Как поменять освещение в roblox studio
Обновлено: 04.07.2024

Сегодня я вам расскажу как сделать меню в вашем плейсе! А перед началом этого урока, у Косвера будет проходить набор учителей Roblox Studio. Ну ладно, погнали!
Смотрим на вверх и находим папку "Models". И нажимаем "Properties". А теперь в "Explorer"
ищем папку "Starter Gui". Нажимаем на неё
правой кнопкой мыши. Заходим в "Insert Object". И выберем папку "Screen Gui". Потом нажимаем на неё правой кнопкой мыши. Заходим снова в "Insert Object". И сейчас выбираем папку "Frame".
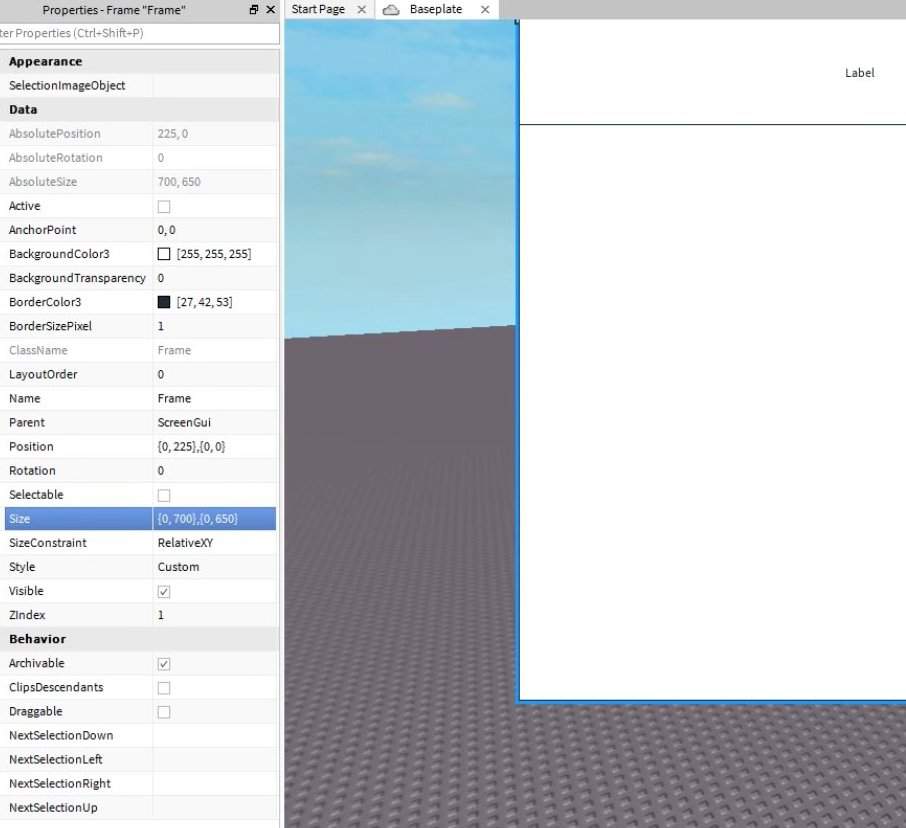
Выбираем такие параметры:

Потом нажимаем на "Frame" и заходим в "Insert Object". И выбираем папку "Text Label". И выбираем такие параметры:
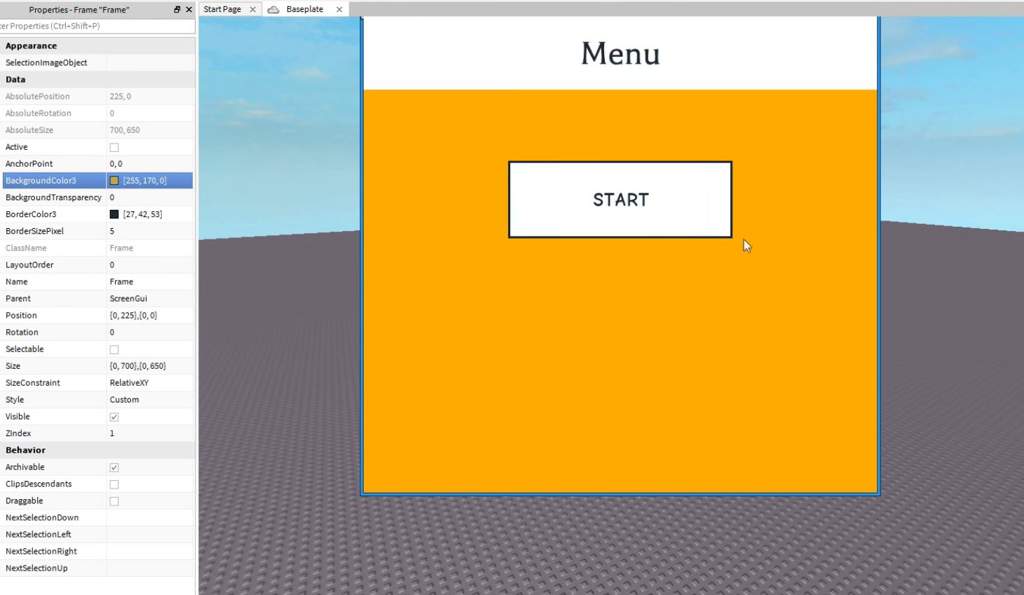
Можно пролистать вниз, потом можно изменить сам заголовок,шрифт.
Потом снова нажимаем на "Text Label" и ищем "Insert Object". Ищем папку "Text Button".
Эту папку мы ставим на такие параметры:
Листаем в низ, и переименовываем эту папку как "START" и ставим "Text Size" на 30. А этот параметр мы ставим на 3.
Мы возвращаемся к папке "Frame". И ставим её на оранжевый цвет (Вы ставьте свой цвет).

Наш старый,добрый "Screen Gui". Нажимаем на него правой кнопкой мыши. Ищем "Insert Object".
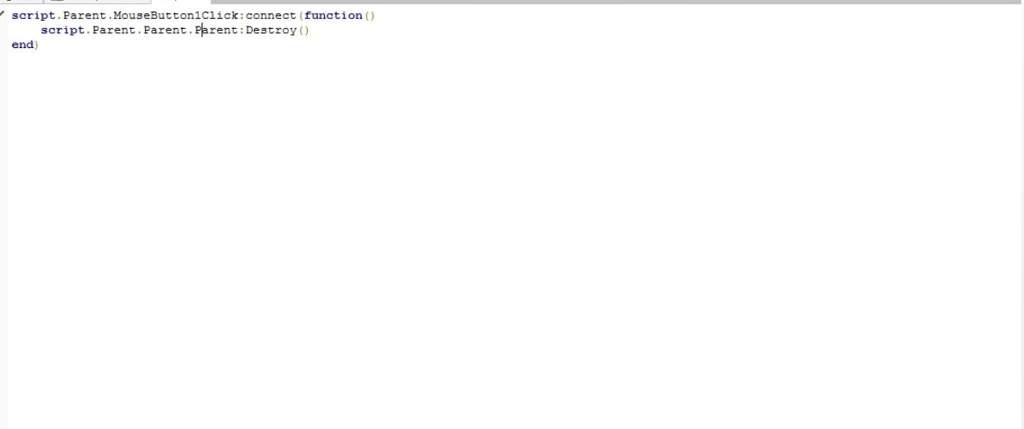
И находим папку "Script". И пишем этот скрипт:

Потом мы закрываем этот скрипт. Нажимаем правой кнопкой мыши по "Text Button". Нажимаем на него и заходим в "Insert Object".
Ищем папку "Script". И пишем этот скрипт.

Теперь в вашем плейсе есть Меню! Ну ладно, буду прощаться. Ну всем удачи мои строители! И всем пока!
Читайте также:

