Grid modeler как включить
Обновлено: 01.07.2024
Многие, впервые установив этот аддон и увидев какие-то непонятные серые квадратики с точками по углам, плюются и сразу сносят его обратно. Но при должной настройке Grid может обрести любой вид на ваш вкус и имеет при этом огромные возможности.
К сожалению, в сети не так уж много упорядоченной информации по настройке. Существующие руководства в картинках могут помочь лишь слепо скопировать галочки на скринах, но не все при этом понимают, что именно они делают. Надеюсь, я смогу здесь доступно и подробно изложить, как сделать Грид функциональнее, и рассказать, какие настройки за что отвечают.
В этом гайде многабукф и минимум иллюстраций, так что утомляющимся от чтения персонам можно сразу покинуть топик :)
Дополнения Грида
- GridManaBars . Дополнение из разряда must have - добавляет к фреймам полоски маны/энергии/ярости. Этого очень не хватает в обычном Гриде.
- GridStatusRaidDebuff . Добавляет известные дебаффы для популярных рейдовых инстансов БК и ВОтЛК.
- GridIndicatorCornerIcons . Очень удобная замена стандартной индикации Грида. Позволяет показывать в каждом углу по две иконки состояний персонажа (баффы, дебаффы, недостаток жизни или маны и прочее), причем иконки представляют собой не просто квадратик определенного цвета, как в обычном Гриде, а полноценную уменьшенную иконку наложенного баффа/дебаффа. Существует также аддон GridIndicatorCornerPlus - здесь можно поставить в каждый угол уже по 3 иконки. Но смотрите сами, чтобы не было переизбытка информации, в которой вы не сможете разобраться.
- GridIndicatorSideText . Можно размещать текстовую информацию по сторонам фрейма.
- GridStatusHots . Позволяет видеть, какие хоты висят на игроках рейда, чтобы правильно выбирать приоритеты лечения.
- GridAutoFrameSize . Добавляет предустановленные виды фрейма для различных ситуаций: если вы качаетесь соло, если вы в группе из 5 человек, в рейде из 10, 25 или 40 человек, на поле боя или же арене. Для всех этих случаев можно также выбрать, должен ли Грид показывать питомцев. Например, если вы входите в героический Наксрамас, Грид у вас сразу переключится в вид для 25 человек, а если в обычный - для 10 человек.
Чтобы включить настройки Грида, нужно кликнуть на иконку у миникарты либо напечатать в чате команду /grid config.
Грид имеет три основных раздела настроек - Расположение, Статус и Фреймы.

Кратко опишу основное назначение и возможности этих разделов.
Расположение. Здесь настраивается общий вид Грида, регулируется размер, цвет и прозрачность "подложки" общего фрейма, расстояние между фреймами и масштаб всего этого дела.
Статус. В этом разделе находятся все возможные статусы игрока, в которых он может пребывать. Что такое статус? Это, например, имя игрока, баффы и дебафы, здоровье, мана, средство передвижения, готовность, расстояние до игрока и т.д., в общем, все, что может быть отражено на его фрейме и имеет значение. Для каждого статуса можно назначить его цвет и приоритет. Цвет будет использоваться для отображения этого статуса на фрейме, а приоритет определяет, перекроет ли этот статус другой, если они показываются в одном и том же месте.
В настройках каждого статуса есть также очевидные галочки, позволяющие показывать только наложенные вами статусы, контролировать радиус наложения статуса и его длительность и т.д.
Особо следует отметить подраздел Статус -> Ауры, где можно добавить новые баффы и дебаффы, неизвестные Гриду, которые вы хотите отслеживать.
Фреймы. В этом разделе указывается, где именно нужно показывать описанные выше статусы. Есть стандартные "знакоместа", это углы фрейма игрока, значок в центре, текст в центре, граница фрейма, цвет полосы жизни, цвет полосы маны и т.д. Различные модули для Грида могут добавлять дополнительные индикаторы. На каждый из этих индикаторов можно назначить один или несколько статусов. Например, в одном углу показывать болезни и яды, в другом различные щиты, в третьем хоты, в центре - дебафы рейда, а на полосе жизни показывать низкое хп или, например, тот же яд (при получении статуса полоса жизни окрасится в цвет, выбранный для этого состояния в разделе "Статус").
Особое значение имеет подраздел Фреймы -> Дополнительно, именно он максимально отвечает за внешний вид Грида. Здесь можно включить дополнительные индикаторы, а главное - настроить длину и ширину фреймов игроков, горизонтальное или вертикальное их отображение, размер и тип шрифта для надписей, выбрать текстуру фреймов и размеры иконок для статусов. Также здесь настраивается размер и расположение полосы маны из модуля GridManaBars, параметры иконок из модуля GridIndicatorCornerIcons и другие модули. Именно здесь можно "превратить Grid в HealBot".
Итак, грубо говоря, в разделе Статус настраивается ВИД разных баффов/дебафов на фреймах Грида, а в разделе Фреймы - РАСПОЛОЖЕНИЕ этих баффов/дебаффов на фреймах Грида.
Здесь я опишу настройку Грида на примере своей конфигурации, предполагая, что установлены все вышеописанные дополнения. Может кому-то нравится стандартный вид Грида и устраивают стандартные возможности, но на вкус и цвет. Мне больше импонируют горизонтальные длинные зеленые панельки, как-то нагляднее они кажутся.
Нужно учесть, что у меня широкоформатный 22-дюймовый экран с разрешением 1680х1050, поэтому владельцам мониторов с отличным разрешением возможно придется изменить параметры под свое расположение Грида.
Настройка общего внешнего вида Грида
Идем в основной раздел закладки Расположение. Здесь есть группа ползунков, регулирующая размер "подложки" общего фрейма, расстояние между фреймами игроков и масштаб всего этого дела. У меня эти значения установлены в положения 1, 6 и 1 соответственно. Ниже можно установить цвет фона и цвет границы. Я сделала фон серым и прозрачным на 90%, а границу убрала вовсе, в подразделе Расположение -> Дополнительно поставив None в выпадающем списке текстур границы).
В разделе Фреймы выставляем длину текста в центре на величину побольше, чем стандартные один-три символа, так, чтобы было нормально видно имя персонажа, и устанавливаем желаемую прозрачность для полосы лечения. Также ставим галочку "Обратить цвет полос".
Далее следуем в подраздел Фреймы -> Дополнительно. Большое поле для деятельности!
Смотрим сразу в середину страницы настроек и видим два больших выпадающих списка: Ориентация текста и Ориентация фреймов. Ставим в обоих случаях "ГОРИЗОНТАЛЬНО". Выше расположен бегунок Высота фреймов, пояснять, думаю, нет необходимости. У меня этот параметр составляет 22 единицы. Ниже находится параметр Размер углов, отвечает за величину классических квадратиков по углам фрейма - 7 единиц. Далее - размер шрифта для надписей в центре. У меня он выставлен на 10, можно и больше, но тогда помещается меньше букв от статуса. И, наконец, Ширина фреймов. Выставляем удобное вам значение, для меня это 90.

В подразделе Фреймы -> Дополнительно -> Полоса маны выбираем положение полосы маны снизу (или сверху по желанию) и настраиваем ее ширину. В моем случае это 25.
Идем в подраздел Статус -> Здоровье -> Здоровье единицы. Выставляем цвет и прозрачность по вкусу, для меня это, например, зеленый, 90%. При желании можно установить галочку "Использовать цвет классов", тогда цвета всех полосок будут соответствовать стандартным цветам классов (которые также можно изменить в подразделе Цвета раздела Фреймы).
Вот наш фрейм и приобрел более-менее подобающий вид - примерно такой:

Идем в раздел Статус.

Для начала нужно добавить отсутствующие в Гриде баффы и дебаффы, которые вы хотите видеть на фреймах. Для этого идем в раздел Статус -> Ауры и пишем название нужного баффа или дебаффа в соответствующей строке, после чего жмем Enter. В аурах появляется новый раздел с именем добавленного баффа или дебаффа, в котором можно настроить его вид.
Сильно помогает модуль GridStatusRaidDebuff, который делает за нас грязную работу по добавлению множества рейдовых дебаффов. Эти дебаффы находятся в отдельном подразделе Статус -> Дебаффы рейда.
Я для себя добавила, например, Щит Земли, Божественная защита, Ледяной взрыв (скилл Кель'Тузада, мне нужно было выделить его среди всех остальных рейдовых дебаффов, которые есть в модуле GridStatusRaidDebuff, и установить на другой индикатор) и некоторые другие.
Выставляем цвета и другие параметры для всех интересных нам статусов. Например, ядовито-зеленый для яда, фиолетовый для магических эффектов, коричневый для болезней и т.п.
При желании можно настроить изменение цвета полосы здоровья, если у персонажа мало ХП. Для этого идем в подраздел Статус -> Здоровье и выставляем значение "Порог здоровья" в подразделе Дефицит здоровья примерно на 66-90% (как удобнее), а значение "Порог здоровья" в разделе Предупреждение Мало HP примерно на 33%. В первом случае ставим желтый или оранжевый цвет, во втором - предупреждающий красный. Не забываем выставить приоритеты. Теперь, если персонажа немного побьют, его полоса жизни станет оранжевой, а когда у него останется только треть, она приобретет красный цвет.
В разделе Статус -> Расстояние определяем цвета для персонажей вокруг нас в различных радиусах. Например, можно ставить все более прозрачный зеленый цвет по мере удаления персонажа. Тогда во фрейме будет всегда видно, кто находится ближе 10 метров от нас, порой это бывает весьма важно (например, на энкаунтерах, где нельзя стоять близко друг от друга), а также позволит определить, кого не стоит и пытаться лечить по причине расстояния.
В разделе Статус - > Имя единицы можно выставить цвет, которым написано имя на фрейме, или использовать цвет класса.
Остальные статусы настройте по своему вкусу и потребностям, назначая для них цвета и приоритеты.
Теперь нужно настроить размеры, расположение и вид иконок и надписей. Это делается в разделе Фреймы.
В подразделе Фреймы -> Дополнительно включаем галочкой второй текстовый индикатор в центре. Включаем также индикатор "Цвет полосы здоровья" (именно он будет показывать нам алерт-цвета для низкого порога здоровья, настроенные выше).
Два ползунка ниже отвечают за иконку в центре фрейма игрока, ее размер и толщину границы. Следующие две галочки также отвечают за центральный значок. Первая - "Включено Текст множества значков". Кривой перевод, суть такова: если эта опция включена, мы видим на иконке цифру, показывающую сколько стаков баффов/дебаффов висит на данном персонаже. Например, сколько зарядов Щита Земли или сколько марок всдаников из Наксрамаса. Вторая - "Включено Фрейм перерыва (cooldown) значка". Как вы уже, наверное, догададись, отвечает за отображение кулдауна скила на центральном значке.

Значки по углам из модуля GridIndicatorCornerIcons настраиваются в подразделе Фреймы -> Дополнительно -> Icon (Corners). Размер всех значков у меня по 10, сдвиг по оси Х -2, а по оси Y - +2. Можно поиграться размерами и расположением иконок.
Настройка отображения статусов
Все нужные индикаторы включены, теперь переходим к главному - нужно назначить на них показ тех статусов, что были настроены выше.
Выбираем по очереди подразделы из закладки Фреймы и отмечаем галочками статусы, которые должны показываться на данном индикаторе. Их вид мы уже настроили выше в разделе Статусы. Можно выбирать несколько статусов на одно знакоместо, тут и начинает работать шкала приоритетов. Если игрок одновременно получает все назначенные на это место баффы/дебаффы, то показан из них будет тот, который имеет максимальный приоритет. Рекомендуется для экономии места также назначать на один индикатор те статусы, которые не пересекаются и не бывают получены одновременно. Например, можно совместить в одном значке состояние призрака и рейдовый дефафф - ясное дело, что в состоянии смерти игрок не имеет дебаффов, а если на нем дебаффы, то он не призрак.

Окончательно настроенный Грид у меня выглядит примерно так:

Конечно, в этой статье описаны далеко не все тонкости настройки Грида, но, надеюсь, она поможет вам разобраться, что есть что, а понимая это, вы и сами сможете донастроить все по своему вкусу.
Grid Modeler is an efficient tool designed for speed modeling.
It allow you to cut the mesh and add new mesh at the desired position instantly.
For example, if you want to create :
- Quick static game asset, background objects, buildings, levels
- Sword, shield, armor, anything consistent scales and angles are needed
- Sci-fi spaceship, robots, weapons, hard surface modeling
Grid Modeler will be very handy for you.
If you have experience in Google Sketchup, Fusion360 or other CAD software, you may feel familiar, because Grid Modeler has some similar concepts.
Story About Grid Modeler
Traditional modeling workflow require you to spend a lot of time for topology. It has its advantages but not all the time. Sometimes we don’t need to animate our models and they are hard surface or static. We want to use “boolean workflow”. Grid Modeler is very powerful for boolean workflow.
What makes Grid Modeler different is that it focus on “position” and “alignment”. This is an very important concept. I don’t need to worry about keeping copy of the existing “cutter” mesh in order to create “boolean holes” with same size. I don’t need to worry about how to center my details at the middle of the line.
In Grid Modeler, you can draw shapes, then Boolean cut it, create a new face + extrude, or Boolean Slicing. It has rich functions and it can help you to create new mesh very fast.
You don’t have to think about “topology” or “edge flow”. Just select some faces and draw, then cut. Grid Modeler is designed to be very robust - You can draw across more than one coplanar faces. Drawn shapes can be larger than the face and exceeding the border, no problem.
About the Design
Unlike other blender addons, this tool does not depends on menus and buttons. This tool is highly optimized for fast hotkeys. You can control this tool easily by pressing simple keys.
From the demo videos of Grid Modeler, you can see that how smooth and fast the modeling process is. I don’t need to click on any buttons or menus. I just press simple keys and go.
Grid Modeler is designed to be concise. It focus on its strength, but not “many arms”. I do not add any unnecessary or unrelated functions to the tool. I prefer creating a good knife instead of putting 100 tools into a box.

Сегодня мы с вами рассмотрим свойства CSS Grid (далее также — Грид), позволяющие создавать адаптивные или отзывчивые макеты веб-страниц. Я постараюсь кратко, но полно объяснить, как работает каждое свойство.
Схема CSS Grid

Схема содержит все возможные свойства, предоставляемые Гридом. Эти свойства делятся на:
- родительские (свойства грид-контейнера) и
- дочерние (свойства грид-элементов)
Обратите внимание: красным цветом отмечены сокращения для свойств:


К концу настоящей статьи у вас будет полное понимание того, как работает каждое из них.
Заключение
Теперь в ваших руках имеется мощное средство для создания адаптивных макетов веб-страниц.
VPS-хостинг с быстрыми NVMе-дисками и посуточной оплатой. Загрузка своего ISO.
На сегодняшний день уже есть масса статей о тестировании технологии виртуализации графических рабочих мест с помощью технологии NVIDIA GRID. Были реализации и на Citrix, и на VMware.
Но объективного сравнения в лоб с локальной производительностью Quadro я не нашёл.
У нас в конфигураторе давно открыты модели серверов с поддержкой технологии GRID, ведь карты GRID (ранее VGX) появились уже давно.
Первые тесты не оправдали ожиданий, я ждал когда допилят драйверы, и постепенно перестал следить за прогрессом в этой области.
Идея тестирования этой технологии вернулась в момент реализации одного проекта, когда клиенту потребовалось оптимизировать существующий парк серверов под виртуализацию рабочих мест, использующих специализированный 3D-софт.
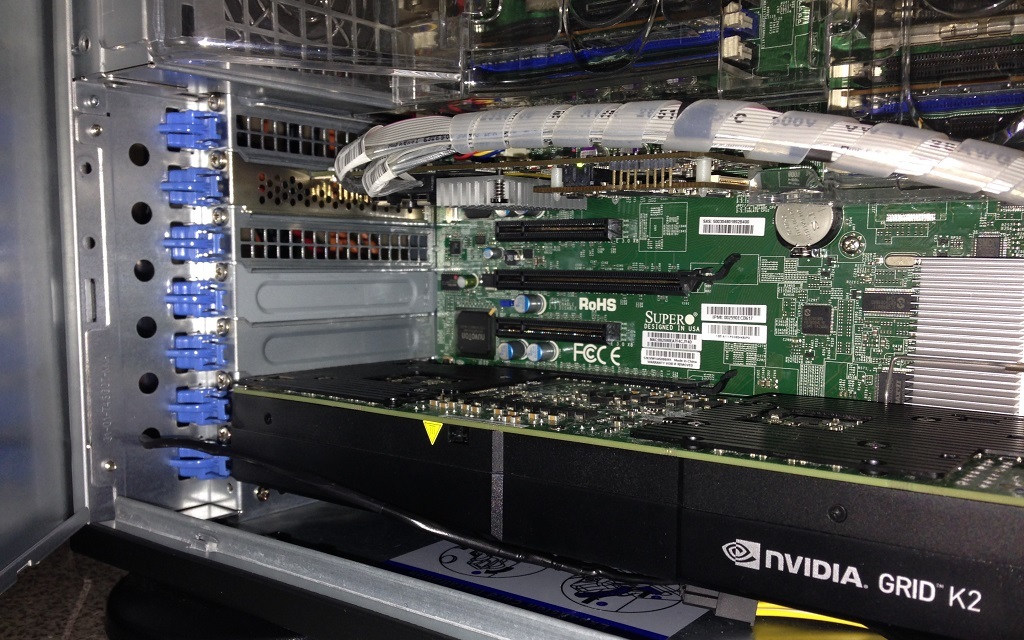
Серверы были следующей конфигурации:
— Корпус CSE-745TQ
— Материнская плата X9DR3-F
— ЦП 2шт E5-2650
— ОЗУ 128Гб
— 8 SAS-дисков в RAID5
Оборудовали серверы картами GRID K2. В качестве гипервизора выбрали VMware. Установили специализированное ПО на виртуальные машины и провели тестирование.
Во время работы бенчмарка заказчика, я наблюдал беспрецедентную для виртуальной среды производительность 3D-графики. Полученные результаты побудили меня продолжить исследование. Для дальнейших тестов GRID я решил использовать SPECviewperf, как достаточно объективный бенчмарк.
Также захотелось оценить общую стоимость решения для сравнения с реализацией на базе персональной рабочей станции.
К счастью, на складе нашлись карты Quadro K5000 и Quadro K420.
Для начала, провел тесты локально на Windows 7 — получил результаты производительности Quadro K5000 и K420. Так как карта GRID K2 включает в себя 2 чипа, аналогичных чипу K5000, эти данные мне понадобятся для сравнения производительности виртуальных машин в различных режимах деления графических процессоров.
В самом начале появились трудности с охлаждением карты: GRID K2 имеет пассивное охлаждение, а корпус 745 не может обеспечить необходимый продув карты штатными способами. Пришлось установить 90мм-вентилятор на заднюю панель корпуса, заглушив полностью пустые слоты расширения. Чтобы не рисковать — выставил обороты на максимум. Шум от него получился значительный, но охлаждение — превосходное.


В сети есть множество пошаговых руководств по настройке и установке ПО, поэтому коротко пробегусь по основным пунктам.
После установки ESXI ставим необходимые драйверы и модули для GRID. Поднимаем vCenter и Horizon. Создаём виртуалку c Windows (например), обновляем ПО VMware и устанавливаем все обновления Windows. А вот дальнейшие настройки зависят от того, какой режим виртуализации GPU мы выбираем.
Есть 3 варианта:
- vSGA (распределение ресурсов GPU между виртуалками через драйвер VMware) — этот режим не интересный (высокая плотность, но крайне низкая производительность) и рассматриваться не будет.
- vDGA (физический проброс GPU в виртуальную машину с использованием родного драйвера NVIDIA) — этот режим также малоинтересен, так как не обеспечивает высокой плотности. Рассмотрим его только для сравнения с локальной работой Quadro K5000 и профиля vGPU K280Q.
- vGPU (проброс части ресурсов GPU в виртуальную машину с использованием специального драйвера NVIDIA) — это самый интересный и долгожданный вариант реализации, на него и возлагалась основная надежда, так как vGPU позволяет обеспечить беспрецедентную плотность виртуальных машин с использованием аппаратного 3D-ускорения.
Для использования этого режима виртуализации, необходимо пробросить в виртуальную среду нашу карту GRID K2. Через vsphere client в настройках хоста выделяем устройства для передачи ресурсов виртуальным машинам.
После перезагрузки хоста в виртуальной машине выбираем новое PCI устройство.
Запускаем машину, ставим драйверы NVIDIA GRID и Horizon Agent. После перезагрузок в системе появляется физическая карта с родным драйвером NVIDIA и еще куча виртуальных устройств (устройства воспроизведения звука, микрофон и прочее).
Далее переходим к настройке Horizon. Через web-интерфейс создаем новый пул из готовых виртуальных машин.
Аппаратный рендеринг не включаем, так как у нас режим passthrough. Настраиваем права доступа к пулу. На данном этапе любое устройство с установленным Horizon-клиентом может использовать эту виртуальную машину.
Я попробовал подключение через iPhone 5.
3D отображалось с несильными задержками, а вот потоковое видео жутко тормозило. Так как при подключении по локалке все летало — я сделал вывод: либо тормоза вызваны беспроводной сетью, либо процессор телефона не справляется с распаковкой PCoIP.
Провел тесты на iPhone 5s — результат был получше. А вот iPhone 6 показал прекрасный результат.
Производительность на Android-смартфонах не сильно отличалась от iPhone 5, и работа была не очень комфортной. Но, в любом случае, гибкость доступа к виртуальной машине очевидна. Можно использовать уже существующий парк рабочих станций / офисных компьютеров. Либо можно пересесть на тонкие клиенты. Horizon-клиент ставится практически на любую популярную ОС.
Также существует уже готовая сборка на linux. В неё уже входит необходимый клиент и стоит она около $40.
Итак, в режиме vDGA мы можем создать 2 виртуальные машины на каждую карту K2, которые будут монопольно использовать каждая свой GPU.
Производительность при тесте SPECviewperf очень высокая для виртуальной среды, но всё равно ниже, чем при локальных тестах на Quadro K5000. Все результаты представлю в конце статьи для объективной оценки.
Для использования этого режима виртуализации, необходимо снять/оставить пустыми галочки в настройках хоста, отвечающих за проброс ресурсов в виртуальную среду.
В настройках виртуальной машины выбираем Shared PCI Device.
На выбор дается несколько профилей.

K200 — это урезанный K220Q, меньше разрешение и объем видеопамяти.
K220Q-K260Q — основные профили, которые можно выбрать для выполнения конкретных 3D-задач.
K280Q — спорный профиль, по максимальному количеству виртуалок — это тот же vDGA (2 шт. на карту K2), а по производительности ниже. Единственный, на мой взгляд, плюс этого профиля состоит в том, что его можно использовать совместно с другим профилем vGPU. Следует отметить, что на одну карту GRID можно выделять не более 2-х типов профилей. Причем совмещать режимы vGPU и vDGA нельзя по понятным причинам — у них разный способ взаимодействия с виртуальной средой.
Определившись с профилями и создав необходимое количество виртуальных машин или шаблонов, переходим к созданию пула/пулов.
На это раз в настройках рендера выбираем NVIDIA GRID VGPU.
После установки на виртуальную машину оригинальных драйверов NVIDIA и Horizon-агента, виртуальные машины доступны для работы через Horizon-клиент. Видеокарта в режиме vGPU будет определяться как устройство NVIDIA GRID с названием профиля.
Аппаратная акселерация PCoIP
Проанализировав результаты SPEC, я обнаружил, что в некоторых режимах тестирования узким местом мог стать процессор. Я провел тесты с понижением количества ядер на виртуальную машину. В одноядерной виртуалке результаты были существенно хуже, не смотря на то, что SPEC загружал только один поток и редко на 100%.
Я осознавал, что помимо основных задач, центральный процессор занимается кодированием PCoIP потока для отправки его клиенту. Учитывая то, что PCoIP нельзя назвать «лёгким» протоколом, нагрузка на процессор должна быть существенной. Для разгрузки ЦП я попробовал использовать Teradici PCoIP Hardware Accelerator APEX 2800.

Установив драйвер на ESXI и виртуальные машины я повторил несколько тестов. Результаты были впечатляющие:
В некоторых тестах производительность увеличилась до 2-х раз, при использовании APEX 2800. Эта карта способна разгружать до 64 активных дисплеев.
Тестирование КОМПАС-3D
Ради интереса провёл тест бенчмарком Компас-3D. Производительность графики во всех режимах отличалась не сильно — колебалась от 29 до 33 в их «попугаях». Специалисты АСКОН сказали, что это средний результат подобного решения на Citrix. Тест прошел как-то стремительно, модель вертелась с огромной скоростью (не было такой плавности как в SPEC), видимо это особенность теста. Поэтому я попробовал повертеть её вручную. Крутилась плавно и комфортно, не смотря на то, что модель сложная.
Погодите-ка

Давайте разберемся с отношениями между родительским и дочерними элементами.

Свойства родительского элемента определяются в .container , а свойства дочерних элементов — в .box-* .
Свойства грид-контейнера

Начнем со свойств родительского элемента.
grid-template-columns
Данное свойство используется для определения количества и ширины колонок. При этом, можно определять как свойства для каждой колонки в отдельности, так и устанавливать ширину всех колонок с помощью функции repeat() .

Добавим строку в style.css :
- значения в пикселях будут точными. Ключевое слово auto означает заполнение элементом всего доступного пространства
- использование единицы fr (фракция) в repeat() означает, что все контейнеры будут иметь одинаковую ширину
grid-template-rows
Данное свойство используется для определения количества и высоты строк. При этом, можно определять как высоту каждой колонки в отдельности, так и устанавливать высоту всех строк с помощью функции repeat() .


Изменим строку в style.css :
grid-template-areas
Данное свойство используется для определения количества пространства, занимаемого ячейкой Грида (grid cell), в терминах колонок и строк, в родительском контейнере.

Это можно считать схемой макета:

Для получения результата требуется не только родительское, но и хотя бы одно дочернее свойство:
- grid-template-areas : родительское свойство, создающее схему
- grid-area : дочернее свойство, которое использует схему
Создаем схему
Применяем схему
Обратите внимание: мы вернемся к свойству grid-area , когда будем говорить о дочерних свойствах.
column-gap
Данное свойство используется для добавления отступа между колонками.

Обратите внимание: свойство column-gap используется совместно со свойством grid-template-columns .
row-gap
Данное свойство используется для добавления отступов между строками.

Обратите внимание: свойство row-gap используется совместно со свойством grid-template-rows .
justify-items
Данное свойство используется для позиционирования грид-элементов внутри грид-контейнера вдоль главной оси. Оно принимает 4 возможных значения:


Добавим еще один контейнер в HTML :
И немного изменим CSS :
align-items
Данное свойство используется для позиционирования грид-элементов внутри грид-контейера вдоль поперечной оси. Оно принимает 4 возможных значения:

justify-content
Данное свойство используется для позиционирования самого грида внутри грид-контейнера вдоль основной оси. Оно принимает 7 возможных значений:


align-content
Данное свойство используется для позиционирования самого грида внутри грид-контейнера вдоль поперечной оси. Оно принимает 7 возможных значений:


Архитектура CSS Grid
Как же Грид работает? Элементы Грида (grid items) располагаются вдоль главной или основной (main) и поперечной (cross) оси (axis). При помощи различных свойств мы можем манипулировать элементами для создания макетов.

Помимо прочего, у нас имеется возможность объединять строки и колонки подобно тому, как мы это делаем в Excel , что предоставляет нам большую гибкость, чем Флекс ( Flexbox ).
К слову, если вас интересует Флекс, вот соответствующая статья.
Настройка проекта

Для данного проекта требуются начальные знания HTML , CSS и умение работать с VSCode (или другим редактором по вашему вкусу). Делаем следующее:
- Создаем директорию для проекта, например, Project1 и открываем ее в редакторе ( cd Project1 , code . )
- Создаем файлы index.html и style.css
- Устанавливаем в VSCode сервер для разработки ( Live Server , расширение) и запускаем его
Или вы можете просто открыть Codepen (или любую другую песочницу) и начать писать код.
Все готово, можно приступать к делу.

Создаем 3 контейнера внутри body :
Шаг 1
Шаг 2
Немного стилизуем body :
Шаг 3
Стилизуем все контейнеры:
Не волнуйтесь, мы рассмотрим каждое из указанных свойств Грида.
Шаг 4
Добавим небольшой отступ между контейнерами:
Оценка стоимости решения
Для окончательного сравнения решения по виртуализации графических рабочих мест с персональными рабочими станциями, необходимо определить стоимость одного рабочего места для обеих реализаций.
Сделал несколько расчетов в разных вариантах: виртуальное рабочее место получается дороже физической графстанции от 1,5 до 4 раз, в зависимости от количества виртуальных машин. Самая бюджетная виртуальная машина получилась в конфигурации: 32 виртуалки, 1-Core, 7GB RAM, K220Q 0,5GB (эквивалент Quadro K420).
Для тех, кто хочет увидеть реальные цифры, прилагаю ссылки на Официальный сайт
Канал Youtube
В контакте и Facebook
Twitter и Instagram
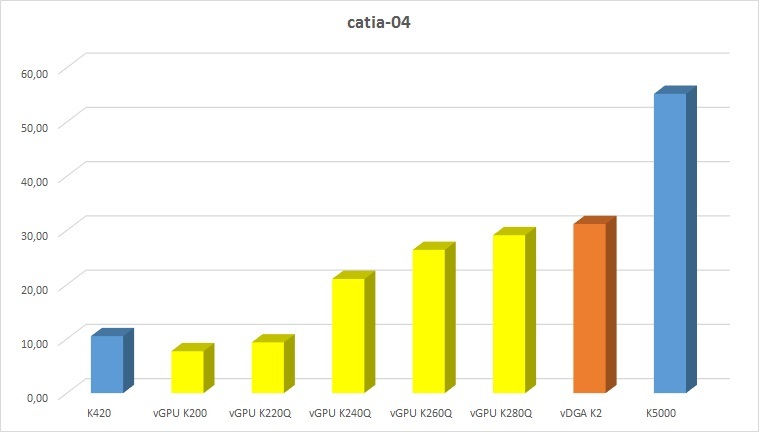
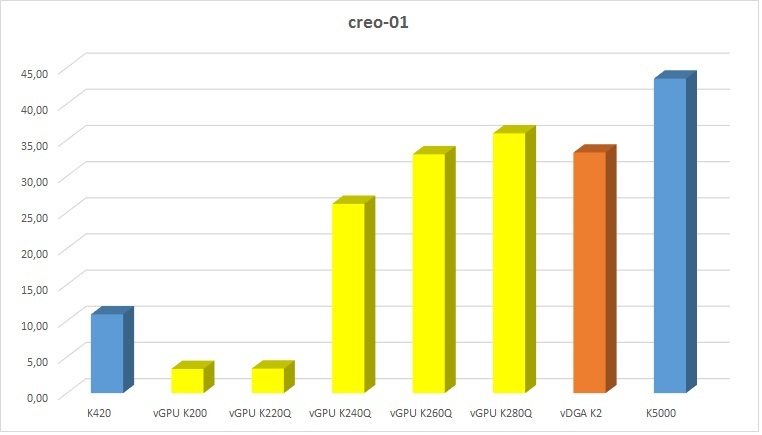
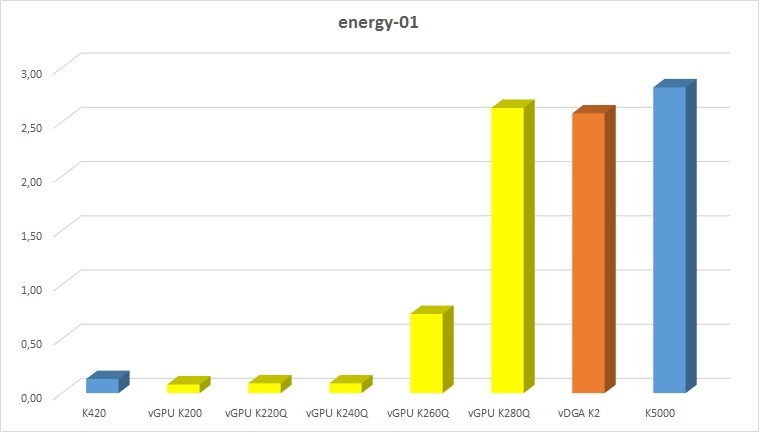
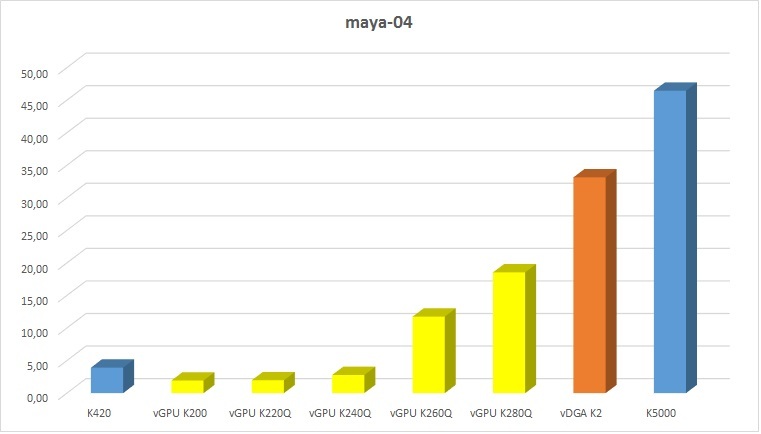
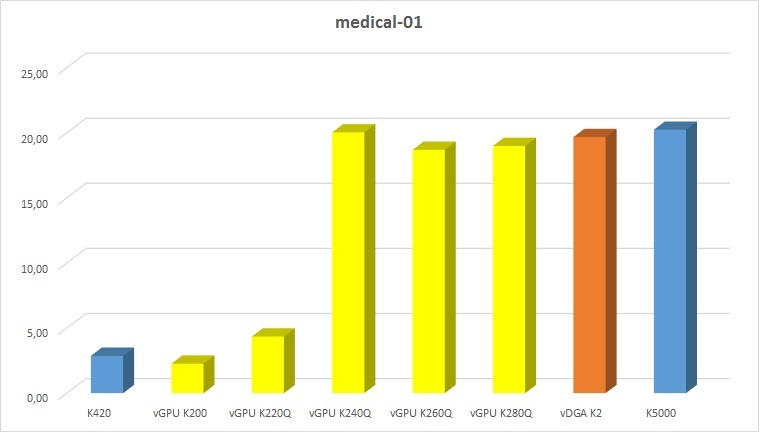
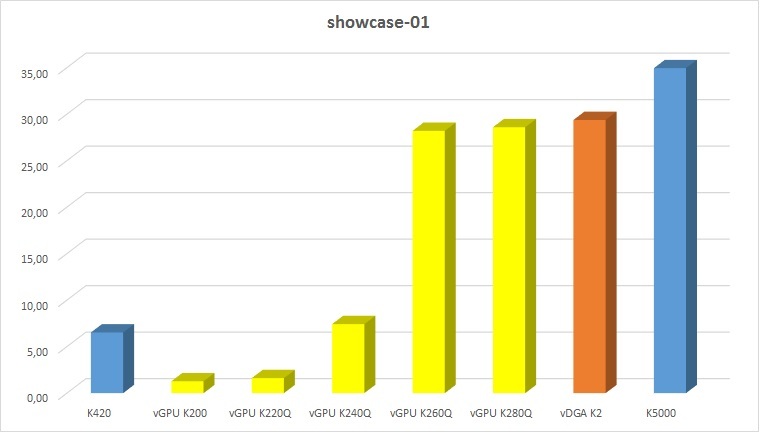
Тестирование SPECviewperf V12.0.2
Визуально выглядело всё очень здорово, особенно в режиме K280Q
Для сравнения тот же тест в режиме K220Q.
Уже не так бодренько, но в любом случае достойно для виртуальной среды.
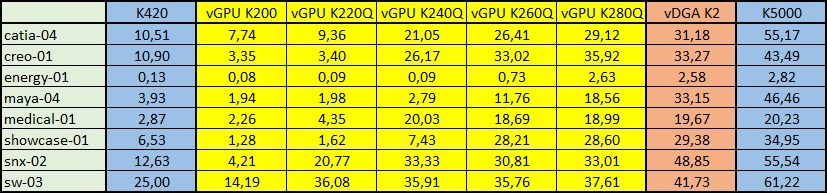
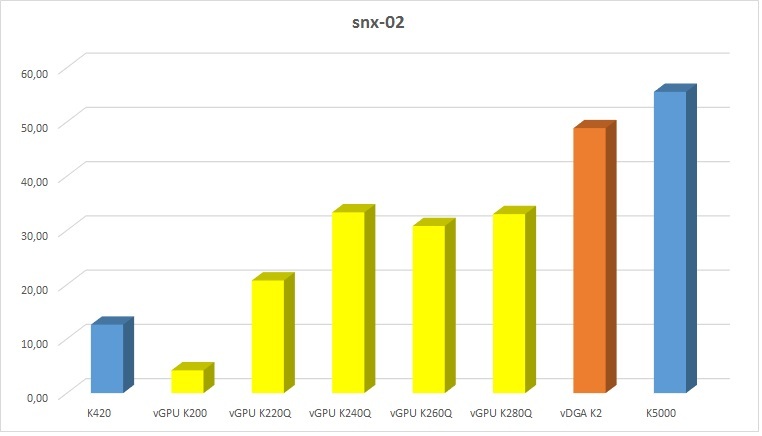
Ниже привожу сводную таблицу по каждому модулю тестирования SPEC для всех режимов виртуализации + результаты локальных тестов Quadro K5000 и K420.









Проанализировав результаты, можно увидеть, что не во всех режимах есть линейный прирост производительности для тех или иных 3D-приложений. Например для Siemens NX нет разницы между профилями K240Q, K260Q и K280Q (скорей всего узким местом стал ЦП). А модуль Medical показал одинаковый результат не только в режимах K240Q, K260Q и K280Q, но и в режиме vDGA и даже при локальных тестах Quadro K5000. Maya, в свою очередь, демонстрирует существенный скачок между режимами K240Q и K260Q (вероятно, это связано с объемом видео памяти), а Solid Works показал одинаковый результат во всех полноценных профилях.
Эти результаты далеко не полностью отражают производительность решения, но, в любом случае, помогут подобрать оптимальную конфигурацию и грамотно спозиционировать решение для специализированных 3D-задач.
Сокращения для свойств CSS Grid
- place-content
- place-items
- place-self
- grid-template
- gap / grid-gap
place-content

Данное свойство является сокращением для:
place-items

Данное свойство является сокращением для:
place-self

Данное свойство является сокращением для:
grid-template

Данное свойство является сокращением для:
- grid-template-rows
- grid-template-columns
gap/grid-gap

Данное свойство является сокращением для:
Что такое CSS Grid ?

Грид — это макет для сайта (его схема, проект).
Грид-модель позволяет размещать контент сайта (располагать его определенным образом, позиционировать). Она позволяет создавать структуры, необходимые для обеспечения отзывчивости сайтов на различных устройствах. Это означает, что сайт будет одинаково хорошо смотреться на компьютере, телефоне и планшете.
Вот простой пример макета сайта, созданного с помощью Грида.
Компьютер

Телефон

Свойства грид-элементов

Шкала CSS Grid
Данная шкала показывает, как вычисляются строки и колонки при их объединении. Для этого используется два вида единиц:
На представленной ниже иллюстрации показаны начальные и конечные точки строк и колонок в одной ячейке:

При использовании функции repeat() мы может установить одинаковую ширину/высоту для колонок/строк. Пример с колонками:
Это аналогично следующему:
Небольшая заметка

При использовании единицы измерения fr , доступное пространство делится на равные части.
В данном случае доступное пространство делится на 4 равные части.
grid-columns: start/end
Данное свойство позволяет объединять колонки. Оно является сокращением для:

Мы разделили доступное пространство на 12 равных частей как по ширине, так и по высоте. 1 контейнер занимает 1 часть или фракцию. В данном случае 8 фракций остались невостребованными.
Поскольку мы говорим о свойствах дочерних элементов, имеет смысл разделить их стили:
Вернемся к шкале. Мы разбираемся с колонками — поэтому пока не обращайте внимания на строки.

Каждый класс .box-* по умолчанию имеет такой масштаб (scale):
Это можно переписать с помощью ключевого слова span :
Давайте "присвоим" 8 фракций .box-1 :

Небольшая заметка
Как мы производим вычисления? box-1 занимает 1 часть. Кроме этого, к ней добавляется еще 8 частей. И еще 1 в конце. Получается: 8 + 1 + 1 = 10.
Как использовать ключевое слово span
Считается, что использование span делает код более читаемым.
В этом случае нам просто нужно добавить к box-1 8 частей:
Это даст такой же результат.
grid-row: start/end
Данное свойство позволяет объединять строки. Оно является сокращением для:
Теперь сосредоточимся на строках:

Давайте добавим к box-1 9 частей:
Расчет выглядит так: box-1 занимает 1 часть + 9 частей + 1 часть в конце, получается 9 + 1 + 1 = 11.
Вот вариант со span :

grid-area
Сначала нам нужно настроить grid-temlate-areas , о чем мы говорили выше. После этого в дочерних классах определяются названия областей, которые используются в родительском классе:

Определяем grid-template-areas в родительском классе:

Затем определяем grid-area в дочерних классах:

justify-self
Данное свойство используется для позиционирования отдельного грид-элемента вдоль основной оси. Оно принимает 4 возможных значения:

align-self
Данное свойство используется для позиционирования отдельного грид-элемента вдоль поперечной оси. Оно принимает 4 возможных значения:

Тестирование 3ds Max
Так как тест SPEC для 3ds Max на данный момент поддерживает только версию 2015, и требует её установки, я ограничился ручным тестом пробной версии 2016.
Все режимы vGPU ведут себя достойно — ограничения как и всегда: чем меньше видео памяти выделено — тем меньшее количество полигонов можно обрабатывать.
Работа в самом младшем режиме (K220Q — 16 пользователей на карту) была ничем не хуже работы на младших Quadro. При повышении количества полигонов FPS оставался на комфортном уровне 20-30 кадров в секунду.
Режим Realistic (автоматический рендер в превью-окне) работал без задержек, при остановке модели обновление текстур происходило достаточно быстро. В общем, я не нашел ничего, что вызывало бы дискомфорт в работе.
Читайте также:

