Как убрать grid в figma
Обновлено: 03.07.2024
Технология Bootstrap верстки является очень популярной у front-end разработчиков. Поэтому очень важно создать такой дизайн интерфейса, который верстальщик сможет быстро и качественно сверстать. Данная сетка является отражением стандартных параметров Bootstrap сетки: 12 колонок с внутренними 30 пикселей и крайними 15 пикселей отступами.
Ниже приведено изображение данной сетки в Figma.
Файл обновлен: добавлены сетки ВСЕХ разрешений bootstrap.
После открытия файла - Нажмите в названии файла на стрелочку, которая раскрывает меню и выберите "Dublicate to you drafts"
Важно! Для того, чтобы на практике понять, как работает сетка Bootstrap - рекомендую ознакомиться с готовыми шаблонами Figma. В них вы сможете посмотреть, как привязываются объекты к сетке, как измерять расстояния и т.д. Ссылки на шаблоны: ссылка 1 и ссылка 2
Узнавайте о новых шаблонах, а также других полезных материалах в группе Вконтакте
В этой короткой инструкции поговорим, про линейки и направляющие в фигме. Рассмотрим как влючать, скрывать и удалять направляющие линии в программе Figma.
Заключение
В этом уроке вы узнали как создавать направляющие линии. Каким образом работать с линейками в Figma. Теперь вы знаете как влючать, скрывать и удалять с помощью горячих клавиш.
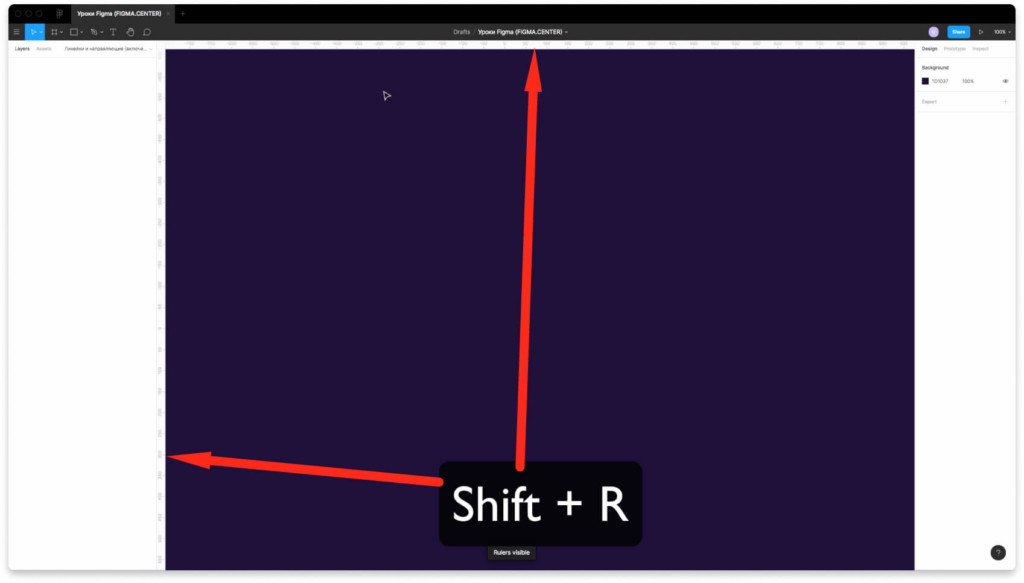
Для того чтобы включить линейку в Figma - нужно нажать клавиатурное сочетание Shift + R. Или выбрать в меню View соответствующий пункт.
Как включить или скрыть направляющие в фигме
Чтобы включить или отключить направляющие в фигме достаточно отключить или включить линейки. Сделайте это удобным для вас способом. Самый простой способ нажать на горячие клавиши «Shift + R».
Чтобы удалить направляющие линии в фигме кликните по ней мышкой и нажмите клавишу «Bacspace». Либо наведите курсор мыши на направляющую, зажмите левую клавиши мыши и потяните до линейки.
Как влючить линейки в фигме

Чтобы включить линейки в фигме нажмите горячие клавиши «Shift + R». Появятся линейки сверху и слева. Отключить их можно аналогичным образом.

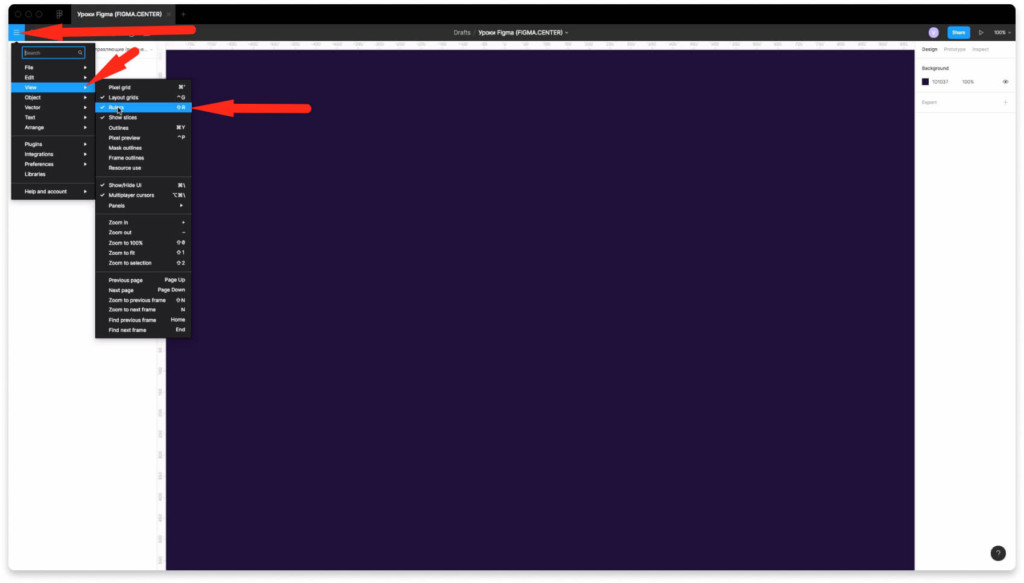
Второй способ для включения линеек. Перейдите в меню гамбургер, выберите пункт «View» затем нажмите на надпись «Rulers».

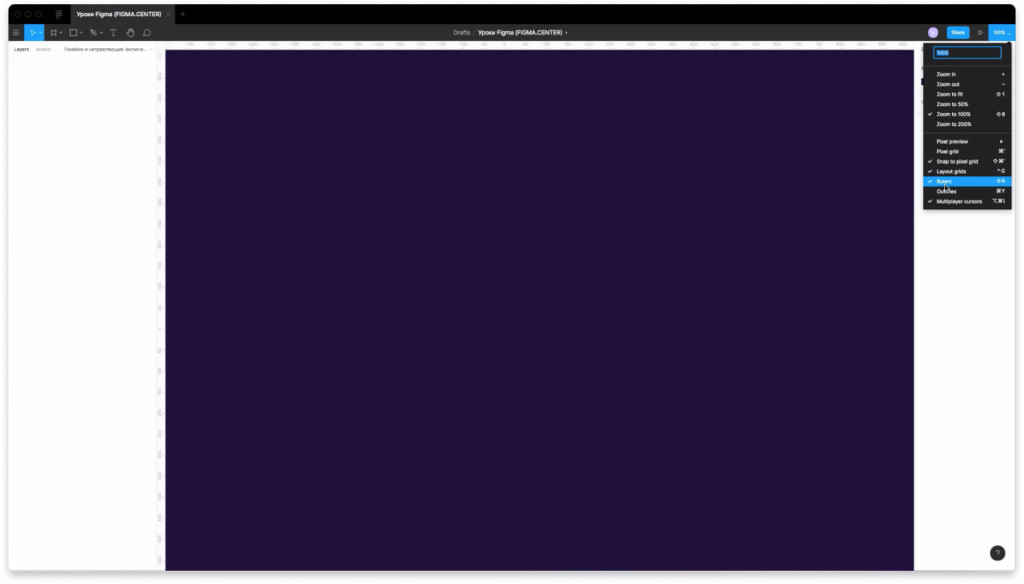
Третий способ, чтобы включить линейки. Нажать сверху, справа на цифры с процентами и выбрать надпись линейки «Relers».
Когда следует использовать направляющие
Направляющие следует использовать когда требуется выровнять какие-то элементы относительно друг-друга. Например для выравнивания текста можно создавать так называемую базовую линию. Базовая линия — это линия на которой стоит текст.
Если текст размещается на разной высоте и скачет относительно друг друга, то дизайн смотрится не аккуратно и не опрятно. Часто человек не может сказать чем ему не нравится дизайн, но интуитивно чувствует, что здесь, что-то не так. С помощью направляющих линий можно выравнивать элементы относительно друг друга и наводить порядок в дизайн макетах.
Как включить сетку в фигма?
Клавиатурное сокращение - Ctrl + Shift + 4. В работе я всегда использую сетку bootstrap. Для меня она является чуть ли не эталонной. Ссылка на нее.
Видео по сеткам, линейкам и направляющим - ниже. В нем я показываю все на примере.
Узнавайте о новых шаблонах, а также других полезных материалах в группе Вконтакте
Чтобы в разы ускорить разработку - использование клавиатурных сокращений обязательно.
Найти все клавиатурные сокращения вы можете, нажав в левом нижнем углу на знак вопроса и, перейдя во вкладку “Keyboard Shortcuts”. Или вы можете использовать клавиатурное сокращение “Ctrl + Shift + ?”.

Ниже я привел скриншоты с разделами, а также с переводом.
Вкладка №1 (Основные параметры)

1 - Показать/Скрыть “Боковые панели”
2 - Инструмент “Пипетка”
3 - Поиск команд, опций в разделе “Меню”
Вкладка №2 (Инструменты)

1 - Стандартный инструмент выделения
2 - Инструмент создания фреймов
3 - Инструмент “Перо”
4 - Инструмент “Карандаш” (Как “Перо” только рисовать можно любые формы)
1 - Инструмент “Текст”
2 - Инструмент “Прямоугольник”
3 - Инстурмент “Элипс”
4 - Инструмент “Линия”
5 - Инструмент “Стрелка”
1 - Добавить или показать комментарии к текущему макету
2 - Инструмент “Пипетка”
3 - Инструмент “Нож” (Вырезает область в виде картинки)
Вкладка №3 (Просмотр):

1 - Показать/Скрыть “Линейки”
2 - Показать/Скрыть “Обводки всех элементов”
3 - Показать/Скрыть “Пиксельный просмотр”
1 - Показать/Скрыть “Сетку”
2 - Показать/Скрыть “Пиксельную сетку”
1 - Показать/Скрыть “Боковые панели”
2 - Показать/Скрыть “Курсоры других пользователей”
3 - Показать/Скрыть “Только слои”
4 - Показать/Скрыть “Только компоненты”
5 - Показать/Скрыть “Многопользовательская библиотека”
Вкладка №4 (Масштабирование):

1 - Перемещение по рабочему пространству
2 - Увеличение масштаба
3 - Уменьшение масштаба
4 - Включить отображение 1:1 к экрану
1 - Масштабировать все рабочее пространство
2 - Масштабировать выделенный элемент
3 - Масштабировать предыдущий фрейм
4 - Масштабировать следующий фрейм
1 - Предыдущая страница
2 - Следующая страница
3 - Предыдущий фрейм
4 - Следующий фрейм
Вкладка №5 (Инструмент “Текст”):

1 - Выделить жирным
2 - Выделить курсивом
3 - Подчеркнуть
4 - Вставить и сопоставить элемент
1 - Выровнять текст по левому краю
2 - Выровнять текст по центру
3 - Выровнять текст по правому краю
4 - Выровнять текст по ширине
1 - Изменение размера текста
2 - Изменение расстояния между символами
3 - Изменение расстояния между строками
Вкладка №6 (Векторные изображения):

1 - Перо
2 - Карандаш
3 - Заливка
1 - Удалить заливку
2 - Удалить обводку
3 - Поменять местами обводку и заливку
4 - Преобразовать в кривые
5 - Также преобразование в кривые (но функция отличается, я ей не пользуюсь)
Работа с точками векторных изображений (Эти функции я не использую)
Вкладка №7 (Выделение):

1 - Выделить все
2 - Выделить все, кроме…
3 - Отменить выделение
4 - Выделение слоев, которые находятся под другими слоями
5 - Выделение слоя на боковой панели
1 - Выделить дочерний элемент
2 - Выделить родительский элемент
3 - Выделить следующий по порядку элемент
4 - Выделить предыдущий по порядку элемент
1 - Сгруппировать элементы
2 - Разгруппировать элементы
3 - Преобразовать в фрейм
4 - Показать/Скрыть элемент
5 - Заблокировать/Разблокировать элемент
Вкладка №8 (Курсор):
1 - Выделение элемент при клике
2 - Копирование элемент при движении
1 - Выделение слоев, которые находятся под другими слоями
2 - Показывается иерархия выделенного элемента
1 - Изменение размера относительно центра элемента
2 - Изменение размер пропорционально
3 - Перемещение во время изменения размеров элемента
Вкладка №9 (Редактирование):

1 - Копировать
2 - Вырезать
3 - Вставить
4 - Вставить поверх выделенного элемента
1 - Создание копии
2 - Переименование
3 - Экспорт элемента
1 - Копировать свойства элемента
2 - Вставить скопированные свойства
Вкладка №10 (Трансформирование):

1 - Отразить по горизонтали
2 - Отразить по вертикали
3 - Создать маску
1 - Включить редактирование векторных объектов или изображений
2 - Вставить изображение
3 - Обрезать изображение
1 - Задать прозрачность элементу - 10%
2 - 50%
3 - 100%
Вкладка №11 (Выравнивание):

1 - Переместить на 1 уровень ближе к переднему плану
2 - Переместить на 1 уровень дальше от переднего плана
3 - Переместить на передний план
4 - Переместить на задний план
1 - Выровнять по левой стороне
2 - Выровнять по правой стороне
3 - Выровнять по верхней стороне
4 - Выровнять по нижней стороне
1 - Выровнять согласно горизонтальной линии элементов
2 - Выровнять согласно вертикальной линии элементов
3 - Не пользуюсь функцией
4 - Выравнивание с распределением горизонтального пространства
5 - Выравнивание с распределением вертикального пространства
Вкладка №12 (Компоненты):

1 - Показать все компоненты
2 - Создать компонент
3 - Преобразовать компонент в фрейм
4 - Многопользовательская библиотека
Также очень важный вопрос: как отменить действие в фигма? Для того чтобы отменить действие в Figma - нужно всего лишь нажать клавиатурное сокращение "Ctrl + Z". И в зависимости от количества нажатий, вы отмените предыдущие действия.
Важно! Когда вы изучили все клавиатурные сокращения в Figma - рекомендую для закрепления отработать их на реальных макетах. По этой и этой ссылкам вы можете найти готовые макеты для оттачивания своих навыков.
Узнавайте о новых шаблонах, а также других полезных материалах в группе Вконтакте
Как добавить направляющие в фигме

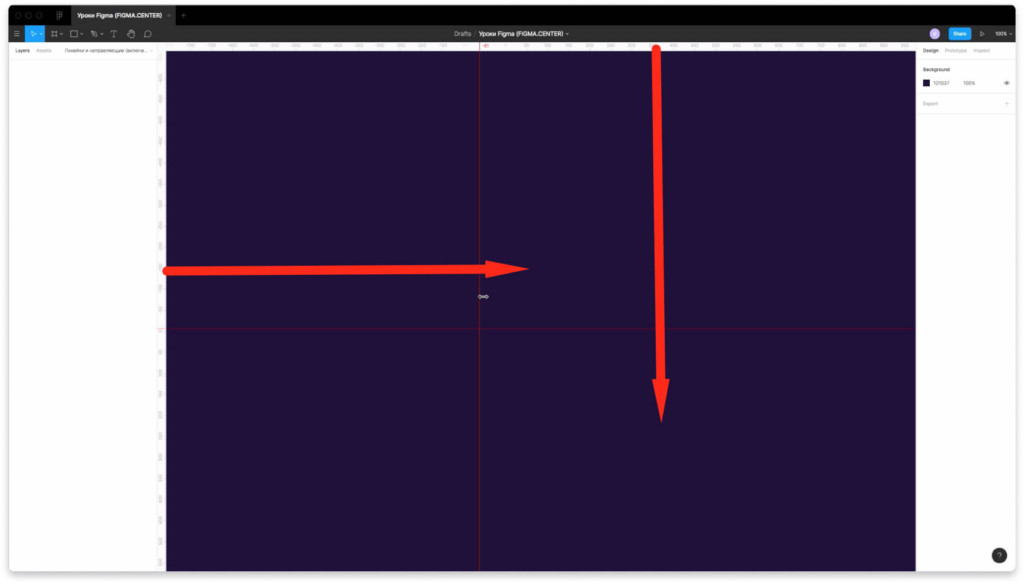
Чтобы добавить направляющие в фигме, должны быть включены линейки. Нажмите на линейку сверху или слева левой клавишей мыши и потяните в сторону или вниз.
Как включить направляющие в фигме?
Сетки в Figma включены постоянно и убрать их нельзя. Но для того, чтобы они появились, у вас должны быть включены линейки. Об этом читайте выше. Чтобы создать направляющую (вертикальную или горизонтальную) - зажмите курсор на нужной линейке и протяните направляющую в нужное положение. Если вам нужны направляющие, чтобы грамотно располагать элементы на макете, тогда рекомендую использовать сетку. Об этом ниже.
Читайте также:

