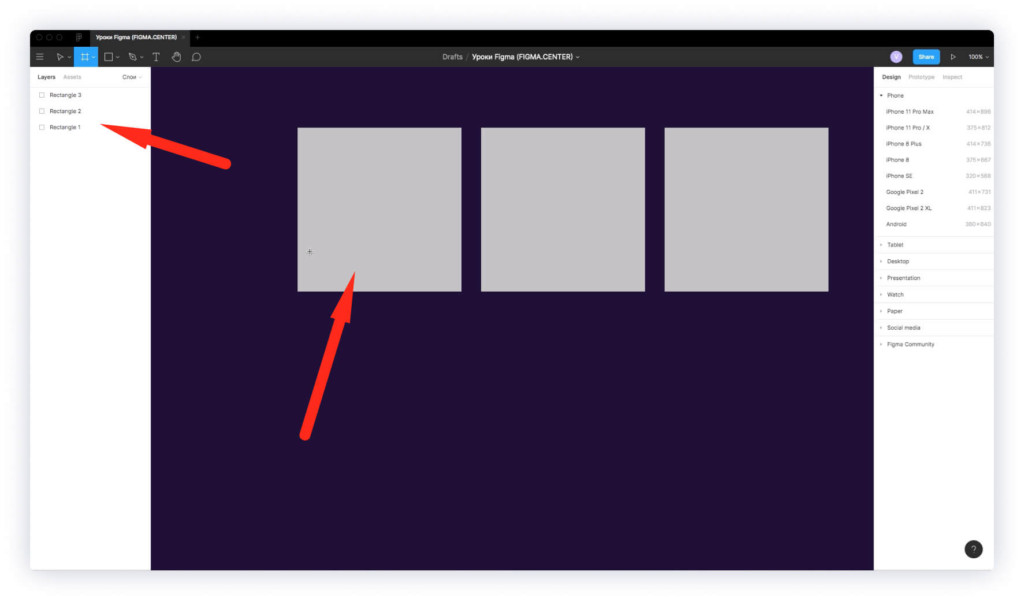
Например если вы создадите 3 прямоугольника, то они будут выглядеть в панели «Layers» следующим образом.

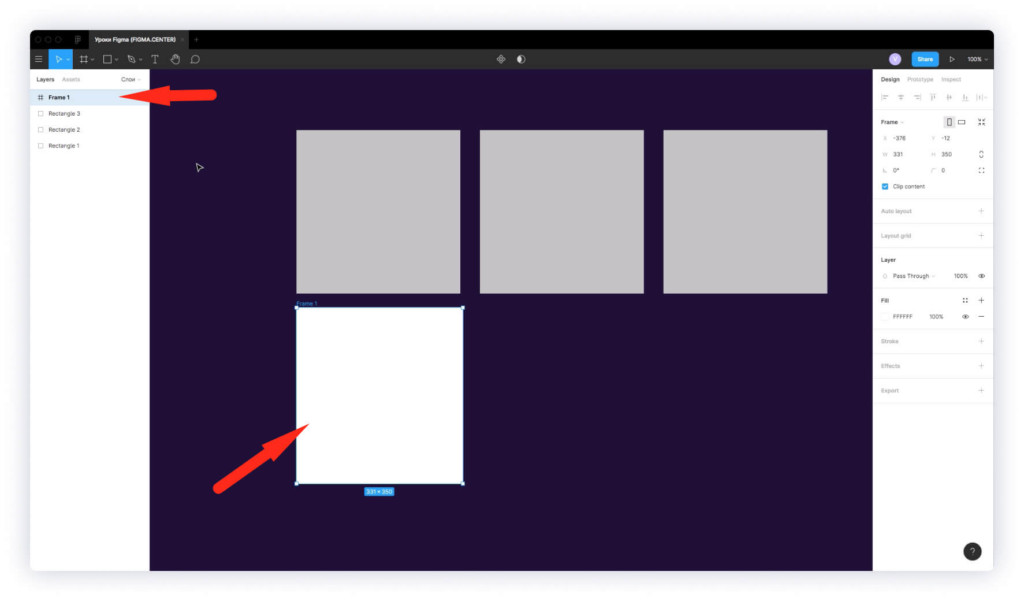
Фрейм будет обозначен следующим образом.
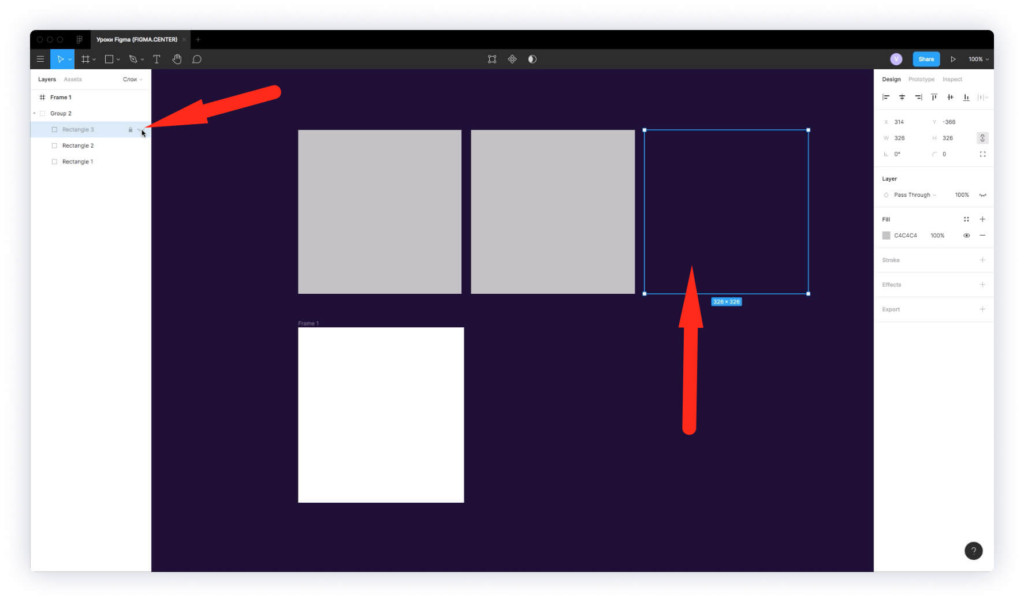
Как выбрать заблокированный слой в Figma?

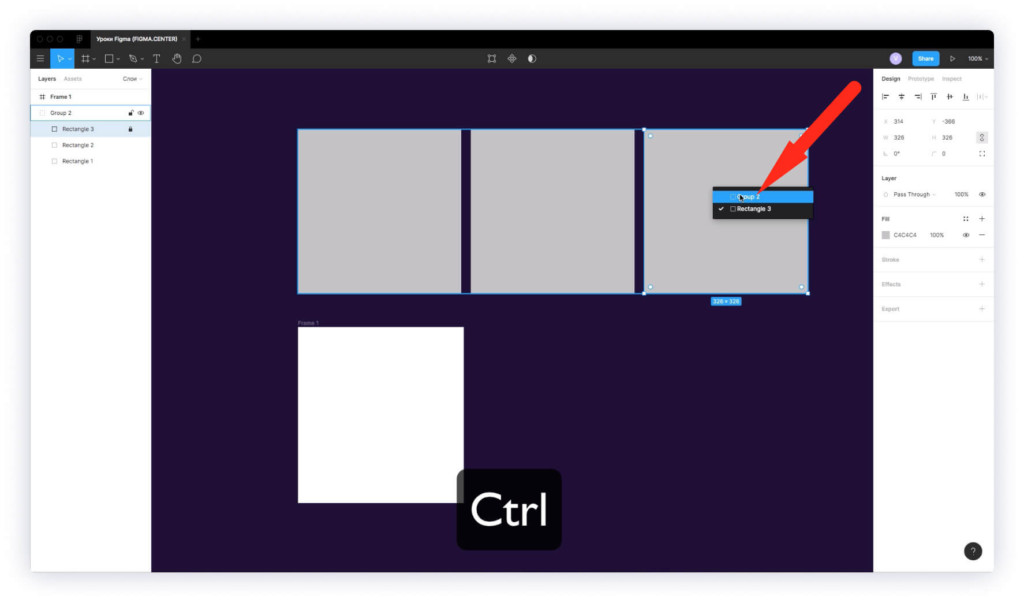
Чтобы быстро выбрать слой, который вы заблокировали, наведите на нужный вам элемент курсор мыши, нажмите на клавишу «Ctrl» и на правую клавишу мыши. Перед вами появится список всех слоёв, которые есть в этой области. Выберите нужный элемент и разблокируйте в слоях при необходимости.
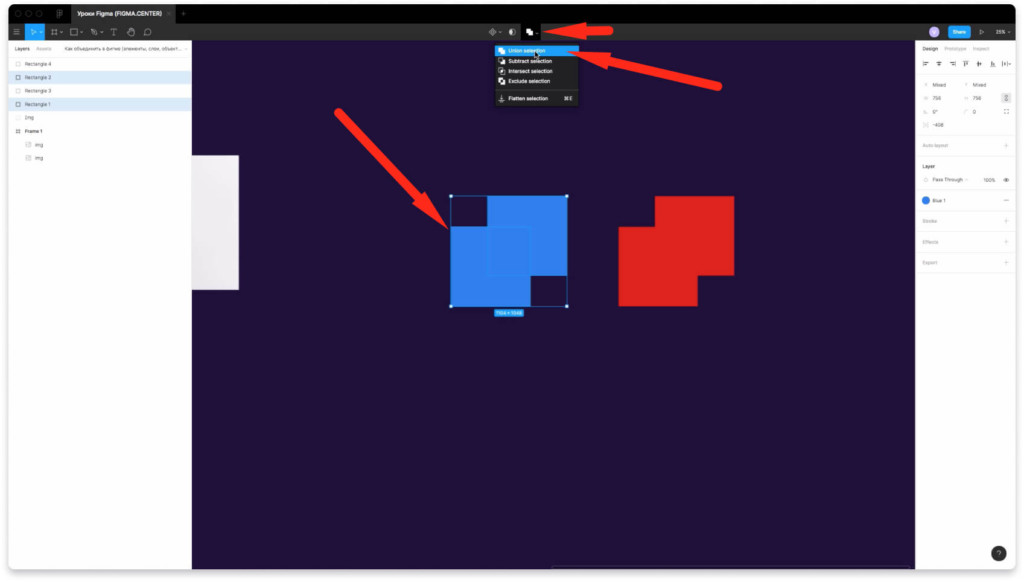
Объединяем векторные фигуры с помощью «Union selection»

Чтобы объединить векторные фигуры и элементы с помощью функции Union selection, выберите 2 или более векторных элемента. Сверху где есть иконка «Boolean Groups» выберите пункт «Union selection».
Заключение
В этой статье мы поговорили как объединить в фигме любые элементы слои, фигуры и т.д. Вы узнали о 4 методах как это сделать. Если у вас есть вопросы, то обязательно напишите их ниже в комментариях.
В этой инструкции разберёмся с панелью слои (Layers) в фигме. Разберём неочевидные фишки и функции, которые помогут работать быстрее и проще.
Читайте также:

